arcgis js api 4.X 自定义工具按钮
// All material copyright ESRI, All Rights Reserved, unless otherwise specified. // See https://js.arcgis.com/4.10/esri/copyright.txt for details. //>>built ; ;sdfsd sd;;; define('esri/widgets/Widget esri/widgets/support/widget'.split(' '), function(Widget, widget) { console.log("baseButtonWedgit") var baseButtonWedgit = Widget.createSubclass({ constructor: function(options) { if (options) { dojo.mixin(this, options); } }, cancelGo: function() {}, go: function() { alert('go go go'); }, _go: function() { if (this.go) { this.go.call(this,this); } }, getLable: function() { return this.lable || '标题'; }, getTitle: function() { return this.title || 'title'; }, getDivClass :function(){ return {}; }, getIconClass :function(){ return {}; }, render: function() { var title = this.getTitle(this); var lable = this.getLable(this); var divClass = this.getDivClass(this); var iconClass = this.getIconClass(this); return widget.tsx( 'div', { bind: this, class: this.classes('esri-home esri-widget--button esri-widget',divClass), role: 'button', tabIndex: 0, onclick: this._go, onkeydown: this._go, 'aria-label': lable, title: title, }, widget.tsx('span', { 'aria-hidden': 'true', class: this.classes('esri-icon', iconClass), innerText: this.title, }), widget.tsx( 'span', { class: 'esri-icon-font-fallback-text', }, 'button' ) ); }, }); return baseButtonWedgit; });
/** * 添加工具按钮 */ this.addButtonWedgit = (options = {}) => { // options.map = map; // options.view = view; const button = new BaseButtonWedgit(options); view.ui.add(button, { position: options.position || 'bottom-right', }); return button; };
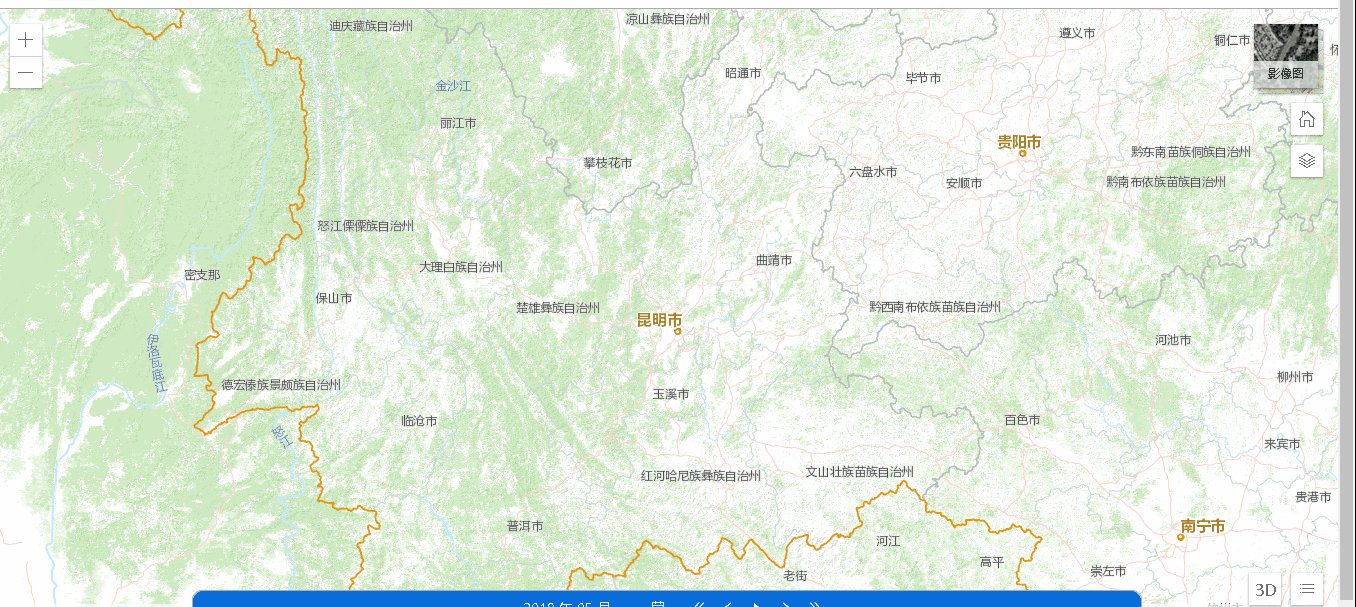
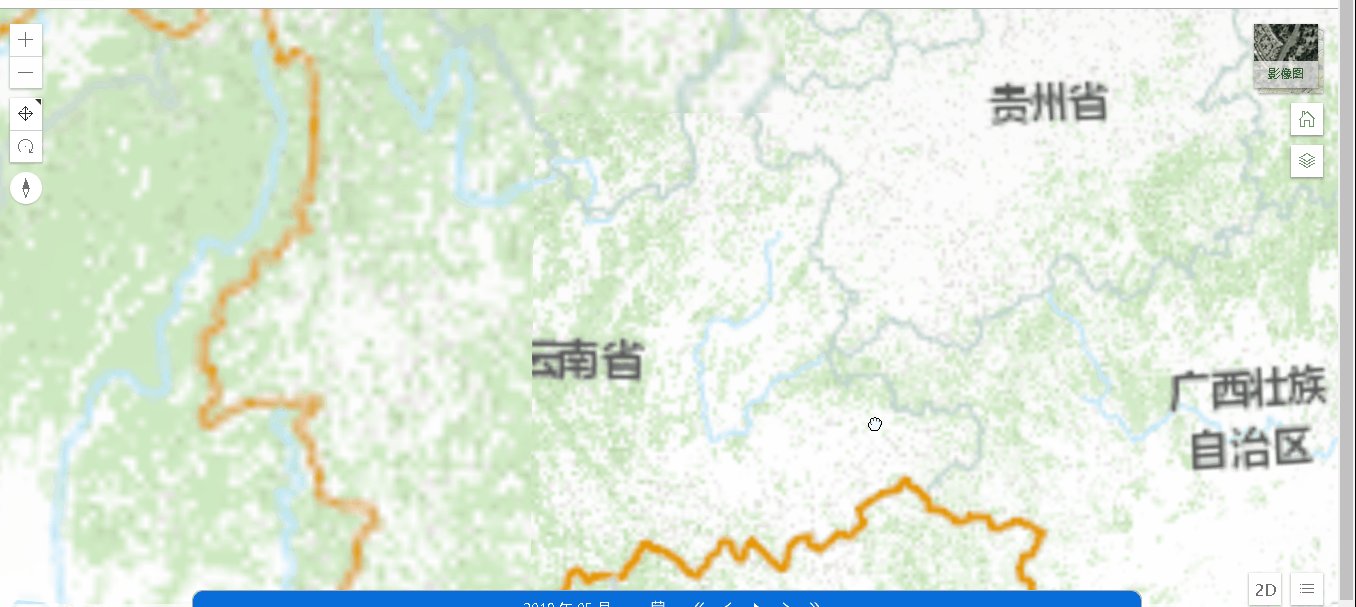
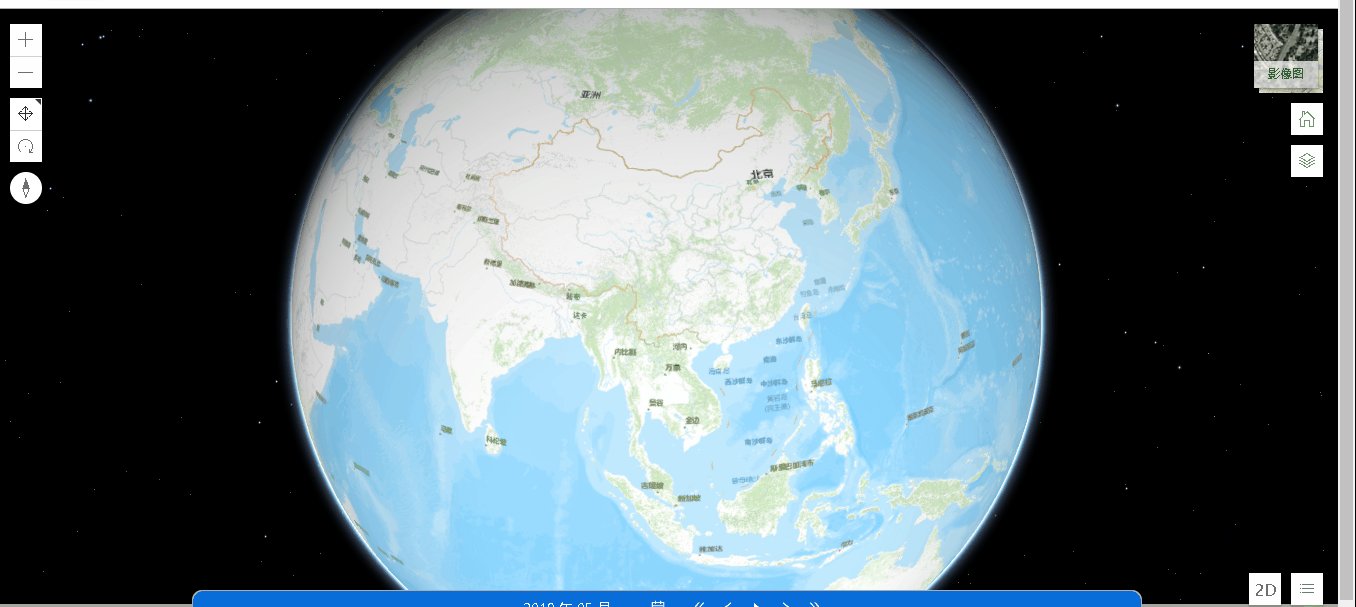
const btn1 = this.pmap.addButtonWedgit({ go: (e) => { const {domNode} = e; console.log(domNode) if (this.maptype === '3D') { this.maptype = '2D'; self.setState({ is3D: false }); btn1.title = '二维地图' btn1.set("title", '二维地图'); } else { this.maptype = '3D'; btn1.title = '三维地图' self.setState({ is3D: true }); } }, getTitle:()=>this.maptype === '3D'?"二维地图":"三维地图" , getIconClass:()=>this.maptype === '3D'?{"esri-icon-2d":true}:{"esri-icon-3d":true} }); btn1.set("title", '三维地图'); btn1.set("maptype", '2D'); btn1.set("buttonClass", 'buttonClass'); }

分类:
Arcgis
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律