Vue 脚手架--node.js、Vue cli 安装
1.node.js下载
下载地址:https://nodejs.org/en/(选择LTS长期稳定版)

2.Vue cli
Window+R打开命令行,输入以下命令进行安装cli
npm i -g @vue/cli
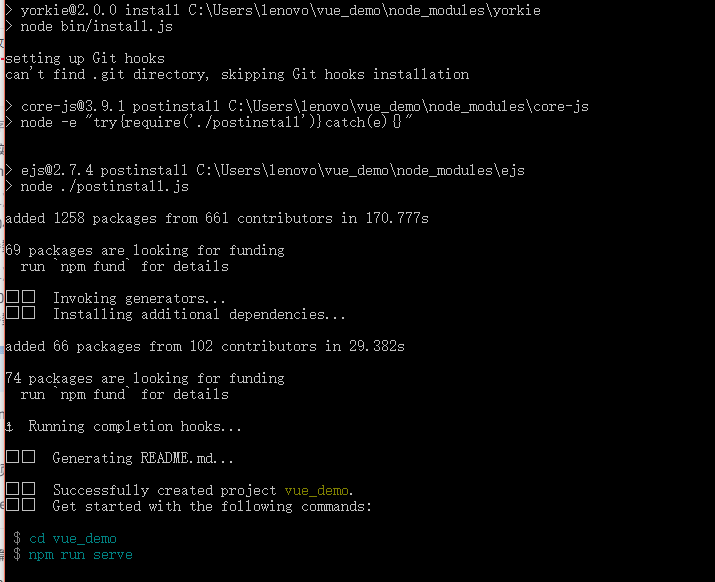
出现以下内容说明安装完毕

输入命令查看当前版本
Vue -V //@vue/cli 4.5.12
再次输入命令查看有目前哪些版本
npm info @vue/cli versions //@vue/cli 为包名

3.创建项目
vue create demo //demo 为项目名称
出现以下情况输入Y 安装cnpm(淘宝镜像,为了提高npm使用效率)
Your connection to the default npm registry seems to be slow. Use https://registry.npm.taobao.org for faster installation? (Y/n)
Vue CLI v4.5.12
? Please pick a preset: //这里上下键控制选择默认(default)还是手动(Manually)
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint) //vue-cli3.0默认使用yarn下载
> Manually select features
然后出现下面的选项,用数字来控制选中,括号带*就是选中,选完之后回车
>(*) Choose Vue version (*) Babel //使用ES6语法,不需考虑兼容性问题;将ES6编译成ES5 ( ) TypeScript //TypeScipt.js ( ) Progressive Web App (PWA) Support //谷歌提供的渐进式提交用户体检的,技术先进但有兼容性问题 ( ) Router //路由 ( ) Vuex //状态管理工具 ( ) CSS Pre-processors //CSS预处理 less sass (*) Linter / Formatter //语法检测 代码检查工具 ( ) Unit Testing //单元测试,开发过程中前端对代码进行自运行测试
( ) E2E Testing

上下键选择语法检测方式
> ESLint with error prevention only //只进行报错提醒; ESLint + Airbnb config //不严谨模式; ESLint + Standard config //正常模式; ESLint + Prettier //严格模式 >(*) Lint on save //保存就检测 ( ) Lint and fix on commit (requires Git)
您喜欢将babel、postss、eslint等配置放在哪里?
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files //放在独立的文件 In package.json //放在package.json
是否在未来的项目中都使用以上配置
Save this as a preset for future projects? (y/N) green
vue_demo 项目创建完成:Successfully created project vue_demo

执行命令:cd vue_demo进入vue_demo文件夹下
运行项目:npm run serve
复制Local后面的地址在浏览器中查看

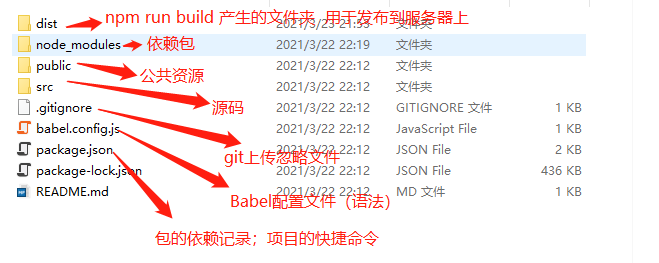
创建的vue_demo文件夹下的文件:

安装步骤参考购买的视频及https://blog.csdn.net/caimingxian401/article/details/90899365


