转载Meteor入门介绍
Meteor是什么
基于nodejs的实时web APP开发框架。

Meteor能带来什么
简单的说,你可以用js搞定客户端、服务端的开发。另外,客户端、服务端的界限被极大的模糊。客户端的界面跟服务端的数据是双向绑定的,修改服务端的数据,用户界面会随着更新;你也可以在客户端直接修改服务端的数据库。
系统的归纳下,对于(前端)开发者来说,可能比较吸引人的点。
- 统一开发语言:客户端、服务端都可以用js搞定。
- 提高开发效率:开发者可以用10行左右的代码就开发出一个具有多点实时更新的应用,因为底层框架已经帮你处理好了数据更新、数据同步以及界面更新的工作。
- 数据驱动下的多端同步更新机制:基于DDP协议,服务端数据的修改会引起客户端界面的更新,同时客户端对数据的改动也会同步到服务端。
- 统一插件系统:同样的插件,可以同时运行在客户端、服务端。
- 简易热部署:通过简单的命令,即可快速部署到生产系统。同时对所有当前已链接的应用进行更新。
- 高实时性:通过巧妙的延迟补偿策略,让终端的用户感觉是在访问一个实时无延迟的应用。
- 原生应用:可通过编译工具,将web app编译成原生的终端应用程序
- 数据库访问:客户端、服务端都可以直接访问数据库(安全性隐患)
getting started
demo请点击,参照官方demo进行的仿写,进一步进行了简化。也可直接参考官方demo
meteor的入门demo还是比较好上手的。跟着ste by step的教程走,基本就可以捣鼓出一个像样的TODO LIST的demo了,所以这里也不打算细讲,只是挑一些重点备忘下。
首先,安装meteor,然后通过meteor create这个命令创建一个新项目。
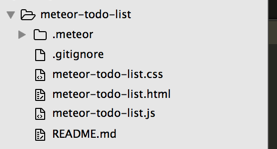
meteor create meteor-todo-list创建好的项目结构如下。

大致包含以下内容。有点像传统的web页面,1个HTML页面,再加1个css文件、1个js文件。
.
├── .meteor // 项目依赖的package,在这个小demo里我们可以先忽略
├── meteor-todo-list.css // 页面相关的css
├── meteor-todo-list.html // 页面入口文件
└── meteor-todo-list.js // 页面主逻辑meteor-todo-list.html
打开html页面,你会发现只有head、body、template三个标签。如果接触过模版引擎的同学会有中熟悉之感。其中:
head、body两个标签中的内容,最终会被嵌入到输出给终端用户的HTML页面中。template则定义了页面需要用到的模版,有点向web component规范看齐的意味。
举例来说,head标签中内容如下
<head>
<title>程序猿小卡的meteor demo</title>
</head我们访问页面就可以看到title为程序猿小卡

至于body标签,如果对handlebars熟悉的同学,大致就知道是干嘛用的了。{{>create}}引入定义好的模版,该模版的name为create。{{#each tasks}}则是对数据进行遍历,至于数据源,下面会提到。
<body>
{{>create}}
<div class="todo-items">
{{#each tasks}}
{{>task}}
{{/each}}
</div>
</body>我们再来看看这段模版。name为create,就可以在页面里方便的通过create这个名字来引用这段模版(包括模版嵌套)。而模版数据会在 meteor-todo-list.js 小节提到。
<template name="create">
<div class="">
<input type="text" placehodler="输入todo项" class="js-text" />
<button class="js-add">创建</button>
</div>
</template>meteor-todo-list.js
打开meteor-todo-list.js,会看到一行显眼的代码。正如meteor官方介绍所说,meteor应用的代码可以同时跑在客户端、服务端。有些场景下,某些代码只适合跑在客户端,那么,就可以用下面的判断。
if( Meteor.isClient ){
//...
}meteor-todo-list.html里其实就一堆模版。相应的,需要为这些模版提供数据。数据大都是存在数据库的,那么就需要有数据库操作。
除了数据之外,还要处理用户交互,那么就涉及到事件绑定。
1、数据 & 数据库操作
数据在meteor应用了扮演了极为重要的角色,作为实时双向更新的引用,meteor服务端数据的修改,会导致客户端界面的更新。同时,客户端用户操作导致的数据更新,也会实时同步到服务端。
比如这段代码,意思就是,模版body用到的tasks数据,就是这个同名方法的返回值。
Template.body.helpers({
tasks: function(){
return Tasks.find({});
}
});比如页面有这么一段无聊的模版,那么就可以通过Template.nonsense.helpers来注册nonsense这段模版需要用到的数据。我们的页面里其实没有name为body的模版,这是因为内部做了特殊处理,body、head标签默认当模板对待了。
<template name="nonsense">
<p>hello {{nick}}</p>
</template>下面来讲数据库操作,这里用到了人民大众热爱已久的mongodb。
首先,我们我们创建collections,对应的是一系列的文档集合,下面我们做的就是对这个文档集合进行操作,比如增、删、改、查,这四大操作demo里都覆盖到了。
var Tasks = new Mongo.Collection("tasks");举个例子,返回所有的task数据,类似mysql里的select *。
return Tasks.find({});插入一条task。
Tasks.insert({text: value, createdAt: new Date()});其余操作类似,这里不赘述,更多细节参考官方文档。
2、事件绑定
相当直观。以下面代码为例。更多细节参考官方文档
Template.create.events表示为create这个模版渲染出来的节点绑定事件。click .js-add表示:为.js-add这个选择器匹配中的节点监听click事件。event就是常规的事件对象。而template相当于模版自身的引用,可以通过template.$(selector)来选中模版内部的子节点。(类似backbone内部节点操作的设计)
Template.create.events({
'click .js-add': function(event, template){
var ('.js-text'),
value = $input.val();
Tasks.insert({text: value, createdAt: new Date()});
$input.val('');
}
});meteor-todo-list.css
没什么好讲的,跳过。。。
DDP协议
DDP是 分布式数据协议 (Distributed Data Protocol)的简称,meteor双向实时更新机制的底层依赖的就是这东东。官方协议
粗略瞄了下协议,大致有两个特点:
- 平台无关的通用协议:DDP只是定义了协议的格式和一些规范,但具体用什么语言在什么平台上实现无所谓,你可以用js写,也可以用java写。
- json格式:从协议说明,以及实际抓包来看,服务端、客户端数据通信采用的都是json格式的数据,前端极为友好~
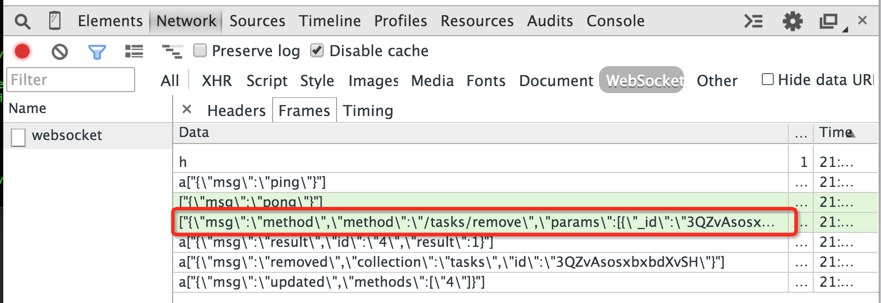
实际看看例子。在chrome控制台下,切到WebSocket这个tab,就会看到不断的有收发包。部分是用户操作发出(如删除操作),部分是用于保持通信状态的心跳包。(可以这样翻译吧。。)

协议比较长,内容本身倒是不复杂,有兴趣的自行围观。。。
编译原生应用
同样没什么好讲的,直接贴上官方文档地址 https://www.meteor.com/try/7 ,有空再贴几章截图。。
github博客:https://github.com/chyingp/blog
新浪微博:http://weibo.com/chyingp
站酷主页:http://www.zcool.com.cn/u/346408/




