easyui数据网格datagrid 表格为空时,appendRow或insertRow报错
使用easyui加载表格数据,有一个新增一行数据功能:
1 //增加一行 2 function AddItem() { 3 var rows = $("#id").datagrid('getRows'); //获取所有数据 4 var Rowindex = rows.length + 1; 5 6 $.each(rows, function (index, item) { 7 $("#id").datagrid('endEdit', index); //结束行编辑 8 }); 9 10 $("#id").datagrid("unselectAll");//取消选中当前页所有的行 11 $("#id").datagrid("uncheckAll"); //取消勾选当前页所有的行 12 13 //追加一个新行,数据添加在表格最后 14 $("#id").datagrid('appendRow', { Code: 0, Min: '/', Min: '/', Operator: '', Order: Rowindex}); 15 16 //新增行开启编辑状态 17 $("#id").datagrid("beginEdit", Rowindex-1); 18 $("#id").datagrid("selectRow", Rowindex - 1); //新增行选中状态 19 $("#id").datagrid("checkRow", Rowindex - 1); //新增行勾选状态 20 }
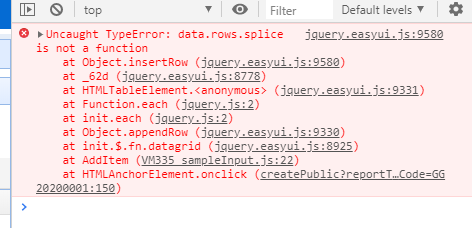
编辑时,表格能正常追加数据;新增时表格为空,使用appendRow追加数据时,出现:data.rows.splice is not a function

将appendRow改为insertRow:
1 $("#dgSelectItem").datagrid('insertRow',{index:iCount,row: {Code: 0, Min: '/', Min: '/', Operator: '', Order: Rowindex}});
仍报想同错误。网上查询后发现是后端接口返回数据格式的问题,查看接口返回的数据格式:
1 //新增时接口返回数据格式: 2 {total:0,rows:“”} 3 4 //编辑时返回的数据格式是: 5 {total:0,rows:[]}
让后端同事将新增时接口返回数据格式修改后再次尝试,数据就追加成功啦!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通