JavaScript作用域链
之前写过一篇JavaScript 闭包究竟是什么的文章理解闭包,觉得写得很清晰,可以简单理解闭包产生原因,但看评论都在说了解了作用域链和活动对象才能真正理解闭包,起初不以为然,后来在跟公司同事交流的时候发现作用域和执行环境确实很重要,又很基础,对理解JavaScript闭包很有帮助,所以在写一篇对作用域和执行环境的理解。
作用域
作用域就是变量和函数的可访问范围,控制着变量和函数的可见性与生命周期,在JavaScript中变量的作用域有全局作用域和局部作用域。
单纯的JavaScript作用域还是很好理解的,在一些类C编程语言中花括号内的每一段代码都有各自的作用域,而且变量在声明它们的代码段外是不可见的,称之为块级的作用域,JavaScript容易让初学者误会的地方也在于此,JavaScript并没有块及的作用域,只有函数级作用域:变量在声明它们的函数体及其子函数内是可见的。
变量没有在函数内声明或者声明的时候没有带var就是全局变量,拥有全局作用域,window对象的所有属性拥有全局作用域;在代码任何地方都可以访问,函数内部声明并且以var修饰的变量就是局部变量,只能在函数体内使用,函数的参数虽然没有使用var但仍然是局部变量。
var a=3; //全局变量 function fn(b){ //局部变量 c=2; //全局变量 var d=5; //局部变量 function subFn(){ var e=d; //父函数的局部变量对子函数可见 for(var i=0;i<3;i++){ console.write(i); } alert(i);//3, 在for循环内声明,循环外function内仍然可见,没有块作用域 } } alert(c); //在function内声明但不带var修饰,仍然是全局变量
只要是理解了JavaScript没有块作用域,简单的JavaScript作用域很好理解,还有一点儿容易让初学者迷惑的地方是JavaScript变量可函数的与解析或者声明提前,好多种叫法但说的是一件事情,JavaScript虽然是解释执行,但也不是按部就班逐句解释执行的,在真正解释执行之前,JavaScript解释器会预解析代码,将变量、函数声明部分提前解释,这就意味着我们可以在function声明语句之前调用function,这多数人习以为常,但是对于变量的与解析乍一看会很奇怪
console.log(a); //undefined var a=3; console.log(a); //3 console.log(b); //Uncaught ReferenceError: b is not defined
上面代码在执行前var a=3; 的声明部分就已经得到预解析(但是不会执行赋值语句),所以第一次的时候会是undefined而不会报错,执行过赋值语句后会得到3,上段代码去掉最后一句和下面代码是一样的效果。
var a; console.log(a); //undefined a=3; console.log(a); //3
然而
如果只是这样那么JavaScript作用域问题就很简单了,然而由于函数子函数导致的问题使作用域不止这样简单。大人物登场——执行环境或者说运行期上下文(好土鳖):执行环境(execution context)定义了变量或函数有权访问的其它数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象(variable object, VO),执行环境中定义的所有变量和函数都会保存在这个对象中,解析器在处理数据的时候就会访问这个内部对象。
全局执行环境是最外层的一个执行环境,在web浏览器中全局执行环境是window对象,因此所有全局变量和函数都是作为window对象的属性和放大创建的。每个函数都有自己的执行环境,当执行流进入一个函数的时候,函数的环境会被推入一个函数栈中,而在函数执行完毕后执行环境出栈并被销毁,保存在其中的所有变量和函数定义随之销毁,控制权返回到之前的执行环境中,全局的执行环境在应用程序退出(浏览器关闭)才会被销毁。
作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain,不简称sc)来保证对执行环境有权访问的变量和函数的有序访问。作用域第一个对象始终是当前执行代码所在环境的变量对象(VO)
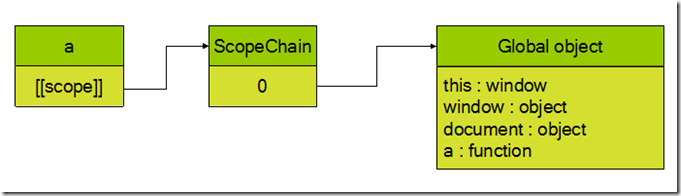
function a(x,y){ var b=x+y; return b; }
在函数a创建的时候它的作用域链填入全局对象,全局对象中有所有全局变量
如果执行环境是函数,那么将其活动对象(activation object, AO)作为作用域链第一个对象,第二个对象是包含环境,下一个是包含环境的包含环境。。。。。
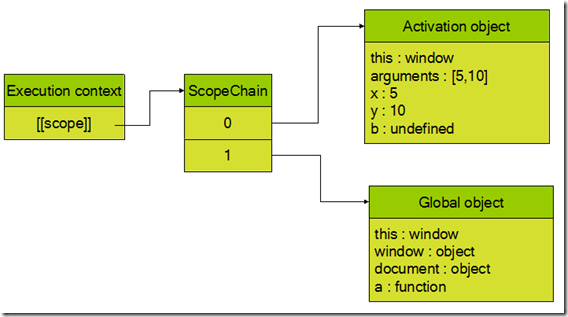
function a(x,y){ var b=x+y; return b; } var tatal=a(5,10);
这时候 var total=a(5,10);语句的作用域链如下
在函数运行过程中标识符的解析是沿着作用域链一级一级搜索的过程,从第一个对象开始,逐级向后回溯,直到找到同名标识符为止,找到后不再继续遍历,找不到就报错。
再来看看闭包
之前博客曾经总结道:只要存在调用内部函数的可能,JavaScript就需要保留被引用的函数。而且JavaScript运行时需要跟踪引用这个内部函数的所有变量,直到最后一个变量废弃,JavaScript的垃圾收集器才能释放相应的内存空间。回头再看看好理解了很多,父函数定义的变量在子函数的作用域链中,子函数没有被销毁,其作用域链中所有变量和函数就会被维护,不会被销毁。
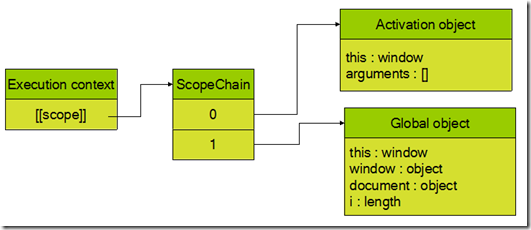
for(var i=0;i<elements.length;i++){ elements[i].onclick=function(){ alert(i); } }
这是上篇博客提到过的经典错误,每次element点击alert都是length,这段代码中为element绑定的click事件处理程序的作用域链是这样的
由于内部函数(click事件处理程序时刻有调用可能),所以其作用域链不能被销毁(更别说本例中i在全局作用域中,只能页面卸载是销毁),i的值一直保持for循环执行完后的length值,所以每次触发onclick的时候才会alert length。
for(var i=0;i<elements.length;i++){ (function(n){ elements[n].onclick=function(){ alert(n); } })(i); }
为什么这样就行了呢,这时候onclick引用的变量变成了n,而由于立即执行函数的原因,每个onclick函数在作用域链中分别保持着对应的n(0~length-1),这时候就可以了。
最后
其实理解了执行环境和作用域链后,闭包翻了变成显而易见的东西,但是也不能滥用闭包,从上面例子可以看出,闭包会使子函数保持其作用域链的所有变量及函数与内存中,内存消耗很大,在使用的时候尽量销毁父函数不再使用的变量。
- 点击模块,不会刷新整个页面,只刷新内容页面;
- 方便配置,只要在一个文件里配置,就可以满足条件;
- 能够访问别的域名下的内容;
- 界面简单清晰;
- 本来不想用iframe,可是发现,在页面里如果有热链接,则要更新当前页面;如果把热标签全都用js监控,制作js控制,那么代码太繁琐了,所以最后还是决定用iframe。——还有个原因,我发现google和qq邮箱,都用iframe,看来iframe还是有其利用价值的。
- 本来想自己写一个js框架,但是发现,代码量会自动加大,所以决定用很多人比较熟悉的框架jquery;
- 只为方便使用,所以里面的内容区域(也就是iframe里面的样式等,都可以自己去定义)。

js部分,只用了很短的几行代码
var bp = { config:{ ask:[{name:'问答管理', url:'/right.html'},{name:'主题管理', url:'/left.html'}], comment:[{name:'评论管理', url:'left.html'}, {name:'用户管理', url:'right.html'}] }, init: function(){ this.switchSystem($('.head li a:first')); }, switchSystem: function(o){ if(this.config[o.attr('system')] === undefined){ alert('当前模块:`' + o.attr('system') + '`您还未进行任何配置,请在cmmon.js的bg.config里进行添加!'); return -1; } var system = o.attr('system'), modules = this.config[system], length = modules.length, obj = null, html = ''; for(var i = 0; i < length; i++){ obj = modules[i]; html += '<li class=" + (i ==0 ? 'selected' : '') +"><a onclick="bp.changeUrl(\'' + obj.url + '\', this)" href="javascript:;">' + obj.name + '</a></li>'; } $('#leftNav').html(html); this.changeUrl(modules[0].url); }, changeUrl: function(url, o){ // 切换主体内容(iframe的内容) //$('#rightBody').load(url, null, function(){ console.log('Loaded!');}); // 用于非iframe结构体 // left 样式选择控制 if(o !== undefined){ $('#leftNav li').each(function(){ $(this).removeClass(); }); o.parentNode.className = 'selected'; } $('#mainFrame').attr('src', url); }, iframeOnload: function(id){ //console.log($('#' + id)); }, iframeFresh: function(){ $('#mainFrame').attr('src', $('#mainFrame').attr('src')); } }; $(function(){ $('.head li a').click(function(){ bp.switchSystem($(this)); }); bp.init(); });
注意变量bp.config这里面的配置就是右边要显示的内容,注意名字和url。
html部分代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="static/admin.css" /> <script type="text/javascript" src="static/jquery-1.10.2.js"></script> </head> <body> <div class="top head"> <div class="logo"><img src="static/logo.png"/></div> <ul class="nav"> <li><a href="javascript:;" system='ask'>问答系统</a></li> <li><a href="javascript:;" system='comment'>评论系统</a></li> </ul> </div> <div class="blank"> <div class="left_blank"></div> <div class="right_blank"> <div class="J-J5-Ji" title="刷新页面" onclick="bp.iframeFresh()"> <div class="asa"><span class="ask"> </span><div class="asf"></div></div> </div> </div> </div> <div class="content"> <div class="left"> <ul id="leftNav" class="left_nav"></ul> </div> <div class="right" id="rightBody"> <iframe onload="bp.iframeOnload('manFrame')" src="http://localhost/right.html" name="mainFrame" id="mainFrame" frameborder="no" scrolling="auto" hidefocus=""></iframe> </div> </div> </body> <script type="text/javascript" src="static/common.js"></script> </html>
这里注意A标签里的system参数,要和上面bp.config的属性名称对应上。
CSS样式部分,就罗列到下面了。
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img { margin:0; padding:0; } ul, ol { list-style:none; } a { color:#666; text-decoration:none; } a:visited { color:#666; } a:hover, a:active, a:focus { color:#ff8400; text-decoration:underline; } .top , .content, .blank{margin:0 auto; width:1024px;} .head{height:71px;background-color:#F1F1F1;border-bottom:1px solid #E7E7E7;} .logo{float:left;background-color:#fff;margin-right:117px;} .head li{float:left; margin-left:20px;font-weight:bold;} .nav{padding-top:35px;} .blank{height:41px;border-bottom:1px solid #E7E7E7;} .left_blank{width:163px;position: relative;display: inline-block;} .right_blank{width:800px;position: relative;display: inline-block;} .J-J5-Ji {position: relative;display: inline-block;padding: 0 8px;margin-top:6px;border: 1px solid #c6c6c6;color: #333;min-width: 54px;background-color: #f5f5f5;height: 27px;line-height: 27px;text-align: center;margin-right: 16px;font-size: 14px;} .asa {display: inline-block;cursor:pointer;} .ask {width: 1px;margin-right: -1px;position: relative;display: inline-block;} .asf{position: relative;display: inline-block;margin-top: -3px;vertical-align: middle;background: no-repeat url(general_black.png) 0 -193px;width: 21px;height: 21px;} .content .left{float:left;width:163px;} .left_nav{ background-color:#fff;} .left_nav li{height:40px; line-height:70px;font-size:18px; font-weight:bold;} .left_nav li a{color:#706F6F;} .left_nav .selected a{color:#E10602;} .content .right{width:857px;float:left;background-color:blue;border-left:1px solid #ddd;} #mainFrame{position: absolute;_position: relative;width:857px;_width: expression(document.body.offsetWidth - 192 + 'px');height: 100%;z-index: 5;}