Easyui + asp.net mvc + sqlite 开发教程(录屏)适合入门
第一节:
前言(技术简介)
EasyUI 是一套 js的前端框架 利用它可以快速的开发出好看的 前端系统 web 它是在jquery的框架基础上面
现在越来越多的 企业用它来开发web系统
extjs (功能很强大 但是非常复杂 速度 我感觉也没有 easyui快)
easyui (比较适合初学者 小巧 而且 速度感觉还是可以 相对ext来说 )
ASP.NET MVC
Sqlite 数据库
(一个小型的数据库 不用安装 很多单机软件 利用他来做数据保存)
工具 动软代码生成器 IDE(VS2010)
物理框架是 win7 64位
逻辑框架 三层 data business UI
MVC ASP.NET MVC
MVC 是在 .net 3.5 以后才有的一个东西

下载easyui
 外链资源: easyui下载 地址:http://www.jeasyui.com/download/downloads/jquery-easyui-1.3.2.zip
外链资源: easyui下载 地址:http://www.jeasyui.com/download/downloads/jquery-easyui-1.3.2.zip
在asp.net MVC中添加 easyui
第二节:
创建一个home页的view

index.aspx 在里面添加easyui的应用支持(添加js 和css)
<script src="../../Content/Easyui/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="../../Content/Easyui/jquery.easyui.min.js" type="text/javascript"></script> <script src="../../Content/Easyui/easyui-lang-zh_CN.js" type="text/javascript"></script> <link href="../../Content/Easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../../Content/Easyui/themes/icon.css" rel="stylesheet" type="text/css" />
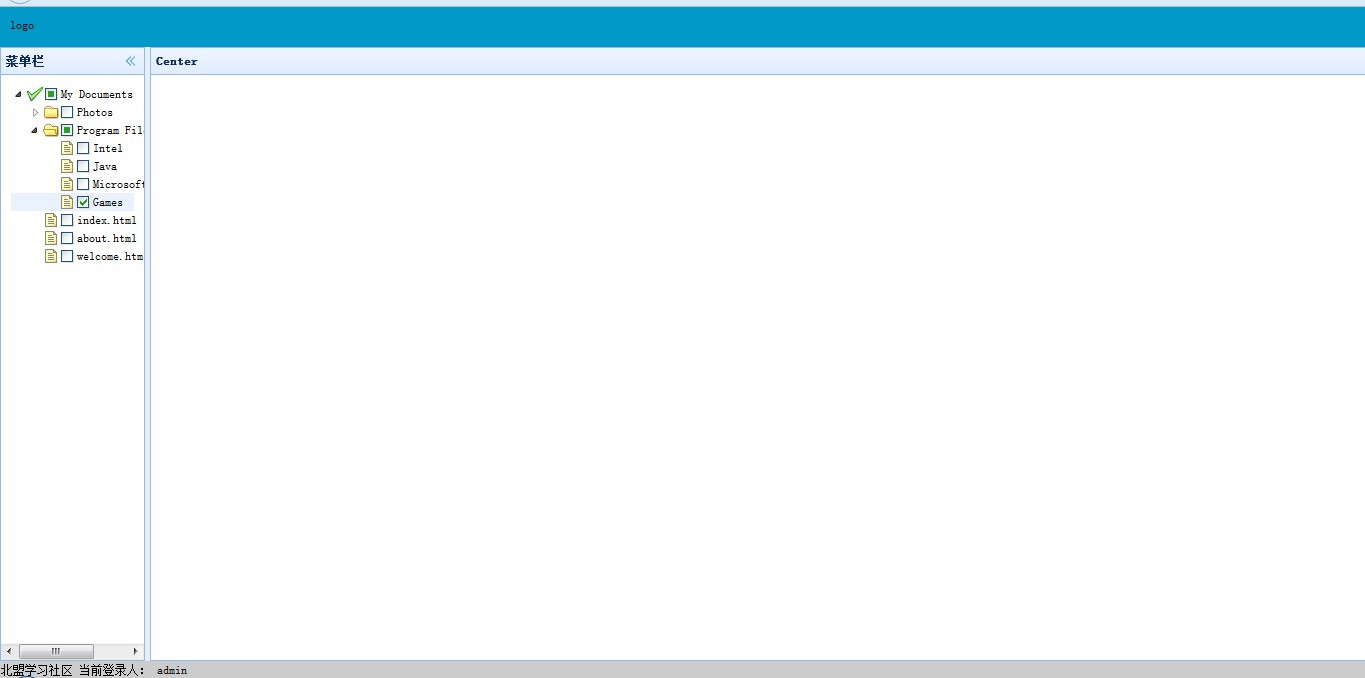
布局 我们使用 easyui的 layout
<body class="easyui-layout"> <div data-options="region:'north',border:false" style="height:40px;background:#0099C8;padding:10px">logo</div> <div data-options="region:'west',split:true,title:'菜单栏'" style="width:150px;padding:10px;"> <ul id="tt"></ul> </div> <div data-options="region:'south',border:false" style="height:20px;background:#ccc;padding:1px;">北盟学习社区 当前登录人: admin</div> <div data-options="region:'center',title:'Center'"></div> <script type="text/javascript"> $('#tt').tree({ url: '/Prim/Index', checkbox: true }); </script> </body>
这样 一个简单的布局 就搞定了

easyui 布局的时候 我们要修改layout panel的一些样式
但这里有一点要注意的 就是 五个region 其他都可以没有 但是 “'center',title:'” 这个 必须有
<div data-options="region:'north',border:false" style="height:40px;background:#0099C8;padding:10px">logo</div> <div data-options="region:'west',split:true,title:'菜单栏'" style="width:150px;padding:10px;"> <ul id="tt"></ul> </div> <div data-options="region:'south',border:false" style="height:20px;background:#ccc;padding:1px;">北盟学习社区 当前登录人: admin</div> <div data-options="region:'center',title:'Center'"></div>

视频下载地址:
 外链资源: Easyui+asp.net mvc实用教程 第01节 Easyui Mvc Sqlite介绍 和三层的搭建
外链资源: Easyui+asp.net mvc实用教程 第01节 Easyui Mvc Sqlite介绍 和三层的搭建
 外链资源: 第02节 Easyui的引入和搭建 布局
外链资源: 第02节 Easyui的引入和搭建 布局
 外链资源: Easyui+asp.net mvc实用教程第03节
外链资源: Easyui+asp.net mvc实用教程第03节
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第08节 tab动态显示一个独立的页面
http://pan.baidu.com/share/link?shareid=3973583294&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第07节 Easyui的Tab的使用 动态添加 tab 和easyui的事件 方法 属性的调用形式
http://pan.baidu.com/share/link?shareid=3981103915&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第05节 Easyui的accordion的使用 修改图标
http://pan.baidu.com/share/link?shareid=3986162885&uk=540184145
[北盟学习bamn.cn][Easyui+asp.net mvc实用教程] 第04节 Easyui的tree控件的使用 html形式 json形式 和修改图标
http://pan.baidu.com/share/link?shareid=3992365026&uk=540184145
源码下载:http://www.bamn.cn/viewthread.php?tid=21&extra=page%3D1
第六集 视频下载
第06节 Easyui的Tab的使用 和菜单的点击事件 菜单添加URL
http://pan.baidu.com/share/link?shareid=733465464&uk=540184145




