YbSoftwareFactory 代码生成插件二次开发【八】:基于JQuery EasyUI、Web Api的 ASP.NET MVC 代码生成插件
“YbRapidSolution for MVC”是 YbSoftwareFactory 最新的代码生成插件,可一键生成基于ASP.NET MVC的解决方案源代码。其生成的 Demo 项目地址:http://mvcdemo.yellbuy.com/。本文末尾还将提供一个 Dynamic Linq 实现源码的下载地址,供感兴趣的朋友下载。
注:该 Demo 应用程序的源码完全通过 YbSoftwareFactory 一键生成,在此基础上二次开发将大大节约开发周期。
核心特性:
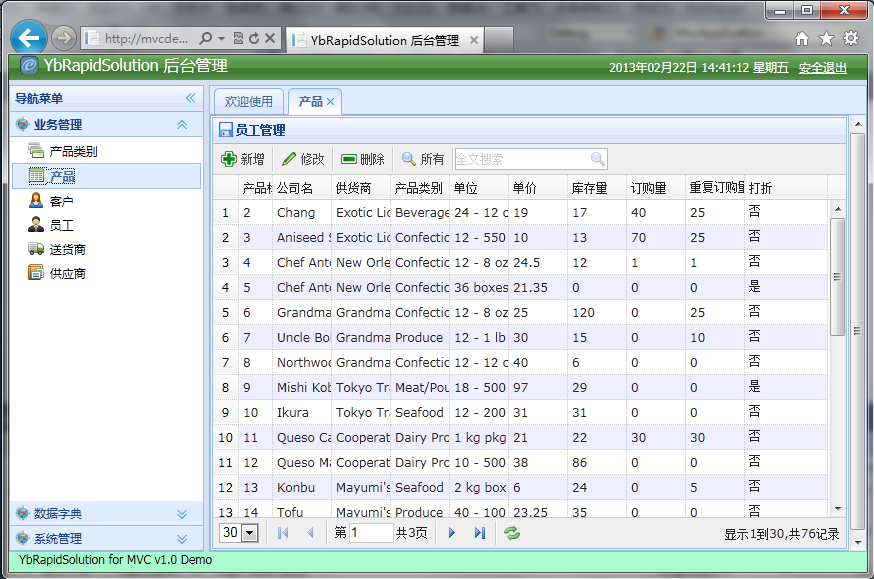
1、界面层使用ASP.NET MVC 4.0+JQuery EasyUI,基于Razor 语法,界面美观,操作简便。

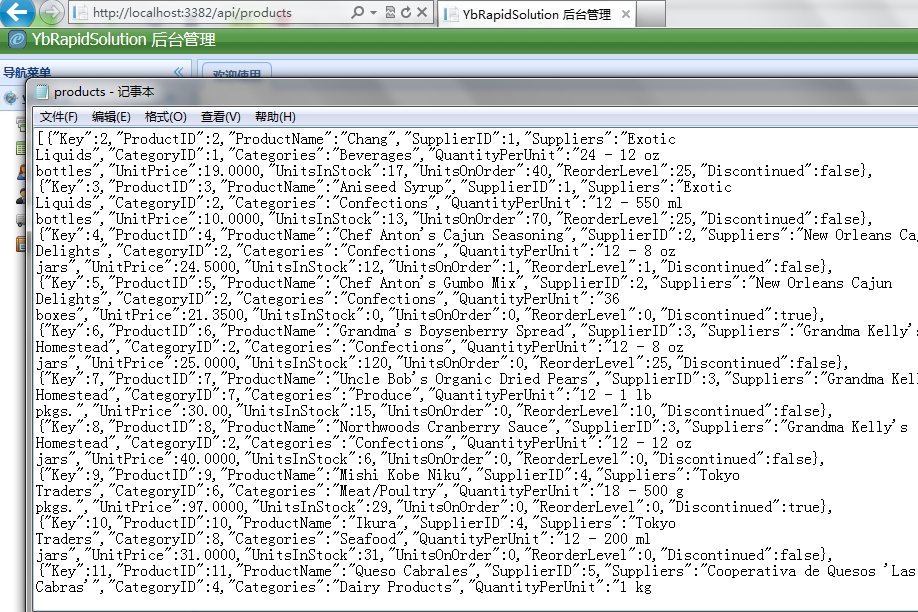
2、集成Web API,可通过 Web API 对外发布数据,提供GET\POST\PUT\DELETE四个方法,可供 Web、WinForm、WPF、Silverlight 等所有类型的客户端调用和管理业务数据。
如下是Web API发布的数据:

3、通过 Dynamic Linq 实现数据库的模糊查询和分页,显著提高大数据量下的性能,本文最后将提供 Dynamic Linq 实现源码的下载地址。

基本原理:
需要在服务器端实现的基于泛型的ApiController类中暴露如下GET分页方法
public ResponseResult<M> Get(string filter, int page, int rows, string sort, string order) { var table = Table; if(!string.IsNullOrWhiteSpace(filter)) { var str=GetFilterFormat(); if(!string.IsNullOrWhiteSpace(str)) table = table.Where(str,filter); } var total = table.LongCount(); table = table.OrderBy(string.Format("{0} {1}", sort, order)).Skip((page - 1)*rows).Take(rows); var items = table.ToList(); var models = InjectFrom(items); return new ResponseResult<M>(total, models); } |
本方法后面的“rows”, “sort”, “order”三个参数为JQuery EasyUI datagrid设置为服务器端分页所需的默认参数,通过在前台页面中设置datagrid的“pagination: true”后将会自动追加这些参数,因此该方法的参数顺序必须和datagrid的调用保持一致。
filter为追加的查询参数,用于模糊匹配,需要在前台的JS中在查询时动态设置其参数值:
function setQueryParams(value) { var queryParams = grid.datagrid('options').queryParams; queryParams.filter = value; grid.datagrid('options').queryParams = queryParams;} |
同时后台的每个实体需要实现如下的过滤表达式,以便支持查询后的数据库分页,此处使用了Dynamic Linq 技术,你可自定义符合自身需求的查询方式:
protected override string[] FilterArray { get { return new[] { "ProductName.Contains(@0)", "QuantityPerUnit.Contains(@0)", "Categories.CategoryName.Contains(@0)", "Suppliers.CompanyName.Contains(@0)" }; } } |
4、数据访问层使用 EntityFramework,使用Code First,基于其提供的IQueryable接口实现查询和分页。
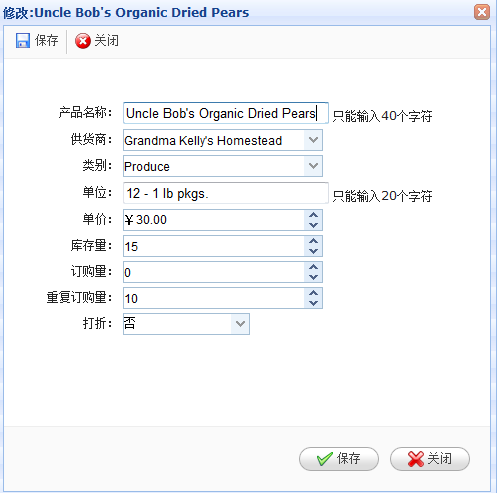
5、数据编辑界面,自动处理One-Many的关系:

6、集成方便易用的数据字典功能
可排序的网格数据字典界面:

可排序的层次数据字典:

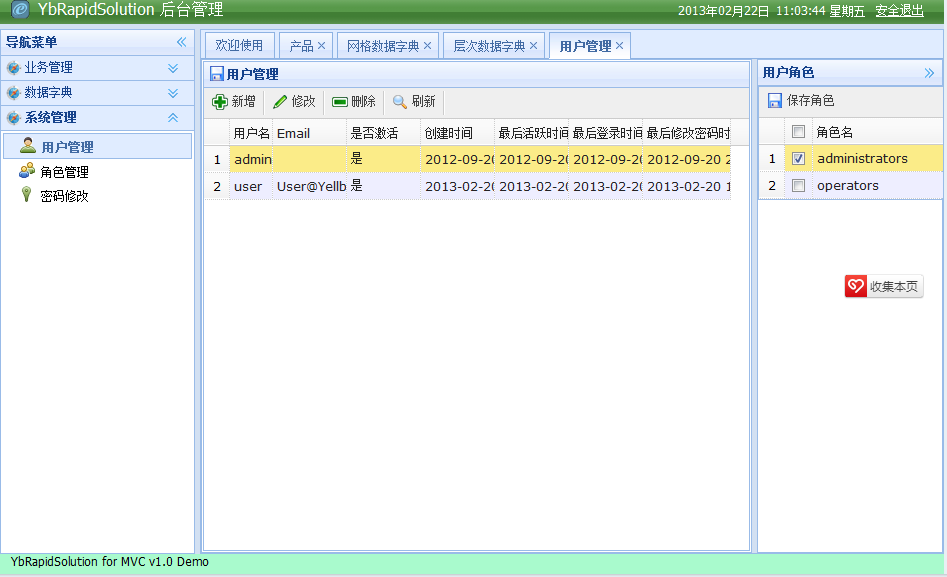
7、集成完善的权限控制功能
登录用户管理界面:

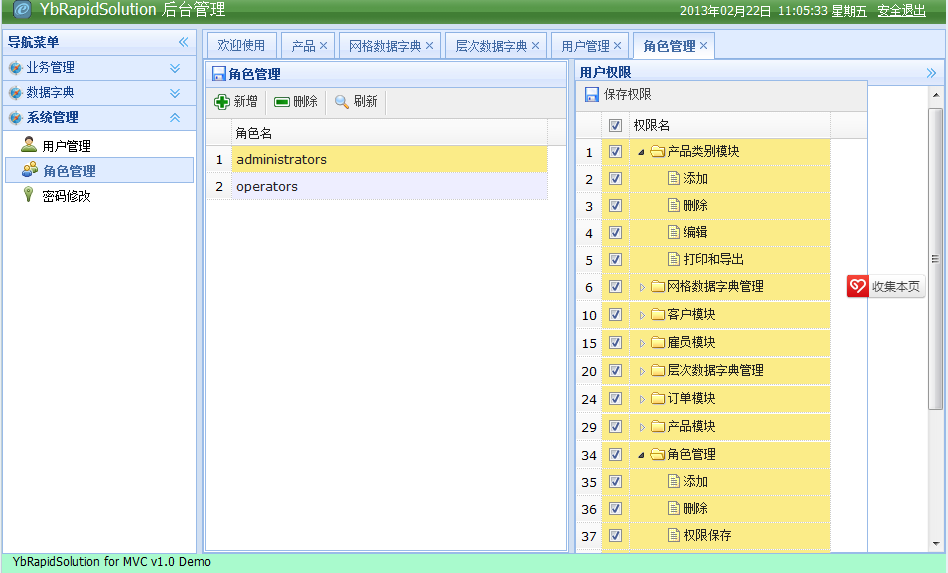
角色管理界面:

附件一:点击下载Dynamic Linq的源代码



