2024秋软工实践iman原型设计和UML设计
| 信息类别 | 内容 |
|---|---|
| 作业所属课程 | 软件工程实践 - 秋季班 |
| 作业要求 | 第一次团队作业 - 原型设计与概要设计 |
| 作业目标 | 根据需求分析和设计,完成项目的原型设计和概要设计,培养团队协作能力,为后续的开发奠定基础。 |
| 团队名称 | iman 🌟 |
| 团队成员 | - 102202146 - 蓝敏龙 - 102201225 - 陈碧煌 - 102202105 - 王梓铭 - 102202124 - 阿依娜孜 - 102202135 - 施宇翔 - 102202134 - 承宇豪 - 102202117 - 杨邑豪 - 102202122 - 张诚坤 - 102201506 - 刘宇杰 - 102201137 - 郭剑敏 |
一、原型设计 🛠️
1.1 前台应用原型
请点击以下链接查看我们的原型设计:Man游原型设计
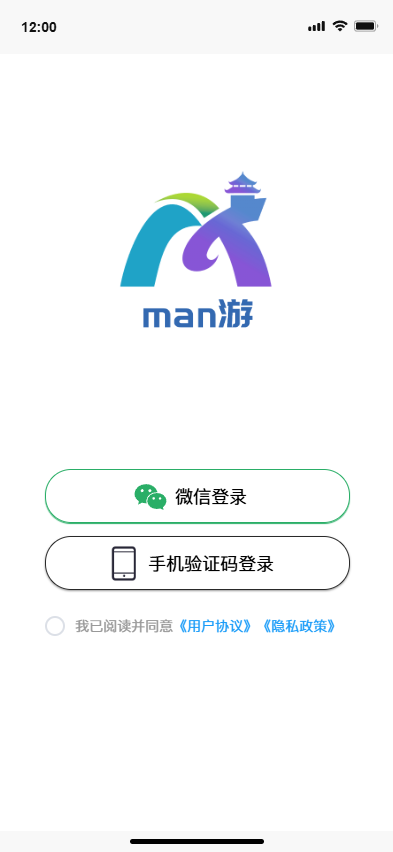
1.1.1 登录方式 🔑

用户可选择微信或手机验证码登录,提升安全性与便利性。
为了方便用户登录,我们提供了多种登录方式,用户可以根据自己的偏好进行选择:
- 微信登录:接入微信一键登录功能,用户可通过微信快捷登录,无需繁琐的注册过程。
- 手机验证码登录:用户可以输入手机号,获取验证码后完成登录,保障账户安全。
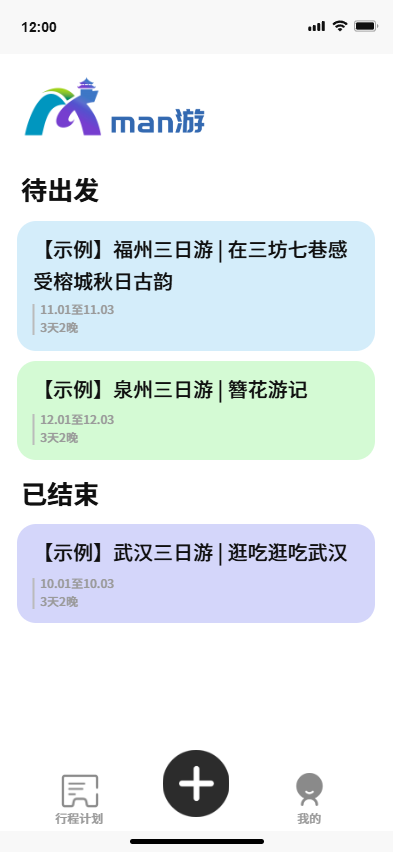
1.1.2 主页 🏠

主页以简洁的列表形式呈现行程信息,方便用户管理。
主页以简洁的列表形式呈现,让用户快速了解行程的基本信息,方便查看和管理即将出发和已结束的旅游行程。
- 行程列表:以卡片形式展示用户的所有行程,包括即将出发和已结束的旅行,清晰明了。
- 新建行程按钮:提供添加新行程的入口,用户可以根据喜好选择不同的方式创建行程。
- 个人中心入口:用户可以通过主页进入个人中心,管理个人信息和查看旅行数据。
1.1.3 行程总览 🗺️

行程总览帮助用户清晰了解整个旅游安排。
行程总览为用户提供了整个旅游行程的规划,让用户对行程安排一目了然。
- 行程规划和路线概览:显示行程安排,包括每日的主要活动和地点,并简要展示每日的行程详情。
- 地图与导航:提供行程的路线导航,方便用户了解整体路线。
- 天气预报:提供旅行期间的天气预报,包括温度和天气状况,帮助用户做好出行准备。
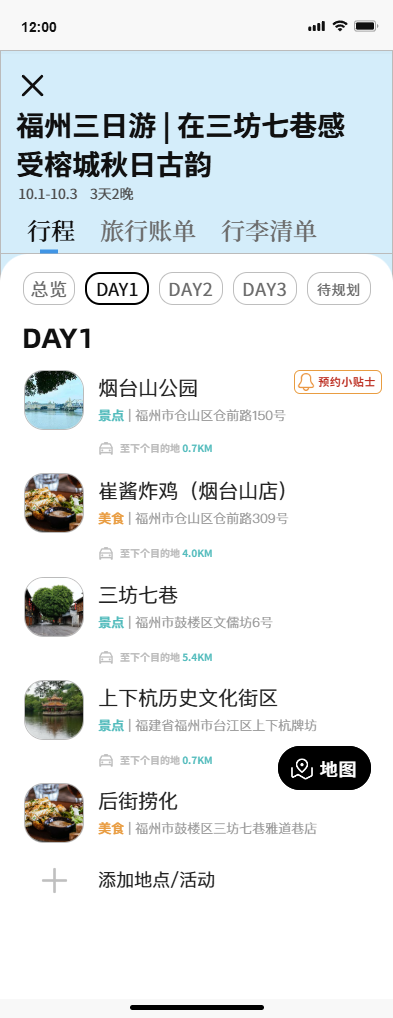
1.1.4 每日行程 📅

每日行程页面展示具体安排与预约提醒。
每日行程页面提供了当天的具体行程安排,并针对需要预约的景点提供贴心提醒。
- 行程地点距离:显示每个行程地点之间的距离,帮助用户合理安排时间。
- 预约提醒:对需要预约的景点提供提醒,避免用户错过重要预约。
- 行程编辑:用户可在行程上继续编辑,添加或删除地点,个性化定制行程。
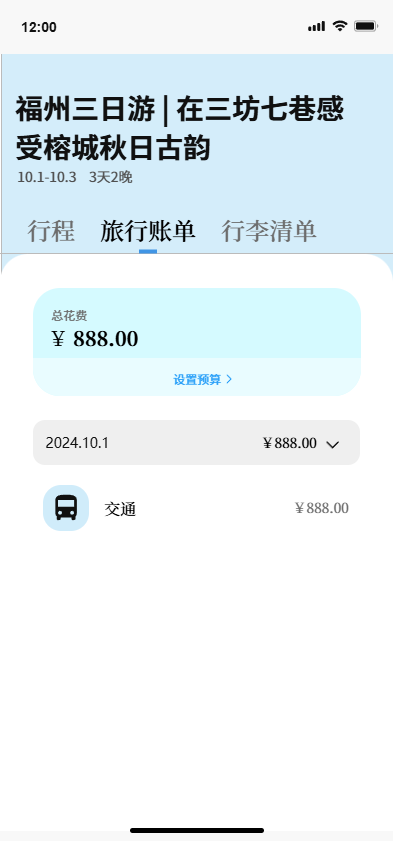
1.1.5 旅行账单 💰

旅行账单帮助用户管理开支,控制预算。
旅行账单功能为用户提供旅行期间的账单记录和预算管理。
- 预算设置:用户可以在旅行前设置初步预算,帮助控制旅行开支。
- 开支记录:根据不同类别记录每日的具体开支,清晰了解消费情况,便于后续分析。
1.1.6 行李清单 🎒

行李清单功能帮助用户整理行李,避免遗漏。
行李清单功能帮助用户在出行前做好行李准备,避免遗漏重要物品。
- 分类整理:根据不同类别(如服饰、电子产品、证件等)分类行李,用户可对照我们的基础清单进行勾选。
- 自定义编辑:用户可以自行添加或删除物品,生成符合自身需求的行李清单。
1.1.7 创建行程 📝

用户可以选择多种方式创建新行程,灵活方便。
用户可以根据自己的喜好选择不同的方式创建新行程,我们提供了三种创建方式:
1.1.7.1 链接复用 🔗

通过链接创建行程,系统自动分析地点。
利用种草文章或攻略的链接创建行程,系统通过 Kimi API 识别链接并分析地点,自动生成行程。
- 根据推荐行程创建:用户可以直接根据系统推荐的行程创建自己的行程,省时省力。
- 添加地点到已有行程:用户可选择喜欢的地点,添加到已有的行程规划中,丰富行程内容。
1.1.7.2 自行创建行程 ✏️

用户可以完全自定义行程安排,随心所欲。
用户可以手动规划行程,完全按照自己的意愿安排旅行计划。
- 行程初始化:用户输入目的地和旅行日期,初始化行程框架。
- 添加行程和地点:在初始化的基础上,用户可进一步添加每日行程和想去的地点。
1.1.7.3 AI 智能推荐行程 🤖

智能推荐系统为用户提供个性化行程建议。
在自行创建行程的基础上,利用 AI 智能推荐,为用户提供个性化的行程建议。
- 关键词引导:系统根据目的地和用户偏好推荐相应行程,用户只需轻松选择喜欢的活动。
- 智能调整:根据用户实时反馈,智能调整推荐,确保行程安排符合用户的期望。
1.2 后台管理原型
后台管理原型链接:https://modao.cc/proto/5lPgyRD1smboy6kqDH8yJX/sharing?view_mode=read_only
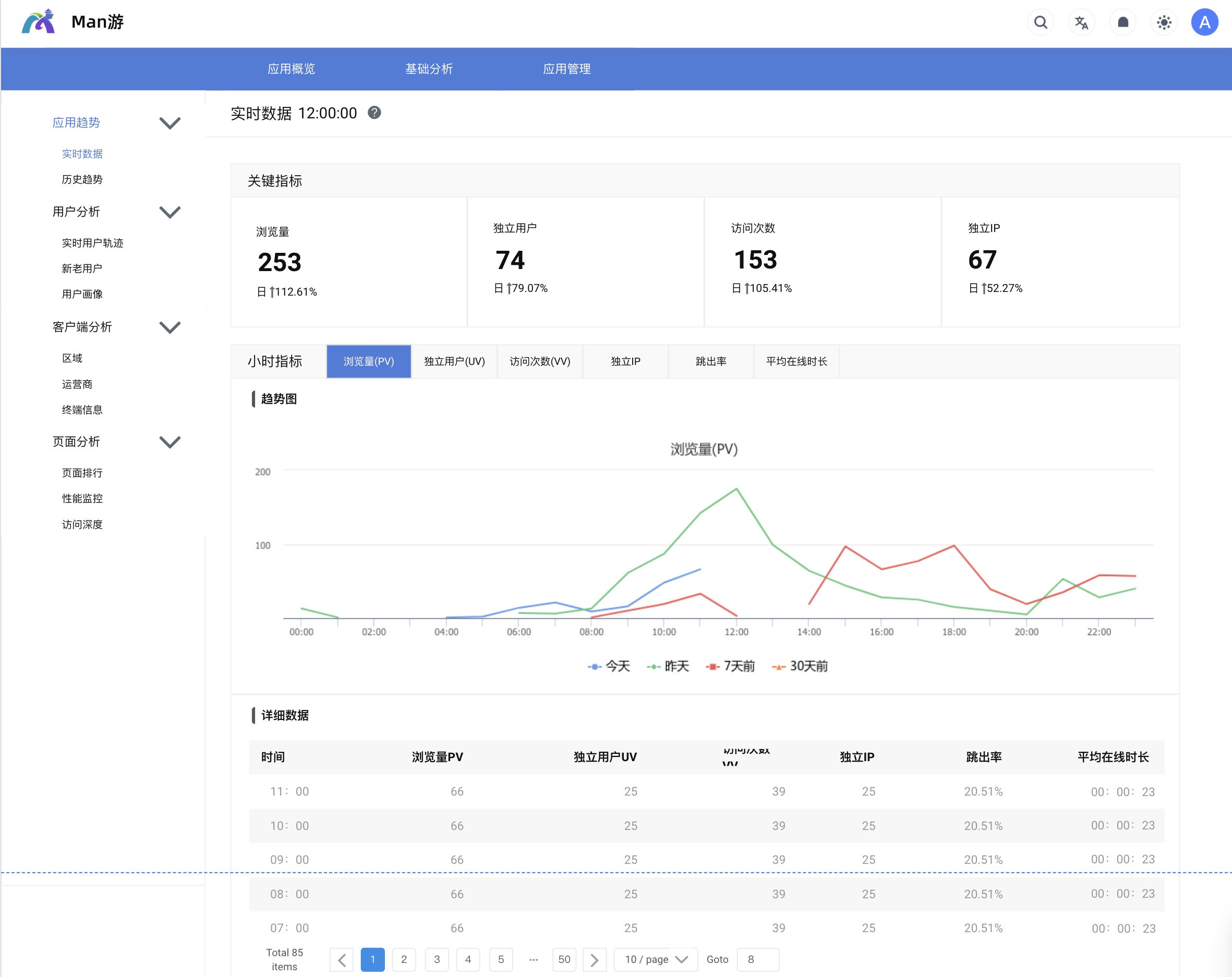
1.2.1 实时用户行为数据展示

展示了应用的实时用户行为数据,包括关键指标如浏览量(PV)、独立用户数量(UV)、访问次数和独立IP等。顶部显示实时数据刷新时间,中部提供小时级别的趋势图,清晰反映用户访问量在一天中的变化。详细数据表进一步分解每个小时的访问数据,方便分析各时间段的用户行为。
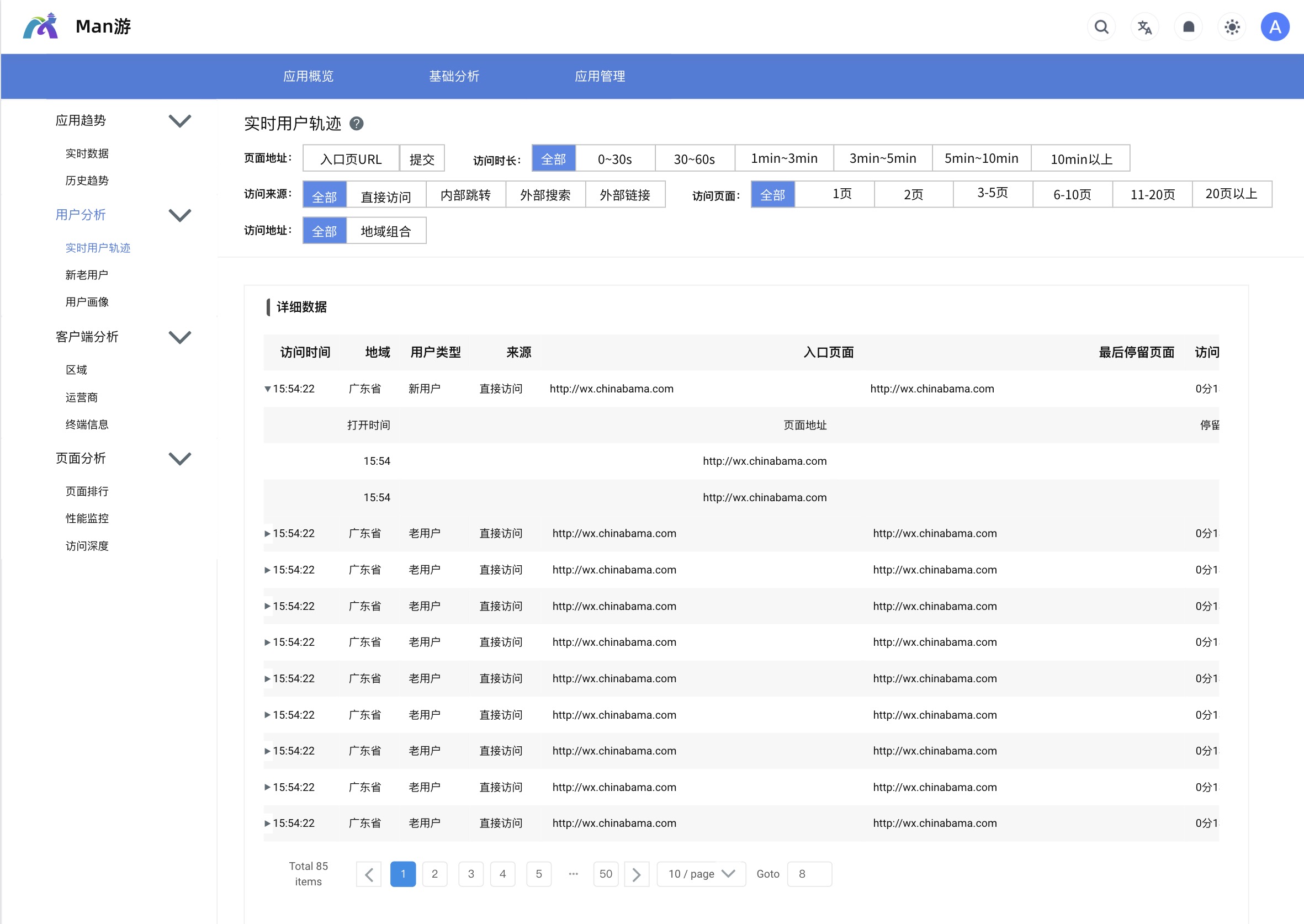
1.2.2 用户访问轨迹分析

详细展示了用户的访问轨迹,包括访问时间、用户地域、用户类型(新用户或老用户)、访问来源等信息。可以根据不同条件(如页面URL、访问时长、访问渠道)对用户进行筛选,帮助识别用户的具体行为路径,非常适合分析用户的来源及行为模式,便于优化用户体验和推广策略。
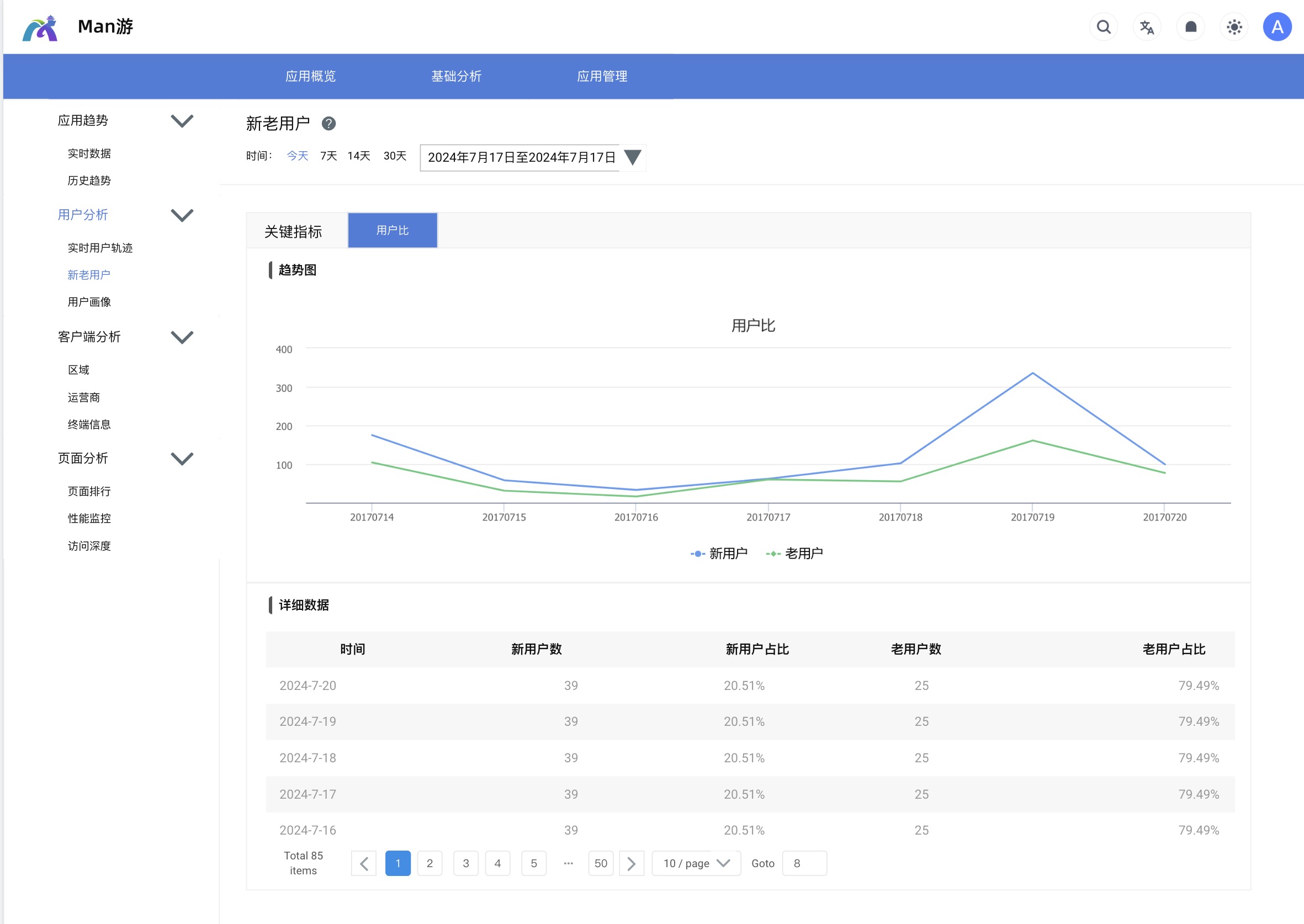
1.2.3 新老用户趋势分析

上方的折线图显示新用户和老用户数量在特定时间范围内的变化趋势,展示每日的新老用户比例。下方的详细数据表列出每天的新用户数量、老用户数量及其在总用户中的占比,有助于团队分析用户增长情况和留存率。
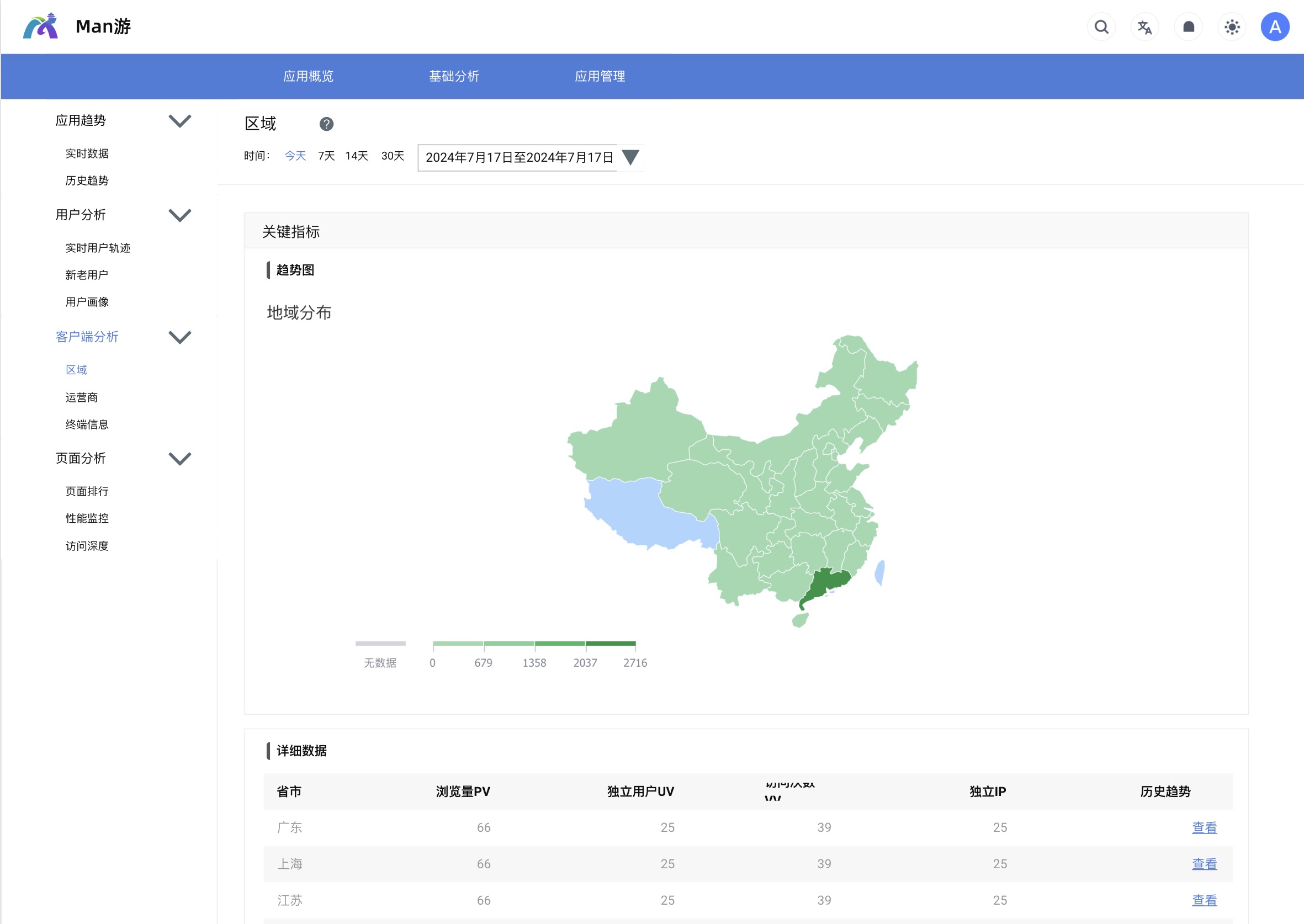
1.2.4 区域分布图

显示用户在不同省份的访问量,使用不同颜色深浅来标示各地区的访问情况,颜色越深代表访问量越高。下面的数据表进一步提供各省份的浏览量(PV)、独立用户(UV)、访问次数等指标,帮助理解不同区域的用户分布情况,为市场投放和区域推广提供依据。
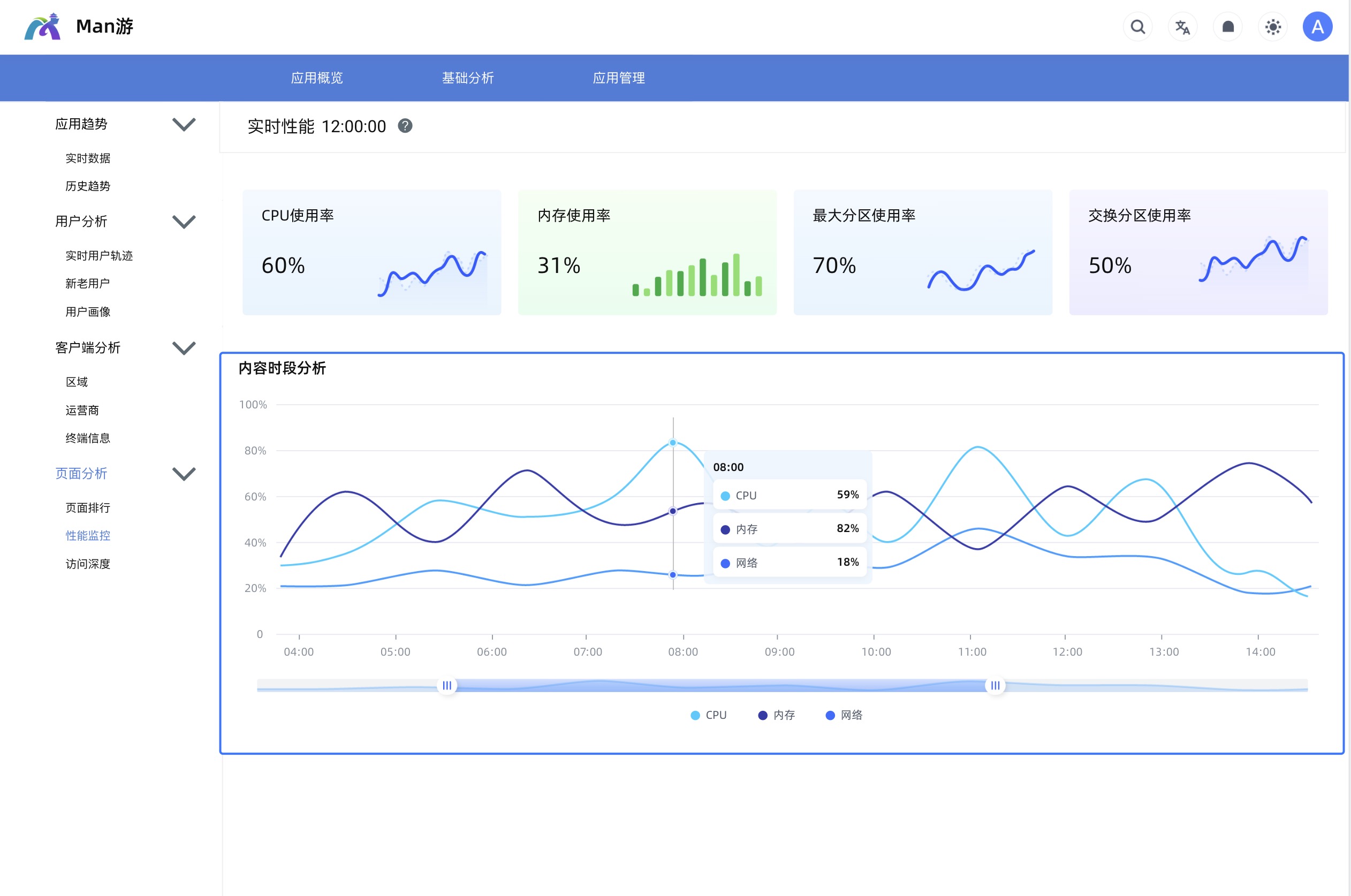
1.2.5 实时性能监控数据

展示应用的实时性能监控数据,包括CPU使用率、内存使用率、最大分区使用率和交换分区使用率等关键性能指标。趋势图记录各项指标在一天中不同时间段的变化情况,帮助识别可能存在的性能瓶颈,适用于监控系统性能,确保应用在高访问量下仍能稳定运行。
二、概要设计 😊
2.1 整体架构概览 🌍

-
用户层:
- 提供用户统一登录接口. 🔑
- 实现账户权限统一管理,确保安全性和便捷性. 🔒
-
技术层:
- 开发类:使用Python、Django、Uni-app等技术工具,构建应用的核心功能. 💻
- 管理类:负责项目管理相关工作,确保开发过程的高效性和系统性. 📊
-
功能层:
- 登录注册:为用户提供访问应用的基本入口. 🚪
- 旅游行程生成AI:根据用户需求自动生成旅游行程. 🤖
- 行程单展示及天气交通信息:展示详细行程,同时提供天气与交通数据,便于用户规划. 🌦️🚥
- 备忘录:方便用户记录和管理旅途中的事项. 📒
-
数据层:
- 使用MySQL数据库进行数据存储和管理. 🗄️
- 为功能层提供高效、可靠的数据支持,保障用户行程和相关信息的有效管理和调用. 📈
2.2 UML 设计 ✨📊
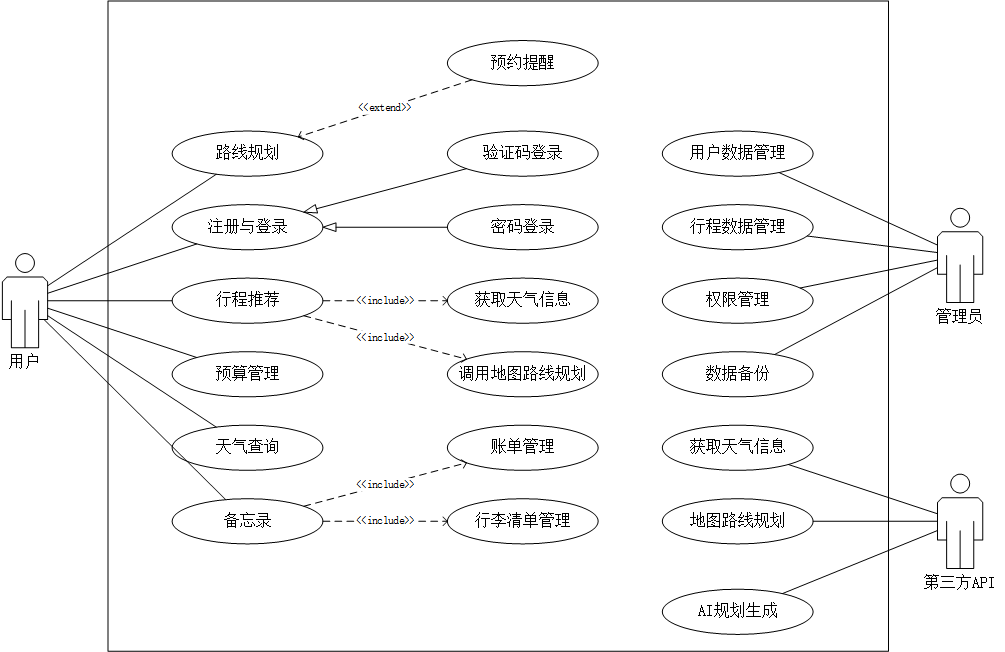
2.2.1 用例图 🌐

此用例图描述了Man游的主要功能模块及其用户角色的交互关系,包括用户的注册登录、行程推荐、天气查询等操作,以及管理员的数据管理权限和第三方API的调用,展示了系统的功能范围和各参与者的职责。😊✨
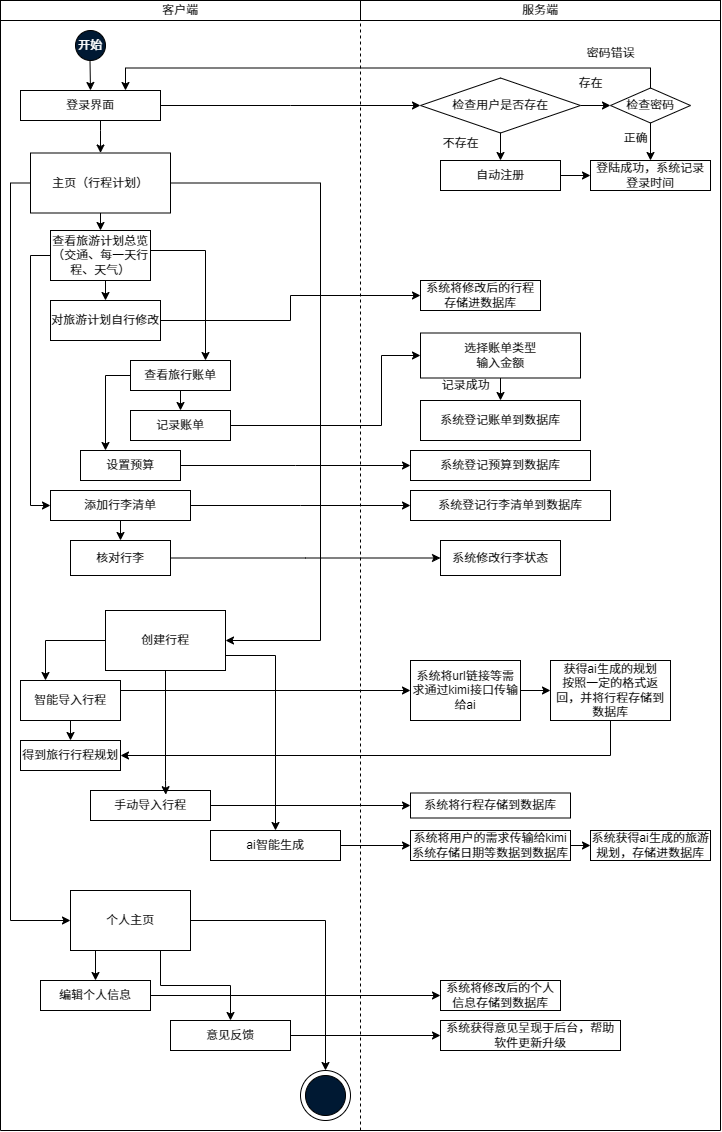
2.2.2 活动图 🚀

描述了Man游的用户流程,展示了客户端和服务器端的交互。用户可以登录、查看和修改旅游计划、记录账单、设置预算、创建行程(手动或使用AI辅助)、管理个人信息等,同时系统会处理并保存相关数据。🌟🗺️
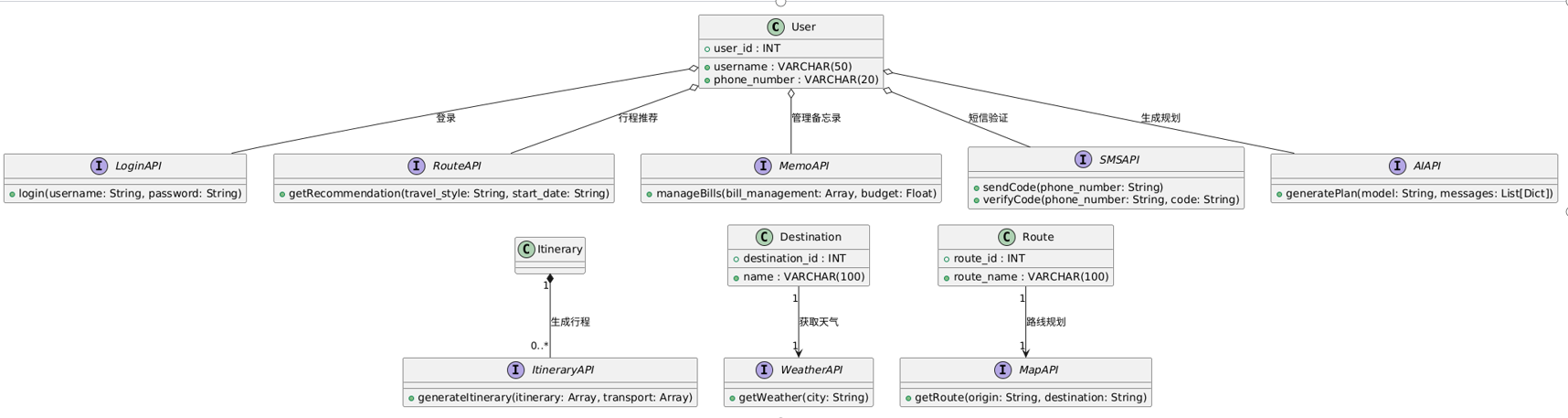
2.2.3 类图 📚

展示了一个旅游规划系统的主要类及其关联,包括用户类、行程推荐、天气查询、路线规划、账单管理和短信验证等接口,实现了从登录、行程推荐到详细行程生成的核心功能。📊🚀
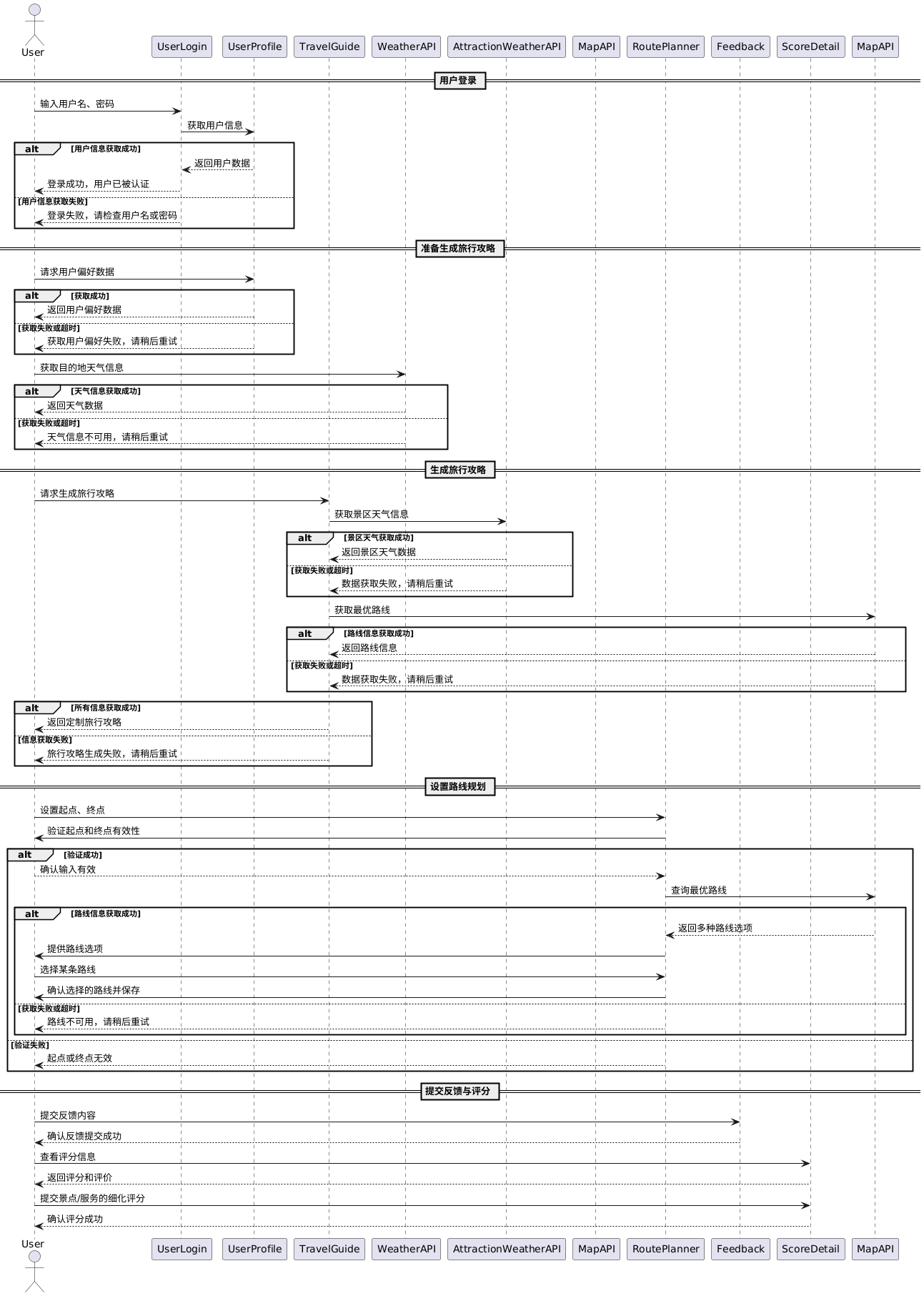
2.2.4 时序图 ⏳

详细刻画了用户在旅游规划系统中的交互流程,涵盖用户登录、个性化旅行攻略生成、路线规划设置及反馈与评分提交等核心功能模块。通过引入条件分支处理异常场景(如数据获取失败、服务不可用等),该设计有效提升了系统的鲁棒性和用户交互体验。💻🛤️
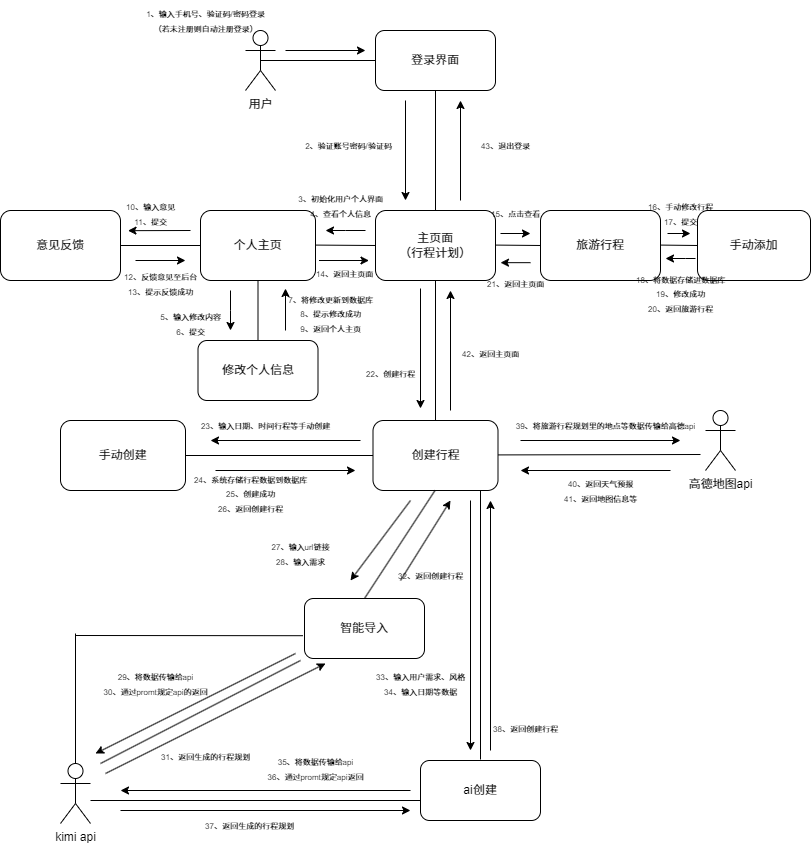
2.2.5 协作图 🤝

展示了旅游规划应用的主要功能模块和用户交互流程。用户可以通过手动或智能方式创建行程,系统集成了 Kimi API 和高德地图 API 来提供智能推荐和路线规划等功能。🌍🗺️
2.3 数据库设计 📖
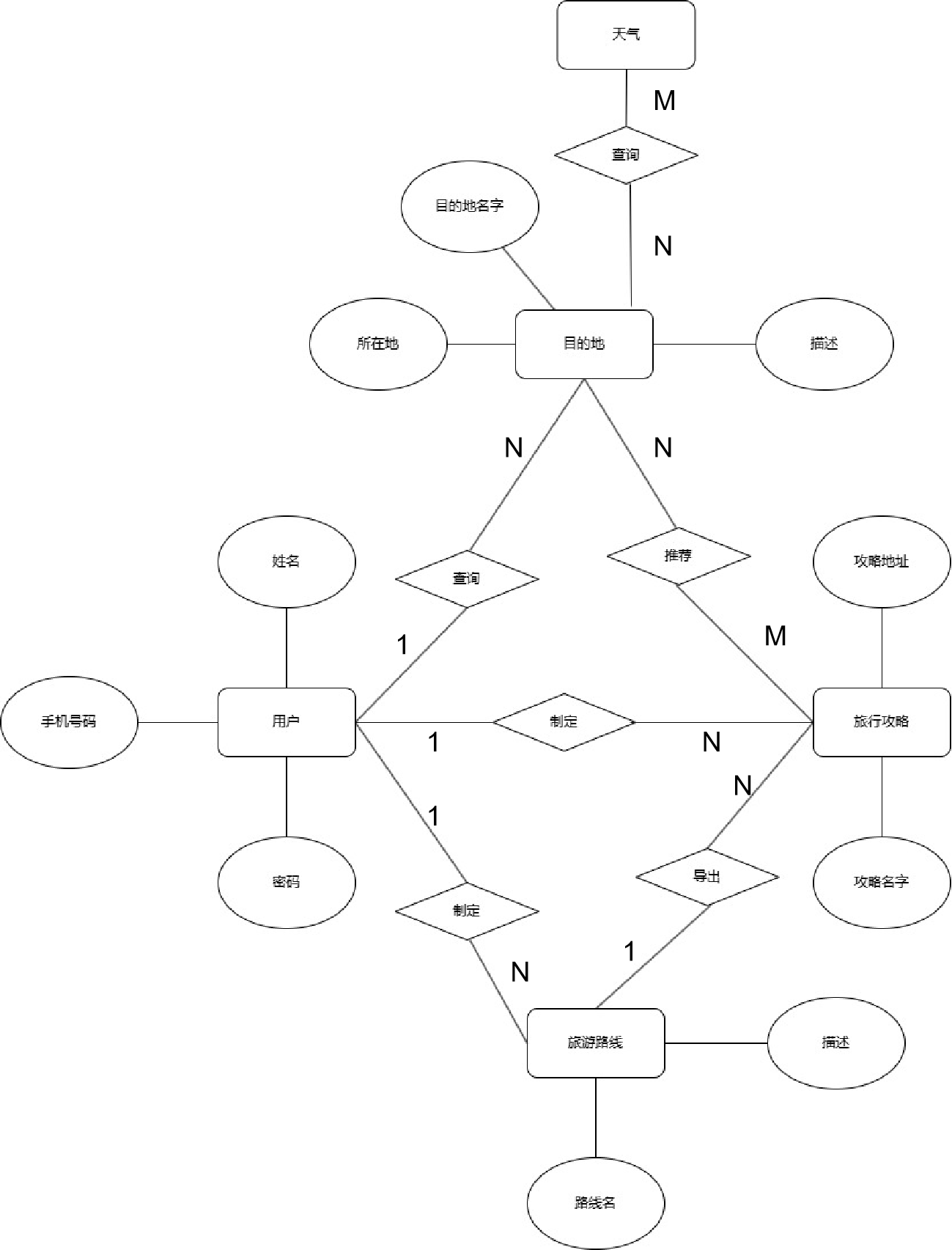
2.3.1 ER 图 📊

此ER图展示了旅游规划系统中各实体(如用户、目的地、旅行路线、旅行攻略)及其相互关系,描述了用户可以制定旅行攻略并查询目的地和天气信息,同时管理旅行路线等相关数据。📚🌐
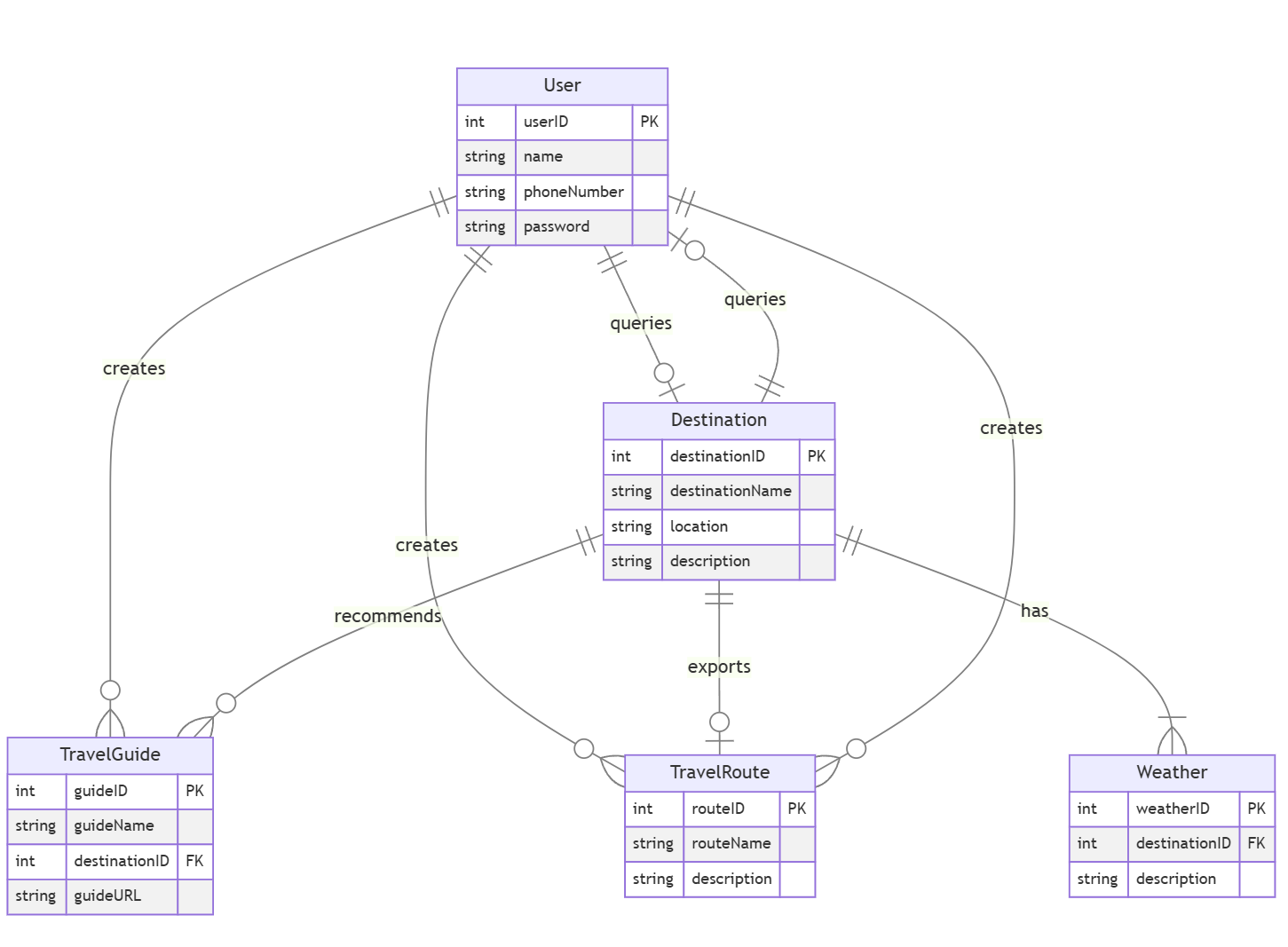
2.3.2 关系数据模型 📈

该实体关系图展示了旅游规划系统的核心实体及其关系,包括用户(User)、目的地(Destination)、旅行攻略(TravelGuide)、旅行路线(TravelRoute)和天气信息(Weather),用户可以创建旅行攻略和路线,查询目的地和天气信息,从而实现行程推荐与管理。🌈🌏
以下是我们数据库展示:
数据库表结构
| 库名 | 表名 | 功能说明 |
|---|---|---|
| travel | tbl_users | 存储用户信息 |
| travel | tbl_travel_guides | 存储旅行攻略信息 |
| travel | tbl_destinations | 存储旅游目的地信息 |
| travel | tbl_routes | 存储旅行路线信息,包括经过的目的地列表(使用关联表) |
| travel | tbl_route_stops | 存储旅行路线的详细站点信息(可选) |
| travel | tbl_weather | 注意:此表在此设计中未直接使用,因为天气信息通常实时获取,但如需存储历史天气,可添加此表 |
表tbl_users
| 字段名 | 数据类型 | 约束/索引 | 说明 |
|---|---|---|---|
| user_id | INT AUTO_INCREMENT | PK_tbl_users | 用户ID(主键) |
| username | VARCHAR(50) | UNIQUE | 用户名 |
| phone_number | VARCHAR(20) | UNIQUE, chk_tbl_users_phone | 用户手机号,需唯一,且格式正确 |
| password | VARCHAR(255) | 用户密码(加密存储) | |
| created_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 更新时间 |
检查约束:chk_tbl_users_phone 用于确保手机号格式正确(具体实现依赖于数据库系统)。
表tbl_travel_guides
| 字段名 | 数据类型 | 约束/索引 | 说明 |
|---|---|---|---|
| guide_id | INT AUTO_INCREMENT | PK_tbl_travel_guides | 攻略ID(主键) |
| user_id | INT | fk_tbl_travel_guides_user | 用户ID(外键) |
| guide_url | VARCHAR(255) | 攻略链接 | |
| guide_name | VARCHAR(100) | UNIQUE | 攻略名称 |
| created_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 更新时间 |
外键:fk_tbl_travel_guides_user 引用 tbl_users 表的 user_id。
表tbl_destinations
| 字段名 | 数据类型 | 约束/索引 | 说明 |
|---|---|---|---|
| destination_id | INT AUTO_INCREMENT | PK_tbl_destinations | 目的地ID(主键) |
| destination_name | VARCHAR(100) | UNIQUE, idx_tbl_destinations_name | 目的地名称,需唯一 |
| description | TEXT | 目的地描述 | |
| location | VARCHAR(255) | 目的地位置 | |
| created_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 更新时间 |
非主键索引:idx_tbl_destinations_name 用于加速目的地名称的查询。
表tbl_routes
| 字段名 | 数据类型 | 约束/索引 | 说明 |
|---|---|---|---|
| route_id | INT AUTO_INCREMENT | PK_tbl_routes | 路线ID(主键) |
| user_id | INT | fk_tbl_routes_user | 用户ID(外键) |
| route_name | VARCHAR(100) | UNIQUE, idx_tbl_routes_name | 路线名称,需唯一 |
| description | TEXT | 路线描述 | |
| created_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP | 更新时间 |
外键:fk_tbl_routes_user 引用 tbl_users 表的 user_id。
非主键索引:idx_tbl_routes_name 用于加速路线名称的查询。
注意:此表不包含 destination_ids 字段,因为我们将使用关联表来存储路线和目的地的关系。
表tbl_route_stops
| 字段名 | 数据类型 | 约束/索引 | 说明 |
|---|---|---|---|
| stop_id | INT AUTO_INCREMENT | PK_tbl_route_stops | 站点ID(主键) |
| route_id | INT | fk_tbl_route_stops_route | 路线ID(外键) |
| destination_id | INT | fk_tbl_route_stops_destination | 目的地ID(外键) |
| sequence | INT | UNIQUE(route_id, sequence), idx_tbl_route_stops_sequence | 站点顺序,在路线内唯一 |
| arrival_time | TIME | 到达时间 | |
| departure_time | TIME | 出发时间 |
外键:
- fk_tbl_route_stops_route 引用 tbl_routes 表的 route_id。
- fk_tbl_route_stops_destination 引用 tbl_destinations 表的 destination_id。
复合唯一约束:(route_id, sequence) 确保同一路线内站点顺序的唯一性。
非主键索引:idx_tbl_route_stops_sequence 用于加速按站点顺序的查询。
2.3.3 对象关系映射 🗄️
{
"_id": "ObjectId", // 唯一标识符
"username": "String", // 用户名,添加唯一索引
"phone_number": "String", // 用户手机号,添加唯一索引
"password_hash": "String", // 密码哈希值(加密存储)
"created_at": "Date", // 注册时间
"updated_at": "Date", // 最后更新时间
"travel_guides": [ // 用户发布的旅行攻略,嵌套数组
{
"guide_id": "ObjectId", // 唯一标识符
"guide_url": "String", // 攻略链接
"guide_name": "String", // 攻略名称,唯一
"created_at": "Date", // 攻略创建时间
"updated_at": "Date" // 攻略更新时间
}
],
"travel_routes": [ // 用户创建的旅行路线,嵌套数组
{
"route_id": "ObjectId", // 唯一标识符
"route_name": "String", // 路线名称,唯一
"description": "String", // 路线描述
"created_at": "Date", // 路线创建时间
"updated_at": "Date", // 路线更新时间
"destinations": [ // 路线经过的目的地列表
{
"destination_id": "ObjectId", // 唯一标识符
"sequence": "Integer", // 目的地在路线中的顺序
"arrival_time": "Date", // 到达时间
"departure_time": "Date" // 离开时间
}
]
}
]
}
字段说明
- userid:用户ID,唯一标识用户,原
username - phone:用户手机号,唯一标识,原
phone_number - passwordHash:加密存储的用户密码,原
password_hash - createdAt:用户创建时间,原
created_at - updatedAt:用户最后更新时间,原
updated_at
用户的旅行攻略
- guides:用户创建的旅行攻略列表,原
travel_guides- guideId:攻略ID,唯一标识每条攻略,原
guide_id - url:攻略链接,原
guide_url - name:攻略名称,唯一标识,原
guide_name - createdAt:攻略创建时间,原
created_at - updatedAt:攻略更新时间,原
updated_at
- guideId:攻略ID,唯一标识每条攻略,原
用户的旅行路线
- routes:用户创建的旅行路线列表,原
travel_routes- routeId:路线ID,唯一标识每条路线,原
route_id - name:路线名称,唯一标识,原
route_name - desc:路线描述,原
description - createdAt:路线创建时间,原
created_at - updatedAt:路线更新时间,原
updated_at - destinations:路线包含的目的地列表
- destId:目的地ID,引用目的地表中的ID,原
destination_id - seq:目的地在路线中的顺序,原
sequence - arrival:到达时间,原
arrival_time - departure:出发时间,原
departure_time
- destId:目的地ID,引用目的地表中的ID,原
- routeId:路线ID,唯一标识每条路线,原
目的地(Destination)
- destName:目的地名称,唯一标识每个目的地,原
destination_name - desc:目的地描述,原
description - loc:目的地位置,原
location - createdAt:目的地创建时间,原
created_at - updatedAt:目的地更新时间,原
updated_at
关系映射
- 用户 (User) 与 攻略 (Guide) 是一对多关系,用户可以有多个攻略。
- 用户 (User) 与 路线 (Route) 是一对多关系,用户可以创建多个路线。
- 路线 (Route) 与 目的地 (Destination) 是多对多关系,路线中包含多个目的地,目的地可以出现在多个路线中。
2.4 设计思考与考量 💭
2.4.1 总体原则 📋
(1) 统一总体设计:遵循“统一设计、统一规划、统一实施,统一建设”的原则,加强规范化、标准化,确保各建设项目的实施过程符合总体架构设计。🌟
(2) 符合标准要求:符合各项信息化建设要求,确保建设过程标准规范。👍
2.4.2 实用性和先进性 ⚙️
采用先进成熟的技术满足用户使用需求,兼顾其他相关的管理需求,使整个系统在相当一段时期内保持技术的先进性,而不至于落后,以适应现代科技和信息化技术快速发展的大趋势和大方向。🎉✨在保证系统先进性的前提下,也要充分考虑系统的实用性,毕竟只先进不实用的系统不是用户真正需要的,最大程度的满足用户建设需要、贴合用户使用需求,才能满足用户的实用性要求。
2.4.3 标准化、开放性、兼容性 🔌
选择标准、开放的技术和应用标准,软件协议上真正实现开放,同时基于开放式标准,坚持统一规范的原则,实现标准化、模块化,从而为未来系统的开放、兼容、发展奠定基础。🔧🌍
2.4.4 高可靠性、稳定性 🔒
业务系统的运行,高可靠性是第一位的。要对系统架构进行高可靠性的设计和建设。采用冗余、分布式、集群、热备等相关的技术手段,为整个系统的稳定运行保驾护航。🔒⚙️
2.4.5 易用性 👩💻
系统建成后是否能让用户使用人员很快上手,这直接关系到系统的使用效率。因此,在系统建设中,必须坚持系统的易用性原则。在系统的操作和控制方式上,尽可能通过技术手段,使得操作人员可以快速掌握系统的使用。🖥️👌
2.4.6 灵活性和可扩展性 🔄
考虑到未来业务的调整及快速发展,系统结构要层次化、模块化,易于未来应用的扩展。现代化的系统应该是一个不断发展、与时俱进的系统,所以它必须具有良好的灵活性和可扩展性,能够根据用户不断发展的业务需要,方便地进行调整和升级。🚀📈
三、团队协作记录 🤝
3.1 开发计划时间安排 📅
Man游的开发离不开详细的工作安排,我们将工作安排精细到周,主要通过前后端来分配任务,并说明了每个阶段的预计产出。
项目进度表 📊
| 周数 | 日期范围 | 前端任务(uniapp) | 后端任务(Django) | 里程碑 | 产出 |
|---|---|---|---|---|---|
| 第1周 | 11月2日 - 11月8日 | - 搭建前端开发框架(uniapp) - 完成登录、注册页面的开发 - 实现页面间的基本导航和路由 - 开发主页和底部导航栏 |
- 搭建后端开发框架(Django) - 完成用户认证模块的 API 开发 - 实现用户注册、登录、退出功能 - 设计并创建数据库表(使用 MySQL) - 确保用户数据安全和密码加密处理 |
项目基础框架搭建完成 | - 前后端基础框架 - 登录、注册功能界面 - 用户认证 API - 数据库表结构 |
| 第2周 | 11月9日 - 11月15日 | - 开发“预约提醒与门票价格查询”界面 - 开发“链接种草文章”界面 - 优化 UI 细节和交互效果 - 实现与后端的数据对接 |
- 实现门票价格查询 API,接入第三方数据源 - 实现预约提醒功能的后端逻辑 - 开发文章链接解析和内容提取的 API - 完善数据库结构和数据存储逻辑 |
核心功能模块开发启动 | - 门票查询和预约提醒功能界面 - 文章链接解析功能 - 对应的后端 API |
| 第3周 | 11月16日 - 11月22日 | - 开发“个性化行程推荐”和“最优路线规划”界面 - 集成地图功能(如高德地图 SDK) - 开发“完整行程单”和“备忘录”界面 - 优化界面设计和用户体验 |
- 实现个性化行程推荐算法,利用 LLM 接口和用户偏好数据 - 开发路线规划 API,集成交通工具选择功能 - 实现行程单生成和备忘录相关 API - 优化数据库查询和系统性能 |
核心功能模块开发完成 | - 所有核心功能界面开发完成 - 对应的后端功能实现 - 优化后的数据库结构 |
| 第4周 | 11月23日 - 11月29日 | - 前端功能整合与优化 - 进行全面的功能测试和用户体验改进 - 修复测试中发现的 Bug 和问题 - 准备项目演示材料 |
- 后端 API 整合与优化 - 完成安全性测试,防范常见漏洞 - 修复测试中发现的 Bug 和问题 - 准备项目部署文档 |
项目测试和优化完成 | - 可供演示的 APP 版本 - 测试报告 - 项目演示 PPT 和演示视频 |
| 第5周 | 11月30日 | - 应用发布准备 - 收集用户反馈 - 项目总结与汇报 |
- 部署后端服务 - 确保后端服务稳定运行 - 数据备份与日志监控 - 项目总结与汇报 |
项目上线与总结完成 | - 上线的应用 - 用户反馈报告 - 项目总结文档 |
3.2 分工安排 😊
我们根据大家擅长的技术以及个人特点,做了相应的分工,并且详细的说明了各自负责的内容:
项目经理 👔
| 成员姓名 | 角色 | 负责内容 |
|---|---|---|
| 蓝敏龙 | 项目经理 | - 项目整体统筹与协调 - 制定项目计划与进度把控 - 组织团队会议与沟通 - 风险管理与问题解决 - 协助前后端联调 |
前端组 💻
| 成员姓名 | 角色 | 负责内容 |
|---|---|---|
| 陈碧煌 | 前端开发工程师 | - 负责“预约提醒与门票价格查询”界面开发 - 实现页面的交互效果与数据展示 - 与后端对接门票查询和预约提醒功能的 API - 优化界面设计和用户体验 |
| 王梓铭 | 前端开发工程师 | - 负责“个性化行程推荐”和“最优路线规划”界面开发 - 集成地图功能(如高德地图 SDK) - 实现路线规划的交互与展示 - 与后端对接行程推荐和路线规划 API |
| 阿依娜孜 | 前端开发工程师 | - 负责“链接种草文章”界面开发 - 实现文章链接的输入与内容展示 - 开发“完整行程单”和“备忘录”界面 - 与后端对接文章解析和行程单生成的 API |
| 郭剑敏 | 前端开发工程师 | - 负责“用户反馈与评价”界面开发 - 实现用户评价的输入与展示 - 优化用户反馈的交互体验 - 与后端对接反馈提交和查询功能的 API |
| 张诚坤 | 前端开发工程师 | - 负责“数据统计与分析”界面开发 - 实现统计数据的可视化展示 - 与后端对接数据统计功能的 API - 优化数据展示的用户体验 |
后端组 🔧
主要开发人员
| 成员姓名 | 角色 | 负责内容 |
|---|---|---|
| 施宇翔 | 后端架构师 | - 负责后端系统的架构设计 - 制定后端技术方案与规范 - 搭建后端开发框架(Django) - 设计数据库结构和 ER 图 - 指导后端组成员的开发工作 |
| 承宇豪 | 后端开发工程师 | - 实现用户认证模块的 API,包括注册、登录、退出功能 - 确保用户数据安全和密码加密处理 - 开发用户信息管理相关功能 - 设计并创建用户相关的数据库表 |
| 杨邑豪 | 后端开发工程师 | - 开发门票价格查询 API,接入第三方数据源 - 实现预约提醒功能的后端逻辑,设置定时任务 - 开发消息通知模块 - 优化 API 的性能和安全性 |
协助开发与测试人员
| 成员姓名 | 角色 | 负责内容 |
|---|---|---|
| 刘宇杰 | 后端开发工程师 | - 协助数据库的管理与维护 - 完成部分数据处理任务 - 参与后端系统的测试工作 - 编写数据库相关的文档 |
说明:
-
项目经理:
- 蓝敏龙 负责项目的整体统筹与协调,确保项目顺利进行。
-
前端组:
- 陈碧煌、王梓铭、阿依娜孜、郭剑敏、张诚坤 共同负责不同功能模块的前端开发,与后端对接相应的 API,优化用户体验。
-
后端组:
- 主要开发人员:
- 施宇翔 作为后端架构师,负责后端系统的架构设计和团队指导。
- 承宇豪 和 杨邑豪 负责核心后端功能的开发,包括用户认证、门票查询、预约提醒等。
- 协助开发与测试人员:
- 刘宇杰 协助后端开发,完成简单的功能模块,参与测试和文档编写。
- 主要开发人员:
3.3 团队协作过程记录 📅
会议与讨论 🗣️
在本次作业过程中,团队采用了线上与线下相结合的协作方式。我们于近期召开了一次线下会议和两次线上会议:
-
线下会议:团队全体成员在学校内进行了一次面对面的交流,主要讨论了项目的总体规划、功能设计以及任务分工。

-
线上会议:利用腾讯会议,团队进行了两次线上会议,主要就项目进展、遇到的问题和解决方案进行了讨论。

为确保本次任务高效、有序地进行,我们根据每位成员的特长和兴趣,明确了具体的任务分工,详情如下:
| 任务 | 负责人 |
|---|---|
| 登录及扩展模块的原型绘制 | 王梓铭 |
| 行程及扩展模块原型绘制 | 阿依娜孜 |
| 主页及扩展模块原型绘制 | 陈碧煌 |
| 数据库设计说明书撰写 | 杨邑豪、郭剑敏 |
| 系统设计说明书撰写 | 施宇翔、刘宇杰 |
| 用例图、活动图、类图、时序图绘制 | 承宇豪、施宇翔 |
| PPT 制作 | 陈碧煌、承宇豪、蓝敏龙 |
| 博客撰写 | 蓝敏龙 |
3.4 项目管理平台的使用 🖥️
在本次项目中,团队主要使用了 PingCode 作为项目管理平台。PingCode 是一款专业的研发项目管理工具,集需求管理、任务跟踪、缺陷管理和代码管理于一体,旨在提升团队协作效率和项目管理水平。

本次任务我们就尝试使用了PingCode对项目进行任务发布以及提交:

我们在下一次任务也使用了PingCode平台对任务进行发布:

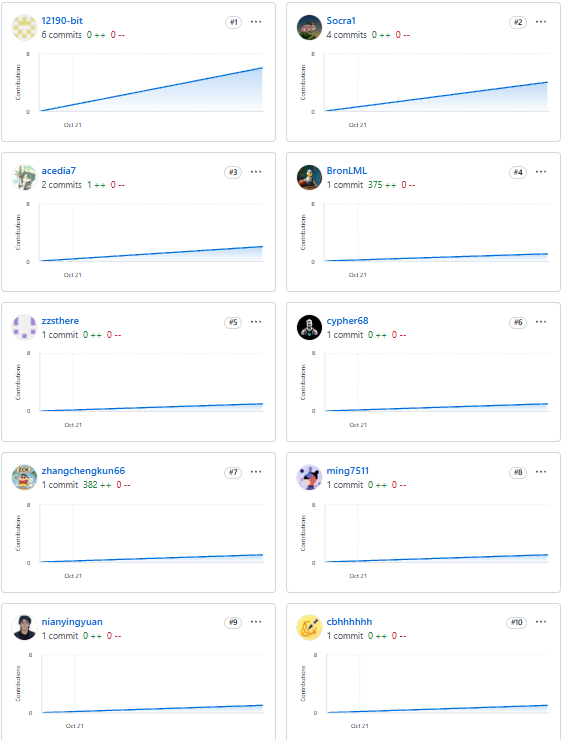
3.5 GitHub 贡献记录 📈
以下是我们团队在GitHub上的签入记录:


四、附录 📚
1 GitHub 团队仓库链接
2 相关文档下载链接
- iman_系统设计说明书.pdf:https://pan.baidu.com/s/10Bw1iS9qIHL76Nye5jNakw?pwd=zk98
- iman__数据库设计说明书.pdf:https://pan.baidu.com/s/13v02TklBQU1yf3TrFXw_NA?pwd=56cg
- iman__原型设计+概要设计答辩PPT.pdf:https://pan.baidu.com/s/1dWxXEr_XsKz5xr-j555jGg?pwd=c8es



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具