js前端解析excel文件
使用纯Javascript解析excel文件。
使用的是开源的解析excel的js库:sheetjs。github地址:https://github.com/SheetJS/js-xlsx
首先引用JS库
<script src="od.js"></script> <script src="jszip.js"></script> <script src="xlsx.js"></script>
放置页面组件
<body> <div id="drop">Drop an XLSX / XLSM / XLSB / ODS / XLS / XML file here to see sheet data</div> <p><input type="file" name="xlfile" id="xlf" /> ... or click here to select a file</p> </body>
页面效果如下:

给dom元素添加监听
function addLis() { var xlf = document.getElementById('xlf'); var drop = document.getElementById('drop'); drop.addEventListener("dragenter", handleDragover, false); drop.addEventListener("dragover", handleDragover, false); drop.addEventListener("drop", onDropDown, false); if(xlf.addEventListener) xlf.addEventListener('change', handleFile, false); } addLis(); function handleDragover(e) { e.stopPropagation(); e.preventDefault(); e.dataTransfer.dropEffect = 'copy'; } function onDropDown(e) { e.stopPropagation(); e.preventDefault(); var files = e.dataTransfer.files; var f = files[0]; readFile(f); } function handleFile(e) { var files = e.target.files; var f = files[0]; readFile(f); }
读取文档并输出到控制台:
function readFile(file) { var name = file.name; var reader = new FileReader(); reader.onload = function (e) { var data = e.target.result; var wb = XLSX.read(data, { type: "binary" }); console.log(wb); }; reader.readAsBinaryString(file); }
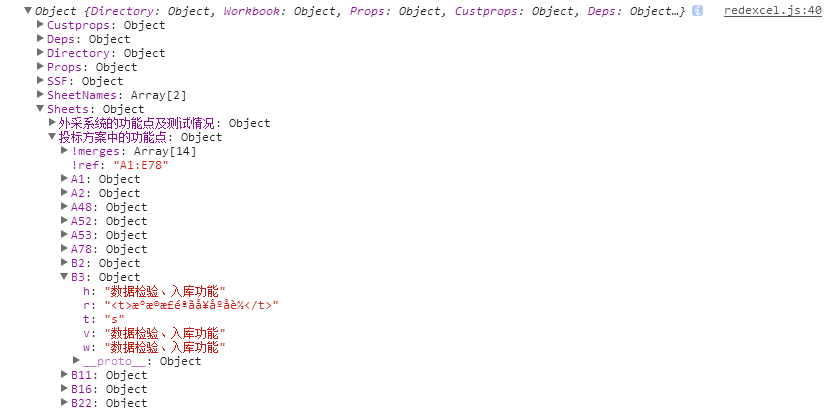
输出示例:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律