元字符转义 js
背景是在一个根据关键词进行搜索,在搜索结果中需要把搜索关键词进行高亮。
我就想到了用正则匹配关键词再替换为HTML字符串,最后再用富文本进行呈现。
第一步:根据搜索词变量生成正则对象
let nowReg = new RegExp(searchKey, 'ig');
第二步:字符串匹配
parseStr = parseStr .replace(nowReg, `<span class="txt-blue">${searchKey}</span>`);
第三步:页面呈现
这一切都没有问题,但是突然一天,我灵光一闪,我想搜一个“?”
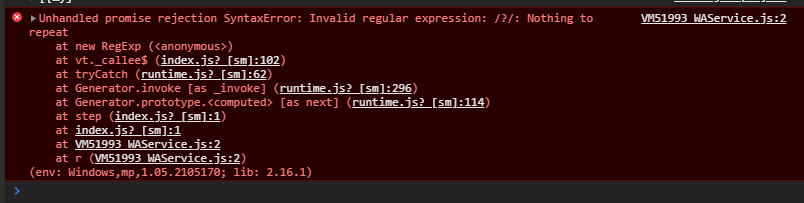
没错!就是一个平平无奇的“?”, 结果却给我报错了

报错信息是“Nothing to repeat”,意思就是没东西去重复。
我突然反应过来,“?”是正则的元字符,在正则中属于数量相关的元字符啊。怪不得它提示说没东西重复呢。
发现问题以后,就想,怎么把元字符转成普通字符。
很简单,就是加 “\” 呗,但是没那么简单,除了 ‘?’,还有 “\”,“+”,“$”,“^”,“[]”等,虽然一般人搜索也不会想到这些,但是不可不防啊!
于是查询正则规则表以后,正则表达式就应运而生了!
let parseSearchKey = searchKey.replace(/([.?*+^$[\]\\(){}|-])/g, "\\$1");
let nowReg = new RegExp(parseSearchKey, 'ig');
parseStr = parseStr.replace(nowReg, `<span class="txt-blue">${searchKey}</span>`);
重点就是这段文字 → /([.?*+^$[\]\\(){}|-])/g
这样就完成了敏感元字符替换,也完成了功能。



