css伪元素应用场景
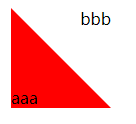
想起年初遇到的一个css题,怎样实现下图所示的图形(这是我新写出来的效果图,大致是这样子的):

思路:用两个div,实现左下和右上两个部分,可以,但遇到的问题很多,比如如何画三角形、如何组合两个div的位置,如何将文字显示在每个div里面等,而且这个效果其实更像是一个整体,用两个div来构建总显得不太合理和优雅。因此,我们考虑用一个div结合伪元素的方法实现。
首先我们定义文档结构如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="corner"> <span>aaa</span> </div> </body> </html>
重点是css,我们定义div的基本内容,长宽、背景、水平居中等属性(relative方便伪元素定位):
#corner { width: 100px; height: 100px; background: #fff; margin: 0 auto; position: relative; }
左下角我们用伪元素:before画一个红色的三角形,如何画三角形、圆等常见图案可以自行百度:
#corner::before { content: ""; position: absolute; width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; }
接着用:after填充bbb这部分内容,并把它放右上角,最后调整下span的格式就完成任务了:
#corner::after { content: "bbb"; position: absolute; right: 0; } span{ position: absolute; bottom: 0; }
当然,这只是我的一个思路,还有很多可以实现此状态的方法,欢迎大佬拍砖提供思路。
愿所有远方终将抵达
愿爱你的人一直都在



