Vue-cli项目搭建
Vue-cli项目搭建
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。它依赖nodejs解释器环境,这个解释器是基于谷歌v8引擎编写的,能过在操作系统上执行js代码(原本js只能运行在浏览器中)
Vue ClI的关键结构是组件,页面上的每个部分都是一个个组件,通过一定的方式结合在一起。采取的是单页面应用(spa)结构。
vue-cli创建项目开发,在项目中开发,最后上线,一定要编译--->纯粹的html,js,css
链接指引-->vue-cli官方指南
项目环境准备
nodejs及cnpm工具
-
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ -
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org -
安装脚手架vue-cli
cnpm install -g @vue/cli -
清空缓存处理
npm cache clean --force -
安装完vue-cli就可以在控制台输入vue命令了
vue 具体指令名
项目创建
- 在当前目录创建vue项目
vue create 项目名 - 使用图形界面创建项目
vue ui
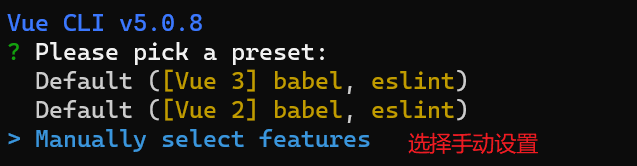
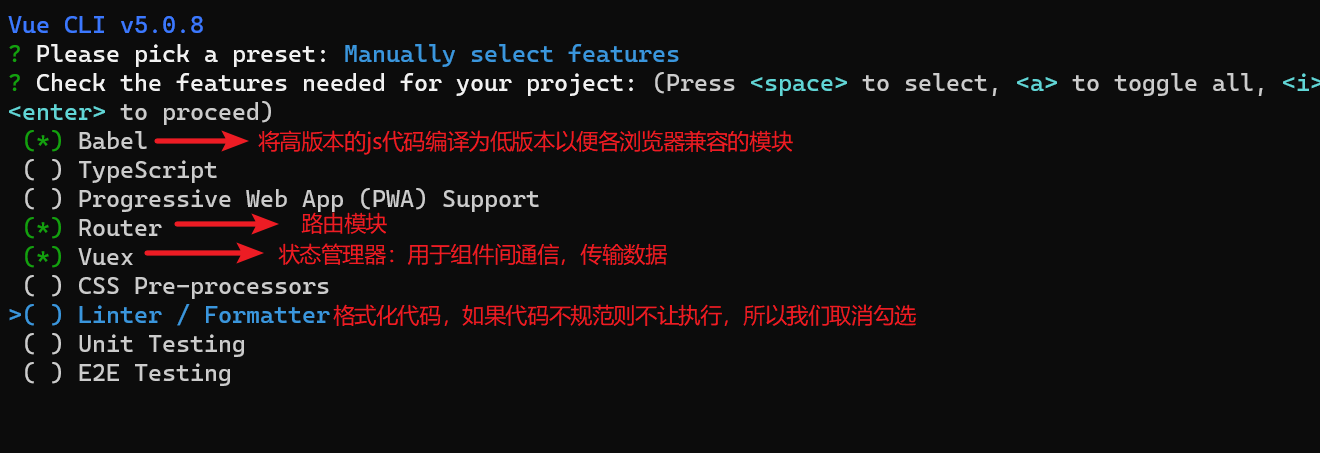
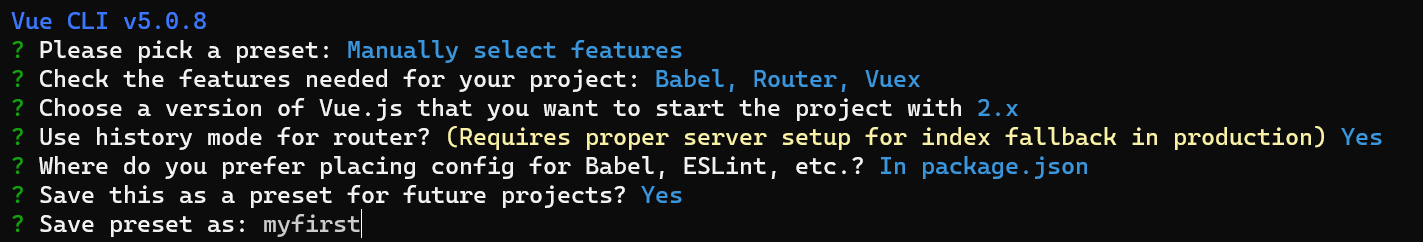
创建项目时,需要注意几点配置:
-
提前进入目标目录(选择创建目录)
-
选择自定义方式创建项目,选取Router, Vuex插件,取消


所有其他配置参考:

项目启动
利用命令行指令启动:(注意执行指令的路径应当在项目根路径下)
npm run serve
利用pycharm工具配置启动,配置后使用绿色三角启动键即可启动。

项目目录介绍
-
node_modules
第三方模块集成包,在将项目打包给别人时这个包要忽略,项目缺失的依赖文件、模块通过
cnpm install就可以通过package.json的配置安装好。 -
public
- favicon.ico -- 网站title的小图标
- index.html -- spa单页面应用,vue项目都用这个html(不要改动)
-
src
- assets 静态资源文件夹
- logo.png -- 一张图片
- xx.css -- css文件
- xxx.js -- js文件
- components 组件文件夹
- HelloWorld.vue 组件文件,以vue为后缀
- router 路由文件夹,依赖Router包
- index.js -- 类似于py包的
__init__.py
- index.js -- 类似于py包的
- store 状态存储文件夹,依赖Vuex包
- index.js
- views 页面组件文件夹
- AboutView.vue
- App.vue -- 根组件,通过new Vue创建的Vue实例
- main.js -- 项目启动入口
- assets 静态资源文件夹
-
package.json -- 不用动,安装了第三方模块,它自动增加
-
jsconfig.json -- js配置文件,不用动
-
babel.config.js -- bable配置文件,不用动
-
vue.config.js -- vue配置文件
项目基础使用
js代码导入导出(es6)
导入整个文件
import 导入名称 from '模块路径'
import App from './App.vue'
// 从App.vue中导入App(如果模块中没有设置导出语法,则整体导入)
导入导出文件部分变量
导出:
export default 变量(一般是对象{})
匿名导出,只能使用一次export const 变量 = 值
具名导出,可以多次导出
导入:
import 名字 from '模块路径'
对匿名导出的内容进行导入import {名字1,名字2} from '模块路径'
对具名导出的内容进行导入
<script>
import leethon from "@/components/leethon"
// @在vue项目中表示src文件夹
export default {
name: 'AboutView',
components: {
leethon // leethon是文件导出的obj对象,在这里直接注册成组件
}
}
</script>
vue后缀文件的用法
一个vue文件由三个部分组成。
<template>模板部分,在vue项目中会自动处理到组件对象的template属性中</template>
<script>js代码部分,在vue文件中一般用于导出组件对象</script>
<style scoped>css代码部分</style>
ps:style标签中添加scoped属性,会取消样式对子组件进行下放继承,即仅在此vue组件生效
示例:
<template>
<div>在vue文件中,template标签中的html代码会自动的填充到导出的对象中,
并以template的属性存在。</div>
<p>传入的自定义属性值:{{into}}</p>
</template>
<script>
// 在这里导出整体对象,别的文件选择导入时,一个变量名则对应这个对象
export default {
name: "leethon",
data() {
return {
name: "leethon",
exData: "传出的数据"
}
},
props:['into'] // 可以从父组件获取数据
}
</script>
<style scoped>
</style>
main.js-App.vue-AboutView.vue启动到组件渲染
main.js -- 启动文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App) // 让App实例Vue挂载渲染
}).$mount('#app') // 挂载div做总应用
App.vue -- 根组件
通过路由分发界面
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>
AboutView.vue -- views应用组件,一般一个组件文件对应一整个界面
书写模板、导出vue对象、导入vue对象并注册到组件中。
<template>
<div class="about">
<h1>这是About组件的内容</h1>
<hr>
<!--3. 注册到这个组件的components中,就可以在模板中引用组件标签了-->
<leethon into="from about"> <!--4. 还可以往组件中传入自定义属性数据-->
<h1 slot="componentName">这是leethon组件的内容</h1>
</leethon>
<hr>
</div>
</template>
<script>
import leethon from "@/components/leethon"
// 1. 从src/components/leethon中导入leethon组件
export default {
name: 'AboutView',
components: {
leethon // 2. 将leethon注册到组件中
}
}
</script>
小组件.vue -- components小组件,一般对应页面的一部分
路径:@/components/leethon
<template>
<div>
<slot name="componentName"></slot>
<div>在vue文件中,template标签中的html代码会自动的填充到导出的对象中,
并以template的属性存在。
</div>
<p>传入的自定义属性值:{{ into }}</p>
</div>
</template>
<script>
// 匿名导出,一般vue文件导出的都是一整个vue组件对象
export default {
name: "leethon",
data() {
return {
name: "leethon",
exData: "传出的数据"
}
},
props: ['into']
}
</script>
发送axios请求
axios请求时ajax的一种实现方式,我们需要往项目中先下载axios依赖包:
npm install axios -S
// -S指在当前项目环境内下载
在需要发送axios请求前,要将axios包的代码导入
import axios from 'axios'
某个文件导入axios后,就可以使用其发送请求了,如:
// 利用axios发送post请求,携带用户名和密码数据
axios.post("http://127.0.0.1:8000/api/user/login/", {
username: this.username,
password: this.password,
}).then(loginRes => {
// 回调函数检验是否拿到想要的数据
console.log(loginRes)
// jwt要求将token放入请求头中
axios.defaults.headers.common['Authorization'] = `jwt ${loginRes.data.token}`
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言