vuepress v1.x实现meilisearch全文搜索功能
说明
以个人网站:https://note-taking.cn/ 为例。
我实现的可以说是最简单的方式(使用宝塔进行服务器操作)。
一、使用meilisearch云服务
1、注册并创建项目
使用下面的官方链接注册账号后创建一个项目,具体过程可以参考文章
meilisearch官网:https://www.meilisearch.com/pricing
完成项目创建后,我们重点可以关注项目的URL、Master key、Default Search API Key这三个的内容值,已方便后期使用。
2、宝塔(服务器)中建立索引
第一步:在服务器宝塔面板页面的软件商店中安装Docker
第二步:在服务器/tmp/scraper下创建config.json,并编写内容:
官方介绍:https://docs.meilisearch.com/learn/cookbooks/search_bar_for_docs.html#scrape-your-content
注意事项:我使用的是vuepress的默认主题,下面的内容是仅仅作为示例代码,无论你是否使用了其他主题,都需要对下面的内容进行适当的调整
- config.json
{
"index_uid": "note-taking",
"sitemap_urls": ["https://note-taking.cn/sitemap.xml"],
"start_urls": ["https://note-taking.cn/"],
"selectors": {
"lvl0": {
"selector": ".sidebar-heading.open",
"global": true,
"default_value": "Documentation"
},
"lvl1": ".theme-default-content h1",
"lvl2": ".theme-default-content h2",
"lvl3": ".theme-default-content h3",
"lvl4": ".theme-default-content h4",
"lvl5": ".theme-default-content h5",
"text": ".theme-default-content p, .theme-default-content li, .theme-default-content td"
},
"strip_chars": " .,;:#",
"scrap_start_urls": true,
"custom_settings": {
"synonyms": {
"relevancy": ["relevant", "relevance"],
"relevant": ["relevancy", "relevance"],
"relevance": ["relevancy", "relevant"]
}
}
}
3、运行scraper脚本
# 在宝塔面板的终端中输入内容爬取命令
docker run -t --rm \
--network=host \
-e MEILISEARCH_HOST_URL='《前面提到的URL值》' \
-e MEILISEARCH_API_KEY='《前面提到的Master key》' \
-v /tmp/scraper/config.json:/docs-scraper/config.json \
getmeili/docs-scraper:v0.12.7 pipenv run ./docs_scraper config.json
输入命令后,我们就可以在终端中看到执行过程(对页面进行抓取),当然我们也可以在我们创建的meilisearch云服务项目中看到结果:

4、效果测试
登录meilisearch官网,打开我们前面创建的meilisearch项目

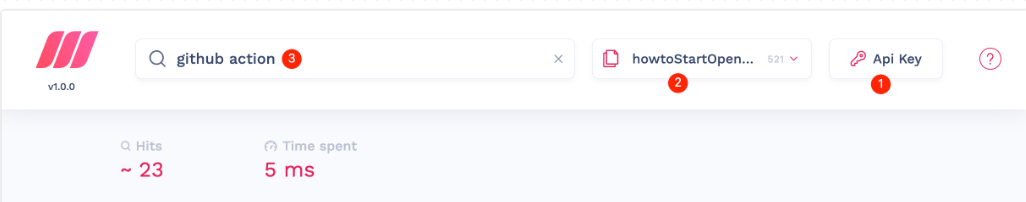
然后进行搜索尝试(这里的API Key输入的是Master key的值):

二、vuepress中集成meilisearch
官方描述:https://docs.meilisearch.com/learn/cookbooks/search_bar_for_docs.html#integrate-the-search-bar
1、插件下载
npm install vuepress-plugin-meilisearch
2、config.js配置
module.exports = {
plugins: [
[
"vuepress-plugin-meilisearch",
{
hostUrl: "《前面提到的URL值》",
apiKey:
"《前面提到的Default Search API Key值》",
indexUid: "note-taking",
// placeholder: 'Search as you type...', // 在搜索栏中显示的占位符
maxSuggestions: 9, // 最多显示几个搜索结果
cropLength: 30, // 每个搜索结果最多显示多少个字符
},
],
]
}
3、效果展示
向vuepress项目打包发布后:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?