web插件化解决方案 开发分享
经过苦逼的大半年开发,我的web插件花方案最终得以实现。系统由WebAPP运行时(Web Framework)和WebAPP开发IDE(APP IDE)两部分组成。由APP IDE开发出来的WebAPP运行在Web Framework上。
接下来我将从WebAPP的开发、发布、WebSite中运行WebAPP这三点来展开本文。
开发步骤一。在IDE中创建了一个项目,然后打开项目。编辑”appConfig“ 文件。
”appConfig“文件里可以定义APP的名称、开发者、描述等信息。
图1:
use_global_classes:false
节点是设置是否在APP中使用自己的global类文件文件.类似aps.net的global文件。
use_global_verifyAC:false
节点是设置是否实现自己的访问控制方式。就是说某个APP可以是一个用户相关的系统,要实现自己的角色,权限的话就需要开启此选项。然后系统才会使用global类里相应权限验证方法。
error_handling_levels.global_classes:[ignore|interrupt]
节点是设置global类中对代码异常的处理机制。ignore:忽略所有错误,程序继续执行。interrupt:如果有错误,则程序将中断并且抛出异常。
开发步骤二。创建一个控件,控件实现一个表单。可以提交信息,并且打印出提交的结果。
系统中控件是必须在控件包中。而控件包是可以单独导入与导出,可以引用别人做好的控件到自己的项目中。这样可以大大的加快开发效率。
控件又包括UI控件,公共UI控件,自定义UI控件,自定义控件。特性如下
|
|
布局方式 |
外部使用 |
|
UI控件 |
包含在Panel里 |
|
|
公共UI控件 |
同上 |
仅支持。当APP安装之后,此类型的控件除了在APP内部可以使用。其他的APP也可以使用。 |
|
自定义UI控件 |
页面任何位置,布局以定位由控件自己实现。 |
|
|
自定义控件 |
无UI。此类型控件是无UI |
|
分别创建一个名为“widget_1”的控件包和名为“Form”的UI控件。
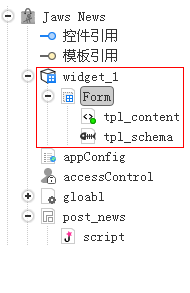
图2:
现在会发现,其实一个控件包含了三个文件。
tpl_content:模板文件。
tpl_schema:模板schema定义,约束tpl_content里标签的使用规则。
Form:控件类文件。
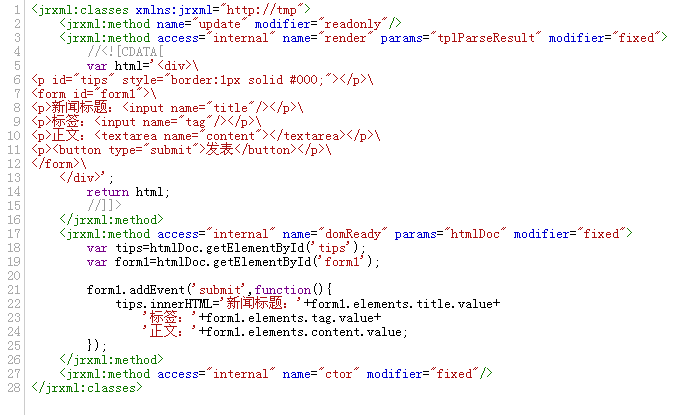
图3:
控件类执行流程:
ctor->render->domReady
在类中render方法里返回了一段html字符串。当domReady的被调用的时候得到htmlDoc对象,获取到html dom,然后给id=form1的表单元素绑定了一个submit事件。事件里把表单元素,title,tag,content的值取出来显示到id=tips的p容器里。
这里为了方便讲解,所以render里直接写了一段html。在正常开发中应避免使用这种方式,可以将html资源放到tpl_content里。这样其他人可以对这个控件的模板进行重写。为了防止模板被其他人改错。还可以为模板设置schema。这样编辑器就会自动对模板进行验证。
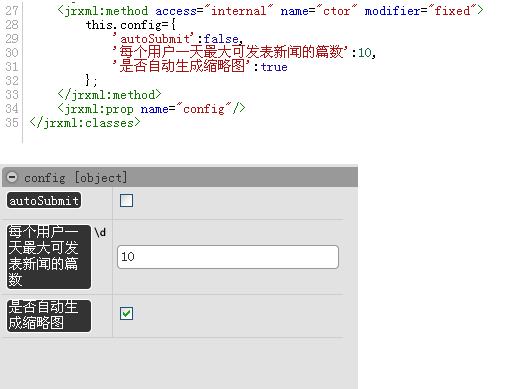
还可以在控件类中定义属性,当控件放入页面设计器中。可以对这个属性进行编辑。
图4:
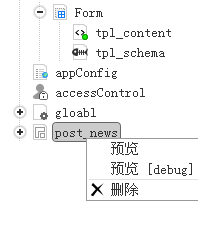
开发步骤三。新建一个post_news的webform页面。并且使用前面开发好的控件。
图5:
在页面设计器中可以很方便的拖拽控件到页面中。在设置面板里可以设置控件的属性以及模板。
现在可以预览了。
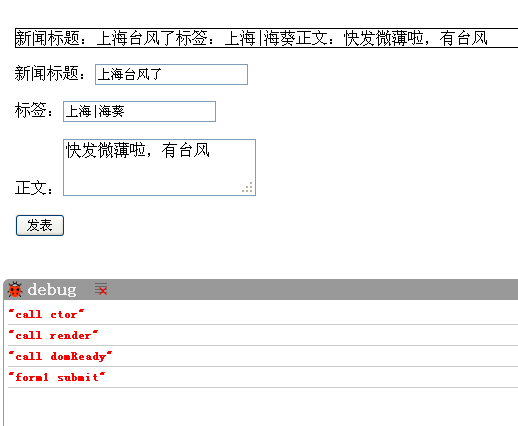
图6:
页面预览有两种模式,[debug]模式下,会出现调试框。程序里使用的console.log语句会被打印出来。选择调试模式。
图7:
注意到控制台没,调试信息的顺序也就是前面说到的控件类的执行流程。ok,点击提交。
图8:
现在发生变化了,输入的信息也打印出来了。debug信息也有变化。这里要提一下,当点击发表按钮的时候页面是不会刷新的。在系统中,凡是在domReady中绑定的事件均是异步请求。
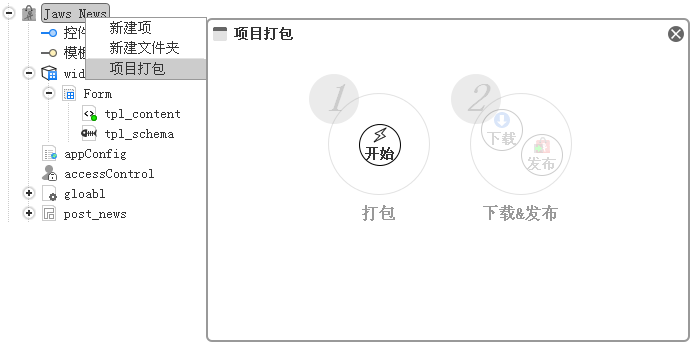
开发步骤四。现在我们项目中有一个控件和一张页面。现在我将这个APP打包并且发布到一个集中存储的地方,让别人也可以时用。
图9:
以此点击打包->发布。APP 开发现在就告一段落了。我们去网站上使用开发出来的这个APP吧。
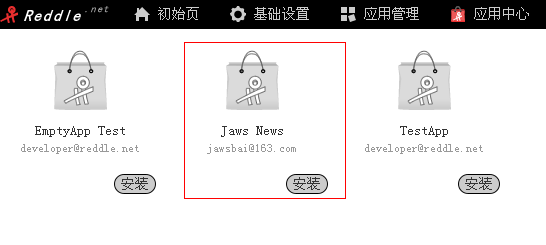
使用:进入网站管理后台。
图10:
点击添加。
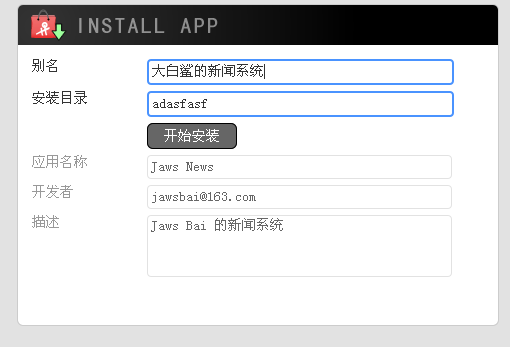
图11:
很快就找到刚刚发布的 “Jaws News”APP。点击安装。
图12:
图13:
进入页面管理。
图14:
点击预览。
图15:
也可以点击设计
图16:
通过这些讲解,大家应该对我设计的这个系统有了初步的了解。
这个系统纯粹是兴趣爱好,完全也是业余时间做的。在技术实现上很多都不是很理想,希望能和大家一起交流,互相学习。
上demo地址:http://vm-192-168-13-22.shengyun.grandcloud.cn/index.aspx
.net自动更新组件Ant
Ant是基于Beetle实现开源的自动更新工具,主要包括三大部分:网络文件服务,文件更新管理和客户端更新组件.
- 网络文件服务
服务端主要用于文件管理,包括文件上传和下载。服务在开启的时候必须生成rsa证书,主要是用于管理端更新文件时进行一个有效性验证.
- 文件更新管理
文件管理端是用于管理更新的文件,必须把服务端生成的private key放到管理端目录下才能有效验证.Ant的更新允许目录结构更新,所以Client更新的时候如果本地没有相关目录结构文件时会自动根据需要进行创建。Ant的文件更新也没有采用版本号作为更新标记,只要管理端更新了对应的文件就会生成一个新的GUID值,Client在更新的时候比较对应的GUID不对应就会更新相应的文件。
- 客户端更新组件
自动更新程序是一个Exe文件,放在程序对应就的目录下组件提供相关对象方法来检测更新源。
- 程序使用组件
在使用之前必须你的程序的配置文件里添加.
<configuration> <configSections> <section name="beetle" type="Beetle.ConfigSelection, Beetle"/> <section name="antUpdateSection" type="Ant.Component.AntUpdateSection, Ant.Component"/> </configSections> <beetle Connections="10" Pools="1" SocketSendThreads="1" SocketReceiveThreads="1" SocketThreadSleep="10" WorkThreads="1" WorkThreadSleep="10" SendBufferSize="8048" ReceiveBufferSize="8048" PackageMaxSize="120000" StringEncodingSize="64000" ChannelMaxQueueData="0" ExecutionContext="False" TimeOut="30" Statistics="True"/> <antUpdateSection xmlns="urn:Ant.Component" host="127.0.0.1" port="9560"> </antUpdateSection> </configuration>
配置信息有两项,一项是beetle的配置信息,另一项就是配置Ant更新信息主要包括更新服务的IP地址或域名和端口.使用的时候引用Ant.Component.Dll组件然后在主窗体里使用如下代码:
private void Form1_Load(object sender, EventArgs e) { Updater update = new Updater(); if (update.Detect()) { Close(); update.Update("Ant.Update.Test.exe", true); } }
以上代码主要是创建一个updater对象,然后检测服务端的更新信息检测是否存在更新,如果存在则调用Update方法即可,Update的参数分别为更新后执行的.exe文件和是否自动关闭更新窗体.
文件管理File类
在上一讲中,我们学习了泛型集合的几种类型,今天这讲我们主要研究下File的基本使用。
首先,File类是个静态类,无法实例化。它的命名空间是:using System.IO
File中基本的方法如下演示:

图一、File.Create

图二、File.Copy一般情况

图三、File.Copy(path,path1,true);

图四、File.Delete

图五、File.Exists();

图六、File.Move

图七、File.ReadAllLines()

图八、ReadAllText和ReadAllLines的区别

图九、一道简单的练习题

图十、File.Replace

图十一、File.WriteAllLines()

图十二、File.WriteAllText( )

图十三、File.AppendAllLines( )

图十四、File.AppendAllText( )
上面,我们总结了File文件中的方法。我想说的是在实践也就是做项目当中。这些基本的方法会帮助到我们。所谓,不积跬步,无以至千里。灵活的使用,一个在于多练,另一个需要注意的是需要多加的总结。
以下内容,开始介绍如何创建文件夹等内容。

图十五、Directory.CreateDirectory

图十六、Directory.Exists

图十七、Directory.GetCreationTime

图十八、Directory.GetCurrentDirectory

图十九、Directory.GetFiles( )

图二十、Directory.Move
作者近期文章列表:
| C#基础教程(完全免费,献给代码爱好者的最好礼物。注:本 作者分享自己精心整理的C#基础教程,无任何商业目的。希望与 更多的代码爱好者交流心得,也请高手多多指点!!!) | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述 | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |






