h5(html5)+css3前端笔记六
浮动
1.1传统网页布局的三种方式
普通流、浮动、定位
网页布局的本质一一用CSS来摆放盒子。把盒子摆放到相应位置
1.2标准流(普通流/文档流)
- 块级元素会独占一行,从上向下顺序排列。
常用元素: div、hr、p、h1~h6、ul、ol、dl、form、table - 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行.
常用元素:span、a、i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
1.3为什么需要浮动
如何让多个div块级盒子水平排列成一行
如何实现两个盒子的左对齐和右对齐
1.4什么是浮动
.left
.right {
float: left;
}

1.5浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的!
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
设置了浮动(float)的元素最重要特性
- 脱离标准普通流的控制(浮) 移动到指定位置动(称脱标)
- 浮动的盒子不再保留原先的位置
如果行内元素有了浮动,则不需要转化为块级元素就可以给它赋值高宽。
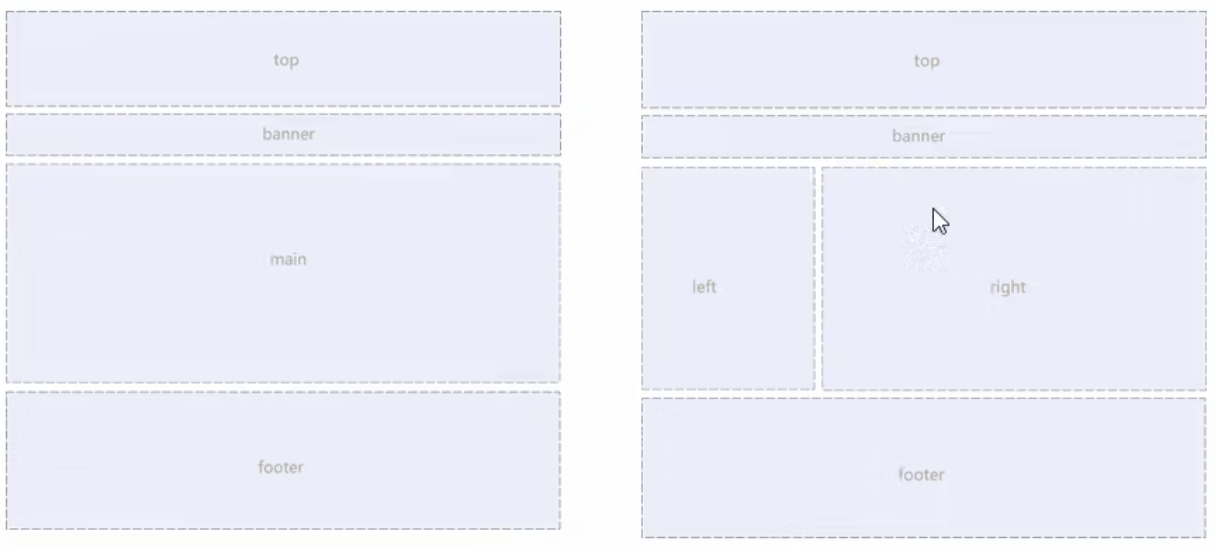
常见网页布局
第一种、第二种

第三种

清除浮动
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元繁采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动方法
-
额外标签法也称为隔墙法,是W3C推荐的做法
加空标签,添加clear: both -
父级添加 overflow 属性
overflow: hidden/auto/scroll -
父级添加after伪元素
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom:1;
}
- 父级添加双伪元素
.clearfix:before,.clearfix:after {
content: "";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了
总结:

CSS属性书写顺序
- 布局定位属性
display/position/ float/clear/visibility/overflow(建议display第一个写,毕竟关系到模式) - 自身属性
width/height/ margin/ padding /border/ background - 文本属性
color/font / text-decoration/ text-align/vertical-align/white- space / break-word - 其他属性
content/cursor / border-radius/ box-shadow / text-shadow/ background:linear-gradient...
本文作者:Leo266
本文链接:https://www.cnblogs.com/Leo266/p/17667385.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步