JQuery攻略(三)数组与字符串
在上两章,JQuery攻略(一) 基础知识——选择器 与 DOM 和 JQuery攻略(二) Jquery手册 我们为后面的章节打好了基础,在这一章节中,我们继续。
在这一章节中,我们记录的是JQuery 数组与字符串的学习
此章节有
3.0 一不小心就忽略了的$符号
3.1 数组的输出 用到的函数有:text() , join() , html() , each() , append() , get()
3.2 数组元素的操作 用到的函数有:map() , toUpperCase()
3.3 数组元素的筛选 用到的函数有:grep() , match()
3.4 数组元素的排序 用到的函数有:sort()
3.5 数组的拆分与合并 用到的函数有:splice() , concat()
3.6 字符串的切割 用到的函数有:substr()
3.7 对象数组的创建与遍历,排序 用到的函数有:each() , sort()
3.0 一不小心就忽略了的$符号
有人可能会奇怪的问道,jQuery里的 $ 这个符号,到底是干嘛的,怎么到处都用到,有什么意义?不用这个可不可以?
有的人也许没去追究,我才想到,很不好意思,本来在第一章就应该写明的。下面是我的自行解说,说的不好,千万不要拍死我,拍个半死就行了,毕竟还需起来敲代码的。好了,请看下面的解释先。
回到上面的问题,不用这个当然也是可以的,不过你自己必须自定义一个,或者写全称也行。
$ 符号其实就是 jQuery 的简写。
如果,不用这个$符号,那么你写延迟函数的时候,你就必须这样写了。
jQuery(document).ready(function () { });
但是利用$不是方便很多了吗。我只需
$(document).ready(function () { });
省略了好几个字呢!是吧!
用了$符号,又有一个新问题,那就是如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
如果你在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。这个如何是好呢?
其实这个问题是可以解决的!
你可以使用以下解决方案
1. 使用jQuery核心函数 noConflict() 这个方法可以jQuery变量规定新的名称,或者清空已定义的jQuery变量。
清空 noConflict() 方法会释放会 $ 标识符的控制,这样其他脚本就可以使用$符号了。
$.noConflict(); jQuery(document).ready(function () { jQuery("button").click(function () { }); });
2. 重新规定jQuery变量的新名称。
var Ljs = $.noConflict(); Ljs(document).ready(function () { Ljs("button").click(function () { }); });
3. 如果你的方法里面有很多地方使用了$符号,改起来太多太麻烦,你可以将$符号传入方法函数中。就像这样。
$.noConflict(); jQuery(document).ready(function ($) { $("button").click(function () { var ptext = $("p").text(); var divtext = $("div").text(); }); });
当然,出了方法之后,你还是得继续使用全称 jQuery,区分大小写!这个是要注意的!是jQuery!jQuery!jQuery!jQuery!
3.1 数组的输出
1. 例子:数组成员的输出 主要函数 text()
html:
<body> <h3>数组成员有:</h3> <p></p> </body>
js:
$(document).ready(function () { var members = ["张三", "李四", "王老五", "赵老六", "王二麻子"]; $("p").text(members.join(", ")); });
效果:


说明:
首先利用函数 join(), 函数将数组中的所有元素放入一个字符串,并以“, ”隔开。
在利用在前面的章节中,我们已经讲过了 函数 text() ,设置匹配p元素的内容,给p元素设置文本。
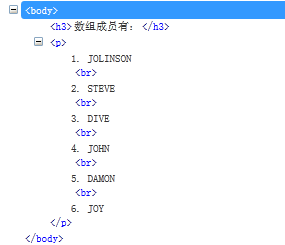
2. 成员的纵向显示 主要函数 html() join()
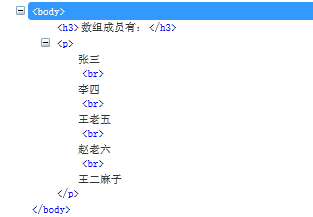
<body> <h3>数组成员有:</h3> <p></p> </body>
$(document).ready(function () { var members = ["张三", "李四", "王老五", "赵老六", "王二麻子"]; $("p").html(members.join("<br/>")); });
为了纵向显示名字,在使用join() 函数的时候,在元素之间我们用了“<br/>” 而不是“, ”了,再利用html()将带标签对的文本解析到p元素中。這里利用的函数是html()而不是text(),如果继续使用text()函数的话,<br/>元素将会原原本本的出现在页面中了,这也就是 html() 函数与text() 函数的区别了。
3. 将数组成员显示在有序列表元素<ol>中 主要函数 each() append()
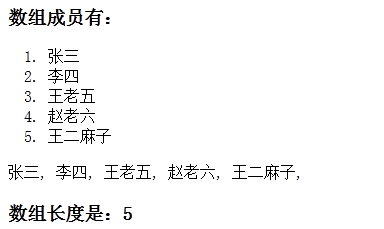
<body> <h3>数组成员有:</h3> <ol></ol> </body>
$(document).ready(function () { var members = ["张三", "李四", "王老五", "赵老六", "王二麻子"]; var ol = $("ol"); $.each(members, function (index, item) { ol.append("<li>" + item + "</li>"); }) });


利用each()函数遍历所有数组元素,在利用append()函数插入到<ol>元素中,成为他的子级。
4. 利用html元素创建数组,并计算数组长度 主要函数 get()
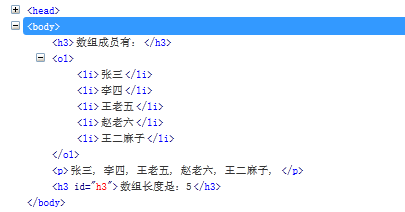
<body> <h3>数组成员有:</h3> <ol> <li>张三</li> <li>李四</li> <li>王老五</li> <li>赵老六</li> <li>王二麻子</li> </ol> <p></p> <h3 id="h3"></h3> </body>
$(document).ready(function () { var members = $("li").get(); var string = ""; $.each(members, function (i, item) { string += item.innerHTML + ", "; }); $("p").text(string); $("#h3").text("数组长度是:" + members.length); });
//利用函数get(),取得所有<li>元素,存入 members 对象中,此时members存了5个li元素, //然后利用each()函数遍历members,//将每个<li>元素的文本取出(innerHTML 是个属性)叠加到一个变量string中, //在将这个string赋个p元素的文本, //最后我们利用数组的属性length,得到数组的长度。
3.2 数组元素的操作
将数组中的元素成员,全部转换成字母大写 使用toUpperCase()函数 相反装成小写是toLowerCase()
<body> <h3>数组成员有:</h3> <p></p> </body>
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"]; members = $.map(members, function (item, i) { //item 是数组的各个元素,i 是索引,从0开始 return (i + 1 + ". " + item.toUpperCase()); }); $("p").html(members.join("<br/>"));
});


上面的例子主要是为了了解map()函数,map()函数在之前的手册中,也介绍过,“把当前匹配集合中的每个元素传递给函数,产生包含返回值的新 jQuery 对象。”
這里,map()函数,是迭代数组的每个元素,并为每个元素调用一次回调函数。它的语法是这样子的。
map(array,callback);
在上面的例子中,我们为每个数组元素加了下标,并用toUpperCase()函数,将数组成员转成大写返回。
其实,这个效果,用each也能实现。
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"]; var html = []; $.each(members, function (i, item) { html.push(i + 1 + ". " + item.toUpperCase()); }) $("p").html(html.join("<br/>"));
});
我们对比可以看出,两个同时都是对数组元素进行遍历,一个是回调函数的参数顺序不同,一个是有返回值,一个无返回值。
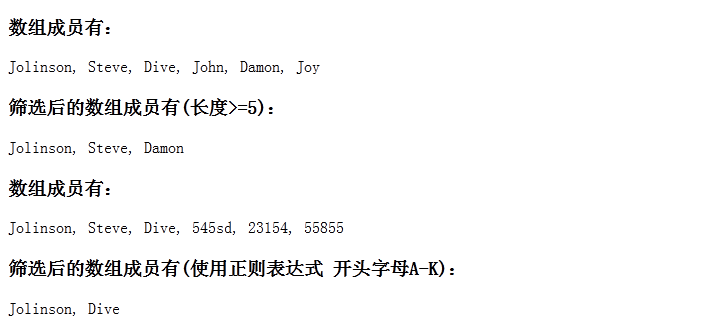
3.3 数组元素的筛选
对数组元素数据的筛选与展示
<body> <h3>数组成员有:</h3> <p id="P1"></p> <h3>筛选后的数组成员有(长度>=5):</h3> <p id="P2"></p> <h3>数组成员有:</h3> <p id="P3"></p> <h3>筛选后的数组成员有(使用正则表达式 开头字母A-K):</h3> <p id="P4"></p> </body>
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"]; $("#P1").html(members.join(", ")); members = $.grep(members, function (item, i) { return item.length >= 5; }); $("#P2").html(members.join(", ")); /*----------------------------------------------------*/ var arr = ["Jolinson", "Steve", "Dive", "545sd", "23154", "55855"]; $("#P3").html(arr.join(", ")); arr = $.grep(arr, function (item) { return item.match(/^[A-K]/); }); $("#P4").html(arr.join(", "));
});
使用函数grep()对数组元素进行筛选。这个方法为分析整个数组元素,为每个元素分别调用回调函数。在回调函数中过滤不想要的元素,留下我们所想要的值。
它的语法是这样的:
grep(array,callback,boolean);
array:是原始数组,所需要被筛选的数据数组
callback: 是回调函数,只是筛选,回调函数有两个参数,第一个是数组元素,第二个是索引值
boolean: 通常省略,默认的为false,没有效果。如果为true,则筛选相反的集合。如上面例子那样,默认是false,
筛选的是,元素长度大于等于5的元素,如果是true的话,那么选择的就是长度小于5的元素了。
/********************************************************************************************/
使用函数match()来定义正则表达式,匹配元素。match()是String类的一个方法,用于决定指定的字符串对象是否匹配指定的正则表达式。
对于如何编写正则表达式,我建议 可以在博客园搜搜,有很多。
下面是效果:

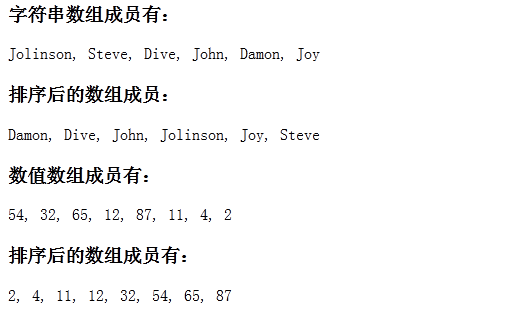
3.4 数组元素的排序
字符串数组与数组数组的排序
<body> <h3>字符串数组成员有:</h3> <p id="P1"></p> <h3>排序后的数组成员:</h3> <p id="P2"></p> <h3>数值数组成员有:</h3> <p id="P3"></p> <h3>排序后的数组成员有:</h3> <p id="P4"></p> </body>
$(document).ready(function () {
var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"]; $("#P1").html(members.join(", ")); members = members.sort(); $("#P2").html(members.join(", ")); var intArr = [54, 32, 65, 12, 87, 11, 4, 2]; $("#P3").html(intArr.join(", ")); intArr = intArr.sort(function (a, b) { return a - b; }); $("#P4").html(intArr.join(", "));
});
字符串数组排序
函数sort() 按照字母顺序(基于ASCII排序)为字符串数组排序,所以最好统一命名,要么都以小写开头,要么都以大写开头。
利用函数sort()之后,排序之后的结果集将会返回。
如果使用sort()函数给数值数组排序,会出现12 比 2 小的情况。原因是因为1的ASCII值小于2的ASCII值。
数值数组排序
因此为了正常数值的大小比较,我们定义了一个比较函数(想想C#的委托 已加C#版本委托找最大值)。
当函数返回值小于0时,a < b
当函数返回值大于0时,a > b
当函数返回值等于0时,a = b
return a - b;這里是升序排列,如果进行降序排列只需 将 return a - b;改为 return b - a ;
效果

3.5 数组的拆分与合并
<body> <p id="P1"></p> <p id="P2"></p> <p id="P3"></p> <p id="P4"></p> <p id="P5"></p> </body>
$(document).ready(function () {
/*拆分*/ var members = ["Jolinson", "Steve", "Dive", "John", "Damon", "Joy"]; $("#P1").html("字符串数组成员有:" + members.join(", ")); var subMembers = members.splice(0, 4); $("#P2").html("拆分数组成员0-4:" + subMembers.join(", ")); $("#P3").html("拆分后的原数组成员还有:" + members.join(", ")); members.splice(0, 0, "Vakk", "John", "Cath", "Wamy"); $("#P4").html("利用splice()添加原数组成员:" + members.splice(0, 0, "Vakk", "John", "Cath", "Wamy") + "<br/>" + members.join(", ")); /*合并*/ var ColMembers = members.concat(subMembers); $("#P5").html("合并原数组和被切分的数组:" + ColMembers.join(", ") + "<br/>原数组:" + members.join(", ") + "<br/>被切割出来的数组:" + subMembers.join(", "));
});

拆分
函数splice(),移除或者添加数组元素,并返回被删除的数组元素部分,其余的部分继续留在原来的数组中。
语法:
array.splice(index,howmany,item1,.....,itemX);
array :原始数组
index :指定索引的位置,从哪里开始删除,使用负数,则表示从后面开始
howmany :指定从原始数组中删除多少元素 , 如果是0则不删除任何元素
item1,.....,itemX :是可选参数,往原始数组里面添加新的元素,以第一个参数下标后面开始添加
合并
函数concat(),用于连接两个或多个数组,此方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法:
array.concat(array1,array2,......,arrayn);
在写到splice()函数的时候,我突然想起之前有一个函数,slice()函数 可提取字符串的某个部分,并以新的字符串返回被提取的部分。
string.slice(start,end);
start : 开始索引下标
end : 结束索引下标
<script type="text/javascript"> var str="Hello world!" document.write(str.slice(0));//从下标0开始取,取到结尾 Hello world! document.write("<br />");// document.write(str.slice(6,11));//取下标6-11的字符串 world document.write("<br />");// document.write(str);//原本字符串未变 Hello world! </script>
3.6 字符串的切割
将数值数组转换成字符串,在切割字符串取子字符串
$(document).ready(function () {
var intArr = [12, 32, 15, 89, 57, 46, 84]; var string = intArr.join(""); var subString = string.substr(0, 6); document.write("原始数组:" + intArr.join(", ") + "<br/>"); document.write("将原始数组转成字符串:" + string + "<br/>"); document.write("切割后的字符串:" + subString + "<br/>");
});
函数substr() 可在字符串中抽取从 start 下标开始的指定数目的字符。
string.substr(start,length);//start开始下标,length要截取的长度
返回一个新的字符串,包含从 stringt的下标start处开始的 length 个字符。
如果没有指定 length,那么返回的字符串包含从 start 到 string 的结尾的字符。
3.7 对象数组的创建与遍历,排序
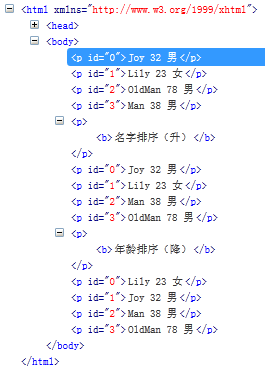
$(document).ready(function () { //创建对象数组,每个对象包含三个属性 Name,Age,Gender , json数组 var students = [ { "Name": "Joy", "Age": 32, "Gender": "男" }, { "Name": "Lily", "Age": 23, "Gender": "女" }, { "Name": "OldMan", "Age": 78, "Gender": "男" }, { "Name": "Man", "Age": 38, "Gender": "男" } ]; $.each(students, function (i, item) { $("body").append("<p id = " + i + ">" + item.Name + " " + item.Age + " " + item.Gender + "</p>"); }) $("body").append("<p><b>名字排序(升)</b></p>"); students = students.sort(function (a, b) { if (a.Name > b.Name) { return 1; } else if (a.Name < b.Name) { return -1; } else { return 0; } }); $.each(students, function (i, item) { $("body").append("<p id = " + i + ">" + item.Name + " " + item.Age + " " + item.Gender + "</p>"); }) $("body").append("<p><b>年龄排序(降)</b></p>"); students = students.sort(function (a, b) { return a.Age - b.Age; }); $.each(students, function (i, item) { $("body").append("<p id = " + i + ">" + item.Name + " " + item.Age + " " + item.Gender + "</p>"); });
});
在sort()函数中,需要添加比较函数,反复从数组中获得对比的两个值,在比较后返回 大于0 , 小于0 ,等于0的值。就像 3.4那样。
 C#版本委托找最大值
C#版本委托找最大值