深入了解CSS中盒子模型
CSS中盒子模型介绍#
- 什么是盒子?
- 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝、有填充物保护酒防止酒被摔坏、纸盒子。
- 我们怎么理解
CSS中的盒子呢,CSS中盒子有什么组成的呢?有内容、内边距、边框、外边距。 CSS中盒子的主要属性有5种如:width宽度、height高度、padding内边距、border边框、margin外边距。
CSS中盒子模型实践#
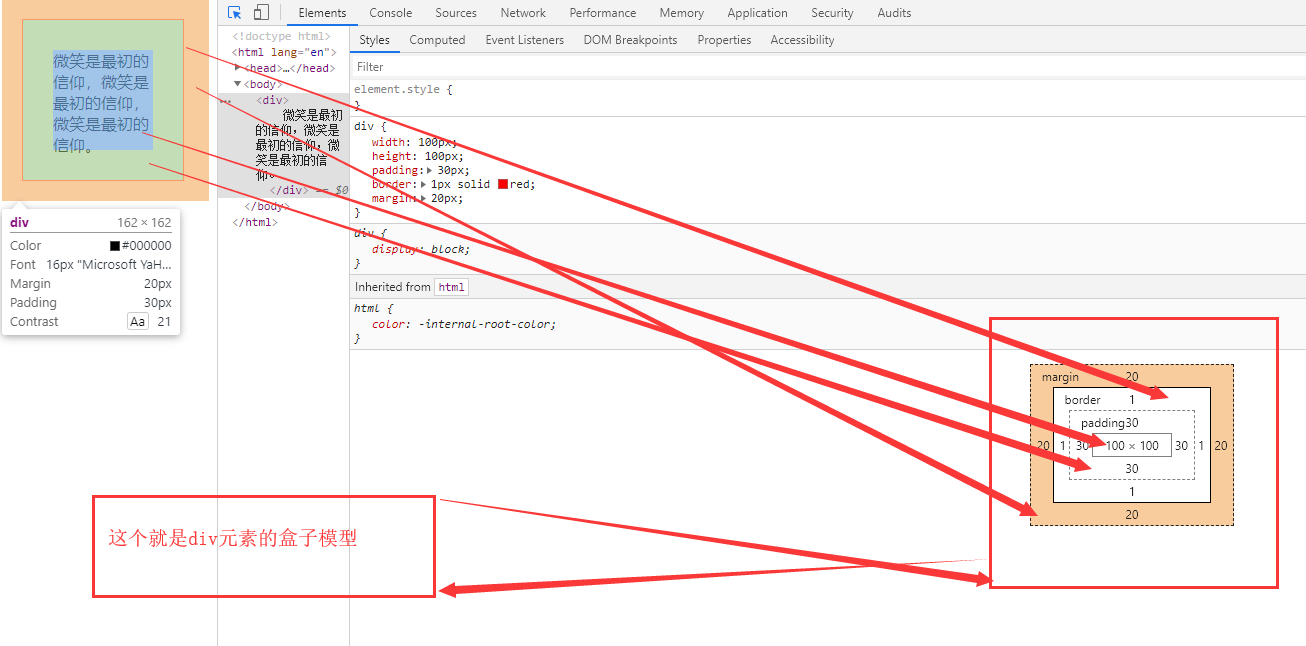
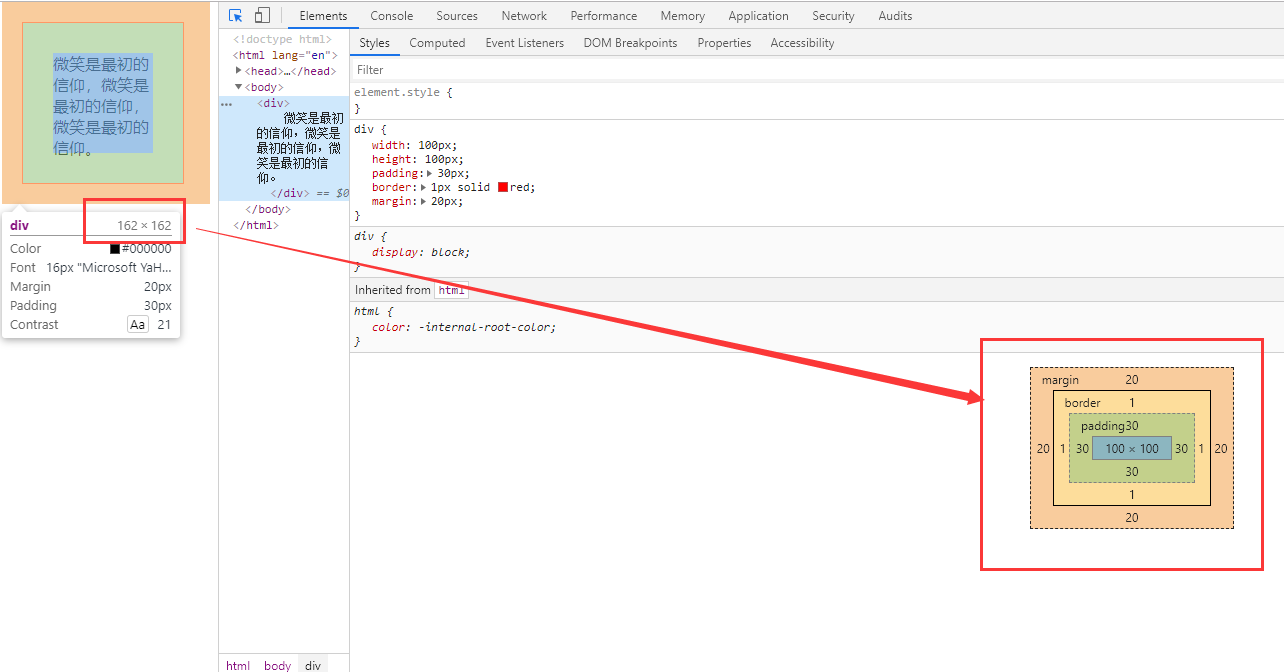
CSS中盒子模型实践,给大家看看我们CSS中的盒子长什么样。-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
/*内边距就是盒子里面的内容到边框的距离*/
padding: 30px;
/*这个就是指盒子的外边框*/
border: 1px solid red;
/*这个就是指盒子的外边距,盒子与盒子之间的距离*/
margin: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
结果图
- 如何计算一个盒子的总宽度和总高度,笔者那宽度举例:
一个盒子的总宽度=盒子内容宽度+左右2边内边距+左右2边边框线。
-
注意:一个盒子的高度一般情况下不设置高度,因为一个盒子的高度它应该是由其内容来决定的。
padding内边距介绍#
padding内边距的意思就是指的盒子中间的内容与边框的这段距离。padding内边距分为4个方向,所以我们能够设置或描述这4个方向的内边距。padding内边距属性值说明表:
| 属性值 | 描述 |
|---|---|
| padding-top | 设置向上的内边距的距离。 |
| padding-bottom | 设置向下的内边的距距离。 |
| padding-left | 设置向左的内边距的距离。 |
| padding-right | 设置向右的内边距的距离。 |
| padding | 设置上下左右内边距的距离,是上面的属性值缩写。 |
padding内边距实践#
- 我们将
div标签设置内边距,实践内容如:将div标签上边内边距设置为20px、下边内边距设置为30px、左边边距设置为40px、右边内边距设置为50px。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 40px;
padding-right: 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
结果图
padding内边距缩写实践#
- 缩写是有方向的可以同时表示四个方向,但是这个
padding属性的方向是有顺序的,顺序规则如:上、右、下、左。 padding属性值有4个,接下来我们就一一试试看看会有什么效果呢。- 我们给
padding属性设置1个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
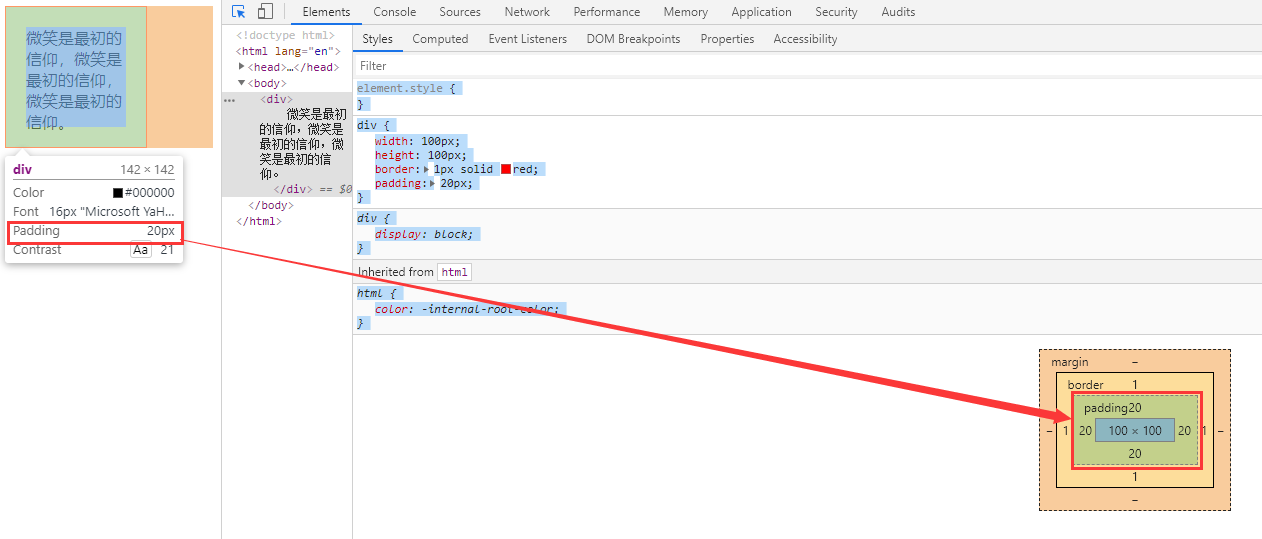
结果图
-
注意:假设我们给
padding属性值设置了1个值为:padding: 20px;表示上、右、下、左、方向的内边距都为20px像素。 - 我们给
padding属性设置2个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
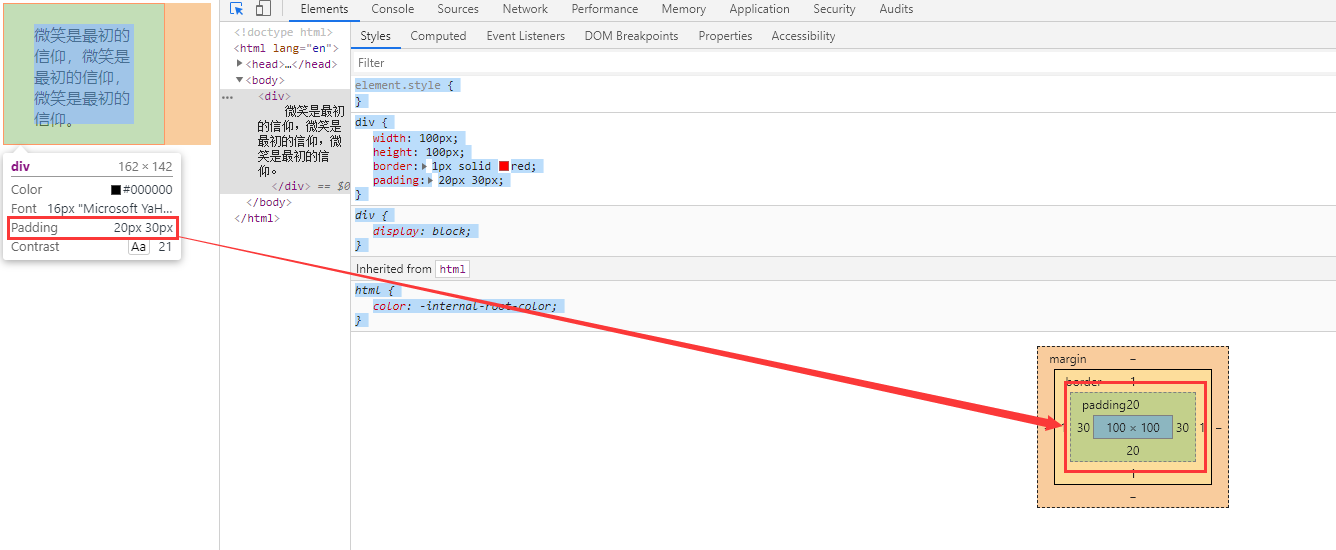
结果图
-
注意:假设我们给
padding属性值设置了2个值如:padding: 20px 30px;表示内边距的(上、下)为20px像素、(左、右)为30px像素。 - 我们给
padding属性设置3个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
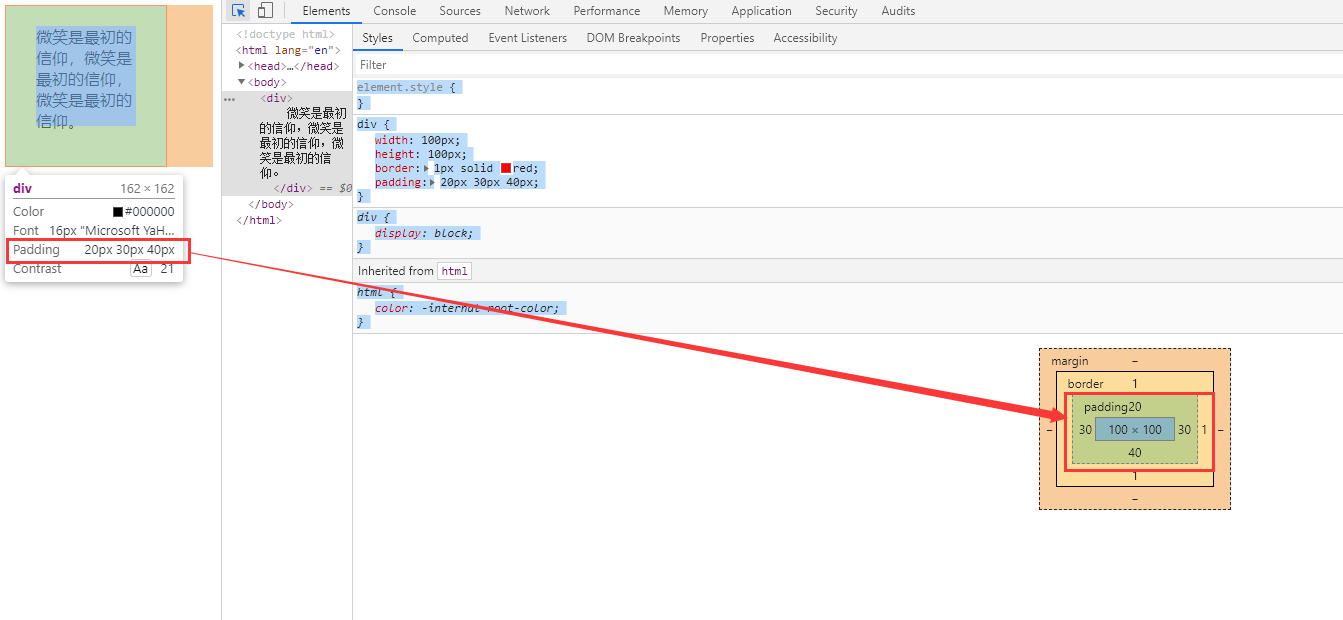
结果图
-
注意:假设我们给
padding属性值设置了3个值如:padding: 20px 30px 40px;表示内边距的上为20px像素、(左、右)为30px像素、下为40px像素。 - 我们给
padding属性设置4个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>-
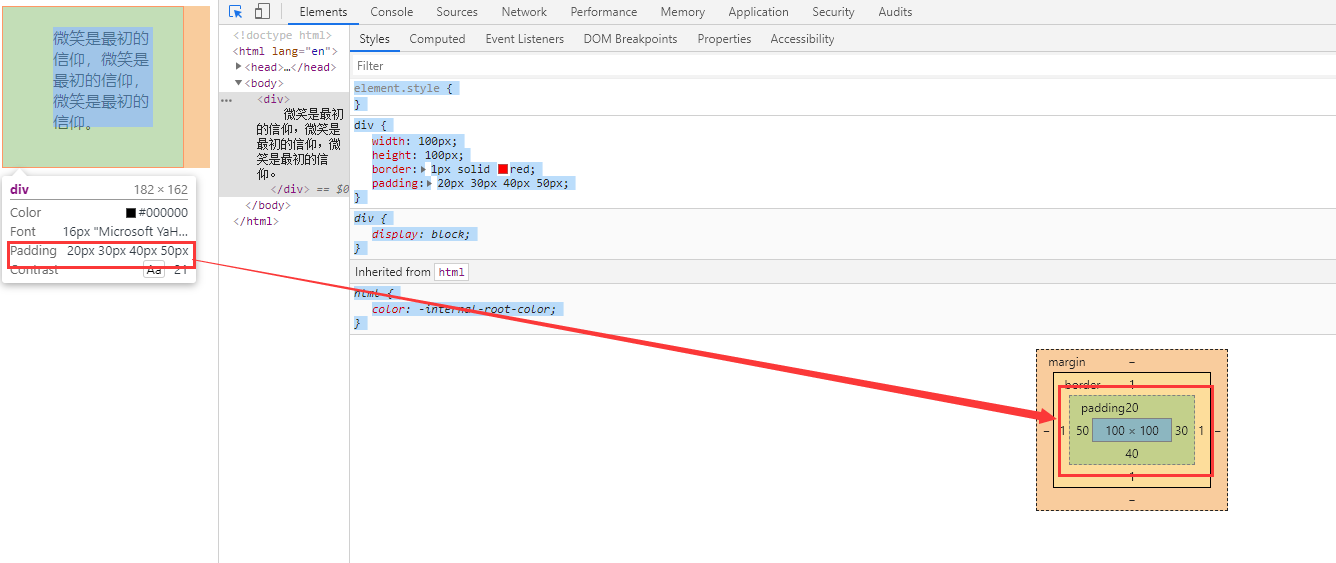
结果图
-
注意:假设我们给
padding属性值设置了3个值如padding: 20px 30px 40px 50px;表示内边距的上为20px像素、右为30px像素、下为40px像素、左为50px像素。
margin外边距介绍#
margin外边距的意思就是指的盒子与盒子之间的距离。margin外边距分为4个方向,所以我们能够设置或描述这4个方向的外边距。margin外边距属性值说明表:
| 属性值 | 描述 |
|---|---|
| margin-top | 设置向上的外边距的距离。 |
| margin-bottom | 设置向下的外边的距距离。 |
| margin-left | 设置向左的外边距的距离。 |
| margin-right | 设置向右的外边距的距离。 |
| margin | 设置上下左右外边距的距离,是上面的属性值缩写。 |
| auto | 自动。 |
margin上下外边距实践#
- 我们将
class属性值为.top元素设置上外边距为20px像素并且将class属性值为.bottom设置下外边距为20px像素。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.bottom{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: slateblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="bottom"></div>
<div class="top"></div>
</body>
</html>-
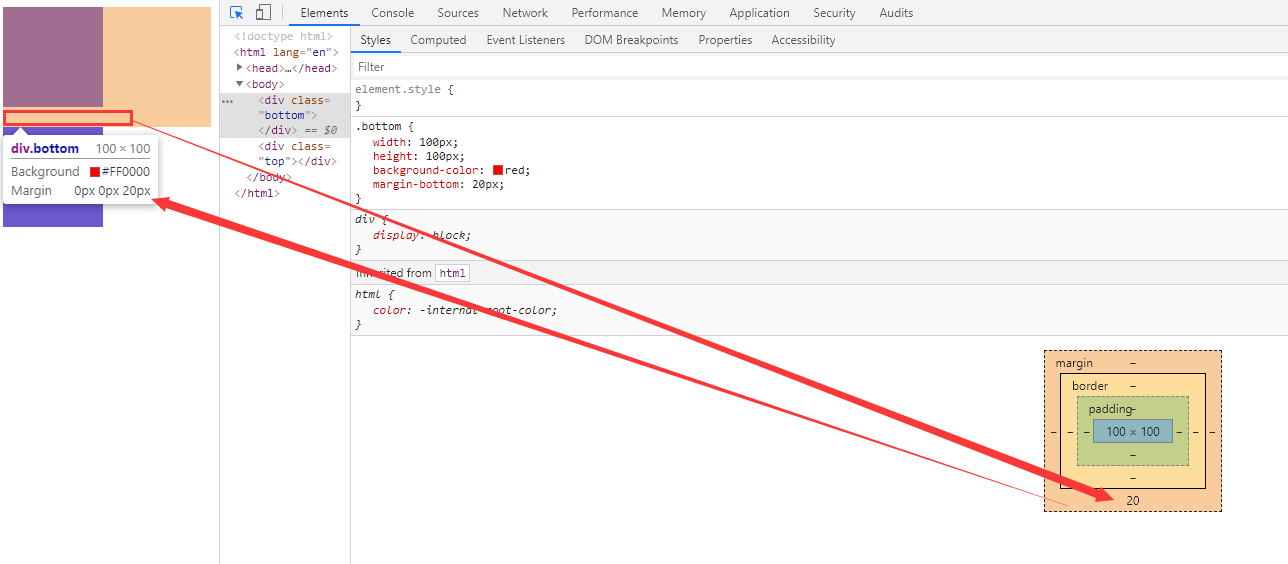
calss属性值为.bottom结果图
-
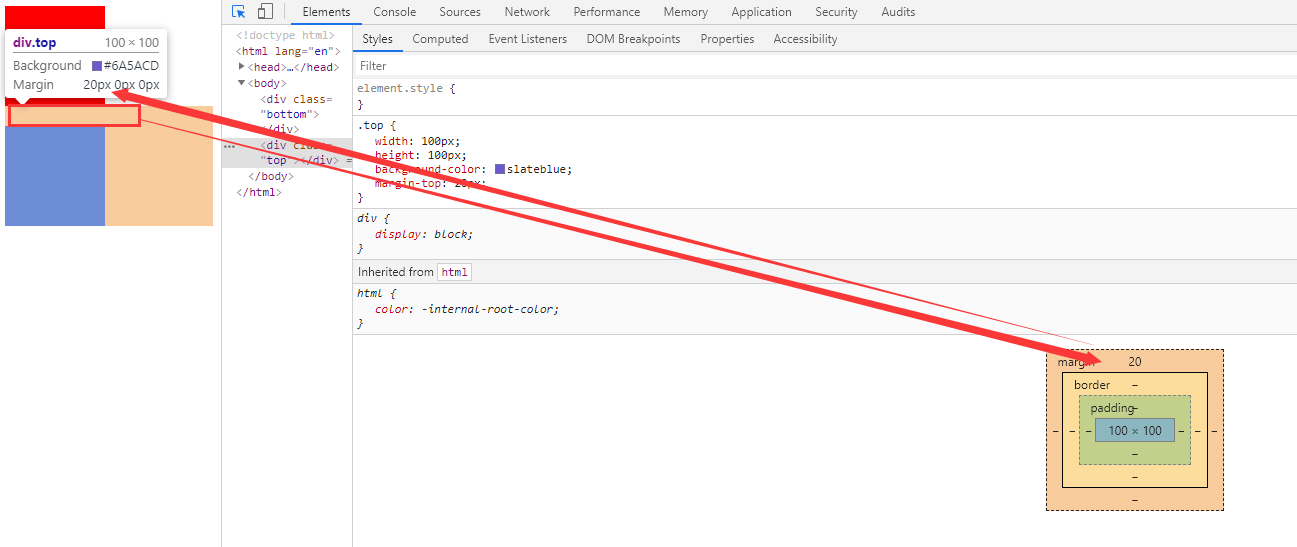
calss属性值为.top结果图
-
注意:两张图有什么区别呢,事实证明外边距竖直方向的
margin的属性值不会叠加,它会取最大的属性值,大家要明白哦。
margin左右外边距实践#
- 我们将
class属性值为.right元素设置右外边距为20px像素并且将class属性值为.left设置左外边距为20px像素。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.left{
background-color: slateblue;
margin-left: 20px;
}
.right{
background-color: red;
margin-right: 20px;
}
</style>
</head>
<body>
<span class="right">right</span>
<span class="left">left</span>
</body>
</html>-
calss属性值为.right结果图
-
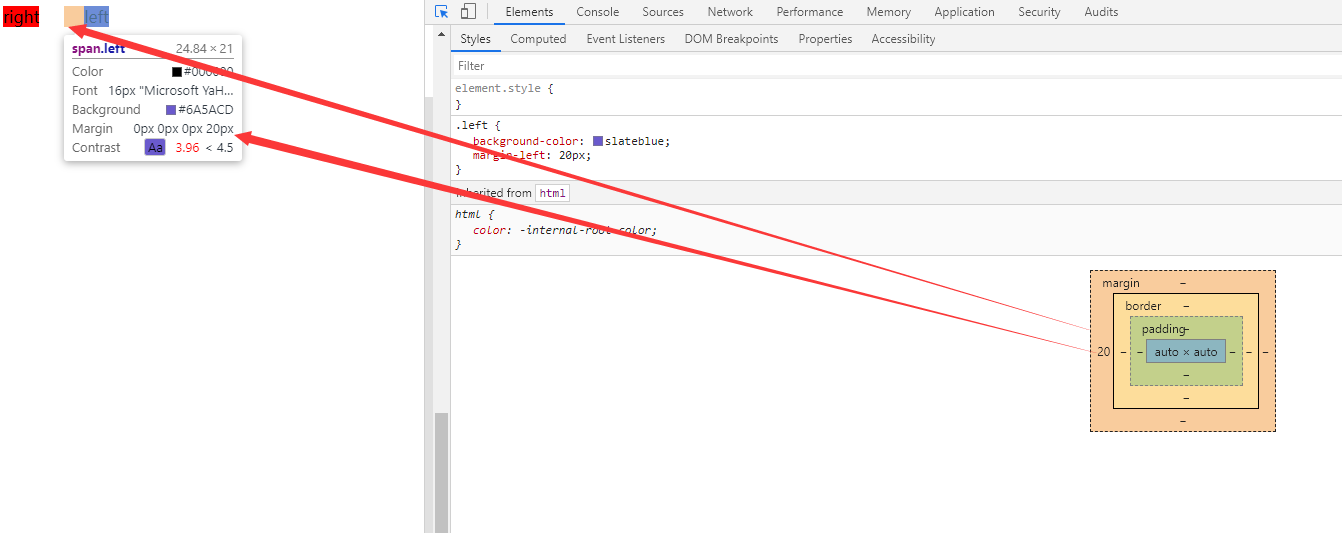
calss属性值为.left结果图
-
注意:两张图有什么区别呢,事实证明外边距水平线方向
margin的属性值会叠加。大家要明白哦。 -
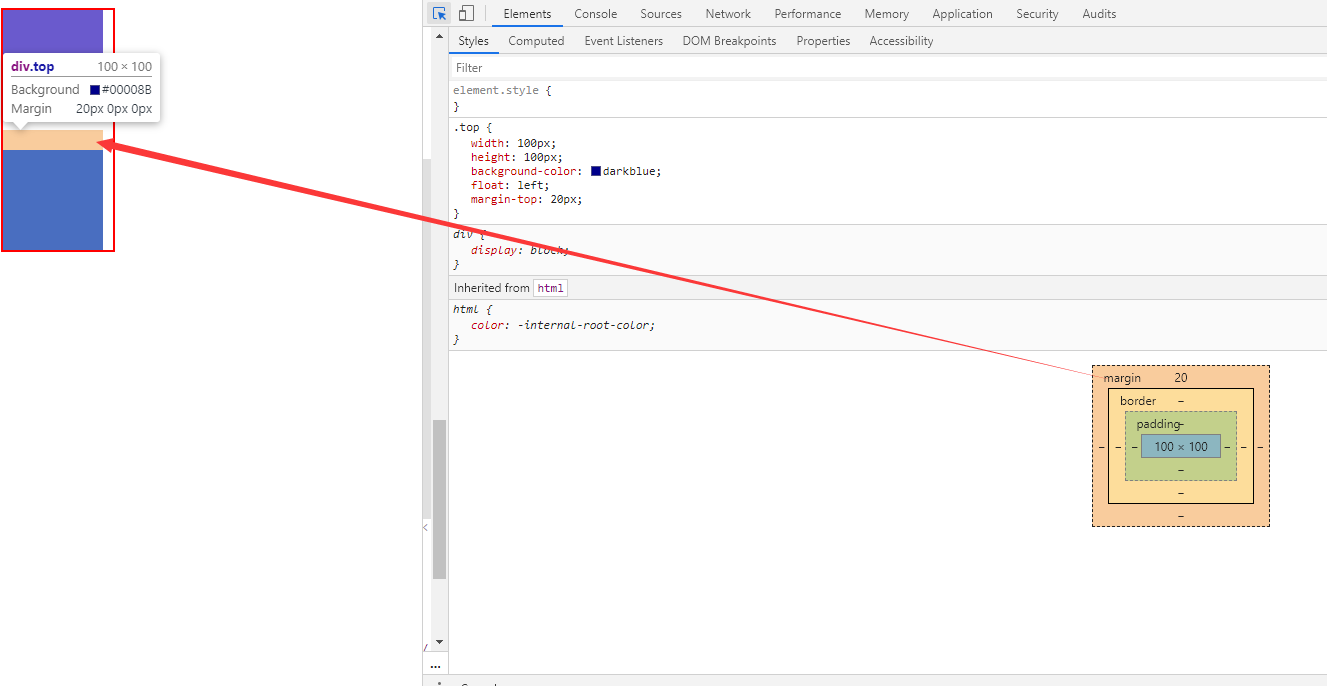
若想让竖直方向的
margin属性值叠加外边距的距离咱也是有办法如:将要设置margin属性的元素进行浮动即可,元素浮动之后它的margin属性值就会叠加,若有读者朋友不熟悉浮动的可以看看笔者之间发布的CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了文章。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 110px;
border: 2px solid red;
overflow: hidden;
}
.bottom{
width: 100px;
height: 100px;
background-color: slateblue;
float: left;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: darkblue;
float: left;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="bottom"></div>
<div class="top"></div>
</div>
</body>
</html>-
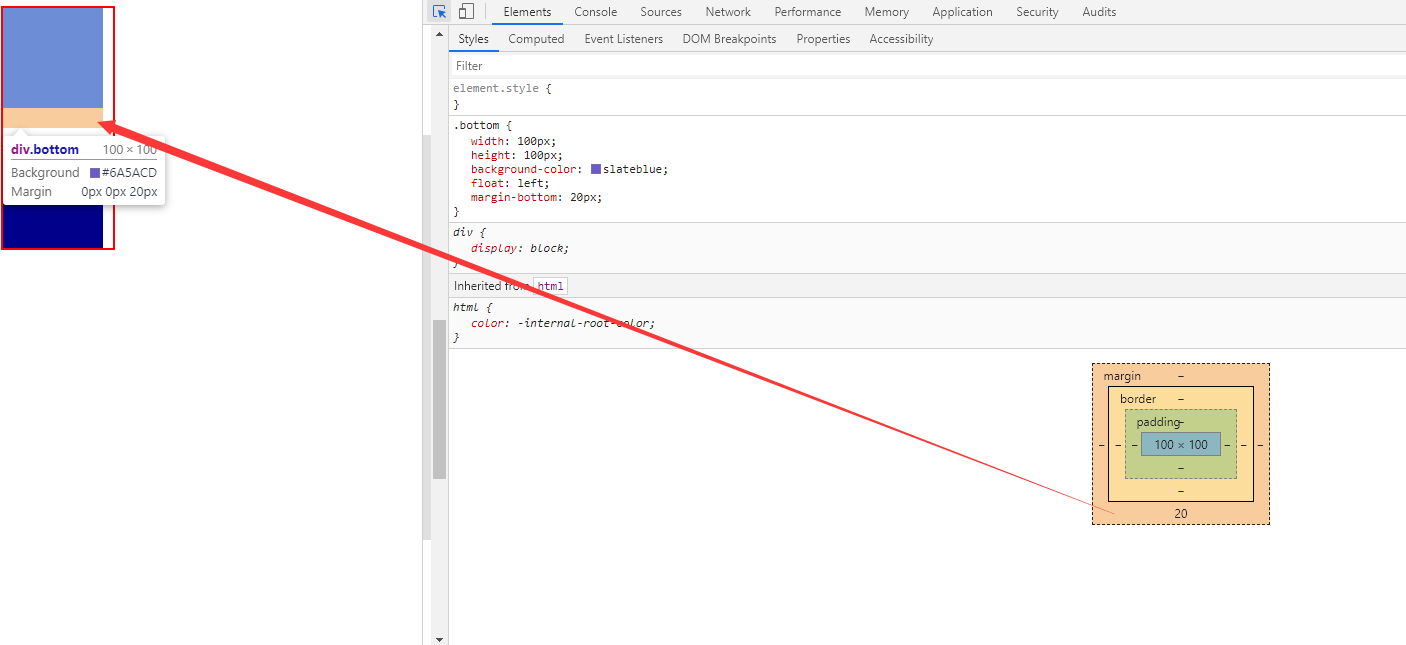
calss属性值为.bottom结果图
-
calss属性值为.top结果图
margin外边距缩写实践#
- 缩写是有方向的可以同时表示四个方向,但是这个
margin属性的方向是有顺序的,顺序规则如:上、右、下、左。 margin属性值有4个,接下来我们就一一试试看看会有什么效果呢。- 我们给
margin属性设置1个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>-
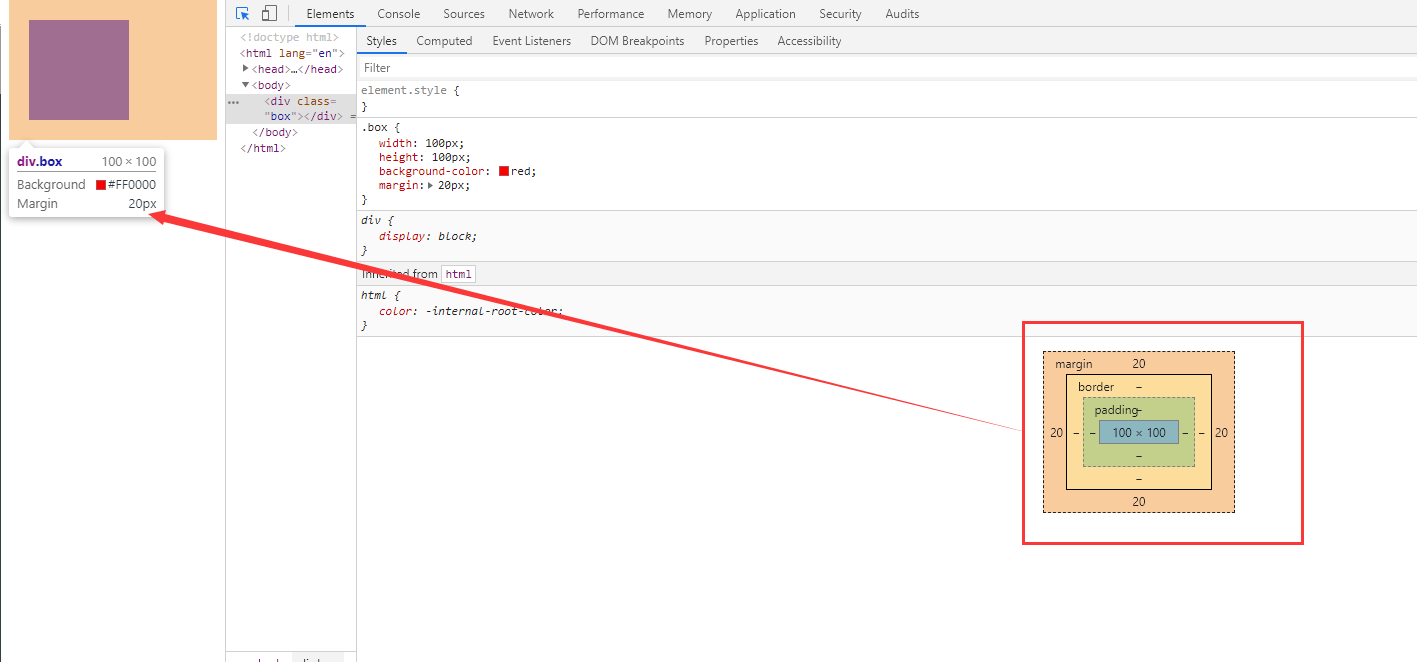
结果图
-
注意:假设我们给
margin属性值设置了1个值为:margin: 20px;表示上、右、下、左、方向的外边距都为20px像素。 - 我们给
margin属性设置2个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>-
结果图
-
注意:假设我们
margin属性值设置了2个值如:margin: 20px 30px;表示外边距的(上、下)为20px像素、(左、右)为30px像素。 - 我们给
margin属性设置3个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>-
结果图
-
注意:假设我们给
margin属性值设置了3个值如:margin: 20px 30px 40px;表示外边距的上为20px像素、(左、右)为30px像素、下为40px像素。 - 我们给
margin属性设置4个值实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>-
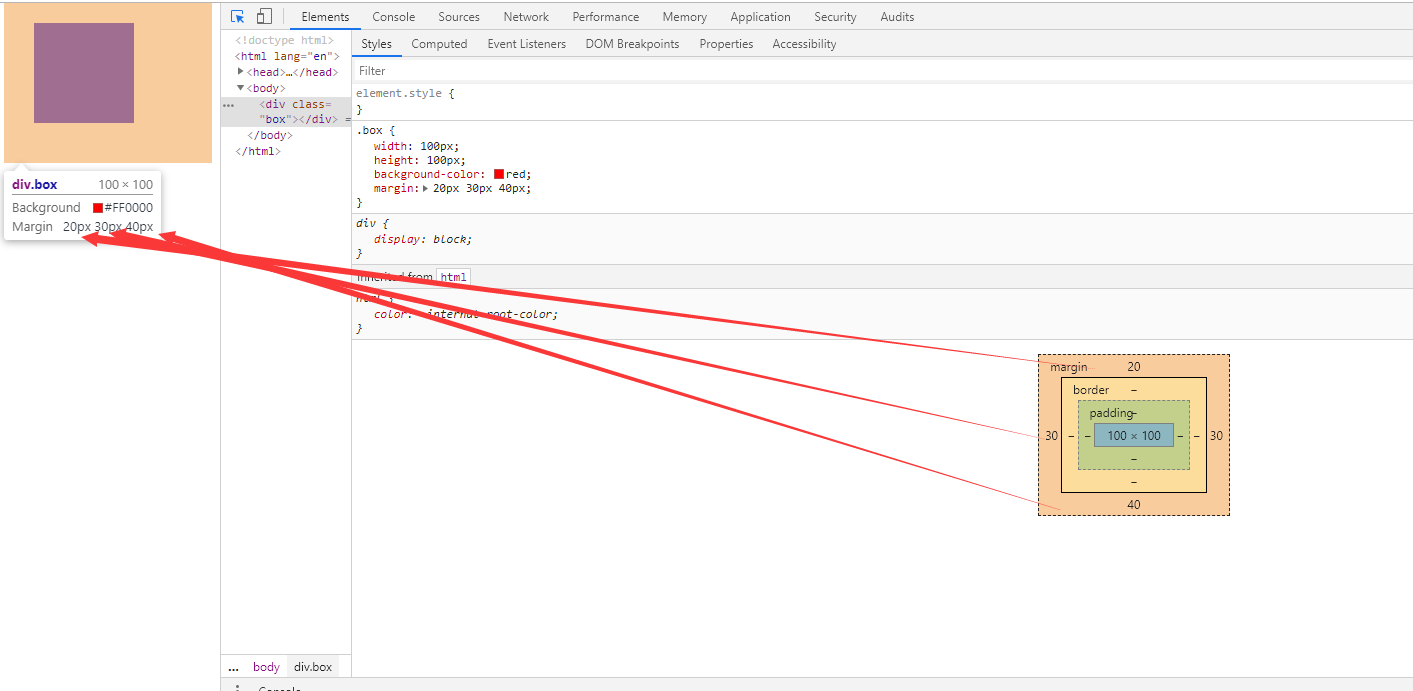
结果图
-
注意:假设我们给
margin属性值设置了4个值如margin: 20px 30px 40px 50px;表示外边距的上为20px像素、右为30px像素、下为40px像素、左为50px像素。
margin属性居中介绍#
margin属性值设置为auto,auto表示自动的意思,当左外边距与右外边距的值都是auto时那么这个盒子就会水平居中。- 用
margin属性设置水平居中注意事项如: - 1、一定要给盒子设置固定的宽高度。
- 2、只有块级元素才可以实现水平居中,行内元素不能够实现水平居中。
- 3、只有标准文档流中的盒子才可以使用
margin属性来实现水平居中。 - 4、
margin属性是用来实现盒子的水平居中,而不是文本的水平居中。
margin属性值为auto实践#
- 我们将使用
margin属性值为auto实现盒子水平线左居中的实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>-
结果图
- 我们将使用
margin属性值为auto实现盒子水平线居中的实践。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>-
结果图
-
注意:
margin属性值为auto设置上下外边距不起任何作用。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom:auto;
margin-top: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>-
结果图
注意事项一#
- 用实践来证明为什么:一定要给盒子设置固定的宽高度。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>-
结果图
-
注意:如果该元素没有设置固定的宽度,那么该元素会占据其父元素的
100%宽度,所以不能够实现水平线居中。注意事项二#
-
用实践来证明为什么:只有块级元素才可以实现水平居中,行内元素不能够实现水平居中。
-
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<span class="box">微笑是最初的信仰
</span>
</body>
</html>-
结果图
-
注意:因为行内元素不能设置宽度,所以无法实现水平线居中。
注意事项三#
-
用实践来证明为什么:只有标准文档流中的盒子才可以使用
margin属性来实现水平居中。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
float: left;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>-
结果图
-
注意:笔者给
class属性值为.box设置了一个float: left;左浮动,浮动的元素已经脱离了标准文档流,所以无法实现水平线居中。
注意事项四#
-
用实践来证明为什么:
margin属性是用来实现盒子的水平线居中,而不是盒子的内容文本水平线居中。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>-
结果图
注意事项五#
- 如果想让文本居中怎么办呢,使用
text-align属性并且属性值为center才可以实现文本水平线居中。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>-
结果图
作者: 微笑是最初的信仰