rn 调用webview组件调用h5传参
webview组件调用html页面并实现互相传值的功能
1.rn页面


html ——> rn
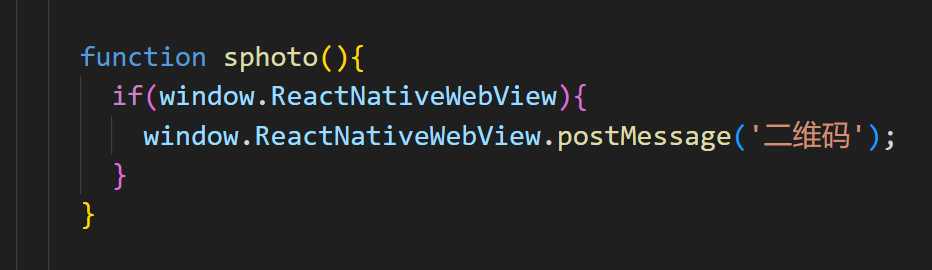
html页面传参
if(window.ReactNativeWebView){
window.ReactNativeWebView.postMessage('值');
}
接收html的数据使用接收
onMessage={(event) => this.onMessage(event)}
2.html页面


rn ——> html
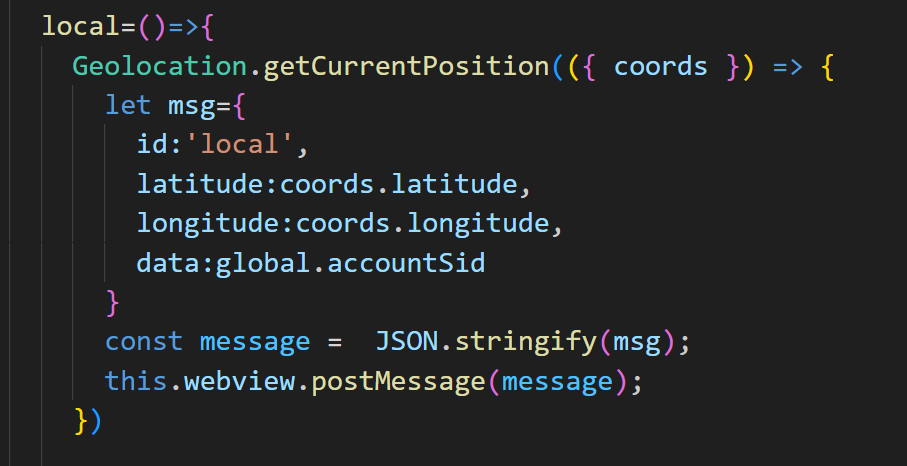
rn页面传值
message必须是字符串形式
this.webview.postMessage(message);
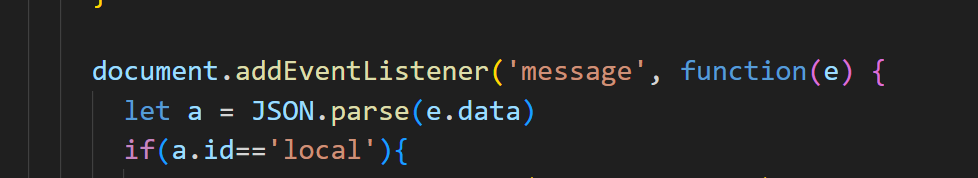
html页面接收
document.addEventListener('message', function(e) {
let a = JSON.parse(e.data)
alert(a)
})
注意:在html页面是打印不出来数据的



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程