WPF任务栏同步进度
本文引自:点击这里
一、概要
本篇文章主要分享使用TaskbarItemInfo对象(WPF)在window操作系统的任务栏中同步任务进度的功能。
什么是TaskbarItemInfo对象?
TaskbarItemInfo类为 Windows 7 任务栏功能提供托管包装。有关 Windows shell 和本机任务栏 Api 的详细信息,其中taskbar的缩略图操作界面和任务进度更新就是其中的两个部分功能。

-
参考资料:https://docs.microsoft.com/zh-cn/dotnet/api/system.windows.shell.taskbariteminfo?f1url=%3FappId%3DDev16IDEF1%26l%3DZH-CN%26k%3Dk(System.Windows.Shell.TaskbarItemInfo);k(VS.XamlEditor)%26rd%3Dtrue&view=net-5.0
-
源码地址:https://github.com/JusterZhu/2021PlanJ
二、实现
xaml代码
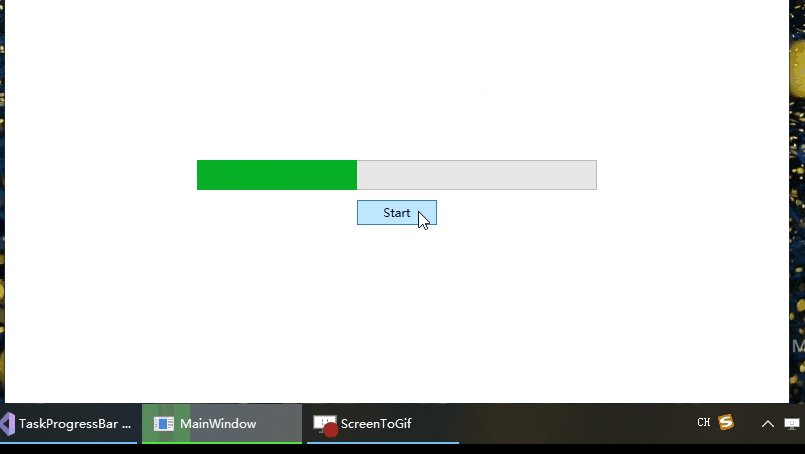
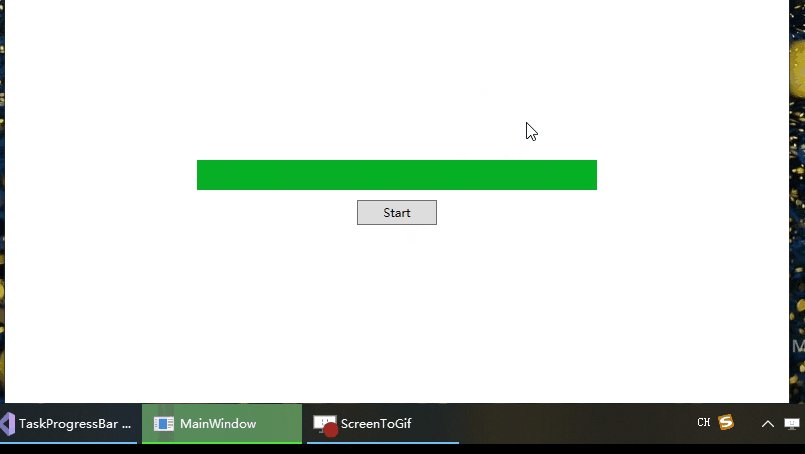
<Window x:Class="TaskProgressBar.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TaskProgressBar" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.TaskbarItemInfo> <TaskbarItemInfo ProgressState="Normal" /> </Window.TaskbarItemInfo> <Grid> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <ProgressBar x:Name="MyProgressBar" Width="400" Height="30" /> <Button x:Name="MyBtn" Width="80" Height="25" Margin="10" Click="MyBtn_Click" Content="Start" /> </StackPanel> </Grid> </Window>
TaskbarItemInfo对象中ProgressState枚举字段。我们这里只是正常的显示进度那么枚举为Normal即可。
-
Error 3
任务栏按钮中显示红色的进度指示器。 -
Indeterminate 1
任务栏按钮中显示闪烁的绿色进度指示器。 -
None 0
任务栏按钮中未显示进度指示器。 -
Normal 2
任务栏按钮中显示绿色的进度指示器。 -
Paused 4
任务栏按钮中显示黄色的进度指示器。
c#代码
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace TaskProgressBar { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); MyProgressBar.Minimum = 0; MyProgressBar.Maximum = 100; } private async void Update() { while (true) { if (MyProgressBar.Value == MyProgressBar.Maximum) { MyProgressBar.Value = 0; TaskbarItemInfo.ProgressValue = 0; break; } MyProgressBar.Value += 10; TaskbarItemInfo.ProgressValue = MyProgressBar.Value / MyProgressBar.Maximum; await Task.Delay(500); } } private void MyBtn_Click(object sender, RoutedEventArgs e) { Update(); } } }
道虽迩,不行不至;事虽小,不为不成。




