| 第一步:下载VS11Beta |
下载地址:http://www.microsoft.com/click/services/Redirect2.ashx?CR_CC=200098155
| 第二步:检查系统要求并安装 |
1.Windows 7(x86 和 x64)
2.Windows 8 Consumer Preview(x86 和 x64)
3.Windows Server 2008 R2 (x64)
4.Windows Server 8 Beta (x64)
硬件的要求就不贴了,我只要不是古董机都能达到
PS:以前安装过Visual Studio 11 Developer Preview版本的最好先卸载(反正我是卸载了才能安装成功^_^!),安装最好找个空闲时间,我机器配置也不低,安装时间可不短,并且CPU的占用率很高,基本上做别的有困难^_^!
| 第三步:体验VS11 |
一些区别和体验感受
1.界面的改变,简洁风,看惯了不错,有深、浅两种可以选(工具栏-->工具-->选项-->环境-->常规-->颜色主题)
2.VS11使用的.NET4.5,兼容性是没有问题,我机器上有VS08,VS10
3.做为web开发者来说4.5的更新感觉很小的改动,给我最大的感觉是可以开发metro应用
4.集成了Expression Blend
5.C# vNext的异步语法
--------------------------------------------下面说说对于web开发的一些直观改进-----------------------------------------------------
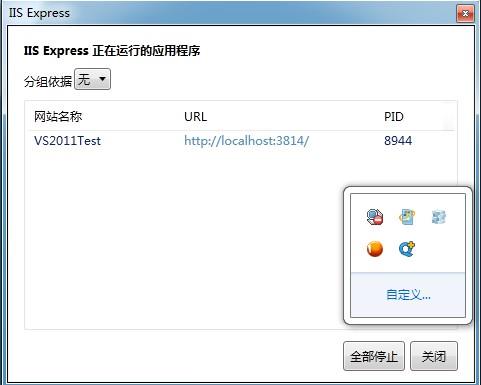
6.集成的web服务器变为IIS Express

7.Javascipt和CSS的自动完成的增强(可以提高不少编写代码的速度,比如CSS颜色会出一个颜色选择器)
8.对HTML5和CSS3有了更好的支持(VS10就有HTML5和CSS3的支持)
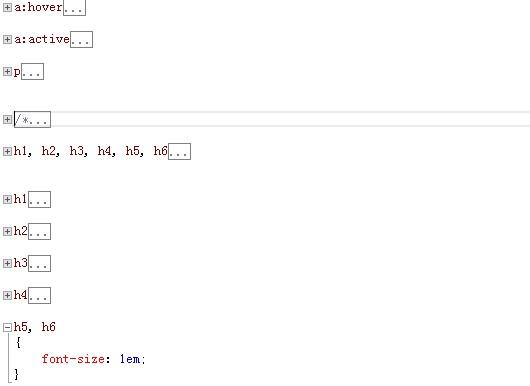
9.HTML元素间格式化和CSS代码的折叠和展开(这是很实用的修改)


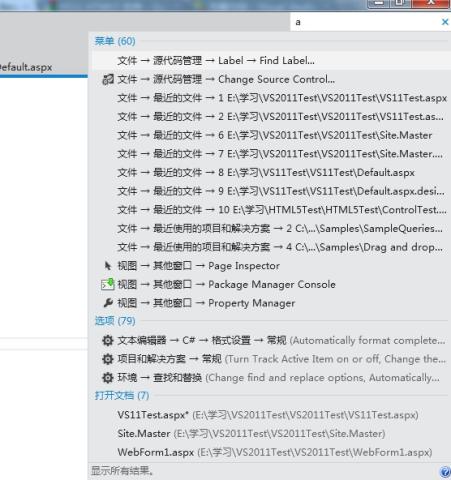
10.搜索的增强(这是个很好的增强,在大解决方案中能帮开发者省不少事^_^!)
①工具栏新增搜索

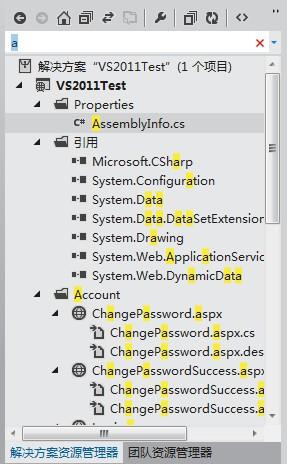
②解决方案搜索

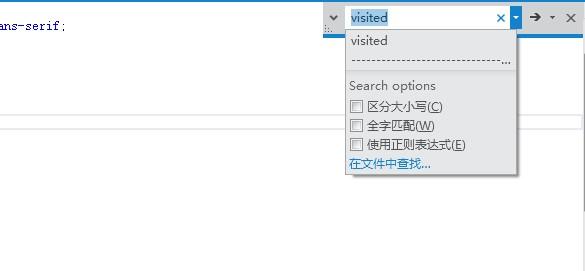
③页面及文件夹里搜索(Ctrl+F)

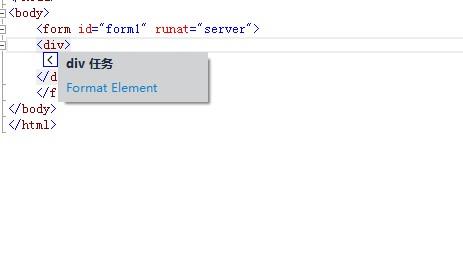
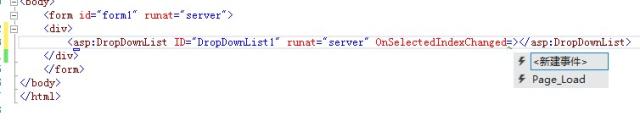
11.终于支持标记生成事件处理函数

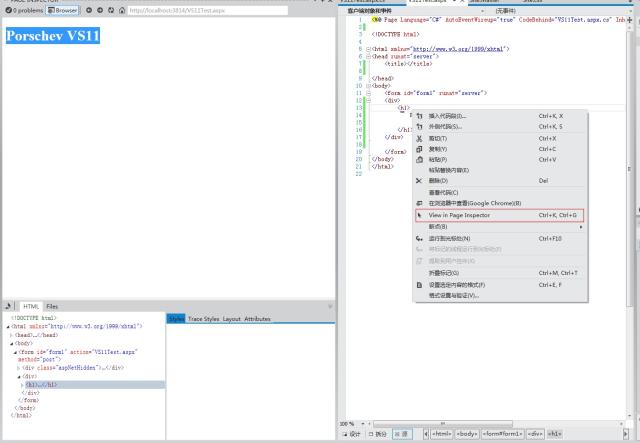
12.Page Inspector

这个功能对web开发用处很大,现在大多数web开发者都会借助于FireBug这一类的浏览器插件去做页面样式布局的调错
| 最后:一些提示 |
一、安装成功后可能会出现一个:PerfWatsonPackage 不能正确加载
解决方法:
第一种:可以直接无视它^_^!
第二种:
1.在C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Extensions目录下,在目录下随机名的文件夹中找含有Microsoft.VisualStudio.PerfWatson.exe的两个文件夹,并删除它们
2.在C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE目录下找到PerfWatsonExtension.vsix这个文件,重新安装它
二、用不了英文版本的可以下载中文包
下载地址:http://www.microsoft.com/visualstudio/11/zh-cn/downloads#ultimate
PS:安装中文语言包最好在安装VS11完成后,重启计算机后再安装
有些东西短时间还体会不出来,VS11总的来说细节改进还是很好的为开发者省时省力,我写这个版本的着重点应该在Metro应用的开发,可以下载来体验一下,以前的版本也不冲突,而且Win8应用的开发也可以研究一下^_^!



