HTTP 页面跳转
遇到的问题
先给大家看段ajax代码,大家觉得有没有什么问题?
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status === 302) { //to something } } }; xhr.open("get", "/redirect", true); xhr.send();
代码的本意很简单:就是发送ajax请求,如果返回的结果是状态码是302,就进行接下来的逻辑。
看似没有问题吧,但我可以很负责任地告诉你,如果你也这么写,那就悲剧了,因为这样写,你会发现xhr.status等于302的情况根本进不去,也就是说status不会等于302。
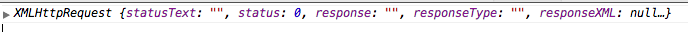
以我当时遇到的情况讲,我讲xhr打印出来,发现status竟然是0,具体如下:

你是不是也觉得奇怪?!status为什么会是0 呢?
又仔细去看了下XMLHttpRequest的手册,终于找到了原因。
用XMLHttpRequest发送请求去获取数据,但发现返回的http statusCode 是302时,如果在统一域名下,是直接对新的url发送第二次请求;但如果跨域了,就会出现我刚才的遇到的status为0的问题。
最后顺便补充下,现在在http中实现页面跳转的几种常用方法
页面跳转
前端实现
1. html语法
<head> <meta http-equiv="refresh" content="1;url=http://www.taobao.com"> </head>
content中1表示跳转的间隔时间1秒钟后挑转,0表示直接跳转。后面是具体要跳转的页面
2. js实现
<script> setTimeout(function () { location.href = 'http://www.taobao.com'; }, 2000); </script>
后端实现
nodejs实现的代码:
var connect = require('connect'); var app = connect(); app.use('/public', connect.static(__dirname + '/public')); app.use('/redirect', function (req, res, next) { res.statusCode = 302; res.setHeader('Location', 'http://www.taobao.com'); res.end(); });
thinkphp整合tagit插件和jquery input tags几个插件比较
1:前言
业务需求,需要【添加文章】的功能,而在此功能中需要【添加标签】功能的实现,之前看过别的网站【添加标签】做的很炫,而且是那种能自己提示的那种。至少不是给一个input框:然后让你以逗号分开输入的那种,所以几经搜搜周折找到几款jquery插件,通过他们选择合适的供自己使用
2:比较
1:jquery tags input plugin 官网:http://xoxco.com/projects/code/tagsinput/ 这个插件是第一个让我心动的,有很炫的界面,有输入提示功能,以逗号分隔标签,但是提示功能有点不怎么匹配,而且他的提示数据放在一个网页中,不知道怎么搞的,笔者没怎么研究这个插件,应该代码中有配置项,我没有研究,希望有研究的朋友指点,这里有一篇博客讲这个插件的http://www.cnblogs.com/mofish/archive/2012/11/30/2796707.html

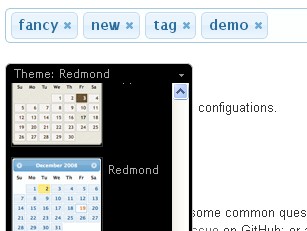
2:tag-it 官网:http://aehlke.github.io/tag-it/ 这个插件不错,有炫的界面,能切换主题,刚接触到这个插件的时候,我jquery不是很懂,所以没有采用它

3:jquery tagit 官网http://jquery.webspirited.com/2011/02/jquery-tagit-a-jquery-tagging-plugin/ 经过2天的摸索,加上对jquery的渐渐熟悉,能够基本上看懂这个里面是怎么个原理了,开始结合thinkphp开干
首先又要一个ul标签
1 <ul id="inputtags" style="width: 990px;"></ul></td>
然后在这个之前有javascript代码
1 <script type="text/javascript"> 2 $(function() { 3 var availableTags = [ "cuowu", "教程简介", "jquery教程", 4 "C", "C++", "错误", "ColdFusion", "大家好", 5 "你是谁啊啊啊啊啊", "COBOL", "ColdFusion", "Erlang", 6 "Fortran", "Groovy", "Haskell", "Java", 7 "JavaScript", "PHP", "Python", "Ruby", "Scala", 8 "Scheme" ]; 9 10 $('#inputtags').tagit({ 11 tagSource : availableTags, 12 sortable : true, 13 initialTags : [ 'ahi' ], 14 }); 15 16 }); 17 </script>
availableTags这个数组是用来提示作用的,然后 tagSource : availableTags,说明他的tag源就是这个数组,然后sortable : true,是说明是否可以拖动排序,你可以试试,然后initialTags : [ 'ahi' ],是初始化数据,就是一加载就有的数据;他的详细配置都在tagit.js文件中,你可以详细看一下,比如
1 options:{ 2 //Maps directly to the jQuery-ui Autocomplete option 3 tagSource:[], 4 //What keys should trigger the completion of a tag 5 triggerKeys:['enter', 'space', 'comma', 'tab','semicolon'], 6 //custom regex for splitting data 7 seperatorKeys: ['comma','semicolon'], 8 //array method for setting initial tags 9 initialTags:[], 10 //minimum length of tags 11 minLength:1, 12 //should an html select be rendered to allow for normal form submission 13 select:false, 14 //if false only tags from `tagSource` are able to be entered 15 allowNewTags:true, 16 //should tag and Tag be treated as identical 17 caseSensitive:false, 18 //should tags be drag-and-drop sortable? 19 //true: entire tag is draggable 20 //'handle': a handle is rendered which is draggable 21 sortable:false, 22 editable:false, 23 //color to highlight text when a duplicate tag is entered 24 highlightOnExistColor:'#0F0', 25 //empty search on focus 26 emptySearch:true, 27 //callback function for when tags are changed 28 //tagValue: value of tag that was changed 29 //action e.g. removed, added, sorted 30 tagsChanged:function (tagValue, action, element) { 31 ; 32 }, 33 maxTags:undefined, 34 //should 'paste' event trigger 'blur', thus potentially adding a new tag 35 // (true for backwards compatibility) 36 blurOnPaste:true 37 },
运行结果是

最后付上我的demo下载包地址,您可以到官方网站的demo下载http://pan.baidu.com/share/link?shareid=2674013010&uk=2215523190



