CodeUI Test:UIMap录制文件分析一
UIMap文件是Coded UI Test的核心文件,它分为三个文件。
1.UIMap.uitest
这是xml文件,里面描述了所有需要操作的目标控件以及进行操作的动作等。
2.UIMap.Designer.cs
根据UIMap.uitest文件自动生成代码的区域,每次生成录像动作的时候都会覆盖上一次的生成结果。所以我们在这个文件里面做的修改都会在下次生成代码时被替换掉。
3.UIMap.cs
自定义代码区域,我们将UIMap.Designer.cs中的 动作记录和断言拷贝此文件中,然后进行相应修改之后,下次根据UIMap.uitest文件生成代码的时候将不会覆盖我们自定义的部分。
本文将详细讲解UIMap.uitest文件。
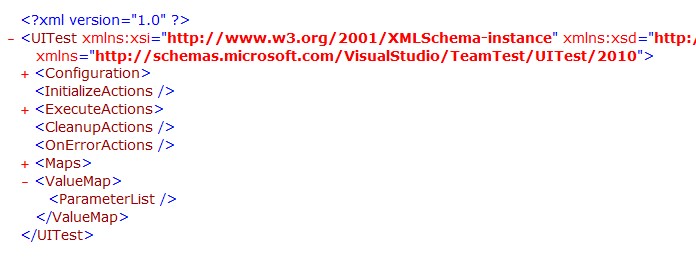
一、UIMap.uitest文件结构如下:

Configuration是本机系统设置等信息。
InitializeActions是初始化操作动作,例如自动加载需要测试的程序。
ExecuteActions:录制的操作动作,需要执行的自动化UI测试。
CleanupActions:测试完成进行的清除动作,例如测试完成,自动关闭需要测试的程序
Maps:需要测试的目标程序上的控件集合和层次。
OnErrorAction:出现异常,自动记录日志等操作
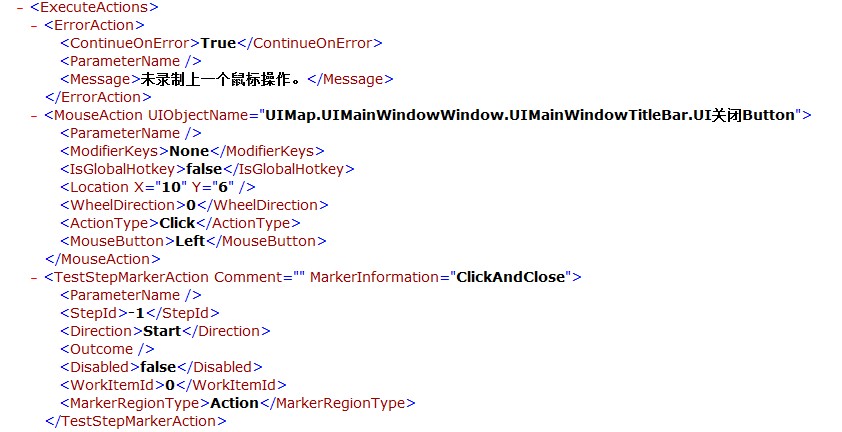
二、在ExecuteActions中可以定义各种动作。这些动作可以组成一系列的操作,它的作用对象是Maps中的控件,以下图片中包括ErrorAction,MouseAction,TestStepMarkerAction等动作。

所有的录制动作可以参考MSDN资料http://msdn.microsoft.com/zh-cn/library/microsoft.visualstudio.testtools.uitest.common.aspx,在这里可以看到这些动作的具体说明和用法。
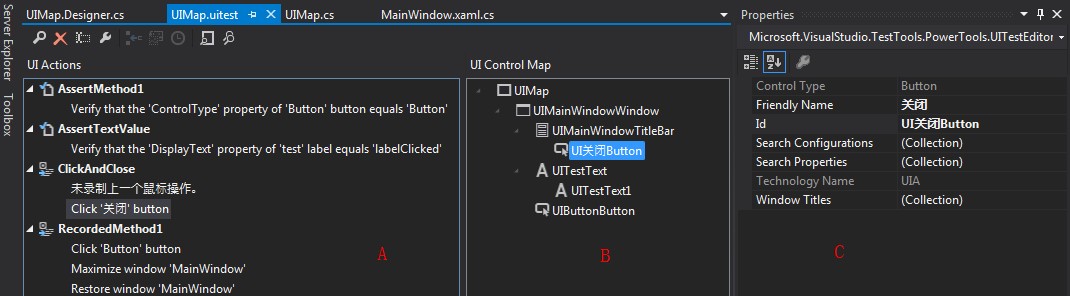
三、在VS2012中我们来查看UIMap.uitest文件的具体呈现

图片A部分为UIMap.uitest的Action动作管理界面,在这里可以对动作的xml进行编辑。
图片B部分为UIMap.uitest的控件映射识别管理界面,在这里可以删除控件和查看控件信息
图片C部分为UIMap.uitest的控件属性查看界面。
本文VS2012,如需源码请点击CodedUITestProject2.rar下载。
KindEditor编辑器For DotNet控件
KindEditor很不错,刚接触不久,非常喜欢。KindEditor网站有ForPHP等扩展的,没有ForNet的。
我是搞.net开发的,就用它简单封装了一个控件,拖过来即可使用,使用更加简单。源码提供给大家,有兴趣的朋友可以进一步完善。
1、第一次使用,需要配置一下web.config。
<configSections> <section name="KindEditor" type="KindEditorForDotNet.ConfigHandler,KindEditorForDotNet"/> </configSections> <KindEditor> <!--编辑的所在路径--> <item key="BasePath" value="~/KindEditor"/> <!--上传文件的路径--> <item key="UploadPath" value="~/Upload"/> <!--主题类型--> <item key="Theme:simple" value="'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link'"/> <item key="Theme:book" value="'forecolor', 'hilitecolor', 'bold', 'italic', 'underline','removeformat'"/> </KindEditor>
2、然后引用DLL文件,包括KindEditorForDotNet、LitJSON.dll;
3、使有的时候,直接把控件拖到webform中即可,如果控件没有出现在控件栏目,直接引用也可以
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="EditorDemo._Default" %> <%@ Register Assembly="KindEditorForDotNet" Namespace="KindEditorForDotNet" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>无标题页</title> </head> <body> <form id="form1" runat="server"> <div> 说明:该控件继承自TextBox; 可以设置Width、Height、Enabled(是否只读)<hr /> 默认风格<br /> <cc1:editor id="Editor1" runat="server" Height="100px" Width="100%"></cc1:editor><br /> 自定义风格(风格来自于web.config中配置)<br /> <cc1:Editor ID="Editor2" runat="server" ThemeType="simple" Height="100px"></cc1:Editor></div> 显示字数 (已经输入:<span class="count"></span>) <br /> <cc1:Editor ID="Editor3" runat="server" ThemeType="book" afterChange="function(){K('.count').html(this.count('text'))}" Height="60px" Width="300px"></cc1:Editor> <hr /> 10522779@qq.com </form> </body> </html>
我的QQ:10522779



