上次我发布了设计高并发的电子商店初稿,得到大家的很多优秀建议和反馈,在此基础上,我对设计做了调整,希望大家多多拍砖。
我会将实现的全过程记录下来,并通过博客园分享给大家,当然最后也会把这个电子商店网站免费开源。
-
我们的电子商店都准备实现哪些功能模块呢?

详细描述,等我们下一个章节再说说道说道......
-
首先从架构上考虑,我们采用四层的面向服务的架构:
一个标准的四层架构包含如下四个部分:
-
商店应用程序展示层,负责商店应用程序与客户的交互
-
服务层,负责与商店应用程序进行数据交互
-
业务逻辑层,负责处理系统的业务
-
数据访问层,负责处理数据,与不同的数据库打交道
-
然后从物理部署上考虑,我们采用分布式部署:
我们的目的就是伴随着访问量的增加,无需更改程序,只需增加服务器个数,就可以达到高并发的目的。
客户:
客户从浏览器访问我们的商店Web应用程序服务器;
商店web应用程序采用Windows_Server_AppFabric技术,缓存部分更改时效性不高的数据,和共享sessionstate
同时,手机,winform程序等可以通过wcf技术,访问通过分布式服务的AppFabric服务器获取数据
将Web应用程序的分布式缓存和提供分布式服务的AppFabric服务器部署在一起,就是为了最大化的节省服务器资源
数据库采取读写分离的原则:
-
对于商品评论的信息我们放在"从数据库1"中,在商品详细的页面,直接从该数据库获取数据。
-
对于订单的信息我们放在"从数据库2"中,在订单查询的页面,直接从该数据库获取数据。
-
"从数据库1"和"从数据库2"都会在合适的时机同步到主数据库。
-
我们会根据业务开发出不同的服务,而不同的服务又可以使用更多的从数据库,这样方便以后的扩展。
图片服务器采用二级域名的形式对外提供图片共享服务
后台管理人员:
管理人员从浏览器访问我们的后台应用程序服务器,通过后台应用程序管理图片服务器(图片部分)和数据库服务器(数据部分)的资源。
我想至此,你应该明白了(一)中,为什么后台应用程序直接访问业务逻辑层,而商店应用程序需要通过服务层访问业务逻辑层了,因为伴随数据访问量增大,我们可以将服务根据功能需要,部署在多个服务器上,以缓解访问压力,而后台应用程序不会出现访问量增大的现象。
-
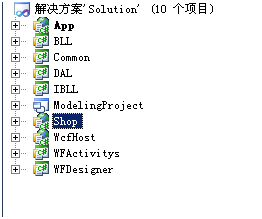
然后从项目组件上考虑,我们创建10个项目:

App——电子商店前台页面展示
是BS架构的项目,选择最新的MVC4框架。
BLL——业务逻辑
业务逻辑的操作,包括业务处理,事务等。
DAL——数据访问
数据库访问的操作,数据实体,数据校验,使用Entity Framework。
IBLL——业务接口
业务逻辑层的方法对外暴露的接口和服务契约。如:App项目和Shop项目。
Common——公共组件
整个应用程序使用的公共辅助方法。
ModelingProject——模型设计
在此设计项目的图例,如:架构图。
WcfHost——服务宿主
为电子商店前台系统的服务提供宿主,使用微软WCF技术。
WFActivitys——工作流活动层
定义了工作流的活动,使用微软WF技术。
WFDesigner——工作流设计器
实施人员自由配置工作流的设计器,使用微软WPF技术。
Shop——电子商店后台应用程序
是BS架构的项目,选择最新的MVC4框架。使用EasyUI脚本库。
-
选型
工具选择VS2010 SP1 + SQL Server2008 + 狼奔代码生成器
技术选择EF + WF + WCF + MVC4 + EasyUI



