© 野比 2012
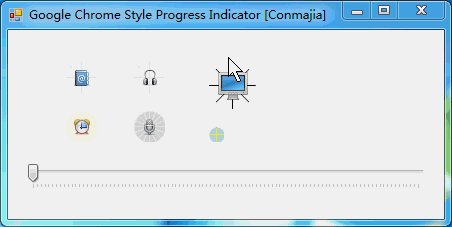
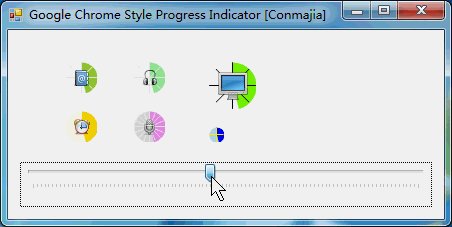
最近不用Opera,换成用Google Chrome,觉得它的进度条挺有意思的,就像这样:

于是简单复刻了一个。

功能
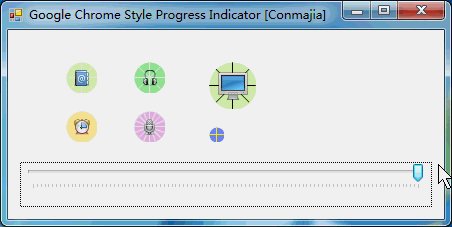
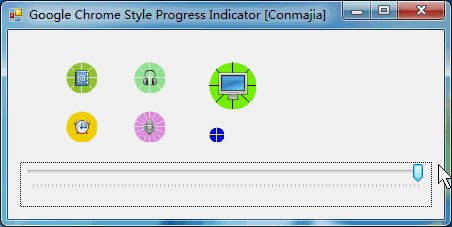
显示给定进度百分比(0-100)。如果进度值达到100%,则将闪烁指定次数。
属性
BlinkCount,结束后闪烁几次。0为不闪烁,默认2
BlinkSpeed,闪烁速度,0-255,默认10
Image,图标,null则不显示
SpokeColor,辐条颜色
SpokeCount,辐条数量(穿过圆心算1根)
Value,进度百分比
事件
没有加入进度变化或完成事件,如果需要请自行添加。
结构
原理比较简单,参照此图:

层次如下:
用Parent.BackColor填充背景
画进度,用DrawPie()做
画辐条,对穿圆心,drawSpokes()
画图标,居中,drawIcon()
动画
利用一个System.Windows.Forms.Timer控件完成,在Timer中只修改淡出进度,之后Refresh(),在Paint事件中改变填充色的Alpha分量,重绘一个圆。
如此反复数次,即呈现出闪烁效果。
1 if (!timer.Enabled || blink == BlinkCount) 2 drawProgress(canvasGraphic, value); 3 else 4 { 5 ((SolidBrush)pieBrush).Color = Color.FromArgb(count, ForeColor.R, ForeColor.G, ForeColor.B); 6 canvasGraphic.FillEllipse(pieBrush, rect); 7 ((SolidBrush)pieBrush).Color = ForeColor; 8 }
其余部分请参阅代码:点击下载
(完)
© 野比 2012



