JavaScript中的 || 与 &&的使用
一、使用描述
1、|| 和 && ✨
以前在js逻辑代码中,常常会用到类似于三元运算的||逻辑运算符。
// 如果this.redirect为真,就使用它,不然就使用 "/"
this.$router.replace(this.redirect || '/')
今天在vue项目中实现登录跳转未遂地址优化时,发现一个比较有趣的代码:
watch: {
$route: {
handler: function (route) {
// 如果route.query为真,使用更深层次的route.query.redirect;
// 如果route.query为假,直接使用它即可
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
2、三元运算
// (关系表达式) ? 表达式1 : 表达式2;
// 关系表达式为真时,使用表达式1
// 关系表达式为假时,使用表达式2
3、总结
三元运算并不需要将自己作为选择结果,而||、&&在参与逻辑运算的同时也将自己作为结果选项。
二、控制台测试
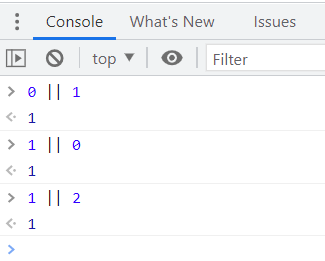
1、||

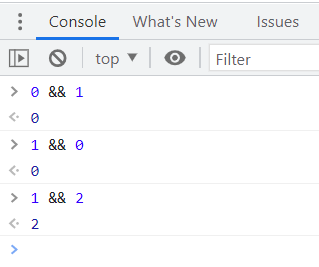
2、&&

三、更多使用

1、容错判断
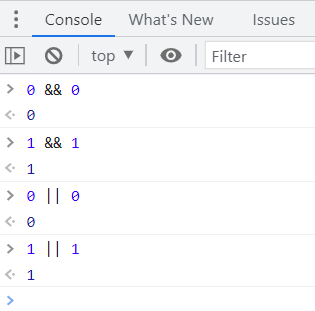
由 0 || 0结果为假可知,只有在所有选项都为假的时候,结果才会为假。
// 只要有一个为真✨,即可进入
export function parseTime(time, cFormat) {
// 没有传参、time参数为undefined/null等
if(arguments.length === 0 || !time) {
return null
}
}
2、条件设定
由 1 && 1结果为真可知,只有在所有选项都为真的时候,结果才会为真。
// 监听事件
xhr.onreadystatechange = function () {
// 若条件都满足✨,才可以进入
if (xhr.readyState === 4 && xhr.status === 200) {
// 3、获取响应数据
console.log(xhr.responseText)
}
}
标签:
vue.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~