h5(html5)+css3前端笔记四
#Emmet语法
1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成<div></div>
2.如果想要生成多个相同标签 加上*就可以了比如 div*3 就可以快速生成3个div
3.如果有父子级关系的标签,可以用 > 比如ul>li就可以了
4.如果有兄弟关系的标签,用 + 就可以了比如div+p
5.如果生成带有类名或者id名字的,直接写.demo或者#twotab 键就可以了
6.如果生成的div类名是有顺序的,可以用自增符号$
7.如果想要在生成的标签内部写内容可以用表示
<!-- div 加tab按键-->
<div></div>
<!-- div*3 加tab按键-->
<div></div>
<div></div>
<div></div>
<!-- ul>li 加tab按键-->
<ul>
<li></li>
</ul>
<!-- div+p 加tab按键-->
<div></div>
<p></p>
<!-- p.demo 加tab按键-->
<p class="demo"></p>
<!-- p#two 加tab按键-->
<p id="two"></p>
<!-- div.demo$*5 加tab按键-->
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
<div class="demo4"></div>
<div class="demo5"></div>
<!-- 我们想生成的标签里面默认显示几个文字 -->
<!-- div{我不喜欢男人}*5 加tab按键-->
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
<div>我不喜欢男人</div>
CSS基本采取简写形式即可
1.比如 w200 按tab 可以生成 width:200px;
2.比如lh26 按tab 可以生成 line-height:26px;
Vscode编辑器可以自动化格式代码
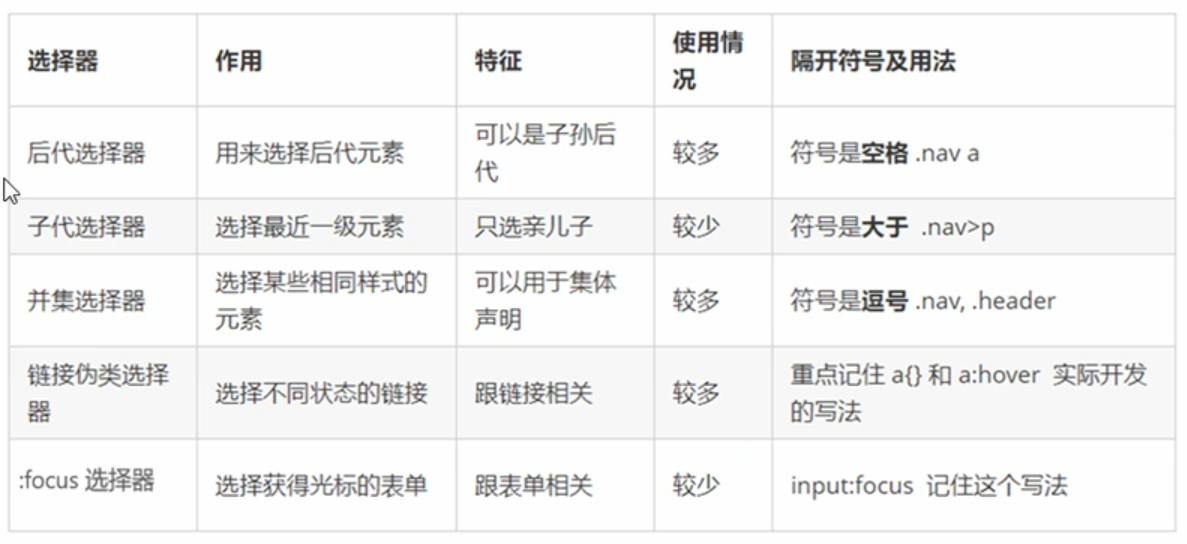
#CSS的复合选择器
##后代选择器
元素1 元素2 {样式声明}
ol li {
color: red;
}
ol li a {
color: pink;
}
.nav li a {
color: blue;
}
##子元素选择器
.nav>a {
color: red;
}
##并集选择器
div,
p,
.pig li {
color: red;
}
##伪类选择器
###链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /*选择鼠标指针位于其上的链接 */
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
***必须遵守LVHA的顺序
a:link {
color: gray;
text-decoration: none;
}
a:visited {
color: orange;
}
a:hover {
color: red;
}
a:active {
color: yellow;
}
###focus伪类选择器
针对input表单元素
<!--把获得光标的input表单元素选取出来-->
input:focus {
background-color: pink;
}
##复合选择器总结

#CSS的元素显示模式
##什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页.
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTML元素一般分为块元素和行内元素两种类型
##块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素。
块元素特点:
1比较霸道,自己独占一行
2高度,宽度、外边距以及内边距都可以控制
3宽度默认是容器(父级宽度)的100%
4是一个容器及盒子,里面可以放行内或者块级元素
注意:
1文字类的元素内不能使用块级元素
2<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
3同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
##行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素,有的地方也将行内元素称为内联元素。
行内元素特点:
1相邻行内元素在一行上,一行可以显示多个。
2高、宽直接设置是无效的.
3默认宽度就是它本身内容的宽度
4行内元素只能容纳文本或其他行内元素。
注意
1链接里面不能再放链接
2特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
##行内块元素
在行内元素中有几个特殊的标签,它们同时具有块元素和行内元素的特点,有些资料称它们为行内块元素
<img/>、<input />、<td>.
##元素显示模式总结

##元素显示模式的转换
a {
width: 150px;
height: 50px;
background-color: pink;
display:block;
<!--把行内元素a转换为块元素-->
}
div {
width: 150px;
height: 50px;
background-color: pink;
display: inline;
<!--把块元素div转换为行内元素-->
}
span {
width: 150px;
height: 30px;
background-color: skyblue;
display: inline-block;
<!--把行内元素span转换为行内块元素-->
}
##单行文字垂直居中
a {
width: 230px;
height: 40px;
font-size: 14px;
line-height: 40px;
}
#CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
##背景颜色
div {
width: 200px;
height: 200px;
<!--background-color: transparent;透明的-->
background-color: pink;``
}
##背景图片
background-image : none | url (url)
##背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
##背景图片位置
background-position: center right; 方位名词
background-position: 30px 30px; 精确位置
background-position: 30px center; 混合单位
##背景图像固定
background-attachment: scroll | fixed; 随对象内容滚动|固定
##背景属性复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background中。从而节约代码量当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为 :
background:背景颜色背景图片地址 背景平铺 背景图像滚动背景图片位置
background: black url(images/bg.jpg) no-repeat fixed center top;
##背景颜色半透明
background: rgba(0,0,0,0.3);
##背景总结

#CSS的三大特性
##css层叠性
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
##css继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
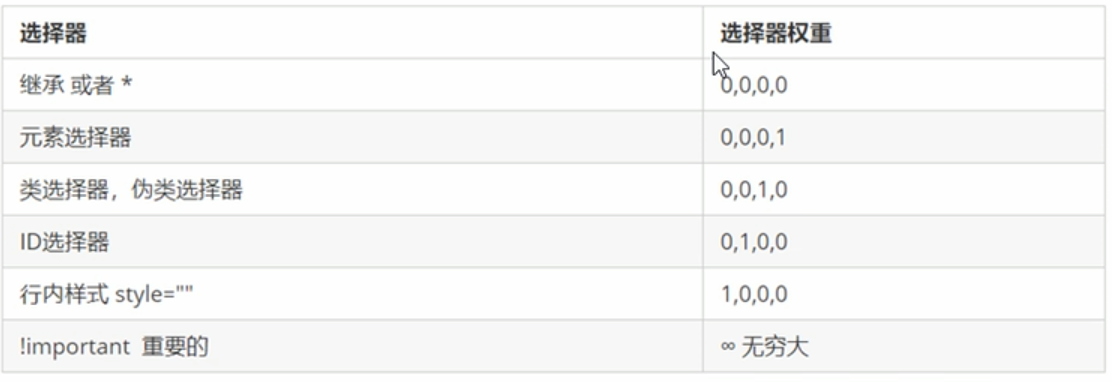
##css优先级
当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行

#CSS的注释
ctrl按键 + /
/* 注解注释内容 */
本文作者:Leo266
本文链接:https://www.cnblogs.com/Leo266/p/17637200.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步