querySelector和querySelectorAll
jQuery被开发者如此的青睐和它强大的选择器有很大关系,比起笨重的document.getElementById、document.getElementByName… ,查找元素很方便,其实W3C中提供了querySelector和querySelectorAll查询接口已经实现了类似功能。
定义
其实这两个方法看名字就能明白什么意思,不过还是引用一下W3C的解释
querySelector:return the first matching Element node within the node’s subtrees. If there is no such node, the method must return null .(返回指定元素节点的子树中匹配选择器的集合中的第一个元素,如果没有匹配返回null)
querySelectorAll:return a NodeList containing all of the matching Element nodes within the node’s subtrees, in document order. If there are no such nodes, the method must return an empty NodeList. (按文档顺序返回指定元素节点的子树中匹配选择器的元素集合,如果没有匹配返回空集合)
从定义可以看到Document和Element都实现了NodeSelector接口。即这三种类型的元素都拥有者两个方法。querySelector和querySelectorAll的参数是CSS选择器字符串。区别在于querySelector返回的是一个第一个匹配元素,querySelectorAll返回的一个所有匹配元素集合(NodeList)。
用法
如果使用过jQuery或者了解CSS,这两个方法使用很简单,传入选择器即可
<div id="test"> <div class="dialog"> <p> 123</p> <span>456</span> <div> 789</div> <div class="text"> 452</div> </div> </div>
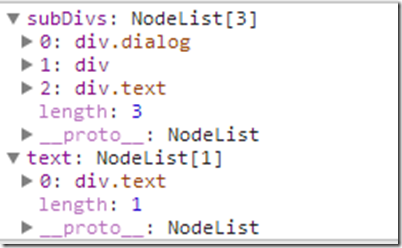
var test=document.querySelector('#test'); var subDivs = test.querySelectorAll('div'); var text = document.querySelectorAll('div[class=text]');
缺陷及解决办法
确实很好用,但是浏览器对Element.querySelector和Element.querySelectorAll的实现有错误,看个例子
<div id="test"> <p> <span>123</span> </p> </div>
var test=document.querySelector('#test'); var span = test.querySelectorAll('div span');
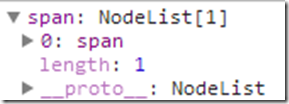
按照我们的理解span因该是搜索test内部祖先元素为div的span元素,但是其祖先必须在test内部,而不能包括test本身甚至test的父元素,所以应该返回空基赫才对,但是浏览器会返回
大神Andrew Dupont提出了一种方法修复这个bug,被广泛应用到各个框架中,在selector前面指定调用元素的id,限制匹配范围。在jQuery中大概是这么个意思
var span, selector = 'div span',context=document.querySelector('#test'); var oldContext = context, oldId = context.getAttribute('id'), newId = oldId || '__sizzle__'; try { span= context.querySelectorAll('#'+newId+' '+selector); } catch (e) { } finally { if (!oldId) { oldContext.removeAttribute('id'); } }
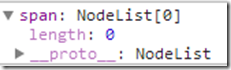
这样做其实是给搜索加了一层id的限制,巧妙的利用了这个bug,得到正确结果
浏览器兼容性
虽然有些问题,但瑕不掩瑜,这么好用的两个方法咋没火呢?浏览器兼容性。。。其实比起一些HTML5和CSS3的特性来说这两个方法还没那么让人绝望,因为IE8都已经支持了,其它各个主力主流浏览器自然是实现了。
IE8+
Firefox
Chrome
Safari
Opera
Android
所以骚年们如果你是针对Mobile web优化,不要引用jQuery了,直接使用这两个方法吧

英文原文:Enter the Dragon: RyuJIT Project Yields New Compiler for NET
作者 :Jeff Martin,译者:孙镜涛
Microsoft 正在开发一个新的即时(Just-In-Time,JIT)编译器,该编译器最终会被用于运行 .NET 应用程序。新编译器的代号为“RyuJIT”,它标志着设计哲理的变化。现在的 64 位 JIT 编译器是为了支持在服务器环境中发现的操作配置文件而设计的,这种情况下的执行性能要优于启动性能。为了获得额外的性能提升它还依赖了像 NGen 和后台 JIT 这样的支持技术。但是 RyuJIT 的设计目标考虑了 64 位代码在服务器之外的计算平台上的流行程度。因此,与现在的 x64 JIT 相比,RyuJIT 强调整体的性能提升,包括缩短了应用程序启动时间。
Microsoft 从事 RyuJIT 项目的一位程序经理 Andrew Pardoe 注意到,一直到现在为止 .NET CodeGEN 团队一直在管理两个独立的代码库,一个针对 X64 .NET JIT 编译器,一个针对 X86 .NET JIT 编译器。RyuJIT 是基于目前 X86 .NET JIT 编译器代码库的。它的最终目标是让 RyuJIT 项目成为现在以及将来所有架构(X86、 X64、ARM 等)上的 .NET JIT 编译器。现在的 RyuJIT 仅支持 X64 架构,同时还有一个针对 64 位 Windows 8.1 和 Windows Server 2012 R2 的社区技术预览版(CTP)。
安装了 CTP 之后你将能够根据自己的需要体验新的编译器,它并不会替代现在正在使用的 X64 JIT 编译器。如果想要使用 RyuJIT 有两种方式可以选择,或者使用下面的环境变量:COMPLUS_AltJit=*;或者创建一个新的值为*的字符串注册表键 HKEY_Local_Machine\SOFTWARE\Microsoft\.NETFramework\AltJit 。注意,RyuJIT 现在并不支持编辑并继续(Edit & Continue),但是将来的版本将会支持该功能。Microsoft 的 Kevin Frei 声明说,虽然现在的 RyuJIT 仅支持 Windows 8.1 和 Server 2012 R2,但是最终版本的 RyuJIT 将会是完整 .NET 运行时的一部分,在 .NET 支持的所有平台上都将获得完整的支持。