在过去的几年里,我们看到建设网站的方式发生了巨大的变化。随着浏览器对 HTML5/CSS3 Web 标准的支持的不断增强,越来越多的用户已经转移到移动平台。在设计界,有很多独特的想法,每隔一段时间就发生变化!
在这篇文章中,我想介绍一些我们已经看到正不断变化的趋势。其中,许多设计理念已经存在了很长一段时间。但是,我认为在2013年里,这些独特的想法将会更加的蓬勃发展。网上提供了很多可以免费下载的开源项目和用户界面,这样设计人员可以专注于自己的领域。
移动优先的设计
响应设计的理念并不仅仅只网站能够缩放到更小的尺寸,设计师的意识形态也应该发生改变。这里向大家推荐 DesignShack 上的一篇文章,其中谈到了这个想法。
往往更容易规划最重要的界面元素,让他们排布成为一个移动的布局。如果这些元素不合适这样,你将不得不删除一些。同时,你可以规划布局将如何应对的窗口变大。您将有空间包含一个侧边栏,也可能是2个,以及许多其它的页面元素。
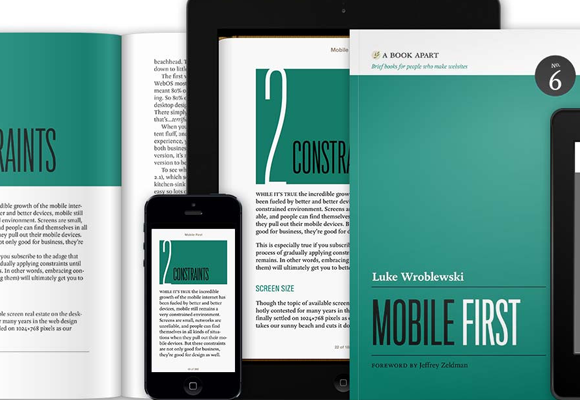
A List Apart 上面有一本书叫《Mobile First》,它是由 Luke Wroblewski 编写的,他带来了很多和这里同样的想法。一次性制作移动优先的设计往往很困难,可以从小的尝试开始,慢慢改进。
移动网站设计和响应式网站设计的优秀案例:
无限滚动
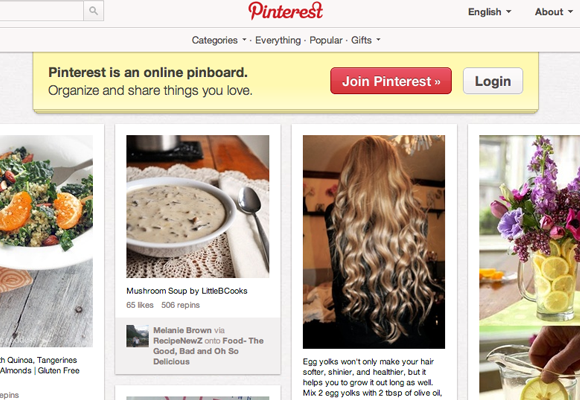
许多社交媒体网站已经开始应用无限滚动效果到信息面板、时间线和用户订阅的内容里。这种效果是由于 Twitter 和 Tumblr 独特的布局风格而流行起来的,最近 Pinterest的 也在其主页上采用了这种无限的页面滚动。
设计人员可能会问,为什么无限滚动非常有用?首先,它提供了一个无缝的界面,无需重新加载页面。但是,用户要为不同的页面生成永久链接就困难了,而这一切是真实存在的问题的,所以说并不是每一个网站都适合使用无限滚动。我觉得无限滚动最好的地方是,你可以不断加载信息而又不需要一个特定的分页样式。
例如,博客归档文件就不合适使用无限滚动,因为读者可能会想直接进入到第15或25页,而不是向下滚动多次。但是 Tumblr 以及 Pinterest 却非常适合使用,因为这些信息是动态的,不断变化的,使用 Ajax 方式加载数据进来会让用户觉得更加舒服。
空白和极简主义
极简主义已经是讨论了很多年的话题了,早已经是网页设计的一部分,但是也在不断进化,以适应这个新的发展趋势。极简主义的设计能够让用户关注主要内容。但是,即使内容非常密集的网站,可以利用较小的区域中的空白以释放空间。
另一个大的误解是,认为空白设计应该是白色的。但事实上黑色风格的布局也是有空白的,因此这个“空白”的意思其实应理解为“空的区域”。在页面中留下一些空间,让用户的视觉能够很好的分离内容,能够更容易消化内容,给用户留下美好的第一印象。
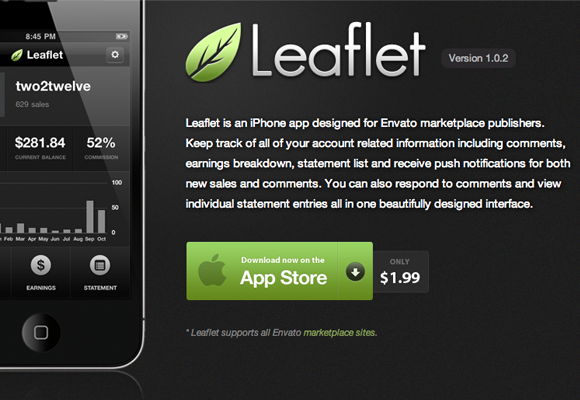
下面向大家推荐一批非常优秀的简约风格网站作品案例,相信你能从中获得很多的设计灵感:
自然的设计元素
CSS3 给网页设计领域带来了如此多的变化:通过 @font-face 可以载入更多自定义字体以及关键帧动画都展示出 CSS 更先进的功能。即使是最基本的 CSS3 属性已影响了自然的设计布局的使用。
这些元素包括具有圆角,盒阴影以及背景渐变等等,在以前这些效果都是需要图片来实现的,现在你完全可以只使用 CSS3 代码生成这些效果。2013年,将有更多使用图片的网页布局被 CSS 属性取代。
我一直很喜欢 Dabblet 这个网站,它为每个新页面都使用了背景渐变效果。这个 WEB 应用程序可以和 GitHub Gist 框架结合使用,允许开发人员实现构建 HTML/CSS 原型。整个界面是基于 CSS3 实现,你可能会注意到在短短几年的时间,Web 领域已经发生了很大的变化。
大照片背景
我以前向大家分享过很多大照片背景在网页设计中应用的案例,这种应用趋势并没有放缓。事实上,我看到更多的网站使用这种设计风格。这种网站的布局可以切合一个非常具体的感觉或情感上的颜色和背景样式。大照片是带给用户特殊情感的另外一种方式来。
然而,我认为这种趋势不是适合每个人。正确的情况是,你的网页上有足够的空间,大的背景下能带给访客外形美观的视觉感受。最大的问题是要让布局适合内容,内容要清晰可读。这就是为什么大背景图片的最佳应用场景通常是在目标页(着陆页)或一些公司和机构的网站。
这种独特的风格也非常适合用于设计作品集网站和个人网站,可以与你的访客提供一个更深层次的联系。在您的网站上的访客会好奇你是谁,你做了什么。提供一张照片,展示了一个简短的自我介绍,让访客知道你是谁,那将是非常不错的。大照片也可用于显示您的创造性工作,比如插画,矢量图片,甚至是你自己的照片。
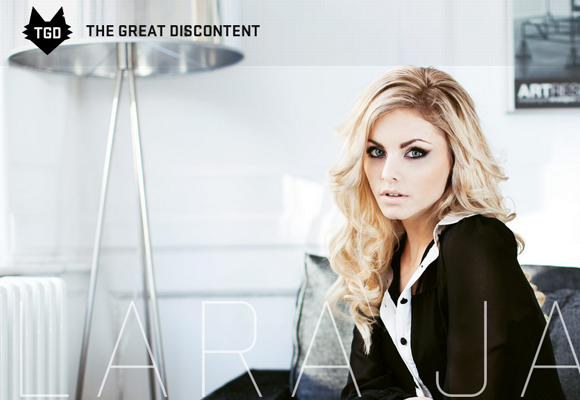
在网页中应用大图片作为背景的优秀案例:
简洁的源代码
众多优秀的 CSS 框架让 Web 开发人员的编码时间大大缩短,这意味着在短短的几分钟内,使用合适的工具,你可以建立一个完整的两列或三列的网站布局。这也意味着使用更少的 HTML 标签就可以实现相同的效果。
构建代码简洁的网站意味着一切都更精简,要少得多。这是好事,因为更小的文件尺寸意味着能更快的从服务器加载。另外,简洁的代码使得编辑布局的时候也能迅速而简洁,没有任何困难。多学习其他优秀的开发人员的经验,能够帮助你编写更优美的 HTML & CSS 代码。
我向大家推荐的两个最好的资源——Github 以及 Stack Overflow。前者有很多开源的源代码,你可以下载并应用到实际的网站项目中。后者是一个非常有用的问答社区,开发者在上面互相寻求帮助。这些网站提供许多的好材料,帮助你编写干净,可读的代码。
写在最后
每年的年初,我们一定都会发掘出一些网页设计领域的新模式和设计理念。网络让设计师们能够相互进行信息共享和技术讨论,不分技术水平的高低,进入网页设计领域不分早晚,现在就是最好的时代。
我上面列举的这些趋势是对2013年网页设计领域的一些推测,并不一定每个都能在今年得到很好的传播和发展,让自己不落后的最好的办法积极关注新趋势,阅读最新的博客文章和教程,掌握最新的 Web 标准。此外,如果您有任何意见或建议,欢迎留言和大家一起交流。
本文链接:2013年最值得关注的网页设计趋势(译自:WDL)