Asp.net MVC权限设计思考 (三)后台UI设计
一些朋友提出让我加上细节部分,也有朋友PM说很多地方看不懂不知道该怎么用,由于目前正在赶学校的课程中心,暂没有时间来详细介绍使用,这里我把后台的一些设计截图出来,大家参考设计
另外在第二篇提到的CenterAuthorizeAttribute部分,已经做部分修改,原来的会出现逻辑判断的BUG。
权限大类管理 SysAppCate

可以看出,权限大类其实对应的是上部的大类菜单,当添加新的大类,该菜单将加载相应的项并呈现出来。
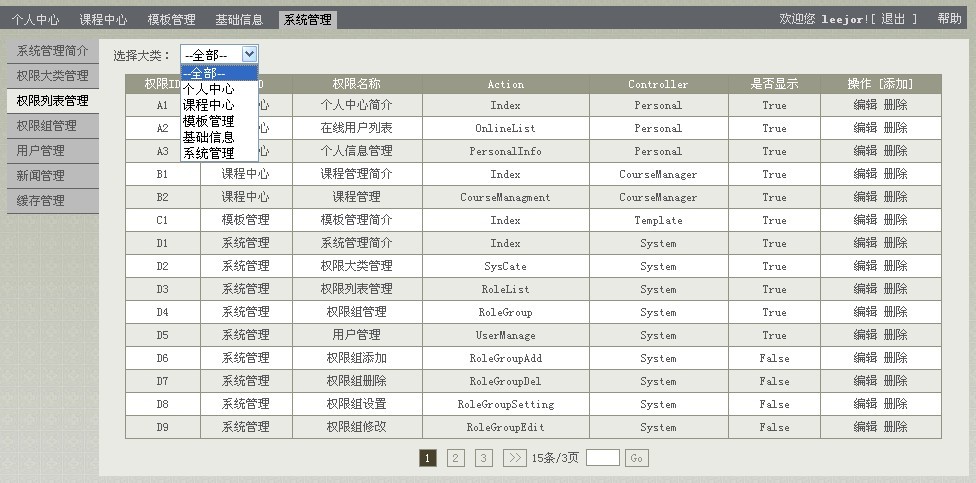
权限列表管理 SysAppList

这个界面对应系统所有的权限,有朋友提出如果出现相同的Action,那么将无法分类管理,其实我认为不然,相同的Action一般用到的设计无非是Post和Get的请求变更,那么如果一个页面只可以访问却无法操作,这样还有必要呈现给用户么?大家请注意观察,在这里的设置中如果为是否现实为:False,那么该权限将不会按照分组呈现在左侧的管理菜单中。
权限组管理RoleGroup

这个表建立我们需要的系统权限组,这样更方便我们的管理。按照我的项目经验,一个项目很少会出现上百个权限组的要求,在课程中心这个项目中,当然也不会涉及到那么多的权限分类。
这里为每一个权限多了一个“设置”的选项,下面来看看“设置”是怎么完成的.

这里我做了一个Tab,按照权限的大类分别放置所属的权限并进行加载。开始时间和结束时间是控制该权限在权限组中可以操作的时间,那么设置为Anytime,也就表示开始或者结束为无限期。我在该项目中间会用到申报等一些流程,那么我们必须控制时间来按照需要进行申报。
这里我们还要考虑,应该是当权限发生的更改,才提交这个数据,否则每次都提交这么多权限进行更新,效率上讲我们犯了一个低级的错误。上图的逻辑最终将更新至RoleGroupAppList表中。
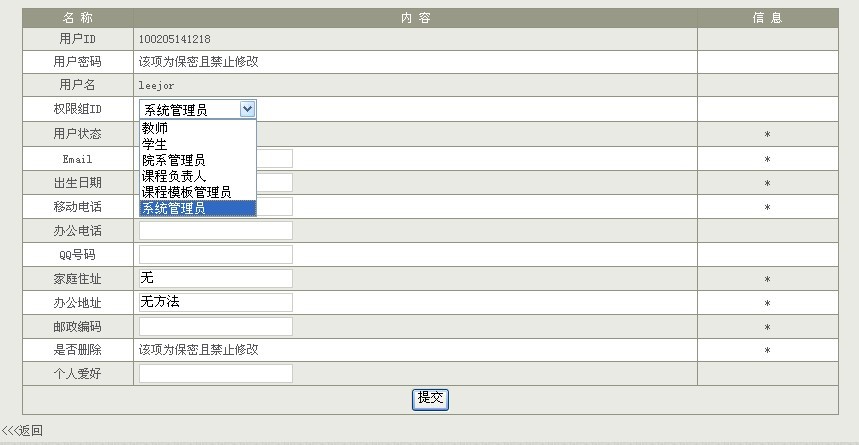
好了,现在权限整体的结构都已经设计好,接下来将看看怎么把权限应用在对应用户上,这个很简单,但是还是比较说明一下

我们现在只需要把对应的权限组分配给用户,就可以获得该组分配的权限。
大家还可以看到我最上面的几个截图中有“帮助” ,这并不是一个固定的页面,我通过
<%= Html.ActionLink("帮助", "Help", new { c = this.ViewContext.RouteData.Values["controller"], a = this.ViewContext.RouteData.Values["action"] ,controller="System" })%>
这样的形式来创建连接,那么可以把它放在MasterPage里,不同的页面中连接其实会变成对应的controller和action,这样建立对应的表,可以很简单的对应这个View视图来加载帮助信息。
最近手头的工作实在太忙,由于时间比较紧,就不一一介绍了。
其实MVC给我们更大的灵活度和对视图的控制。我从MVC1 RC版就开始使用MVC做一些小项目,很早抛弃了我认为相对臃肿的WEBFORM,有朋友也曾质疑MVC的编程模式接近ASP,其实这无疑是对于MVC整个框架及应用不了解所造成的。


