layui弹窗点击右上角关闭按钮二次确认
在使用layui弹窗时,有时关闭弹窗要进行二次确认,是否要关闭弹窗,但是在右上角关闭按钮回调默认点击之后直接关闭弹窗,并不执行回调里的代码。
而官网给出二次确认代码,使用的是浏览器自带的提示弹窗,与网站风格不一致,于是在网上查了很多,有网友也提出了这个问题,却并没有查到解决办法。
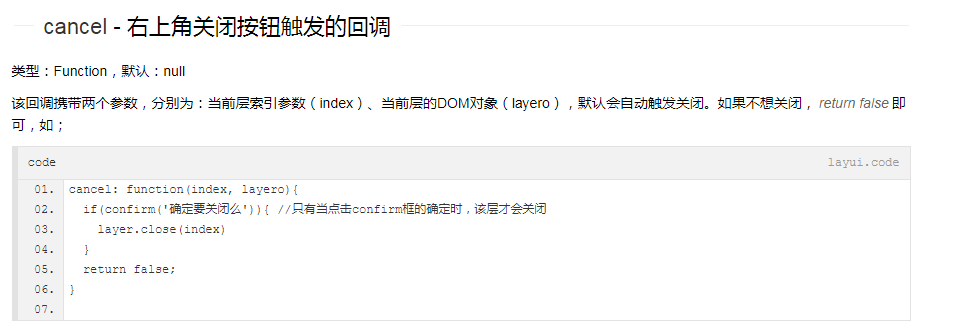
1 cancel: function(index, layero){ 2 if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭 3 layer.close(index) 4 } 5 return false; 6 }

在项目开发中要使用到该功能,在添加信息过程中点击cancel关闭按钮,要提示用户保存信息,用户点击确认保存执行保存事件,点击取消则关闭弹窗。解决办法:
cancel:function(index,layero){ if(true){ //条件一直成立,所以会先执行if中代码 layer.confirm("是否保存信息?", {}, function (index) { //点击确认执行 var w = $(layero).find("iframe")[0].contentWindow; w.SaveReceive(); //调用子页面保存方法 layer.close(index) }, function () { // 点击取消执行 layer.close(index) }) return false; } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通