hexo搭建个人博客
注意:下面的所有命令均在cmd中操作,并且hexo命令必须cd到自己创建的博客文件夹目录中去。
一、hexo安装
1、git下载(https://git-scm.com/)
无脑下一步安装
git --version
2、node.js下载(Node.js (nodejs.org))(hexo需要它的npm支持)
无脑下一步安装
node -v
npm -v
3、cnpm下载(可以更快的安装hexo镜像源及其插件)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
4、hexo安装
cnpm install -g hexo-cli
hxeo -v
二、hexo本地部署(4000端口)
首先在本地创建一个博客文件夹,该文件夹将包含博客所以信息。
1、hexo初始化
hexo init
2、启动本地博客(start)
hexo s
3、博文发布(generate)
hexo new "xxx"
hexo g
三、hexo远程部署(GitHub)
1、在GitHub上新建hexo仓库
仓库名命名为:GitHub昵称.github.io
2、hexo-deployer-git插件下载 (远程部署需要它的支持)
cnpm install --save hexo-deployer-git
3、_config.yml配置
找到deploy:并写入
deploy:
type:git
repo:hexo仓库地址
branch:master
4、部署到GitHub(deploy)
hexo d
四、其他
1、主题更换
GitHub - next-theme/hexo-theme-next: 🎉 Elegant and powerful theme for Hexo.
①主题下载(以next主题为例)
git clone 【主题地址】 themes/主题名
git clone https://github.com/next-theme/hexo-theme-next.git themes/next
或者直接
npm install hexo-theme-next
②_config.yml配置
将
##theme: landscape 改为:
theme: next
③使用主题
hexo clean(清除旧的public文件夹及缓存信息)
hexo g(生成新的public文件夹)
hexo s(重新启动博客)
hexo deploy
2、个性域名
一路下来我们使用的域名
①本地部署时
②远程部署时
但作为个人网站,不得有个代表个人个性的域名: nb.lsp😁
③升级为个性域名
1>购买域名: xxx.xx
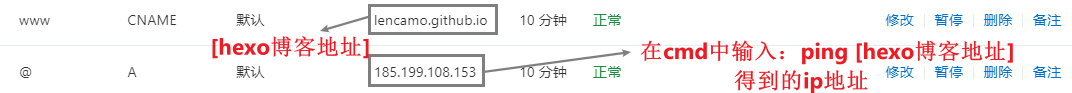
1>解析域名

2> ./source/目录下新建文本文档:
CNAME文件 并写入:xxx.xx
3> _config.yml配置
##URL
url: 个性域名地址
##Directory
skip_render: CNAME
4>GitHub设置
hexo仓库 ---> Settings ---> GitHub Pages
然后点击Check it out here进入

输入个性域名地址:xxx.xx ,save保存即可




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~