px转换为rem及rem移动端适配
一、Less文件生成css文件:
Easy LESS 插件
——在新建less文件的同时自动生成对应的css文件
友链:
二、rem相关运算:
px to rem &rpx(cssrem) 插件
——设置好默认html的font-size大小后,输入实际的页面元素大小,自动生成rem
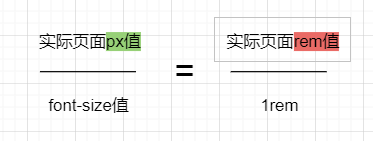
1、rem计算原理
插件进行的运算:
输入实际的页面元素大小px/设置的默认font-size大小px= rem

例:原先盒子的宽度为 width:32px;
如果用rem表示的话则盒子的宽度为 width:32rem / @font-size 👁🗨
2、关于font-size大小设置✨
一般默认把屏幕份为15等份(还可以10、20)
当前设计稿尺寸大小px/@no值(即:份数)= 自定义默认的font-size大小px

①设计稿尺寸一般为750px
②淘宝的移动端适配库flexible.js中默认 @no 为 10,即分成了10份
③cssrem插件默认的@no值为 16,即分成了16份
3、px to rem &rpx(cssrem)插件使用
只要设置好默认的font-size值,输入的px值自动转换为rem值


三、应用:rem适配方案
1、配合媒体查询 + less (common.less)
自定义common.less文件,让font-size大小为动态变化的,并达到让它包含了几乎所有的屏幕尺寸
common.less中最前面要声明html的设计稿下默认的font-size大小(750/15 = 50 px)。
2、配合js适配库(flexible.js)
flexible.js:
下载地址https://github.com/amfe/lib-flexible
直接引用,自动识别屏幕大小,自动动态变化font-size大小
默认分为 10等份 ,即 @baseFont 大小为 750/10 = 75px;
四、相关文件代码
1、common.less
// 设置常见的屏幕尺寸 修改里面的html文字大小
a {
text-decoration: none;
}
// 一定要写到最上面
html {
font-size: 50px;
}
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {
html {
font-size: 320px / @no;
}
}
// 360
@media screen and (min-width: 360px) {
html {
font-size: 360px / @no;
}
}
// 375 iphone 678
@media screen and (min-width: 375px) {
html {
font-size: 375px / @no;
}
}
// 384
@media screen and (min-width: 384px) {
html {
font-size: 384px / @no;
}
}
// 400
@media screen and (min-width: 400px) {
html {
font-size: 400px / @no;
}
}
// 414
@media screen and (min-width: 414px) {
html {
font-size: 414px / @no;
}
}
// 424
@media screen and (min-width: 424px) {
html {
font-size: 424px / @no;
}
}
// 480
@media screen and (min-width: 480px) {
html {
font-size: 480px / @no;
}
}
// 540
@media screen and (min-width: 540px) {
html {
font-size: 540px / @no;
}
}
// 720
@media screen and (min-width: 720px) {
html {
font-size: 720px / @no;
}
}
// 750
@media screen and (min-width: 750px) {
html {
font-size: 750px / @no;
}
}
2、flexible.js
(function flexible(window, document) {
// 获取的html 的根元素
var docEl = document.documentElement
// dpr 物理像素比
var dpr = window.devicePixelRatio || 1
// adjust body font size 设置我们body 的字体大小
function setBodyFontSize() {
// 如果页面中有body 这个元素 就设置body的字体大小
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
// 如果页面中没有body 这个元素,则等着 我们页面主要的DOM元素加载完毕再去设置body
// 的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10 设置我们html 元素的文字大小
function setRemUnit() {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize 当我们页面尺寸大小发生变化的时候,要重新设置下rem 的大小
window.addEventListener('resize', setRemUnit)
// pageshow 是我们重新加载页面触发的事件
window.addEventListener('pageshow', function(e) {
// e.persisted 返回的是true 就是说如果这个页面是从缓存取过来的页面,也需要从新计算一下rem 的大小
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports 有些移动端的浏览器不支持0.5像素的写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~