java 同源Cors 解决跨域及填坑总结
1.为什么会跨域
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
2.什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
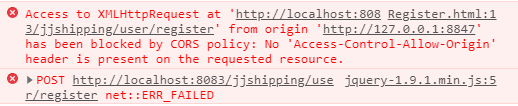
3.前端跨域的表现

4.跨域解决方法 之 后台配置同源Cors
我解决跨域是参考解决跨域这篇博客 ,但是他的方法有点问题哈 报错
报错信息:
"When allowCredentials is true, allowedOrigins cannot contain the special value \"*\"since that cannot be set on the \"Access-Control-Allow-Origin\" response header. To allow credentials to a set of origins, list them explicitly or consider using \"allowedOriginPatterns\" instead."
解决办法就是allowedOrigins 替换成 addAllowedOriginPattern
下面贴出完整的正确代码
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
/*是否允许请求带有验证信息*/
corsConfiguration.setAllowCredentials(true);
/*允许访问的客户端域名*/
corsConfiguration.addAllowedOriginPattern("*");
/*允许服务端访问的客户端请求头*/
corsConfiguration.addAllowedHeader("*");
/*允许访问的方法名,GET POST等*/
corsConfiguration.addAllowedMethod("*");
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(urlBasedCorsConfigurationSource);
}
}
前端ajax代码
$.ajax({
type: "POST",
url: "http://localhost:8083/jjshipping/user/register",
data: registerDto,
success: function(msg) {
alert("Data Saved: " + msg);
console.log(msg);
}
});



