在Orchard中定义新的content types时可以使用字段,现在Orchard只内置了一个文本类型字段,在实际应用中,我们肯定会遇到添加自己的字段类型,然后在新的content types上使用。这篇文章将教给大家的是在http://orcharddatetimefield.codeplex.com中的自定义日期时间数据类型。如果对如何生成一个模块不清楚,可以先看看本系列的前几篇文章。
目标
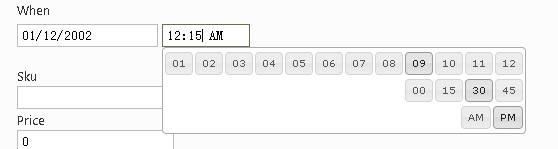
这个练习做完之后,我们将新增一个新的字段类型,使用界面如下图所示:有一个日期和时间编辑器
|
|
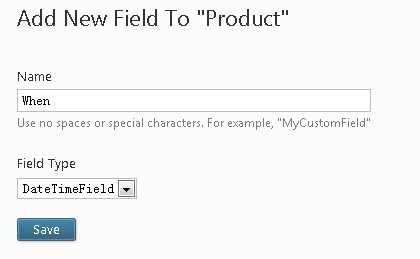
生成一个模块
codegen module CustomFields /IncludeInSolution:true
现在在Modules目录下有一个新的目录:CustomFields,更改module.txt:
 View Code
View Code这里我们定义了两个features,因为这个模块最后包括多个字段,我们想要区分这个模块的默认功能和日期字段功能,这个也正好可以演示一下分类和依赖的使用。
生成字段
在CustomFields目录下生成目录Fields,添加文件DateTimeField.cs:
 View Code
View Code这个自定义字段DateTimeField是从ContentField继承下来的,ContentField提供一些字段值存储等服务。这个字段将存储为strings。
生成一个view model
生成一个或多个view models虽然不是强制的,但是一个好的实践。View model将被用来封装model用于展现而用的模型。在一个新的ViewModels目录下添加文件DateTimeFieldViewModel.cs:
 View Code
View Code生成字段设置
Create a Settings folder and add the following DateTimeFieldSettings.cs file to it:
 View Code
View Code写一个driver
在Drivers目录下添加文件DateTimeFieldDriver.cs:
 View Code
View Code一开始通过依赖注入获取localizer 依赖对象,以便我们能够通过代码获取本地化字符。静态的方法GetPrefix是一个用来定义字段类型示例在数据库中唯一列名的前缀。
Display和Editor获取字段的设置和值来构建shapes。
写模板
在Views目录下生成一个Fields和EditorTemplates目录,然后在EditorTemplates下生成一个Fields目录。
在Views/Fields下新增文件Custom.DateTime.cshtml:
 View Code
View Code
 View Code
View Code
 View Code
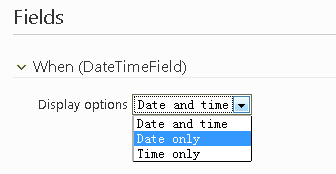
管理字段设置
View Code
管理字段设置
 View Code
View Code到现在还没有完全做完,我们还需要关心如何管理和持久化字段的设置,在Settings目录下增加文件DateTimeFieldEditorEvents.cs:
 View Code
View Code生成目录Views\DefinitionTemplates,添加字段的编辑摸板文件DateTimeFieldSettings.cshtml:
 View Code
View Code更新项目文件
打开项目文件CustomFields.csproj:
 View Code
View Code添加样式
Create a Styles directory and create the following datetime.css:
 View Code
View Code使用字段
为了能够使用心得字段,首先必须打开Orchard.ContentTypes功能,还需要打开DateTimeField 功能。




参考:Writing a content field http://orcharddatetimefield.codeplex.com/




