CSS层叠样式表
CSS层叠样式表
CSS简介
CSS主要用来调节html标签的各种样式。
对于html大量的标签,我们首先要有寻找标签的能力,才能对各类标签和各个标签进行精准的修改。
所以CSS的学习主要分两块:
- 如何查找标签
- 如何调整样式
css基础语法结构
选择器 {
样式名1:样式值1 样式值2;
样式名2:样式值;
}
/*css的单行和多行注释*/
导入css的多种方式
-
head内的style标签内部编写(学习时使用便于对照)
<head> <style> div {color: blue} </style> </head> -
head内的link标签引入(标准方式)
<head> <link rel="stylesheet" href="mycss.css"> </head> -
标签内部通过style属性直接编写(内联方式,不推荐)
<div style="color: blue">-div-</div>
CSS选择器
css基本选择器
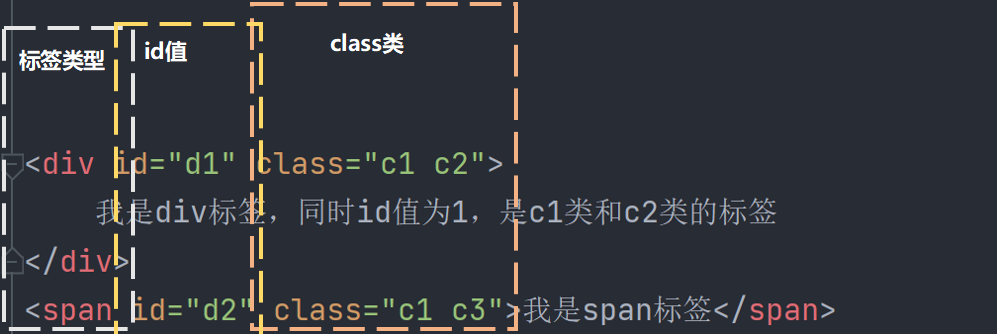
一个标签可以从标签类型,id属性和class属性来划分:
id属性和class属性的区别在于:
- id属性同一个页面的所有id值不能重复,id属性只有一个值,更像是唯一标识。
- class属性同一个页面的所有的class可以用同一个值,且一个标签可以有多个class值,更像是分门别类。

于是按照多种划分方式,也催生了四种基本的选择器:
| 基础选择器 | 语法 |
|---|---|
| 标签选择器 | div |
| id选择器 | #d1 |
| 类选择器 | .c1 |
| 通用选择器 | * |
其中通用选择器是指对页面中所有标签进行统一的样式添加,通常是做一些简单的样式去除。
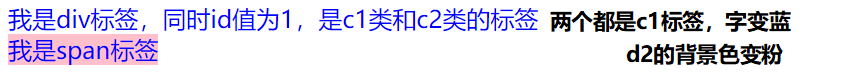
.c1{
color:blue
}
#d1{
background-color:pink
}

css组合选择器
有时候,我们基本的选择器并不能满足我们的需求,如博客页面中,我们的文章内容都在一个id为context的div标签下,其中有很多p标签没有id值和class属性。
所以我们的诉求是找到#context下的p标签进行操作。
于是有了组合选择器,可以是任意基础选择器组合在一起。
| 组合选择器 | 语法 | 含义 |
|---|---|---|
| 后代选择器 | div p | div标签下的所有p标签 |
| 儿子选择器 | div>p | div标签下的第一层p标签 |
| 毗邻选择器 | div+p | div标签后紧挨的p标签 |
| 弟弟选择器 | div~p | div标签后面所有p标签 |
<div id="context">
<p>我是第一行</p>
<p>她是第二行 <span>[我行里还有个span]</span></p>
<p>你是第三行</p>
<code>我是代码相关 不是p</code>
<p>他是第四行</p>
<p>汝乃第五行</p>
<div><p>我是p孙子</p></div>
</div>
<p>我是文章外的一行</p>
<p>你是文章外的第二行</p>
<span id="d2" class="c1 c3">我是span标签</span>
以上面这段html页面做实验,分别测试四种组合选择器的对比如下。

分组与嵌套
-
分组:对于多个选择查找的结果可以做统一样式的处理
用逗号隔开的几个选择器统一添加样式
-
嵌套:对于查找到的所有标签再嵌套一层属性查找
选择器后紧贴类选择器进行二次筛选
| 处理方式 | 语法 | 解释 |
|---|---|---|
| 分组 | div,p,#d1 | 多个选择器的结果统一添加样式 |
| 嵌套 | div.c1 | 一个结果选择器结果下含有c1属性的标签添加样式 |
| 综合使用 | #d1 p.c2 | 查找d1标签的后代p标签中有c2类属性的添加样式 |
属性选择器
标签内是有属性的,有默认属性和自定义属性,css可以通过标签的属性来进行查找。
/*如果有username属性则符合条件*/
[username] {}
/*username属性的值为leethon则符合条件*/
[username='leethon']
/*拥有username属性的div标签,嵌套属性查找*/
div[username] {}
伪类选择器
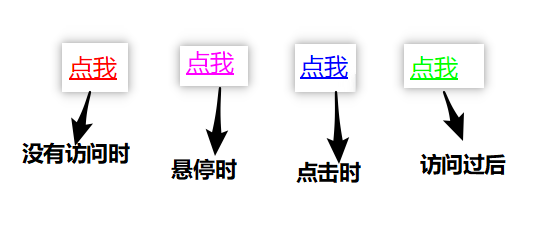
a标签的四种状态:
- 未访问过的链接 -- link
- 鼠标悬停在链接上 -- hover
- 选定链接时 -- active
- 已访问过的链接 -- visited
a:link {
color: #FF0000
}
a:hover {
color: #FF00FF
}
a:active {
color: #0000FF
}
a:visited {
color: #00FF00
}

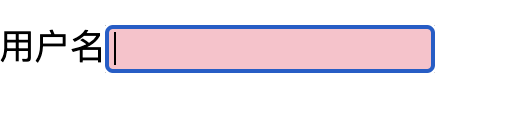
input标签:有获取焦点、失去焦点等状态,获取焦点后,输入框处于等待输入状态。
我们可以对input获取焦点的状态进行设置:
input:focus{
background-color:pink
}

伪元素选择器
给标签的元素增加一些特殊的样式,语法为
其他选择器:伪元素选择器
注意:在css中添加的内容包括文本,无法被正常选中,这可以应用隐藏一些文本内容的选中状态。
-
first-letter
给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; } -
before
在每个p标签之前插入内容
p:before { content:"*"; color:red; } -
after
在每个p标签之后插入内容
p:after { content:"[?]"; color:blue; }
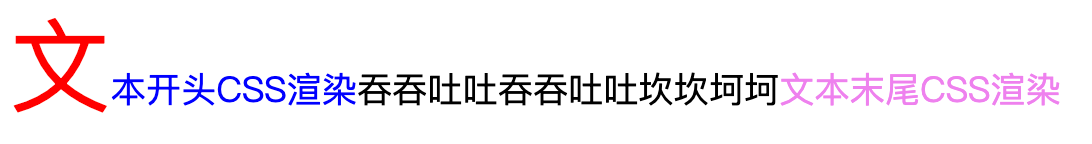
如以下的内容无法通过按住鼠标拖动来选中带颜色的内容(因为它们是css渲染的)

选择器优先级
不同选择器是可能筛选到同一个标签的,所以多个选择器对同一种样式进行设置,应该生效哪一个呢?
-
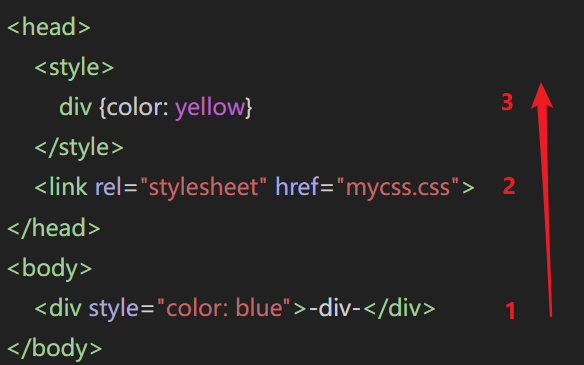
对于同一种选择器遵循就近原则
即内联样式最终生效,其次是head标签中离标签最近的样式设置。
<head> <style> div {color: yellow} </style> <link rel="stylesheet" href="mycss.css"> </head> <body> <div style="color: blue">-div-</div> </body>
-
对于不同选择器遵循就精准原则
除了内联样式外,id选择器最终生效,其次是类选择器,最后是标签选择器。
<style> #d1 {color:blue} id选择器优先级最高 .c1 {color:red} 类选择器优先级其次 div {color: yellow} 标签选择器优先级最低 </style>
CSS样式调节
字体样式
| 样式属性 | 属性值 | 含义 |
|---|---|---|
| font-size | 数字px | 字体大小像素值 |
| font-weight | bold\normal\lighter | 自重 |
| color | 色盘、颜色名、rgb | 前景色,文字色 |
| text-align | left\center\right | 文字对齐 |
| text-decoration | none | 主要用于a标签取消下划线 |
| text-indent | 数字px | 首行缩进 |
关于color的取色方式
-
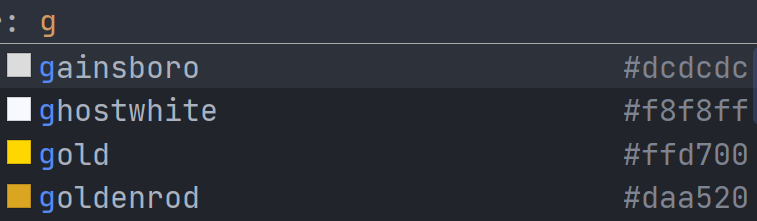
预设的颜色名

-
颜色代号#六个16进制数
如
#FF00FF|#00FF00 -
rgb与rgba
rgb(0255,0255,0~255)表示三原色混合后的结果
rgba多一位参数表示透明度,范围0~1
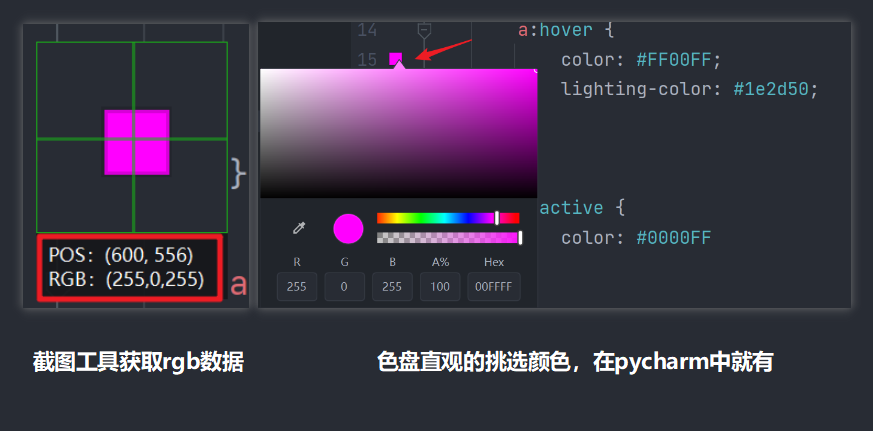
取色可以使用截图工具或者取色盘:

背景属性
| 样式属性 | 属性值 | 含义 |
|---|---|---|
| background-size | px、百分比 | 背景大小 |
| background-color | 颜色值 | 背景色 |
| background-image | 图片url | 背景图片 |
| background-repeat | no-repeat\repeat-x | 背景图片重复铺盖 |
| background-position | center center\100px -100px | 背景图片位置调整 |
| background | 以上所有属性值 | 统合背景属性 |
div {
width: 800px; /*div标签设置宽高*/
height: 800px;
background-color: red;
background-image: url("https://img2.baidu.com/it/u=167083063,1652780278&fm=253&fmt=auto&app=138&f=JPEG?w=369&h=472");
/*可以索引到图片网页地址*/
/*background-image: url("666.png"); 也可以是本地地址*/
background-repeat: no-repeat; /*不重复*/
/*background-repeat: repeat-x; 只有横向重复*/
/*background-repeat: repeat-y; 只有纵向重复*/
background-position: center center; /*调整图片居中到div标签中*/
/*background: url("666.png") blue no-repeat center center; 所有属性都可以用这一句完成*/
}
隐藏属性
-
display:none,标签在网页上不加载,不占位。<form> <input type="text" name="name" value="leethon" style="display:none"> </form> <!--这个input标签里面承载了一些信息,当我们只看网页时却看不到这个标签所展示的信息--> -
visibility:hidden,标签在网页上隐藏起来,但是会占位置,只是视觉上完全透明
边框
-
样式
样式 关键字 属性值 边框宽度 border-width系列 像素值 px、其他距离cm等 边框风格 border-style系列 none、dotted、solid、double等 边框颜色 border-color系列 颜色值、颜色代号、rgb 边框圆角 border-radius系列 像素值 px、百分比、其他距离cm等 border-width: 5px; border-style: dotted; /*有dashed、dotted、solid等*/ border-color: #0000ff; border-radius:50%; /*圆角为边长的一般,相当于画了个圆*/ border:5px solid red; /*同样的,可以统合到前缀一块写属性*/风格属性
p.none {border-style:none;} /*无边框*/ p.dotted {border-style:dotted;} /*虚线边框*/ p.dashed {border-style:dashed;} /*长虚线边框*/ p.solid {border-style:solid;} /*实线边框*/ p.double {border-style:double;} /*双边框*/ p.groove {border-style:groove;} /*凹槽边框*/ p.ridge {border-style:ridge;} /*垄状边框*/ p.inset {border-style:inset;} /*嵌入边框*/ p.outset {border-style:outset;} /*外凸边框*/ p.hidden {border-style:hidden;} /*隐藏边框*/ p.mix {border-style: dotted dashed solid double;} /*混合边框*/ -
方位
border边框上下左右可以单独调整。
而如果同时border-width中同时写了多个宽度,则会按照一定的顺序给边框调整
给border-color、border-style也可以按照这种规律来设置。
/*对单侧边框进行单一属性的设置*/ border-left:10px solid black; /*对单侧边框进行3个属性的设置*/ border-left:10px solid red; border-bottom:10px dotted green; /*对多侧边框进行单一属性的设置*/ border-width: 5px; /*上下左右*/ border-width: 5px 10px; /*上下 左右*/ border-width: 5px 10px 15px; /*上 左右 下*/ border-width: 5px 10px 15px 20px; /*上 右 下 左*/ border-color: red green; /*颜色属性也可以这么写*/
盒子模型
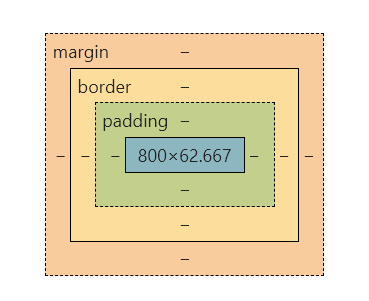
在网页中右击一个元素进行检查,它的style属性的最下方一定会有下图中的模型,这个模型被称之为盒子模型。

每个标签都可以看做为一个盒子,它拥有四个尺寸或者说距离:
| 名称 | 中文 | 比喻 |
|---|---|---|
| margin | 外间距 | 盒子之间的间距 |
| border | 边框 | 盒子的厚度 |
| padding | 内间距 | 盒子与内容的距离 |
| content | 内容 | 内容本身所占的尺寸 |
盒子模型中的四个尺寸除了content由它本身决定,其他的都可以通过css来调整。
而由于每个标签都是盒子,标签间又存在嵌套,所以父标签与子标签的间距也有多样的调整方式。
margin与padding
两者的设置方法几乎一致。
/*对margin或者padding的一边进行设置*/
margin-left:10px;
padding-top:5px;
/*对margin或者padding的多个边统一进行设置,规则与border-width一致*/
margin: 5px; /*上下左右*/
margin: 5px 10px; /*上下 左右*/
padding: 5px 10px 15px; /*上 左右 下*/
padding: 5px 10px 15px 20px; /*上 右 下 左*/
/*子标签水平居中可以用margin*/
margin: 20px auto; /*上端与父标签至少保持20px,水平居中*/
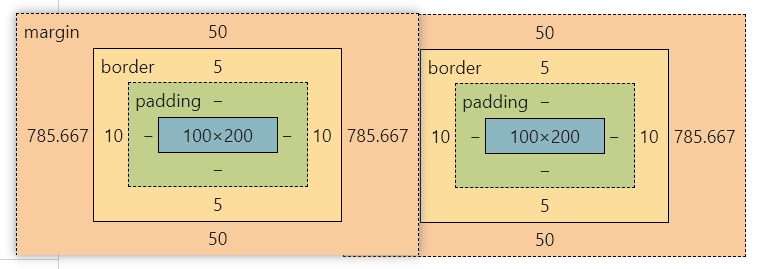
盒子模型的对齐问题
-
两个相邻的盒子之间都有margin属性,两者不采取叠加,而是取长

-
两个嵌套的盒子,父标签的padding和子标签的margin不叠加,而是取长
margin和padding都是至少要预留的距离,而border才是判断距离的实体。
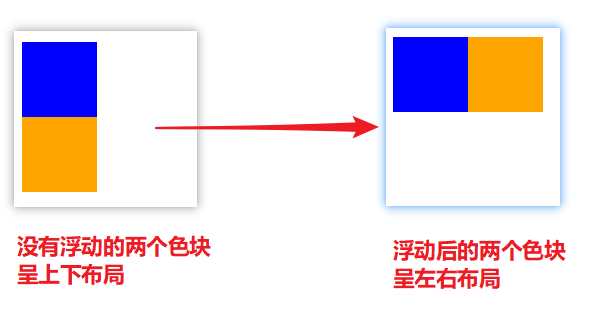
浮动
浮动就是用来做页面布局的
浮动效果会将当前标签从平面浮出来
浮动的目的是为了做左右布局的块级标签(我们默认的块级标签都是自上而下排列的,而行内标签虽然可以左右排列,但是有很多功能上的缺失。)
我们用下面的代码来简单查看一下浮动实现的左右布局块级标签:
<head>
<style>
#d1{ /*d1块是一个蓝色的色块*/
width: 50px;
height: 50px;
float: left; /*浮动到左边*/
background: blue;
}
#d2{ /*d2块是一个橙色的色块*/
width: 50px;
height: 50px;
float: left;
background: orange;
}
</style>
</head>
<body>
<div>
<!---两个色块相邻--->
<div id="d1"></div>
<div id="d2"></div>
</div>
</body>

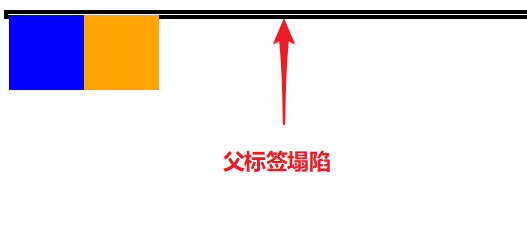
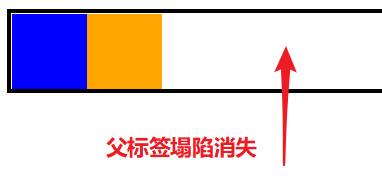
浮动造成塌陷
浮动会将标签从网页的默认平面拉出来,突破网页平面的布局限制,但是同样会造成原本的网页平面的标签缺失,包裹浮动元素的父标签会塌陷。
<head>
<style>
body>div{ /*父标签设置个边框用于标识*/
border: 3px solid black;
}
#d1{ /*d1块是一个蓝色的色块*/
width: 50px;
height: 50px;
float: left; /*浮动到左边*/
background: blue;
}
#d2{ /*d2块是一个橙色的色块*/
width: 50px;
height: 50px;
float: left;
background: orange;
}
</style>
</head>
<body>
<div>
<!---两个色块相邻--->
<div id="d1"></div>
<div id="d2"></div>
</div>
</body>

clear:left可以让一个元素左侧没有浮动的元素,所以我们可以加一个块级标签放在浮动元素后侧添加clear属性,这个块级标签会找到浮动元素的底,并撑起父标签,就达到了以下的效果:

而为了方便我们添加这样一个块级标签,我们可以采取类选择器+伪属性选择器制作一个样式:
/*撑起标签样式的固定格式*/
.clearfix:after {
content:''; /*加一个空内容*/
display: block; /*将这个标签设置为块级标签*/
clear: both; /*两侧都不能有浮动标签标签*/
}
以上为固定格式,专门解决父标签的塌陷问题
溢出
当我们的父标签不够大,而内部的标签很大,则会导致内容溢出
这种情况,我们需要设置overflow属性。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承,overflow 属性的值。 |
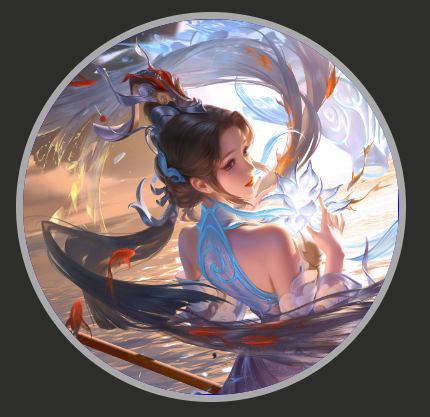
我们可以用hidden属性来制作头像:
div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;
border:3px solid darkgrey;
}
div img {
max-width: 100%;
}
头像有一般会设置成圆形,溢出部分会被隐藏,just like this↓

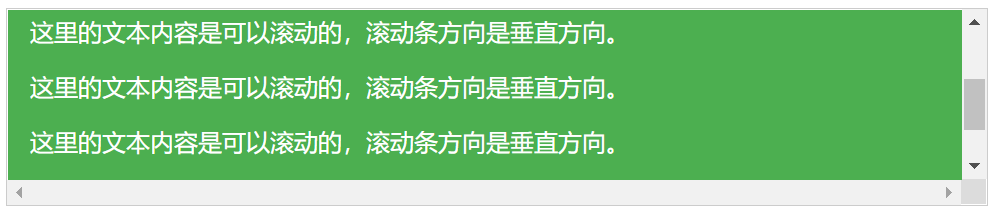
也可以用scroll来制作一个固定的查看页面的窗口:
.overflowTest {
background: #4CAF50;
color: white;
padding: 15px;
width: 80%;
height: 100px;
overflow: scroll;
border: 1px solid #ccc;
}

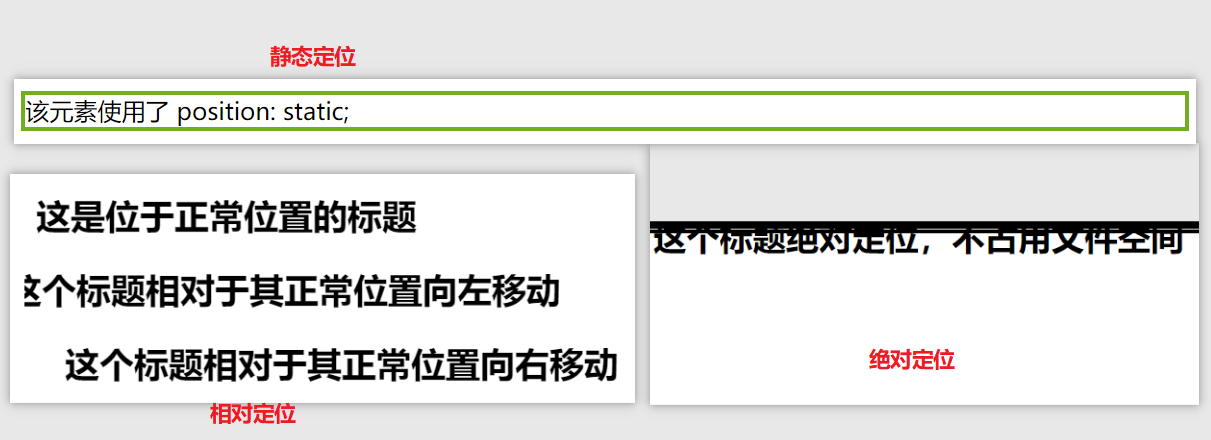
定位
标签默认都会有一个position属性,其默认值为static,即无法调整定位的静态定位。
下述表格中,文件流是指对标签本身是文件的一部分,文件自上而下渲染时,每个标签默认是占据了一定的空间的,这个空间由它的渲染后的大小而定。
| 定位 | 属性值 | 描述 |
|---|---|---|
| 静态定位 | static | 标签的位置不能被参数修改,随文件流安排位置 |
| 相对定位 | relative | 标签的位置相对原本所在的位置做移动,但文件流所占的位置不变 |
| 绝对定位 | absolute | 标签的位置相对已定位的父标签参照做改动,但不占据文件流的空间 |
| 固定定位 | fixed | 相对于浏览器的窗口是不动的,也不占据文件流空间 |
相对定位代码
<head>
<meta charset="utf-8">
<style>
h2.pos_left {
position:relative;
left:-20px;
}
h2.pos_right {
position:relative;
left:20px;
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
绝对定位代码
<head>
<style>
h2 {
position:absolute;
left:10px;
top:-30px;
}
</style>
</head>
<body>
<div style="position: relative"> <!--就近的父标签为参照-->
<h2>这个标题绝对定位,不占用文件空间</h2>
</div>
</body>

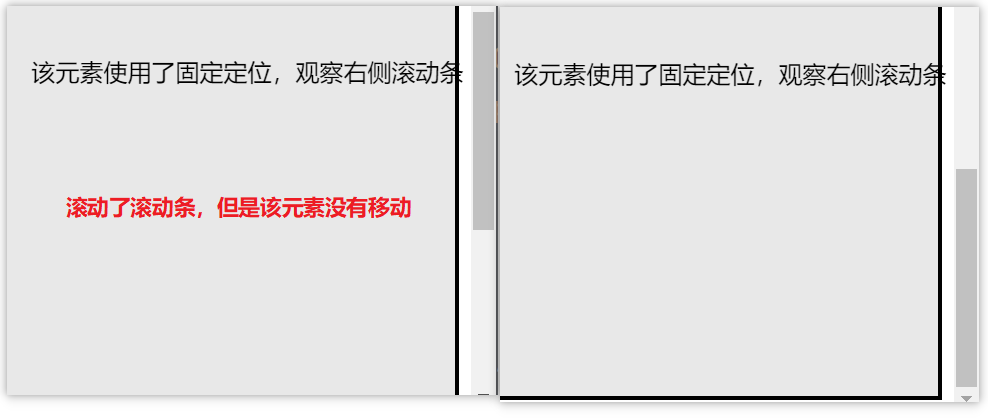
固定定位代码
<head>
<style>
p.pos_fixed {
position: fixed;
top: 30px;
right: 5px;
}
</style>
</head>
<body>
<p class="pos_fixed">该元素使用了固定定位,观察右侧滚动条</p>
</body>

z-index
实际上,网页除了x轴和y轴,还有图层的概念,也可以叫做z轴,z轴坐标大的元素会覆盖z轴坐标小的元素。我们可以通过css给标签上z-index属性来模拟图层。
body { /*取消默认的margin:8px*/
margin: 0;
}
.cover {
background-color: rgba(127, 127, 127, 0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100; /*这个图层是z-index=100,显示优先级很高*/
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码