vue jsx语法中如何添加原生事件
因为在开发过程中接手了别人的代码,看到了这样的写法

一看就是很熟悉的jsx语法,在vue中其实并不常用,但是没办法,前人留下的坑。
现在需要在tag标签上加一个双击事件,但是tag是vue-router的封装组件,改源码也实在心有余而力不足,所以就想直接加事件,但是试了很多种,比如
v-on:dblclick="handler"
@dblclick="handler"
dblclick.native="handler"
{...{ on: { dblclick: handler } } }
等等一系列方式都不行
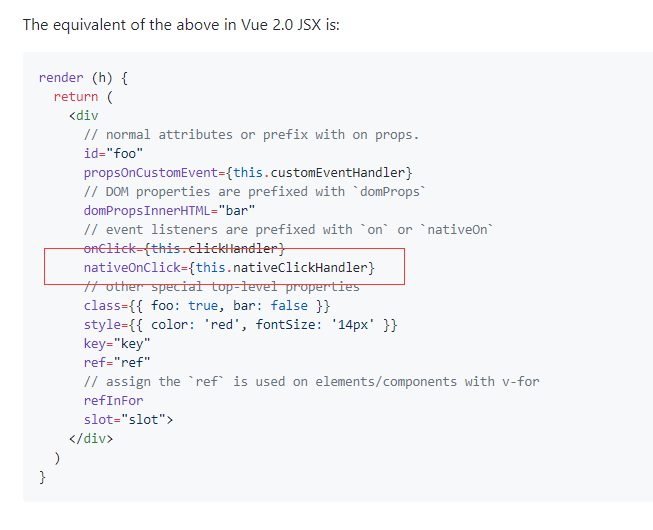
经过我不懈努力和请教,终于在 这里 找到了解决办法

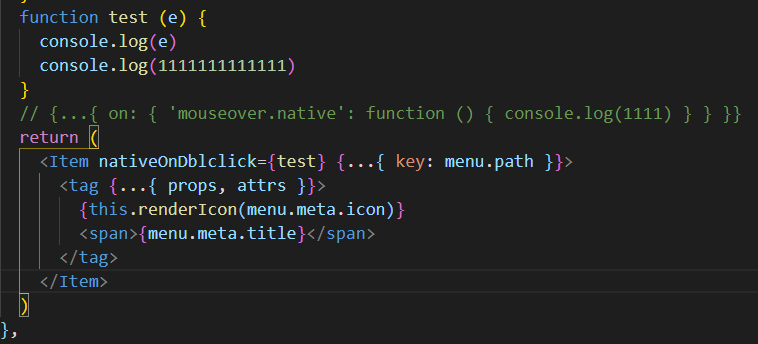
用这个方式,用于自己的代码中

这样就解决了,纠结了一下午终于解决了,开心,如果有更好的方法,烦请指教


