搭建个人的云图床
在搭建好个人博客后,使用它进行博文发布时,通常我们会遇到一个最大的问题 —— 图片文件处理。在使用像博客园这样的博客平台写文章时,复制图片到博客园自带的编辑器即可自动得到一个图片链接。
但是,自己搭建个人博客网站(例:hexo)对图片的处理就得使用网上免费的图床了,典型的有图壳等。
一、个人图床
1、免费云图床
免费图床分为他人的免费云图床和自己搭建的免费云图床两种。
相较于使用他人免费的图床,搭建一个自己图床。即安全可靠(万一哪天所谓的免费图床链接无了,那不就惨了😂),还能随时查看自己的云图片。
后面我会如何搭建免费的的个人图床。
2、收费云图床
如:阿里的对象存储OSS、腾讯云的对象存储COS、七牛云等
二、免费图床搭建
1、在线方式(PicX)
使用PicX工具搭建个人免费图床相对简单,参考官方文档即可:https://picx-docs.xpoet.cn/tutorial/get-start.html 。
我介绍它的原因最主要的是,前期我以它作为自己的个人云图床。
优点:简单、方便
缺点:仅支持单一的github作为云图床
2、软件方式(PicGo)
① 简介
相较于PicX,PicGo有下面的几个优点:它支持的云图床相对较多(腾讯云、阿里云、GitHub等等),并且还支持第三方图床插件(例如:gitee),还可以与Typora软件还可以结合使用👍👍。
② Typora与PicGo
参考链接:官方文档、搭建步骤详解(推荐)
③ 使用示例

后续……
三、对象存储OSS(收费)
当然,经过挂载在gitee的云图床的图片无法显示事件后,我最终还是选择了阿里云的云对象存储OSS服务(主要是费用不是很贵)。
当然如果你对阿里的对象存储OSS不熟悉,使用七牛云也是可以的。
Typora收费后,现在个人个人更喜欢在vscode中编写Markdown文件,结合Markdown All in One、Markdown Preview Enhanced和PicGo插件的使用方式已经成为一种个人习惯。
优点:不用下载Typora、PicGo软件,所有的事情直接在vscode中进行即可🍗。
1、阿里对象存储OSS
首先要开通并使用阿里对象存储OSS服务(自己百度😂)
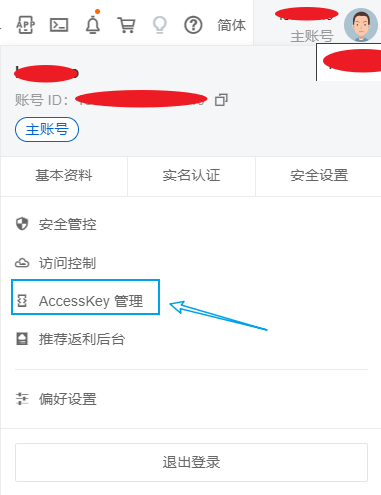
然后创建AccessKey备用:

2、vscode与PicGO插件
vscode的PicGo插件可以快速的将图片上传到自己的阿里云对象存储OSS
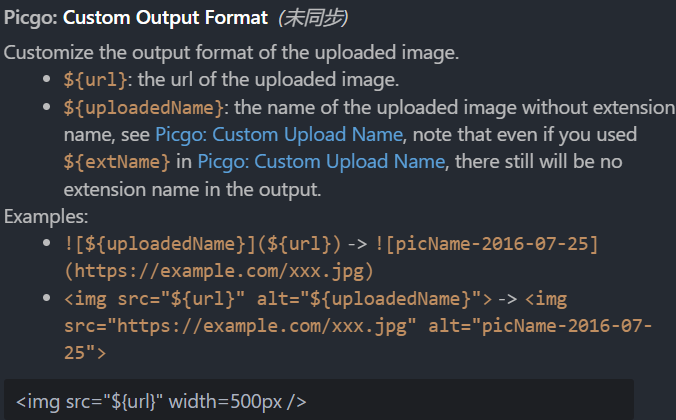
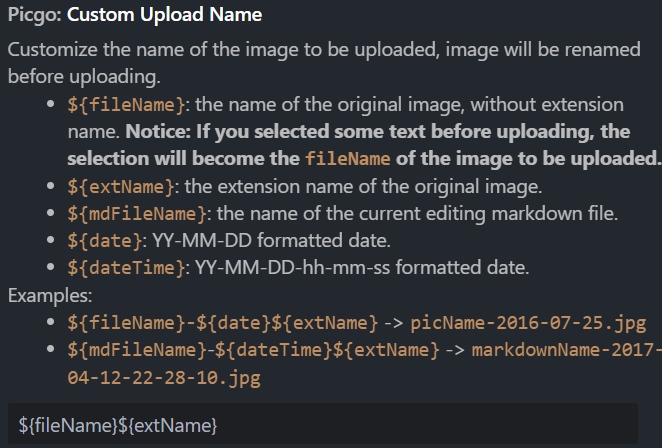
① 插件配置(示例):



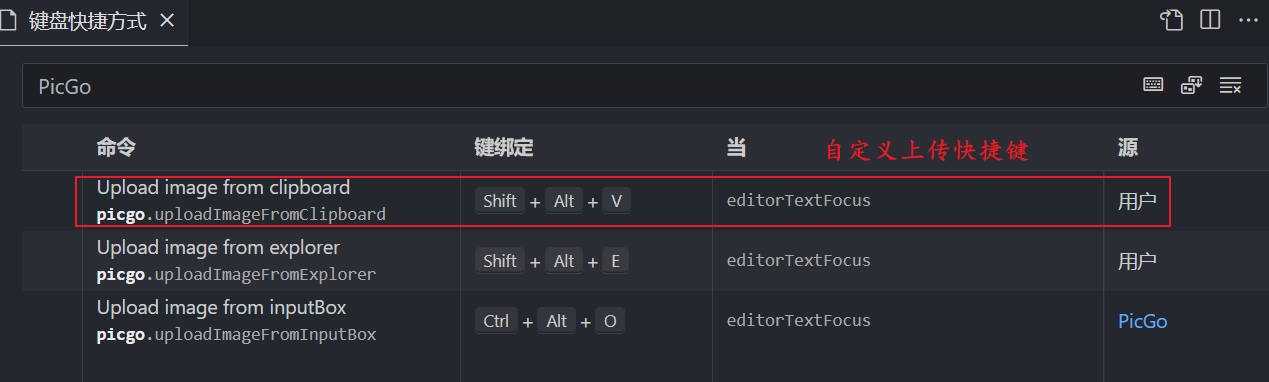
② 图片上传快捷键