AaronYang的C#私房菜[二][提供编程效率的技巧]
前言
我的文章简单易懂,能学到东西。因为复杂的东西,讲起来,好累。阅读者只是膜拜,学不到东西,就是没用的东西,好多文章都是看不下去。我写不出来《大话设计模式》那种为了读者的书,因为没有时间写,这真的是实话。写篇文章真的其实很花时间的,最近一直看别人的东西,所以没怎么写了。
有的人文章写 情感,而有的写技术。这篇文章属于中间的,你将物超所值,让代码飞起来,让技术加速。
写代码的人,我简称 Coder,简写 CD 了
看网页
1. 作为一个合格的CD,遇到问题,第一件事情,不要去问别的 CD(你的导师或者上司),而是应该先去百度或者谷歌。
中文的关键字的话,打开百度首页,一个一个关键字输入,中间用空格隔开,中英文无所谓了,但是百度中文强一点
最多翻个1到2页,找不到答案,试着用谷歌吧,或者换一下关键字
谷歌搜英文的关键字厉害!中文百度,英文谷歌!
所以说 一个好的计算机专业 英语单词 的基础还是要一点的
如果说,你还是找不到,那就换一些 关于你的疑问的,提炼出一些可能的关键字进行搜索。
我很少去一些网站上提问,那是问题实在解决不了,备份的手段…因为我的问题往往得不到答案。
但是我往往百度找不到的答案的地方,我就能在谷歌上找到,即使是英文的,还好我看的懂英文…
那么有人说,我英文不好怎么办?说实话,我一个高中毕业的CD,英文也是慢慢自学的,我只通过一个编程技巧学会的
英文是你技术提升的一个标准,也是工资提升的标准,很多新技术出来,都是先是英文的,想要超过别人,得到更多异于普通CD的技能,那么你只能通过自学英文书上的技术来上升你CD的档次了。
===================本文章来自 AaronYang.cnblogs.com=================
在网页中学英文
我刚开始,英文很差,几乎遇到英文的文档就怕。还好我在高中时候,就学会了英文的语法,所以单词不会,只有去查单词,然后去理解。哎,技术本来就很难学了,即使是中文版的,说实话,不一定有人能耐得住性子去看。但是英文不一样,看的时候能先翻译,大脑又在思考意思,会加深印象的,也能提高英文的语感。(说实话,你要评估自己的能力,假如这是本中文的,你能不能看的懂!如果不行,还是先不要看了)
下面主要说一下,找资料,找bug的解决方案时候,遇到英文的网页怎么办?
大家常见的英文解决方案:金山词霸,有道词典。本人倾向 金山词霸,但是网页上我用的是 有道翻译
下面说写步骤:
打开浏览器:输入http://fanyi.youdao.com/web2/
看动态图的操作:
我建议不要全文翻译,因为全文也不太准确,最好是入门,或者进阶,单个单词的翻译,来提高自己的词汇量。
技巧二:假设你使用了专家级别的,可能还有单词你不会,怎么办?
双击那个你不会的单词就可以了
时间长了,估计英语慢慢会提上来,再说,能看懂英文文档,我不管你采取了什么手段,你都是成功的!
光看文档,是不行的,英文你不去有意识的去记单词,所以说词汇量也要过关。
如果你是个安卓手机用户,建议大家装一个百词斩 来背单词
定制个计划,每天学习多少个,你放心吧,百词斩鼓励用户的记单词还是很有吸引力的,跟游戏一样!我没有打广告,不要拍我…
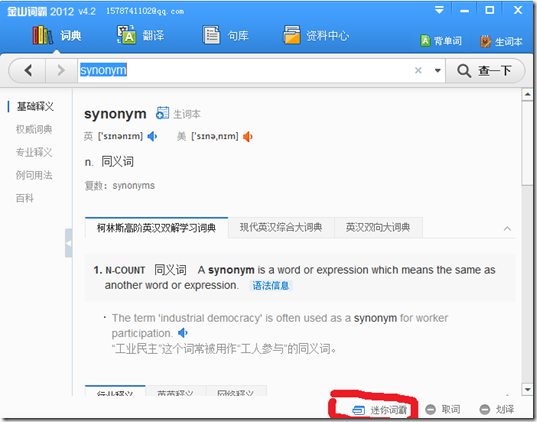
终极杀手
阅读英文的pdf 技术书籍,你可以使用金山词霸的一个 迷你查单词的窗口 查单词,很方便
PC端
打开后会出现小窗口,你拉到顶部,它会缩起来,你可以Alt+Alt快捷键打开窗口,然后输入英文查单词,然后回到文章继续看书学习。
我习惯这种查单词的方式,方便耐用。关于有道的 鼠标移到文本上面 会识别翻译,这种方式我不喜欢,然后我有洁癖,一个电脑装一个英文单词软件就够了,所以卸载掉了有道。
安卓端:
我用的是Adobe Reader阅读器,看pdf书籍,用的有道查单词,两个软件必开,遇到问题,按住房子键,切换界面,查到意思后,再切换回去。
关于上班,我一直不喜欢住的离公司近,我太了解自己了。住的近,起来的晚,住的远,起来的早,你有很多时间在公交和地铁上,此时你可以利用这个时间,带上耳机或者其他的方案,来学习。所以下班时候,我在公交车上也可以学习(千万别坐过站了)。其实我的jQuery和win8开发都是在公交车上学会的,今年的MVC学习一半在公交上,看的书一定要是简单能懂的,比如讲究操作的话,好记容易理解的还可以。有的公司认为你住的近,还故意以这个理由找你加班,所以我宁愿住的远。
搜狗输入法妙用 
我真的不是打广告的,只是技巧问题,也是因为这个问题,所以我放弃了很多其他的输入法。
第一个理由:
我有用记事本记录事情的习惯,所以经常要记录时间,所以告诉你一样搜狗输入法的一个特色功能和应用的场景
我来一个公司,第一件事情,建一个空的记事本txt,然后记事本图标拉到工具栏上
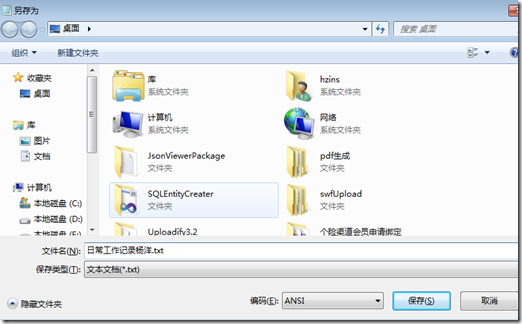
我们单击,打开记事本,Ctrl+s保存一个空的记事本文件到指定的目录
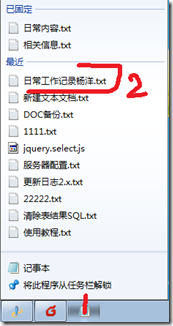
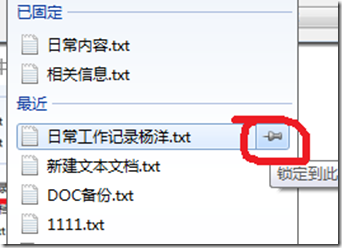
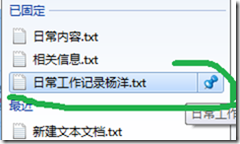
设定此文件为常用的文件,右击记事本
按住拖拽,可以调整文本的位置,以后每次,可以在这里面临时记代码,要粘贴或者复制的代码。或者写任务,写清自己的工作计划。有的公司有OA,那里就可以稍微当做一个草稿本,联系一下,当然输入时间是不是很烦??
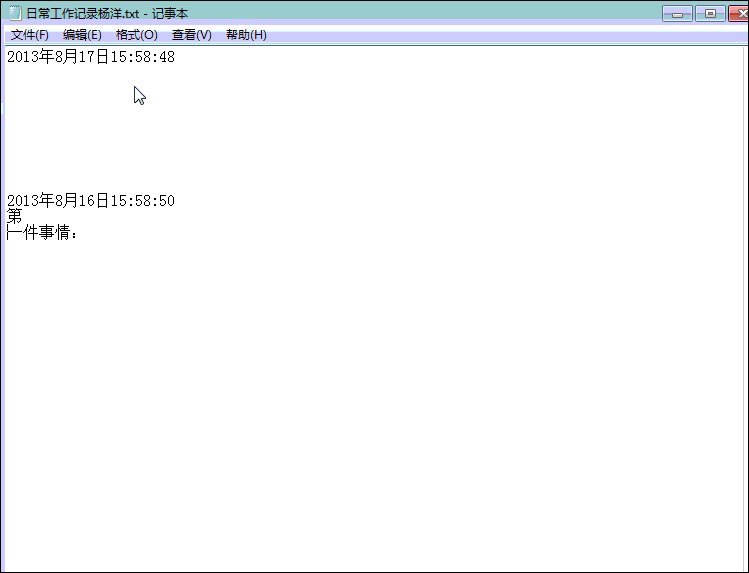
当然大家 只要记住,输入 sj 然后按3,简称 sj3,
试着快点,会让别人大吃一惊的,别的输入缺少这个功能,所以我就放弃了别的输入法了
第二个理由:
建议注册一个搜狗账号,因为输入法的设置和用户习惯,你的字库。当你换了电脑,用户打字习惯,设置都会同步过去的,非常方便。
第三个理由:
可以自定义 输入什么字母,然后出现什么字符
我定义了一个常用的符号, √ (默认输入dui)和 ×(默认输入cuo)或者你输入英文的X字母也可以
我经常在txt记录事情上,解决了,我就会在后面加上个√
表示完成了,记事本打开快,简单。
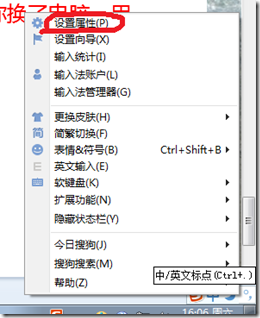
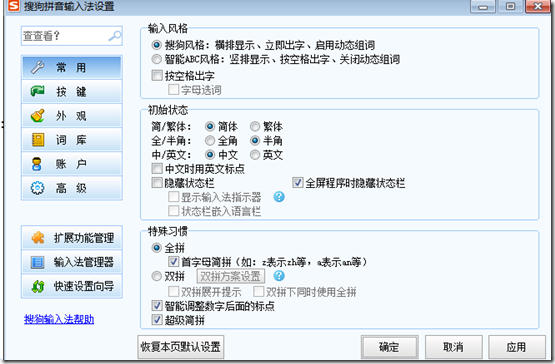
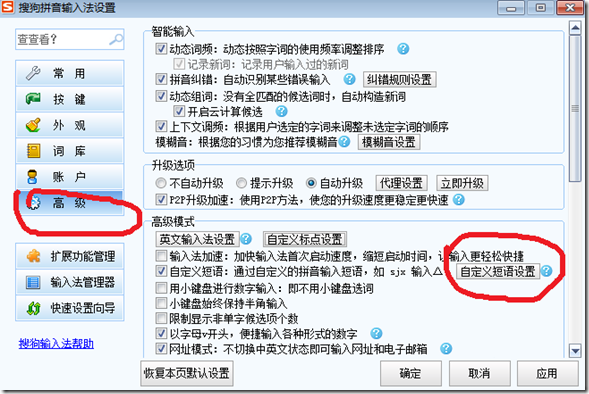
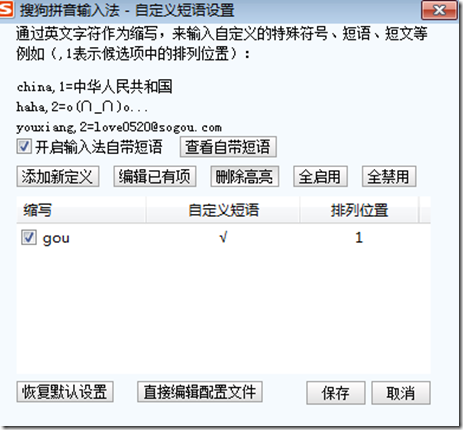
打开设置
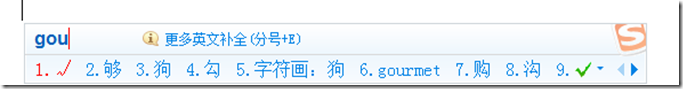
我相信如果你是做软件的,我相信你一定会用了,这里我定义了gou
效果
其他应用场景:
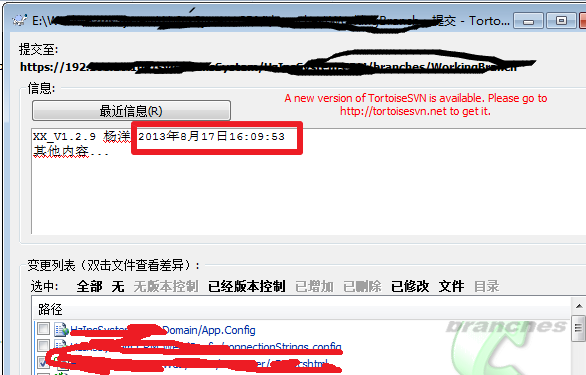
SVN上传代码的时候 ,填写说明,要输入时间

数据库中要插入假数据,有的字段要输入时间,你不会手动去一个一个字符去输入吧。有的话,那我帮助到你了,给个好评吧,亲!输入sj3 即可
截图软件
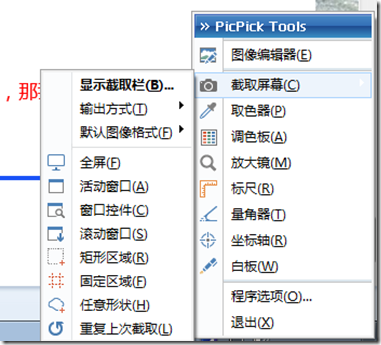
我用了一年的 都是 PicPick
他可以设置快捷键,经常用 你就记住了
我做网页开发,经常需求取色 按住Shift+Alt+C
局部截图 Shift+PrintScreen键,当然全屏就是PrintScreeen键
写博客,聊天,经常需要截图,或者二次处理图片,用的都是那个,再复杂的话,我就要美图秀秀,或者再用Photoshop。
浏览器方面
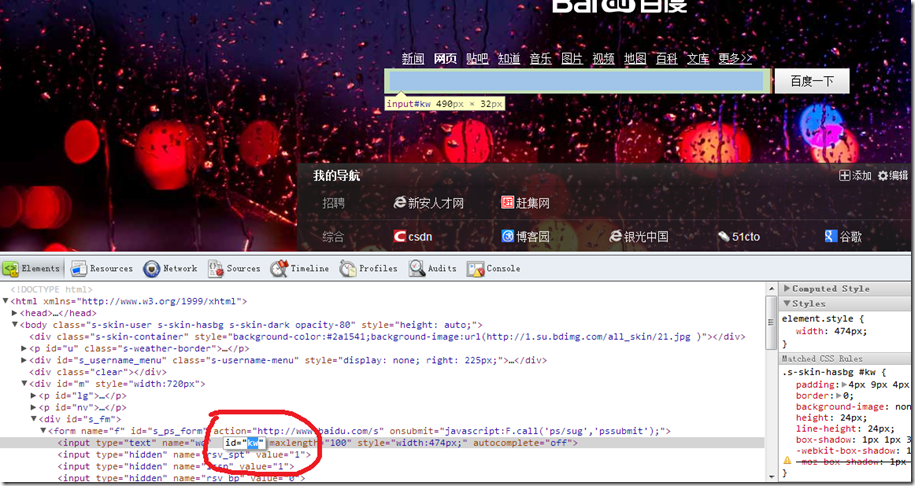
要熟练使用浏览器开发工具,就是F12键,试着在工具中,修改网页源码,调整到你想要看的效果。
JS要看具体bug问题,在火狐下的Firebug能具体看到错误,说的比其他浏览器都清楚,但是我还是习惯谷歌那种控制台修改页面的局部html,css样式,调出我想要的效果。
浏览器的控制台特别好玩,你可以基于某网站的js,继续编写js,然后修改样式和代码
举个简单例子:
然后调节到Console下
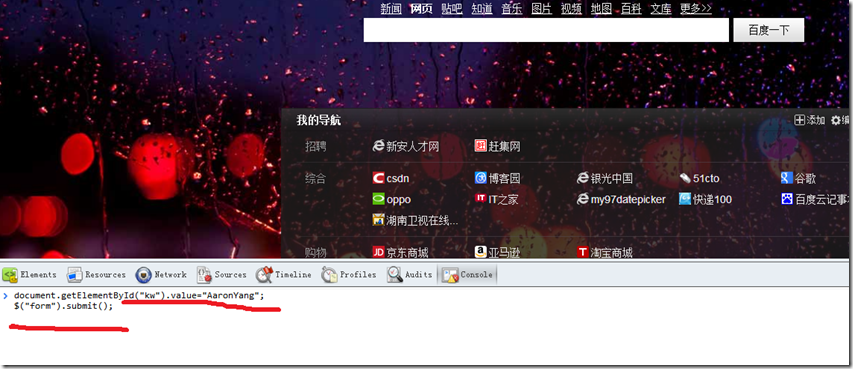
输入js代码,有的网站没有用jquery包,你也可以引入,然后通过jQuery语法去写js
Console中写代码通过 Shift+回车 是换行的
document.getElementById("kw").value="AaronYang";
$("form").submit();
写完后,我们回车,执行JS
关于Elements选项卡我也常用,通常修改节点,或者复制节点代码,修改样式等等
Network,TimeLine可以看下哪个请求慢,请求的响应的时间,内容等等
Sources你可以查看别人的css,js文件,当然你也可以找到 网站的 资源链接,你就可以拿下来用了……….
火狐下的firebug我只喜欢看js的具体错误,它哪里少了个逗号都说的很清楚,不像谷歌里说的很泛,只是报错
最终一件事情,打个广告
我的博客地址是:http//AaronYang.cnblogs.com
转载的请标明出处!!Visual Studio开发的朋友们,一定要常用快捷键!!!
给个评论或者推荐。。。虽然觉得很水的文章…..
福利
chartjs图表助手
Ichartjs图表助手Ichartjs Helper(v0.9 for java)
ichartjsHelper下载地址:点击下载
Ichartjs Helper让ichartjs图表更简单!
1.Ichartjs介绍(访问http://www.ichartjs.com/)
ichartjs 是一款基于HTML5的图形库。使用纯JavaScript语言, 利用HTML5的canvas标签绘制各式图形。ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。——引用自ichartjs官网首页

2.Ichartjs Helper介绍
非常感谢ichartjs作者们免费为大家提供的漂亮的专业的简单易用的无与伦比的图表控件。
ichartjs helper是什么?
在ichartjs官方的所有示例中所有的图表都需要提供一组json格式的数据(如data和labels)供ichartjs绘制,实际应用中这些json数据是需要服务器端动态传递到浏览器,而不是作为一个静态页方式存在。ichartjs helper就是能够帮你在服务器端方便生成图表需要的json数据的一套java类库。
拼接这些json数据是一件很简单的事情,我们可以使用诸如Jackson这样的开源类库,事实上笔者也只是对Jackson进行了简单的封装,达到更高效使用ichart的目的。
使用ichartjs helper便可以避免关注拼接图表json数据格式的细节,不需要为页面的每个图表都实现一个拼接json的方法,省事省心好维护。
我们以官方的一个柱形图为例说明ichart helper使用(请访问以下网址对照本文档示例效果更好)
(http://www.ichartjs.com/samples/index.html?page=column2d_01.html&pageno=2)

服务端
使用ichatjs helper:
public String getColum2DJson() {
List<IchartNVCL> nVCLs = new ArrayList<IchartNVCL>();
nVCLs.add(new IchartNVCL("IE", 35.75,"#a5c2d5"));
nVCLs.add(new IchartNVCL("Chrome", 29.84,"#cbab4f"));
nVCLs.add(new IchartNVCL("Firefox",24.88,"#76a871"));
nVCLs.add(new IchartNVCL("Safari", 6.77,"#9f7961"));
nVCLs.add(new IchartNVCL("Opera", 2.02,"#a56f8f"));
nVCLs.add(new IchartNVCL("Other", 0.73,"#6f83a5"));
Column2D column2D = new Column2D(nVCLs);
return column2D.toIchartJson();
}
调用将会生成如下的json格式数据
{data :[{name : 'IE',value : 35.75,color:'#a5c2d5'},
{name : 'Chrome',value : 29.84,color:'#cbab4f'},
{name : 'Firefox',value : 24.88,color:'#76a871'},
{name : 'Safari',value : 6.77,color:'#9f7961'},
{name : 'Opera',value : 2.02,color:'#a56f8f'},
{name : 'Other',value : 0.73,color:'#6f83a5'}]};
客户端:
页面可以用以下方式绑定或者使用Ajax方式从后台请求数据,这里演示直接绑定在页面。
$(function(){
new iChart.Column2D({
render : 'canvasDiv',
data: jQuery.parseJSON('${ichartdata!}').data;,
title : 'Top 5 Browsers from 1 to 29 Feb 2012',
showpercent:true,
decimalsnum:2,
//....省略其他代码
}).draw();
});
4.ichart helper支持以下组件
|
Area2D |
Bar2D |
BarStacked2D |
Column2D |
Column3D |
|
ColumnMulti2D |
ColumnMulti3D |
ColumnStacked2D |
ColumnStacked3D |
Donut2D |
|
LineBasic2D |
Pie2D |
Pie3D |
5.demo
下载地址:点击下载
下载ichart helper后demo文件夹下demo-server.html和demo-client.html是另一个使用Icharjs helper的源码,它演示了ichartjs Helper在多数据面积图的使用,并且备注也更加详细。
(http://www.ichartjs.com/samples/index.html?page=area2d_02.html&pageno=0)

-
依赖于jackson.jar
-
再次感谢ichartjs作者们提供了如此优雅的图表组件。
2013.08
[Architecture Design] CLK Architecture
最近找数据,看到了博客园在不久之前,办了一个架构分享的活动:.Net项目分层与文件夹结构大全。看完之后觉得获益良多,接着也忍不住手痒,开始整理属于自己的分层架构:「CLK Architecture」。
CLK Architecture的设计,是以DDD(Domain-driven design)概念精神做为核心,并且选用微软.NET相关技术来实作。期望提供开发人员,在开发.NET相关应用程序时,有个基础的分层架构、命名惯例可以参考,省去每个项目都要重新思考设计的脑力消耗。另外CLK Architecture也做为开发技术的索引地图,在每个不同的分层中,推荐可选用的各种技术框架,用以降低整个系统开发的评估成本。
Architecture Diagram

在CLK Architecture中,有几个要点需要先做说明:
- CLK Architecture是一个Layer层级的架构设计,系统会由零到多个Layer来组合成为一个完整的Tier。
- CLK Architecture里每个Layer,是概念上的功能分层,实作时会包含零到多个功能模块。
- CLK Architecture里Layer包含的每个区块,是概念上的功能模块,实作时会包含零到多个程序项目。
Domain Layer
Domain Layer封装提供企业逻辑的领域对象、以及领域对象进出系统的边界接口。
在DDD(Domain-driven design)的概念精神里,系统中的企业逻辑可以被捕捉并且描绘出领域模型,再由领域模型去分析设计出对应的领域对象,用以在计算机系统中提供解决方案。而计算机系统中所执行的的领域对象,免不了需要将数据存放到数据库、或是从系统外部取得数据,这些与数据库、系统外部交换数据的功能,会被分析设计为对应的边界对象,然后再套用IoC模式来产生边界接口,用以切割领域对象与边界对象的相依。在CLK Architecture中这些领域对象(Entity、ValueO bject...)、边界界面(IRepository、IFactory...),会被分门别类、封装成为Domain Layer的内容。
DomainModel
对于领域模型、领域对象的捕捉与设计,有兴趣的开发人员可以参考下列数据:
Data Access Layer
Data Access Layer封装领域对象进出系统的边界对象。
在DDD(Domain-driven design)的概念精神里,系统中的领域对象与数据库、系统外部交换数据的功能,会被分析设计为对应的边界对象,然后再套用IoC模式来产生边界接口,用以切割领域对象与边界对象的相依。在CLK Architecture中这些边界对象(Repository、Factory...),会被分门别类、封装成为Data Access Layer的内容。
Persistence
Persistence用来封装系统与数据库交换数据的边界对象,这些边界对象实作透过IoC模式所产生的边界接口,用以提供领域对象进出数据库的功能。
在CLK Architecture中是采用领域对象来做为进出数据库的数据单位,而企业中比较常见的数据库是关系数据库,在领域对象与关系数据库之间存在着「阻抗不匹配」的问题,领域对象是没有办法直接进出关系数据库的。 开发人员可以选用下列O/R Mapping框架、或是人工建立O/R Mapping相关程序代码,来实作系统中领域对象进出数据库的功能。
Configuration
Persistence用来封装系统与Config文件交换数据的边界对象,这些边界对象实作透过IoC模式所产生的边界接口,用以提供存取Config文件的功能。
在系统中除了将数据存放到数据库之外,也常常会需要透过Config档的方式来存放一些设定数据,让布署程序的过程能够更加的便利。 开发人员可以选用下列框架、或是人工建立相关程序代码,来实作系统中存取Config文件的功能。
ProxyModel
ProxyModel用来封装系统与子系统交换数据的边界对象,这些边界对象实作透过IoC模式所产生的边界接口,用以提供存取子系统的功能。
在系统中除了将数据存放到数据库、Config文件之外,某些情景也会透过TCP、WCF、Web API、函式库引用...等等接口来与子系统交换数据,藉以重用子系统的功能。 开发人员可以套用Adapter、Proxy...等等模式来包装子系统,来实作系统中存取子系统的功能。
Interface Layer
Interface Layer封装与用户互动的用户接口对象、以及与远程系统互动的通讯接口合约。
在DDD(Domain-driven design)的概念精神里,与用户互动的用户接口,会被分析设计为对应的用户接口对象。而在用户之外,系统也需要透过通讯接口来提供功能给远程系统使用,这些与远程系统交换数据的通讯接口,会被分析设计为提供通讯功能的通讯接口对象、以及提供通讯描述的通讯接口合约。在CLK Architecture中这些用户接口对象、通讯接口合约,会被分门别类,封装成为Interface Layer的内容。
View
View用来封装系统与与用户互动的用户接口对象,这些用户接口对象会透过网站页面、应用程序窗体...等等方式,来接受用户的输入、并且数据呈现给用户。
关于用户接口的开发与设计,应该依照项目需求、人力配置来做选择,开发人员可以参考下列数据来学习:
ServiceModel
ServiceModel用来封装系统与远程系统交换数据的通讯接口合约,这些通讯接口合约依照选择的技术框架,会以不同形式存在于系统之中。而通讯接口合约如果是以程序代码的方式存在于系统之中,这些通讯接口合约中所使用的各种数据传输对象(Data transfer object),也必须以程序代码的方式存在于系统,并且同样封装成为ServiceModel的内容。
下列说明几种以不同形式存在的通讯接口合约:
- WCF的通讯接口合约,是以程序代码的方式存在于系统。(WCF Contract)
- Web Service的通讯接口合约,是以XML的方式存在于系统。(WSDL)
- 自定义通讯(TCP、UDP)的通讯接口合约,会以说明书的方式存在于系统之中、程序代码之外。(Word)
关于通讯接口合约、数据传输对象的开发与设计,应该依照项目需求、人力配置来做选择,开发人员可以参考下列数据来学习:
Application Layer
Application Layer封装与用户互动的用户领域对象、以及与远程系统互动的通讯接口对象。
在DDD(Domain-driven design)的概念精神里,系统中除了包含企业逻辑之外、也包含了提供用户接口使用的功能逻辑(例如:验证、授权、数据组合...等等),这些功能逻辑会被分析设计为对应的用户领域对象。而在用户接口之外提供给远程系统使用的通讯接口,也会被分析设计为提供通讯功能的通讯接口对象、以及提供通讯描述的通讯接口合约。在CLK Architecture中这些用户领域对象、通讯接口对象,会被分门别类,封装成为Application Layer的内容。
ViewModel
ViewModel用来封装提供用户接口功能逻辑的用户领域对象,这些用户领域对象实作用户接口对象所需要的功能逻辑,用以提供功能给用户接口对象使用。
在系统中的用户接口会提供验证身份、授权功能...等等功能给用户,这些功能不属于企业逻辑所以不会被封装成为领域对象,会被分析设计为用户领域对象。而在用户接口中常常需要的数据对象不是单一领域对象,需要由多个领域对象组合成的数据对象,这些数据对象、数据对象组合与分解也被划分在用户领域对象之中。
这边要特别说明的是,如果目标系统的企业逻辑是处理验证身份、授权功能的功能,那在目标系统中封装这些功能的对象,会被划分在领域对象之中。也就是说,一个封装功能的对象是属于领域对象、用户领域对象,应该依照是否为目标系统的企业逻辑来区分。
ApplicationModel
ApplicationModel用来封装系统与远程系统交换数据的通讯接口对象,这些通讯接口对象实作系统所包含的通讯接口合约,用以提供功能给远程系统使用。
在系统中的通讯接口会提供功能给远程系统使用,这些功能不属于企业逻辑所以不会被封装成为领域对象,会被分析设计为通讯接口对象。而在通讯接口中用来封装通讯数据的数据传输对象(Data transfer object),会是由一个到多个领域对象来组合、或是分解为一个到多个领域对象,这些数据传输对象的组合与分解也被划分在用户领域对象之中。
Host Layer
Host Layer封装系统中生成与组合各个Layer的功能,并且以应用程序、网站、系统服务...等等方式来设计为宿主程序,用以执行之后在计算机系统中提供解决方案。
关于宿主程序的开发与设计,应该依照项目需求、人力配置来做选择,开发人员可以参考下列数据来学习。(括号内容为CLK Architecture的命名惯例)
- WPF (WinApp)
- ASP.NET (WebSite)
- ASP.NET MVC (WebSite)
- Windows Service (WinService)
- Windows Console (WinConsole)
- Windows Phone App (WinPhoneApp)
- Windows Store App (WinStoreApp)
Infrastructure Layer
Infrastructure Layer封装系统中共享的功能模块。
Dependency Injection
提供Dependency Injection的功能模块。开发人员可以选用下列框架、或是人工建立相关程序代码,来实作系统中Dependency Injection的功能。
O/R Mapping
提供O/R Mapping的功能模块。开发人员可以选用下列框架、或是人工建立相关程序代码,来实作系统中O/R Mapping的功能。
Logging
提供Logging的功能模块。开发人员可以选用下列框架、或是人工建立相关程序代码,来实作系统中Logging的功能。
Other Layer
Other Layer封装不属于在系统架构的设计范围,但却是系统开发设计时,必定会建立的功能模块。
Tests
提供系统测试的功能模块。系统测试在近代软件开发中扮演的角色越来越重要,有兴趣的开发人员可以找寻相关数据来学习。
Sample
提供系统展示的功能模块。在系统开发的各个阶段都会需要产生一些展示项目,用来验证功能模块是否符合需求。
期許自己~
能以更簡潔的文字與程式碼,傳達出程式設計背後的精神。
真正做到「以形寫神」的境界。