XSS跨站脚本攻击
XSS 漏洞原理
XSS又叫CSS(Cross Site Scripx),全称跨站脚本攻击。它指的是攻击者往Web页面或者URL里插入恶意JavaScript脚本代码,如果Web应用程序对于用户输入的内容没有过滤,那么当正常用户浏览该网页的时候,嵌入在Web页面里的恶意JavaScript脚本代码会被执行,从而达到恶意攻击正常用户的目的。
XSS漏洞产生的两个条件
- 可以控制的输入点
- 输入能返回到前端页面上被浏览器当成脚本语言解释执行
XSS危害
- Cookie窃取
- 建盘记录
- 客户端信息探查
- XSS getshell
- 页面劫持
- XSS蠕虫
- 其他危害
XSS分类
XSS攻击大致上分为三类:
反射型XSS
储存型XSS
DOM型XSS
反射型XSS:非持久性
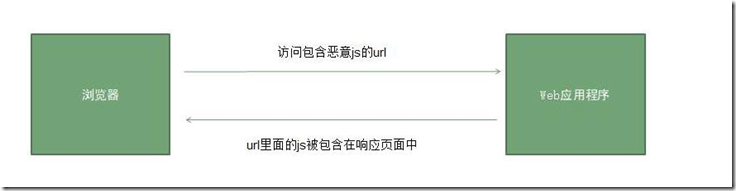
反射型XSS,又称非持久型XSS。也就是攻击相对于受害者而言是一次性的,具体表现在受害者点击了含有的恶意JavaScript脚本的url,而Web应用程序只是不加处理的把该恶意脚本“反射”回受害者的浏览器而使受害者的浏览器执行相应的脚本。
存储型XSS:持久性
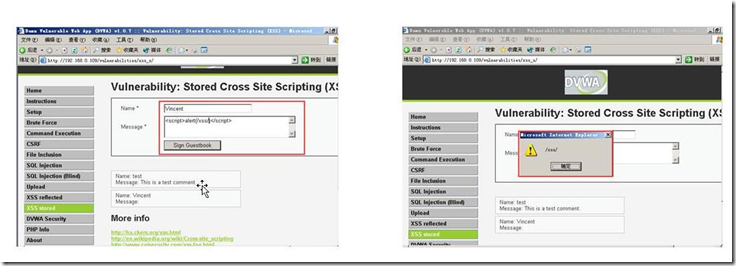
储存型XSS,也就是持久型XSS。攻击者上传的包含恶意js脚本的留言等信息被Web应用程序保存到数据库中,Web应用程序在生成新的页面的时候如果包含了该恶意js脚本,这样会导致所有访问该网页的浏览器解析执行该恶意js脚本。这种攻击类型一般常见在博客、论坛等网站中。
DOM型XSS
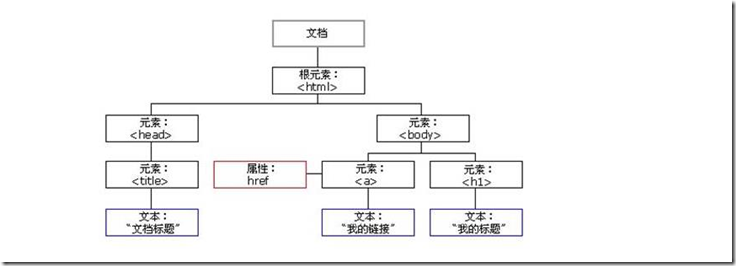
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
DOM-XSS简单去理解就是因为他输出点在DOM
可能触发DOM型XSS属性:
document.referer
document.write
window.name
location
innerHTML
……
PS:DOM的属性都有触发的可能性
XSS 攻击的防范
现在主流的浏览器内置了防范 XSS 的措施,例如 CSP。但对于开发者来说,也应该寻找可靠的解决方案来防止 XSS 攻击。
防御 XSS 攻击方式:
HttpOnly 防止劫取 Cookie
用户的输入检查
服务端的输出检查
一:HttpOnly 防止劫取 Cookie
HttpOnly 最早由微软提出,至今已经成为一个标准。浏览器将禁止页面的Javascript 访问带有 HttpOnly 属性的Cookie。
上文有说到,攻击者可以通过注入恶意脚本获取用户的 Cookie 信息。通常 Cookie 中都包含了用户的登录凭证信息,攻击者在获取到 Cookie 之后,则可以发起 Cookie 劫持攻击。所以,严格来说,HttpOnly 并非阻止 XSS 攻击,而是能阻止 XSS 攻击后的 Cookie 劫持攻击。
二:输入检查
不要相信用户的任何输入。 对于用户的任何输入要进行检查、过滤和转义。建立可信任的字符和 HTML 标签白名单,对于不在白名单之列的字符或者标签进行过滤或编码。
在 XSS 防御中,输入检查一般是检查用户输入的数据中是否包含 <,> 等特殊字符,如果存在,则对特殊字符进行过滤或编码,这种方式也称为 XSS Filter。
而在一些前端框架中,都会有一份 decodingMap, 用于对用户输入所包含的特殊字符或标签进行编码或过滤,如 <,>,script,防止 XSS 攻击:
1 // vuejs 中的 decodingMap 2 3 // 在 vuejs 中,如果输入带 script 标签的内容,会直接过滤掉 4 5 const decodingMap = { 6 7 '<': '<', 8 9 '>': '>', 10 11 '"': '"', 12 13 '&': '&', 14 15 ' 16 17 ': '\n' 18 19 }
三:输出检查
用户的输入会存在问题,服务端的输出也会存在问题。一般来说,除富文本的输出外,在变量输出到 HTML 页面时,可以使用编码或转义的方式来防御 XSS 攻击。例如利用 sanitize-html 对输出内容进行有规则的过滤之后再输出到页面中。