Vue框架交互后端
Vue框架交互后端
前端页面朝后端发送ajax请求时交互后端的常用方式,因为ajax请求异步发送web请求,拿回响应数据,后端只需要提供接口即可。
jQuery发送ajax
jQuery封装了ajax请求,但是我们需要先引入jQuery框架。具体可以用jq的ajax发各种什么样的请求可以看Ajax简述-from我的cnblog
引入jQuery的cdn:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
以发送简单的get请求为例,一般get请求是对资源的查询申请:
<div id="app">
<p>姓名:{{infoObj.name}}</p>
<p>年龄:{{infoObj.age}}</p>
<p>性别:{{infoObj.gender}}</p>
<button @click="loadInfo">加载数据</button>
</div>
<script>
new Vue({
el: '#app',
data: {
infoObj: {}
},
methods: {
loadInfo() {
$.ajax({
url: 'http://127.0.0.1:5000/',
type: 'get',
success:(data)=>{
console.log(data)
this.infoObj = data
}
})
},
},
})
</script>
跨域问题
跨域问题:前后端分离的项目,前端的代码和后端的代码是跑在不同的端口上的,而浏览器对不同域名交互的数据会予以拦截。
解决这个问题的方式有很多,依据不同的生产环境而定,我们暂时按照提示,向请求头中添加键值对即可:Access-Control-Allow-Origin=*
如我这里采取的后端是用了以下的代码:
import flask
app = flask.Flask(__name__)
@app.route('/')
def get():
response = flask.make_response(flask.jsonify(
{'name': 'leethon', 'age': 19, 'gender': 'male'}))
# 允许其他域名跨域访问资源
response.headers['Access-Control-Allow-Origin'] = '*'
return response
if __name__ == '__main__':
app.run()
fetch发送ajax
上述的jq封装的ajax实际上是基于原生js提供的XMLHttpRequest。原生js提供的ajax请求版本较老,不同浏览器需要做一些兼容性的处理,写起来比较麻烦。
而后续js提供了一个函数fetch,解决了原生XMLHttpRequest的一些兼容性问题,但是目前版本仍然有一些浏览器不支持。
- 它发送ajax相对方便
- 支持promise写法
目前来说,不是主流,但是因为是js提供的全局函数不需要导入,以后有流行的可能。
// Vue对象内部的方法,其他部分参考上一节代码
methods: {
loadInfo() {
// 需要自己将字符串json反序列化
fetch('http://127.0.0.1:5000/').then(response => response.json()).then(data=>{
console.log(data)
this.infoObj = data
})
},
}
axios发送ajax
Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中。
axios本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范
轻量化的第三方模块,需要导入js文件
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script>
axios发送ajax请求:
/*axios发送get请求*/
axios.get('http://127.0.0.1:5000/').then(resObj=>{
console.log(resObj)
this.infoObj = resObj.data
})
/*axios可以发送五种请求方式的请求*/
// axios.post()
// axios.delete()
// axios.put()
// axios.patch()
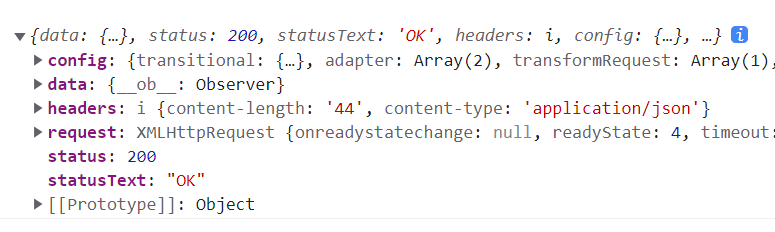
axios请求后得到响应数据,会进行一次封装得到一个更细致的内容,其中data就是响应体的数据反序列化得到的对象。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言