在浏览器控制台中打印消息无疑可以拯救所有开发人员。 console.log()消息就像您的大多数疾病的药,同时调试了代码中的一些有线问题。
那里的大多数开发人员都喜欢— 让我们在浏览器中打印消息以了解有关此问题的更多信息。我敢肯定我不是唯一一个这样做的人。🤪
调试就像是犯罪电影中的侦探一样,在开发中您也是福尔摩斯~
除了最常用的console.log()消息在浏览器中显示消息外,还有许多其他方法可以使调试过程变得更加容易。让我们通过示例逐一查看它们。
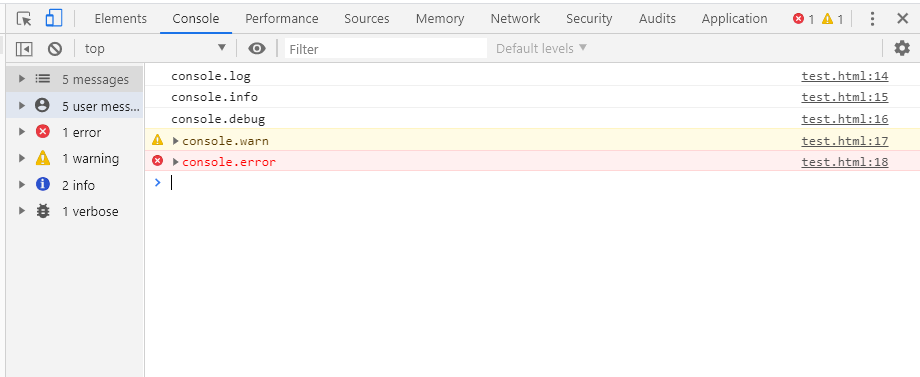
基本打印信息console.log()| info()| debug()| warn()| error()
...控制台日志/信息/调试/警告/错误...
1|0将CSS添加到控制台消息
您的所有控制台消息看起来都一样吗?好吧,从现在开始,情况会有所不同,让您的日志看起来更吸引人,因为这对您而言最重要。
话不多说,上代码与示例!
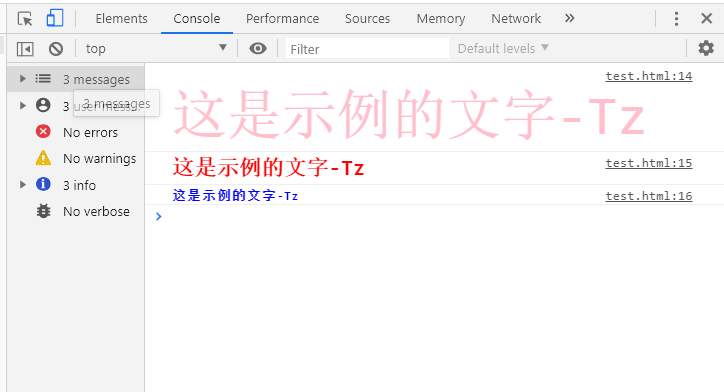
// 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式
console.log('%c这是示例的文字-Tz','color:pink;font-size:50px;font-weight: 500')
console.log('%c这是示例的文字-Tz','color:red;font-size:20px;font-weight: 600')
console.log('%c这是示例的文字-Tz','color:blue;font-size:12px;font-weight: 700')
2|0如何为日志消息中的特定单词涂上颜色?就看这里~
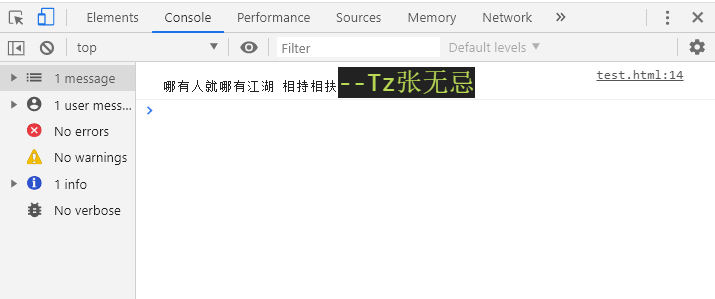
// 通过在文字前加上 ‘%c’, 然后在后方写入css设置即可将console。log加上CSS样式
console.log('哪有人就哪有江湖 相持相扶%c--Tz张无忌',
'font-size:24px;font-weight: 500;color:#bada55')
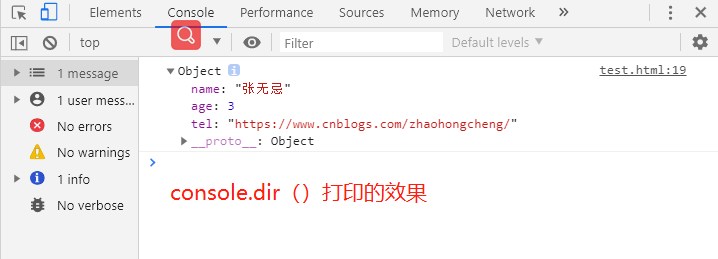
3|0console.dir()
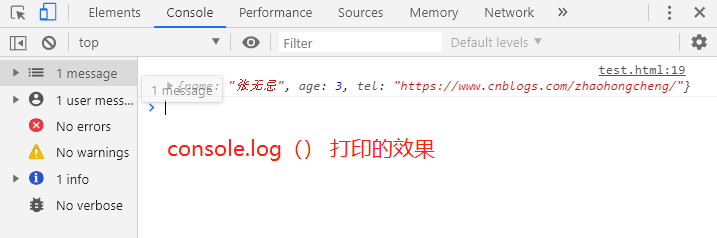
打印指定对象的JSON表示形式。
const zhangwuji = {
name: '张无忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
}
console.log(zhangwuji)
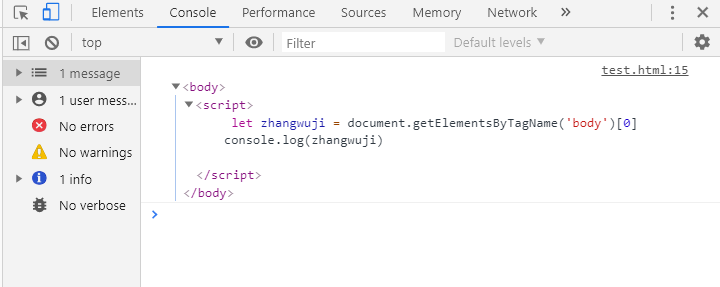
4|0控制台中的HTML元素
就像检查元素一样,在控制台中获取HTML元素。
let zhangwuji = document.getElementsByTagName('body')[0]
console.log(zhangwuji)
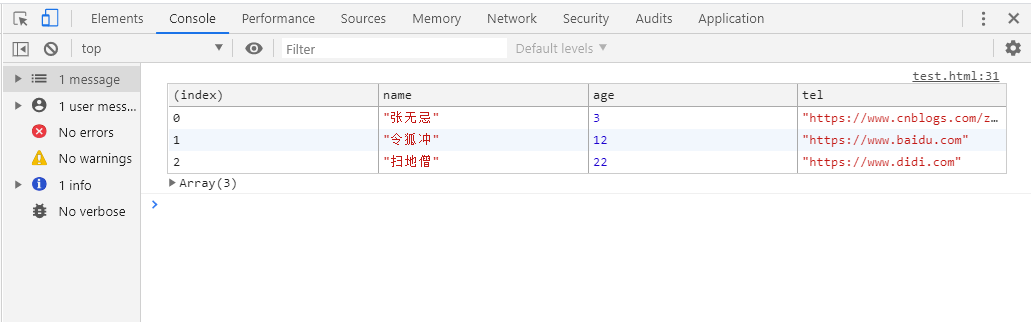
5|0console.table()
是否想以正确且易于理解的方式查看JSON?
const bolg =[
{
name: '张无忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
},
{
name: '令狐冲',
age: 12,
tel: 'https://www.baidu.com'
},
{
name: '扫地僧',
age: 22,
tel: 'https://www.didi.com'
}
]
console.table(bolg)
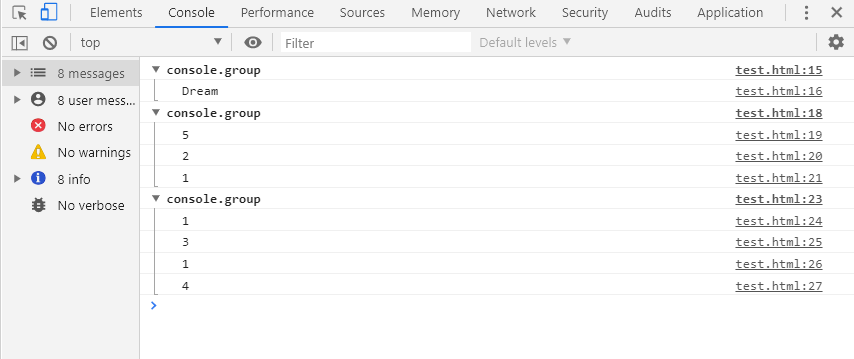
6|0console.group()和console.groupEnd()
很有可能用控制台将消息分组
// 利用console.group()和console.groupEnd()将console.log分成一组一组
console.group();
console.log('Dream')
console.groupEnd()
console.group();
console.log('5')
console.log('2')
console.log('1')
console.groupEnd()
console.group();
console.log('1')
console.log('3')
console.log('1')
console.log('4')
console.groupEnd()
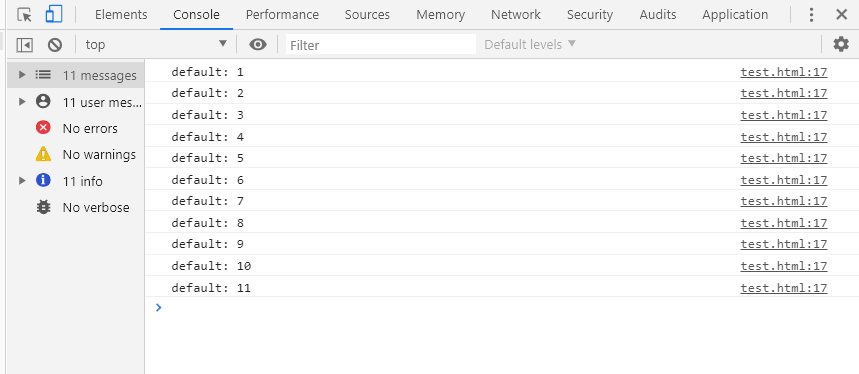
7|0console.count()
此函数记录此特定调用count()已被调用的次数。该函数带有一个可选参数label。
如果label提供了该函数,则该函数记录该count()特定调用的次数label。
如果label省略,则函数记录在此特定行count()上被调用的次数。
for (let i = 0; i < 11; i++) {
console.count();
}
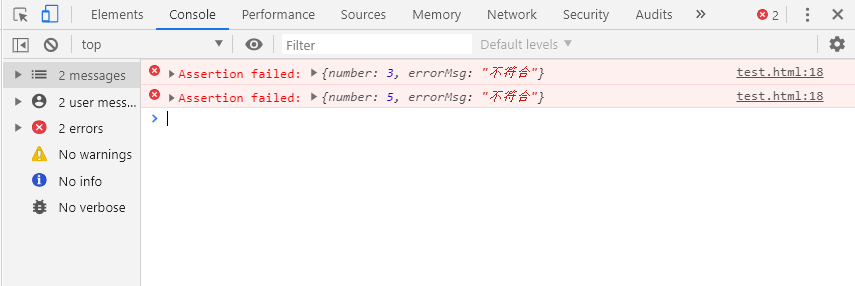
8|0console.assert()
当您只想打印一些选定的日志时,这非常方便,例如,它将仅打印false参数。如果第一个参数为true,则完全不执行任何操作。
const errorMsg = '不符合';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
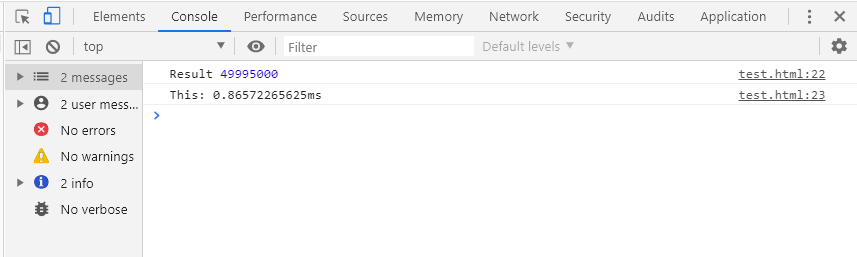
9|0console.time()
console.time()是一个专用于跟踪操作所花费时间的函数,它是跟踪JavaScript执行所花费的微时间的更好方法。
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");