Visual Studio 2013 Preview新功能预览
摘要:随着用户体验需求的增加,开发者、产品经理已不再适合只扮演应用程序缔造者这个角色,他们更需要作为一个用户——亲身的体验才能打造出更优秀的应用程序,Brian Katz最近给出了他的4个技巧。
昨天,微软Visual Studio开发者Brian Harry在博客上公开了一系列Visual Studio 2013(VS2013)以及Team Foundation Server 2013(TFS2013)的新功能以及改进计划,这一切最终将在本月26日的Build大会上揭晓。
Harry提到,新版本会提供敏捷项目管理,并改善了版本控制功能,此外对于开发、测试、监控、发布、团队协作等方面都各有改进。
敏捷项目管理(Agile Portfolio Management)
TFS2012已经引入了敏捷项目管理功能,在TFS2013中该功能将得到进一步改进与完善(比如backlog与sprint)。TFS将更擅长处理流程分解,为不同层级的人员提供不同粒度的视图backlog,同时支持多个Scrum团队分开管理各自的用例backlog,最后汇总到更高级的backlog。这意味着TFS将更重视企业敏捷,相信在新版本中还将提供更完善的敏捷支持。
版本控制
在近几个版本中VS一直在改进自身的版本控制功能,包括Team Explorer新增的Connect功能,可以帮助你同时关注多个团队项目。
新的Team Explorer主页也更简洁、明确,在各任务间切换变得更加方便。
同时,由于众多用户反馈,VS2013中将恢复更改挂起(Pending Changes)功能。如果你对VS、TFS有什么建议或者意见,也可以考虑向VS开发团队反馈。
轻量代码注释(lightweight code commenting)
与VVS高级版中的代码审查功能类似,可以通过网络进行简单的注释,如下图:
编程过程
在编程过程中,VS2013增强了提示功能,能在你编码的同时帮你监察错误,并通过多种指示器进行提示。
此外,VS2013中还增加了内存诊断功能,对潜在的内存泄露问题进行提示。
测试方面
在VS/TFS2012中测试功能已经有不少改进,VS/TFS2013更进一步完善了该功能,比如VS2012中引入的基于Web的测试环境得到了改进。
VS2013中还新增了测试用例管理功能,能够在不开启专业测试客户端的情况下测试计划进行全面管理,包括通过网络创建或修改测试计划、套件以及共享步骤。
自2005版以来,VS已经拥有了负载测试功能,VS2013中的云负载测试大大简化了负载测试的流程。
发布管理
近些年,产品的发布流程明显更加敏捷,因此很多开发者需要更快、更可靠并且可重复的自动部署功能。在刚刚结束的TechEd大会上,微软宣布与InCycle Software Inc达成协议,将会收购后者旗下的发布管理工具InRelease。因此InRelease将会成为TFS原生发布解决方案。
团队协作
顾名思义,TFS的核心要务之一就是改进软件开发团队内部的协作,TFS2013中将新增“Team Rooms”来进一步加强该特性,登记、构建、代码审查等一切操作都将会被记录下来。
简单几步:图解——VS2012发布网站详细步骤
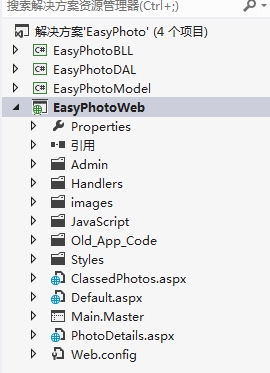
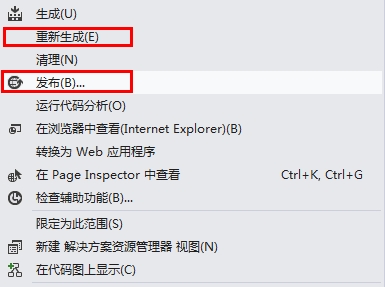
1、打开你的VS2012网站项目,右键点击项目》菜单中 重新生成一下网站项目;再次点击右键》发布:


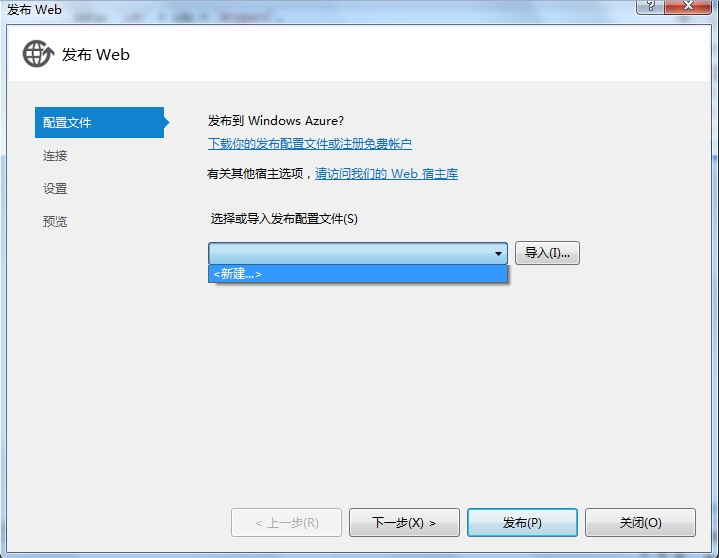
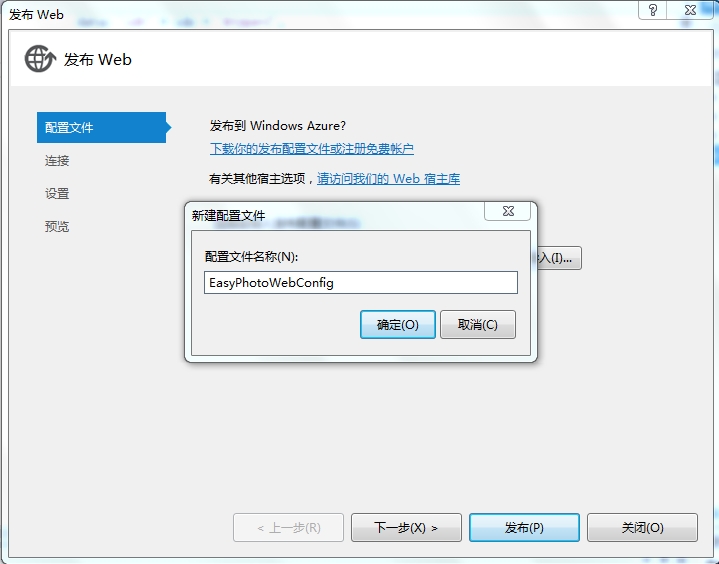
2、弹出网站发布设置面板,点击<新建..>,创建新的发布配置文件:

输入你自己定义的配置文件名:

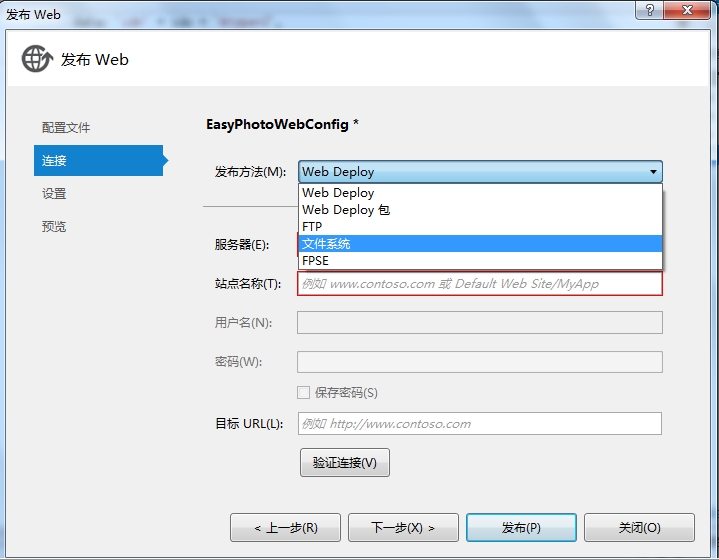
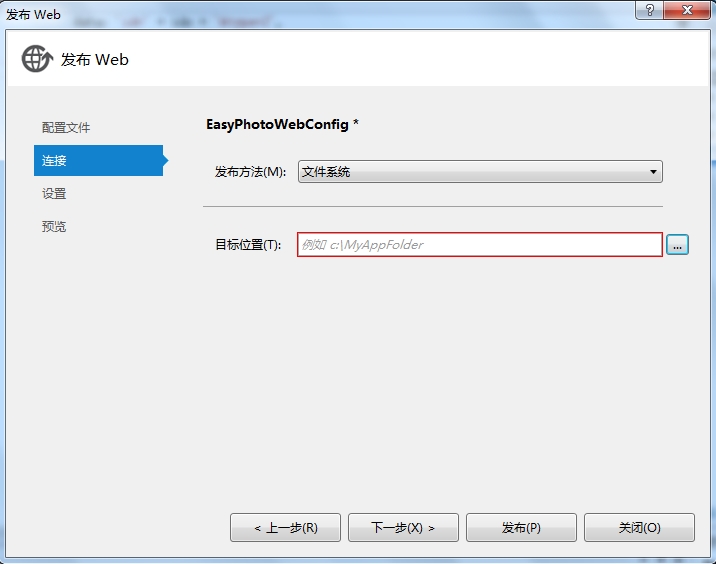
3、点击下一步:在发布方法中选“文件系统”,这样我们可以发布到自己指定的本机文件上。


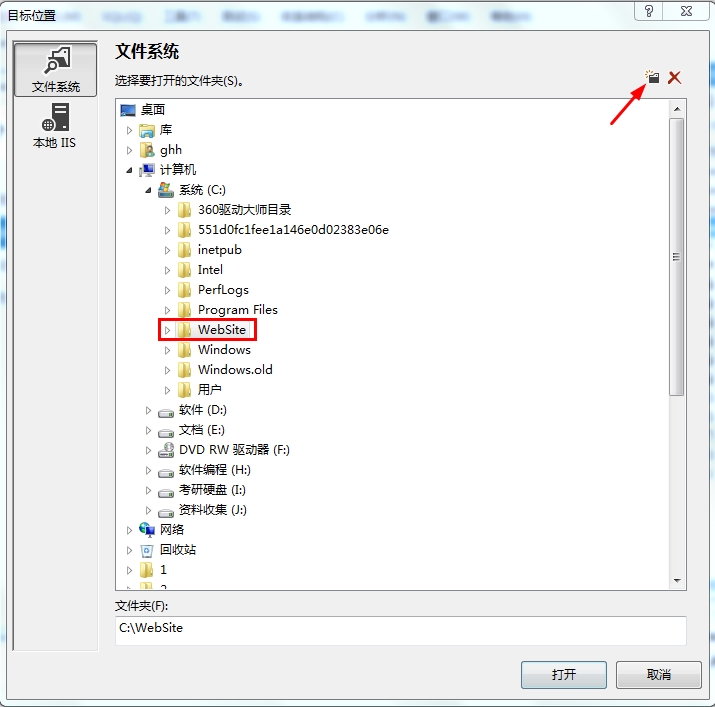
选择自己指定的文件夹:通过点击下图中右上角红色箭头处创建新的文件夹,自定义命名(我的就写WebSite)。点击打开,进入下一步

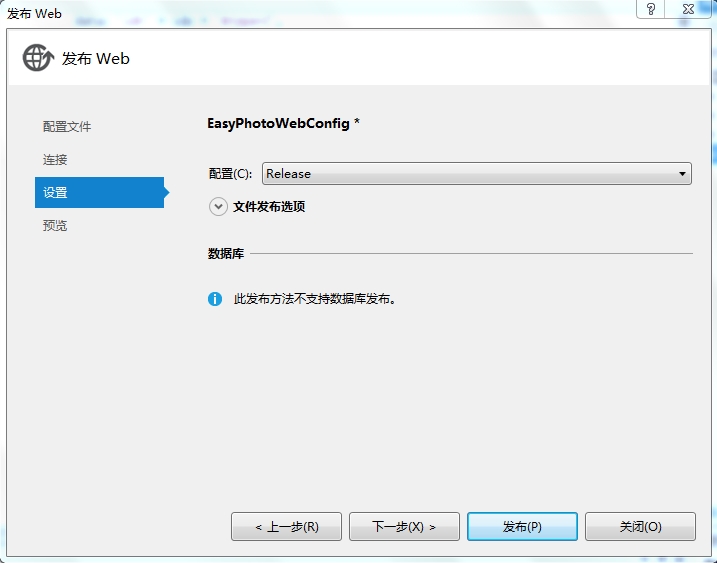
4、在配置中,要选择“Release”——发布模式(Release 称为发布版本,它往往是进行了各种优化,使得程序在代码大小和运行速度上都是最优的,以便用户很好地使用。Debug 通常称为调试版本,它包含调试信息,并且不作任何优化,便于程序员调试程序)

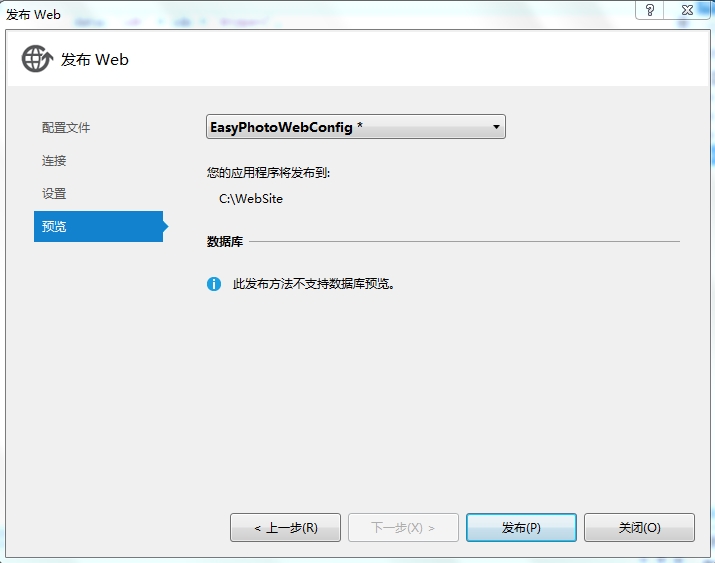
5、点击下一步:进入发布前的预览界面

点击发布即可以发布你指定的文件夹中,这里,我发布的是C盘下的WebSite文件夹中。
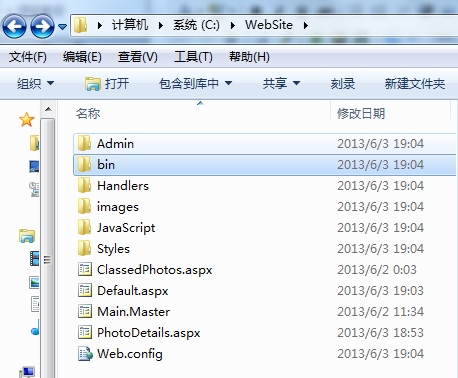
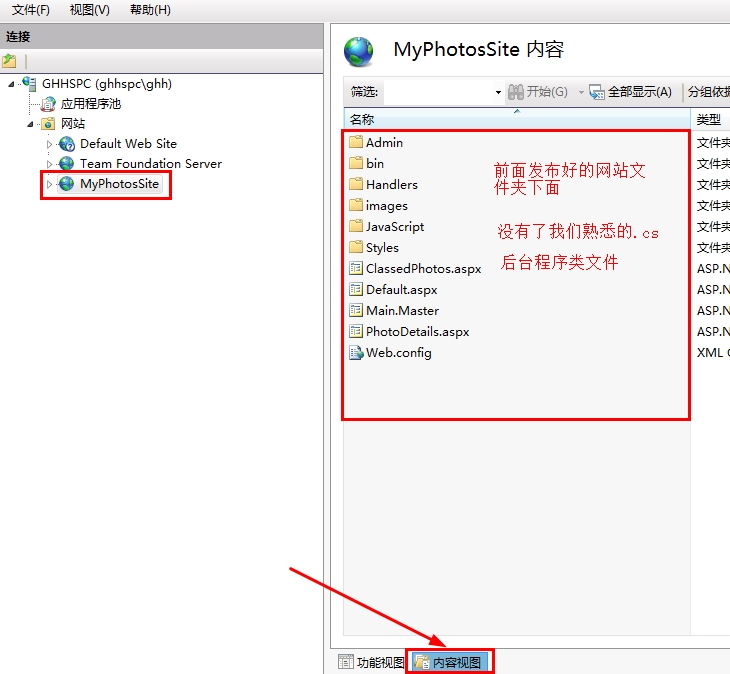
发布成功后,点开文件夹,所有页面的.cs文件都消失了, 都去哪里了呢?是bin文件夹里面吗?大家猜一猜。
发布好的截图:

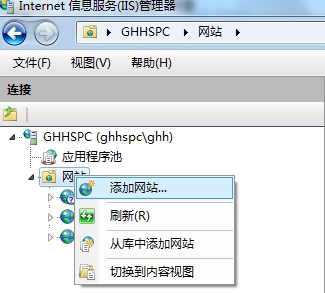
6、通过》控制面板》管理工具》启动 ‘Internet信息服务(IIS)管理器’ 进入IIS界面。
右键单击网站》添加网站

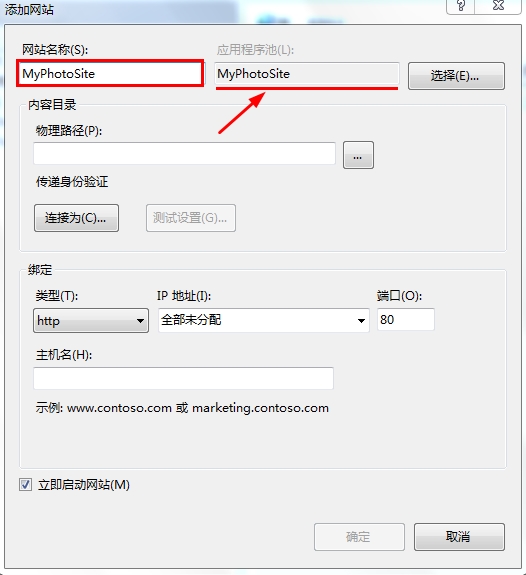
7、下面图中,左边红色方框内输入自定义的网站名称(请尽量用英文,这里我就写MyPhotoSite),右边红色箭头处需要点击 ‘选择(E)...’ 进行更改。

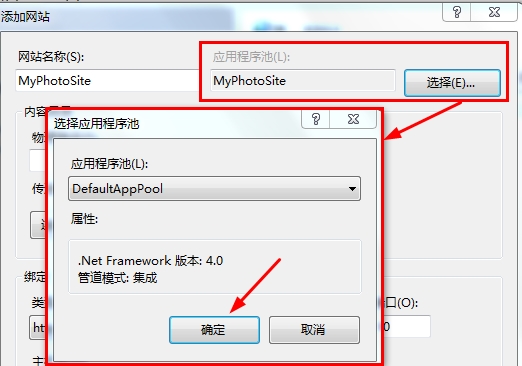
大家可以点开下拉列表框根据自己的网站版本进行选择(一般请选择 不带有Classic的)。这里我选择的是选择DefaultAppPool,

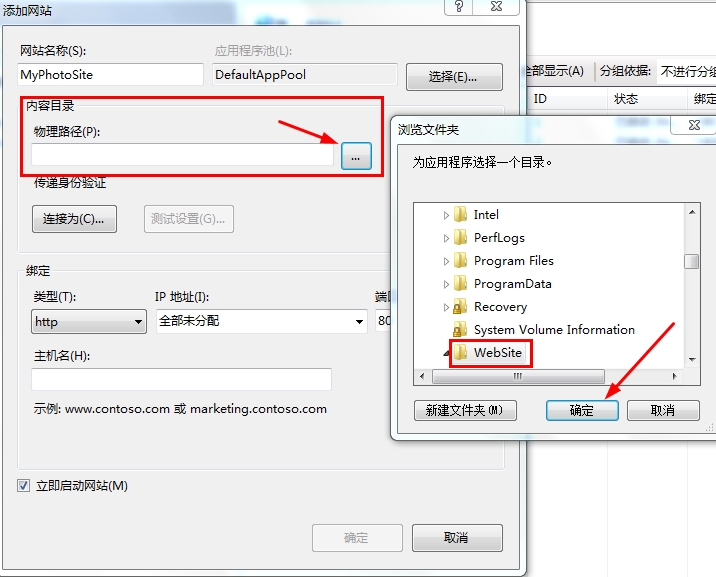
8、选择 “已发布网站文件夹” 的物理路径。

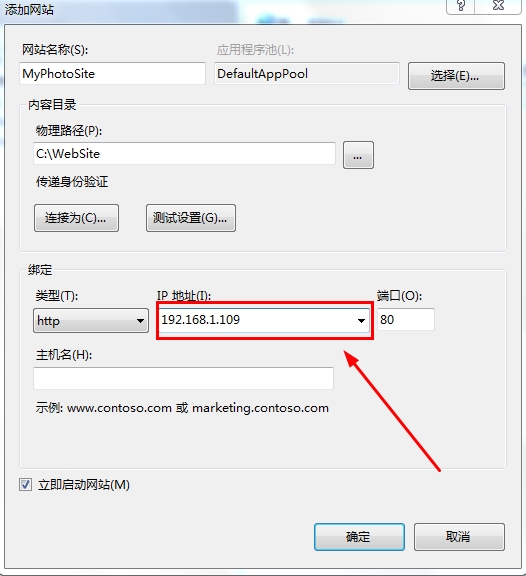
9、点击下拉列表选择 “自己当前的IP地址”

点击确定:这时我们的网站就还差一步就发布好了,点击网站MyPhotosSite,再点击下图红色箭头处 切换到 “内容视图”。

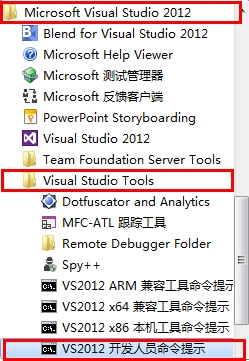
10、最后一步:注册IIS服务器。命令:aspnet_regiis -i(请复制),先在程序菜单》VS2012里面》Visual Studio Tools》VS2012开发人员命令提示。右键单击 “VS2012开发人员命令提示”。以管理员身份运行。(如果不是以管理员身份运行,将会提示“权限不足”错误)


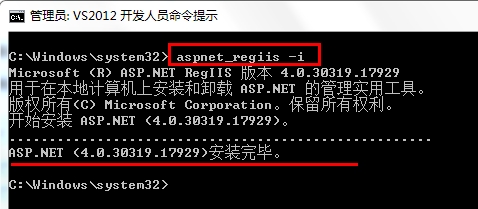
运行后,右键粘贴 aspnet_regiis -i 按回车。等待运行大概 1分钟左右提示安装完毕(我的机子慢所以提供1分钟供大家参考,大家不要着急慢慢等待安装完成即可)。

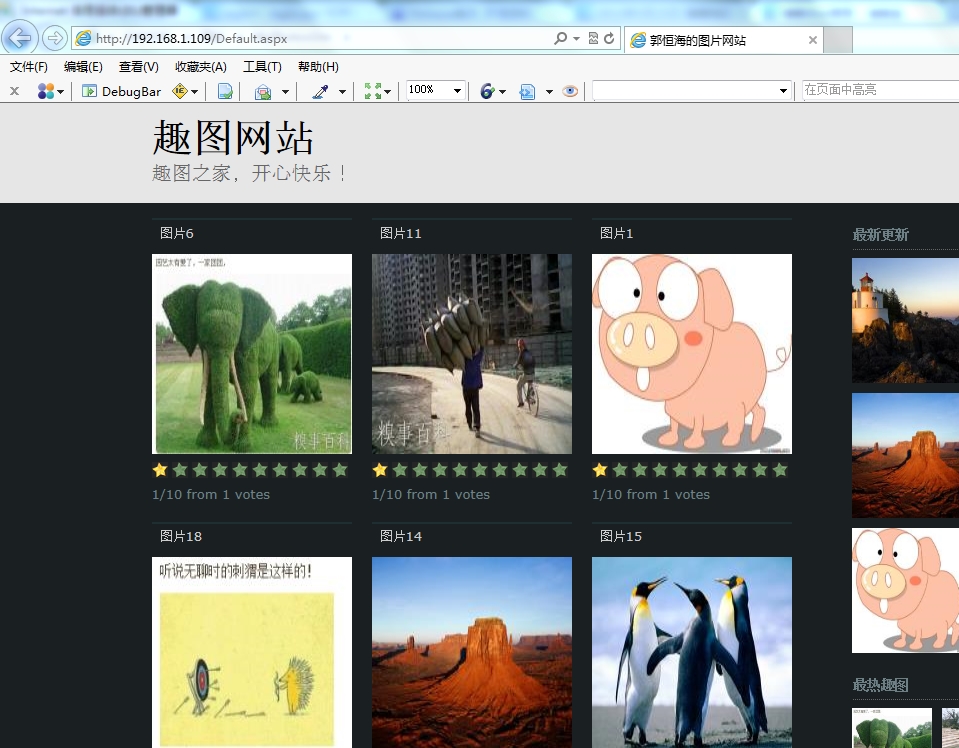
最后,找到自己的网站首页,右键浏览。IE有时会不响应(地址栏出现空白),要多次浏览才会成功。展示一下我们的成果: