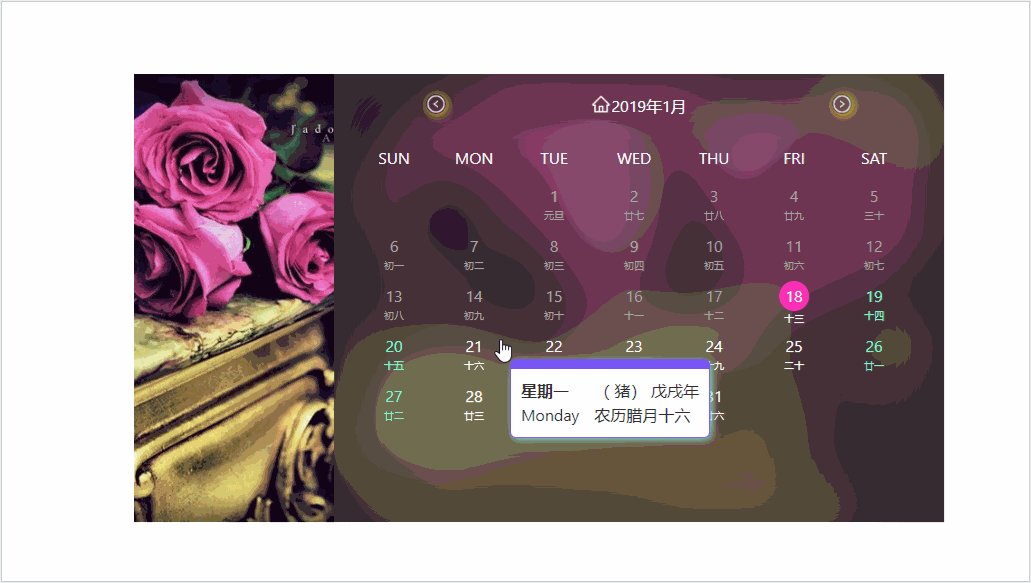
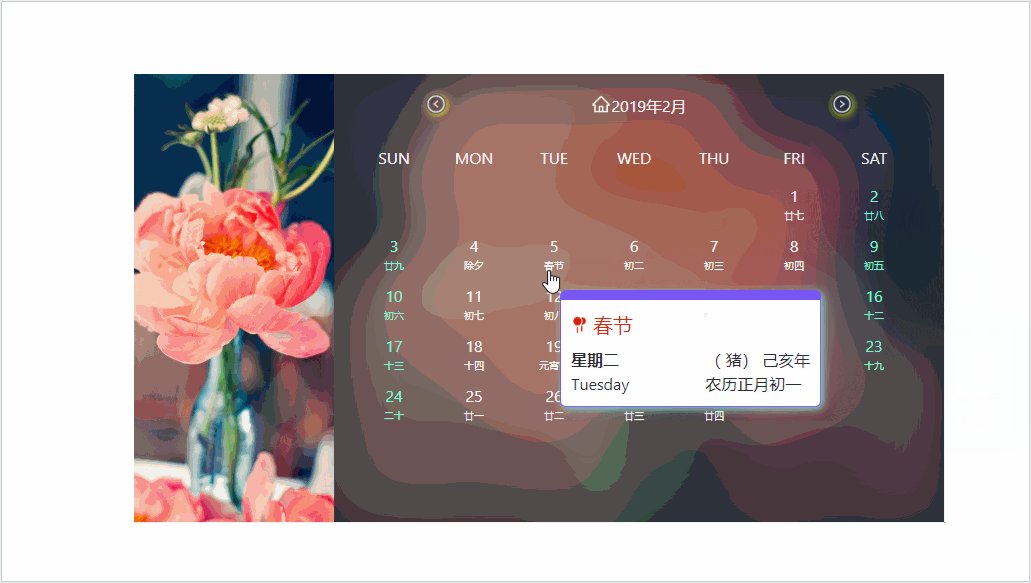
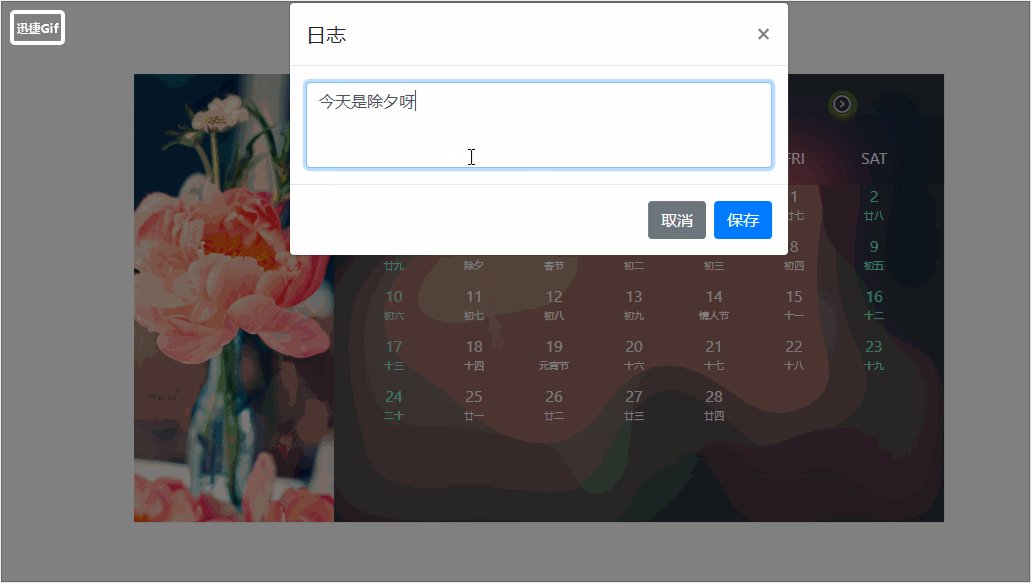
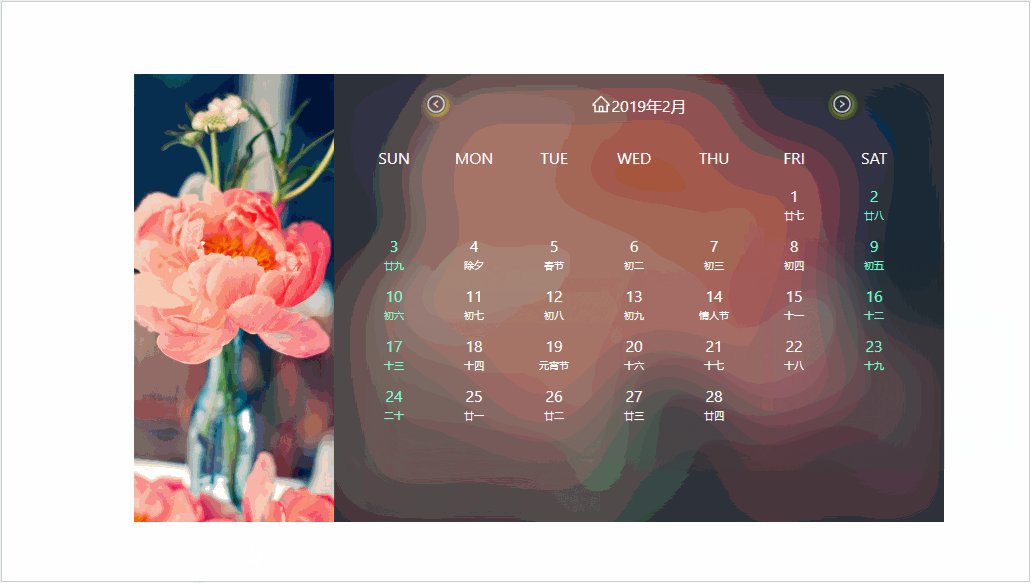
js 日历,节假日,添加日志
闲着没事,做着玩的,希望对有需要的朋友有帮助
代码已上传至github, https://github.com/LyyZzzz/calendar.git

1 <div id="tip"> 2 <div class="festival-content"> 3 <span class="img festival-icon"></span> 4 <span class="tip-today">今日</span> 5 </div> 6 <div class="tip-content"> 7 <span class="part"> 8 <span class="tip-week">星期六</span> 9 <span class="tip-weekEng">Saturday</span> 10 </span> 11 <span class="part"> 12 <span>( 13 <span class="zodiac">狗</span>) 14 <span class="tip-annals">戊戌年</span> 15 </span> 16 <span class="tip-lunarCalendar">农历冬月廿六</span> 17 </span> 18 </div> 19 <div class="tip-journal"> 20 <div class="journal-title"><span class="img record"></span>日志:</div> 21 <div class="journal-msg"></div> 22 </div> 23 </div>
/*calendar.js*/
1 $(function () { 2 3 //必要的数据 4 //今天的年 月 日 ;本月的总天数;本月第一天是周几??? 5 var iNow = 0; 6 var year = 0; 7 var month = 0; 8 var today = 0; 9 var clickDay = 0; //点击了哪一天 10 var todayJournal = ""; 11 var hasFestival = ""; //当天是否有节日 12 13 function run(n) { 14 15 var oDate = new Date(); //定义时间 16 oDate.setMonth(oDate.getMonth() + n); //设置月份 17 year = oDate.getFullYear(); //年 18 month = oDate.getMonth(); //月 19 today = oDate.getDate(); //日 20 21 //公历节日 22 var gregorianFestivals = { 23 '0101': '元旦', 24 '0214': '情人节', 25 '0308': '妇女节', 26 '0312': '植树节', 27 '0401': '愚人节', 28 '0501': '劳动节', 29 '0504': '青年节', 30 '0512': '护士节', 31 '0601': '儿童节', 32 '0701': '建党节', 33 '0801': '建军节', 34 '0910': '教师节', 35 '1001': '国庆节', 36 '1224': '平安夜', 37 '1225': '圣诞节', 38 }; 39 40 var lunarFestivals = { 41 '腊月三十': '除夕', 42 '正月初一': '春节', 43 '正月十五': '元宵节', 44 '五月初五': '端午节', 45 '七月初七': '七夕节', 46 '八月十五': '中秋节', 47 '九月初九': '重阳节', 48 } 49 50 51 52 //计算本月有多少天 53 var allDay = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31][month]; 54 55 //判断闰年 56 if (month == 1) { 57 if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) { 58 allDay = 29; 59 } 60 } 61 62 //判断本月第一天是星期几 63 oDate.setDate(1); //时间调整到本月第一天 64 var week = oDate.getDay(); //读取本月第一天是星期几 65 66 //console.log(week); 67 $(".dateList").empty(); //每次清空 68 //插入空白 69 70 for (var i = 0; i < week; i++) { 71 $(".dateList").append("<div class='each-date'></div>"); 72 } 73 74 //日期插入到dateList 75 for (var i = 1; i <= allDay; i++) { 76 hasFestival = ""; 77 $(".dateList").append("<div class='each-date date"+i+" ' data-toggle='modal' data-target='#exampleModal'><span class='num'>" + i + "</span><span class='calendar'>" + festivalView(getLunarCalendar(i),month + 1,i) + "</span></div>") 78 $(`.date${i}`).attr("festival",hasFestival) 79 } 80 //标记颜色===================== 81 $(".dateList .each-date").each(function (i, elm) { 82 var val = $(this).find(".num").text(); 83 //console.log(val); 84 if (n == 0) { 85 if (val < today) { 86 $(this).addClass('gray') 87 } else if (val == today) { 88 $(this).children().first().addClass("pink") 89 } else if (i % 7 == 0 || i % 7 == 6) { 90 $(this).addClass('weekend') 91 } 92 } else if (n < 0) { 93 $(this).addClass('gray') 94 } else if (i % 7 == 0 || i % 7 == 6) { 95 $(this).addClass('weekend') 96 } 97 }); 98 99 //定义标题日期 100 $("#calendar .title").text(year + "年" + (month + 1) + "月"); 101 $(".each-date").click(function () { 102 clickDay = parseInt($(this).text()); 103 var pageDay = { 104 year: year, 105 month: month, 106 date: clickDay 107 }; 108 // console.log(pageDay); 109 var detail = dateDetail({ 110 'timeStamp': new Date(pageDay.year, pageDay.month, pageDay.date).getTime() 111 }); 112 $("#journal").val(todayJournal); 113 114 }); 115 116 /** 117 * 获取农历 118 */ 119 function getLunarCalendar(date) { 120 let detail = dateDetail({ 121 'timeStamp': new Date(year, month, date).getTime() 122 }).aL.lunarCalendar; 123 // return [detail.slice(0, 2),detail.slice(2, 4)] 124 return detail 125 } 126 127 /** 128 * 获取当日是否是农历假日 129 */ 130 function festivalView(lunarCalendar,month,date) { 131 if(Object.keys(lunarFestivals).indexOf(lunarCalendar) != -1) { 132 hasFestival = lunarFestivals[lunarCalendar] 133 return lunarFestivals[lunarCalendar] 134 } else { 135 let day = ( month > 9 ? month + '' : "0" + month) + ( date > 9 ? date + '' : "0" + date); 136 if(Object.keys(gregorianFestivals).indexOf(day) != -1) { 137 hasFestival = gregorianFestivals[day] 138 return gregorianFestivals[day] 139 }else { 140 return lunarCalendar.slice(2, 4) 141 } 142 } 143 } 144 145 /** 146 * 滚动页面时防止tip定位出错 147 */ 148 var contentTop = document.getElementById("content").getBoundingClientRect().top; 149 var scrollTop = contentTop > 0 ? 0 : document.documentElement.scrollTop; 150 window.onscroll = function() { 151 contentTop = document.getElementById("content").getBoundingClientRect().top; 152 scrollTop = contentTop > 0 ? 0 : document.documentElement.scrollTop; 153 }; 154 155 var x = 10; 156 var y = 20; 157 $(".each-date").mouseenter(function (e) { 158 let date = $(this).find(".num").text(); 159 if (date) { 160 let journal = window.localStorage.getItem("yyJournal"); 161 let obj = journal?JSON.parse(journal):{}; 162 todayJournal = ""; 163 let day = new Date(year,month,date).getTime() + ''; 164 if(obj && Object.keys(obj).indexOf(day) != -1) { 165 todayJournal = obj[day]; 166 } 167 let arr = "鼠牛虎兔龙蛇马羊猴鸡狗猪".split(/(?!\b)/); 168 let todayMsg = dateDetail({ 169 'timeStamp': new Date(year, month, date).getTime() 170 }); 171 let festival = $(this).attr("festival"); 172 if(festival) { 173 $(".festival-content").show(); 174 $(".festival-icon").show(); 175 $(".tip-today").html(festival); 176 } else { 177 if (n == 0 && date == today) { 178 $(".festival-content").show(); 179 $(".festival-icon").hide(); 180 $(".tip-today").html("今日"); 181 } else { 182 $(".festival-content").hide(); 183 } 184 } 185 $("#tip .tip-week").html(todayMsg.week); 186 $("#tip .tip-weekEng").html(todayMsg.weekEng); 187 $("#tip .tip-annals").html(todayMsg.aL.annals); 188 $("#tip .zodiac").html(arr[(year - 1912) % 12]); 189 $("#tip .tip-lunarCalendar").html("农历" + todayMsg.aL.lunarCalendar); 190 if(todayJournal) { 191 $(".journal-msg").html(todayJournal); 192 $(".tip-journal").show(); 193 } else { 194 // $(".journal-msg").html("点击添加日志"); 195 $(".tip-journal").hide(); 196 } 197 $("#tip").css({ 198 "top": (e.pageY - scrollTop + y) + "px", 199 "left": (e.pageX + x) + "px" 200 }).show(); //设置x坐标和y坐标,并且显示 201 } 202 }).mousemove(function (e) { 203 if(e.pageX + x + 300 >= document.body.clientWidth) { 204 $("#tip").css({ 205 "top": (e.pageY - scrollTop + y) + "px", 206 "left": (e.pageX - 200) + "px" 207 }); //设置x坐标和y坐标,并且显示 208 } else { 209 $("#tip").css({ 210 "top": (e.pageY - scrollTop + y) + "px", 211 "left": (e.pageX + x) + "px" 212 }); 213 } 214 }).mouseleave(function () { 215 $("#tip").hide(); //移除 216 }); 217 218 $(".btn-primary").click(function () { 219 let journal = $("#journal").val(); 220 let day = new Date(year,month,clickDay).getTime(); 221 yyJournal = window.localStorage.getItem("yyJournal"); 222 let obj = yyJournal?JSON.parse(yyJournal):{}; 223 obj[day] = journal; 224 window.localStorage.setItem('yyJournal',JSON.stringify(obj)) 225 }) 226 }; 227 228 229 230 run(0); 231 232 $(".a1").click(function () { 233 iNow--; 234 run(iNow); 235 $("#calendar .calendar-bg").css("background-image", `url("img/${month}.jpg")`) 236 $(".calendarImg").css("background-image", `url("img/${month}.jpg")`) 237 }); 238 239 $(".a2").click(function () { 240 iNow++; 241 run(iNow); 242 $("#calendar .calendar-bg").css("background-image", `url("img/${month}.jpg")`) 243 $(".calendarImg").css("background-image", `url("img/${month}.jpg")`) 244 }); 245 246 $(".home-btn").click(function () { 247 iNow = 0; 248 run(iNow); 249 }); 250 251 $(".a1").hover(function () { 252 $(".left-circle").css("background-image",'url("img/left-circle.png")') 253 },function () { 254 $(".left-circle").css("background-image",'url("img/left-circle1.png")') 255 }) 256 257 $(".a2").hover(function () { 258 $(".right-circle").css("background-image",'url("img/right-circle.png")') 259 },function () { 260 $(".right-circle").css("background-image",'url("img/right-circle1.png")') 261 }) 262 263 $(".home-btn").hover(function () { 264 $(".home-btn").css("background-image",'url("img/home.png")') 265 },function () { 266 $(".home-btn").css("background-image",'url("img/home1.png")') 267 }) 268 });
/*dateDetail.js*/
1 (function (win) { 2 var sWeek = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"); 3 var weekEng = new Array("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"); 4 var dNow = new Date(); 5 var CalendarData = new Array(100); 6 var madd = new Array(12); 7 var tgString = "甲乙丙丁戊己庚辛壬癸"; 8 var dzString = "子丑寅卯辰巳午未申酉戌亥"; 9 var numString = "一二三四五六七八九十"; 10 var monString = "正二三四五六七八九十冬腊"; 11 var weekString = "日一二三四五六"; 12 var sx = "鼠牛虎兔龙蛇马羊猴鸡狗猪"; 13 var cYear, cMonth, cDay, TheDate; 14 CalendarData = new Array(0xA4B, 0x5164B, 0x6A5, 0x6D4, 0x415B5, 0x2B6, 0x957, 0x2092F, 0x497, 0x60C96, 0xD4A, 0xEA5, 0x50DA9, 0x5AD, 0x2B6, 0x3126E, 0x92E, 0x7192D, 0xC95, 0xD4A, 0x61B4A, 0xB55, 0x56A, 0x4155B, 0x25D, 0x92D, 0x2192B, 0xA95, 0x71695, 0x6CA, 0xB55, 0x50AB5, 0x4DA, 0xA5B, 0x30A57, 0x52B, 0x8152A, 0xE95, 0x6AA, 0x615AA, 0xAB5, 0x4B6, 0x414AE, 0xA57, 0x526, 0x31D26, 0xD95, 0x70B55, 0x56A, 0x96D, 0x5095D, 0x4AD, 0xA4D, 0x41A4D, 0xD25, 0x81AA5, 0xB54, 0xB6A, 0x612DA, 0x95B, 15 0x49B, 0x41497, 0xA4B, 0xA164B, 0x6A5, 0x6D4, 0x615B4, 0xAB6, 0x957, 0x5092F, 16 0x497, 0x64B, 0x30D4A, 0xEA5, 0x80D65, 0x5AC, 0xAB6, 0x5126D, 0x92E, 0xC96, 0x41A95, 0xD4A, 0xDA5, 0x20B55, 0x56A, 0x7155B, 0x25D, 0x92D, 0x5192B, 0xA95, 0xB4A, 0x416AA, 0xAD5, 0x90AB5, 0x4BA, 0xA5B, 0x60A57, 0x52B, 0xA93, 0x40E95); 17 madd[0] = 0; 18 madd[1] = 31; 19 madd[2] = 59; 20 madd[3] = 90; 21 madd[4] = 120; 22 madd[5] = 151; 23 madd[6] = 181; 24 madd[7] = 212; 25 madd[8] = 243; 26 madd[9] = 273; 27 madd[10] = 304; 28 madd[11] = 334; 29 30 function GetBit(m, n) { 31 return (m >> n) & 1; 32 } 33 34 function e2c() { 35 TheDate = (arguments.length != 3) ? new Date() : new Date(arguments[0], arguments[1], arguments[2]); 36 var total, m, n, k; 37 var isEnd = false; 38 var tmp = TheDate.getFullYear(); 39 total = (tmp - 1921) * 365 + Math.floor((tmp - 1921) / 4) + madd[TheDate.getMonth()] + TheDate.getDate() - 38; 40 if (TheDate.getYear() % 4 == 0 && TheDate.getMonth() > 1) { 41 total++; 42 } 43 for (m = 0; ; m++) { 44 k = (CalendarData[m] < 0xfff) ? 11 : 12; 45 for (n = k; n >= 0; n--) { 46 if (total <= 29 + GetBit(CalendarData[m], n)) { 47 isEnd = true; 48 break; 49 } 50 total = total - 29 - GetBit(CalendarData[m], n); 51 } 52 if (isEnd) break; 53 } 54 cYear = 1921 + m; 55 cMonth = k - n + 1; 56 cDay = total; 57 if (k == 12) { 58 if (cMonth == Math.floor(CalendarData[m] / 0x10000) + 1) { 59 cMonth = 1 - cMonth; 60 } 61 if (cMonth > Math.floor(CalendarData[m] / 0x10000) + 1) { 62 cMonth--; 63 } 64 } 65 } 66 67 var annals = ""; 68 69 /** 70 * 计算纪年 农历 71 */ 72 function GetcDateString() { 73 var tmp = ""; 74 //计算纪年 75 // tmp += tgString.charAt((cYear - 4) % 10); 76 // tmp += dzString.charAt((cYear - 4) % 12); 77 // tmp += "年 "; 78 79 if (cMonth < 1) { 80 tmp += "(闰)"; 81 tmp += monString.charAt(-cMonth - 1); 82 } else { 83 tmp += monString.charAt(cMonth - 1); 84 } 85 tmp += "月"; 86 tmp += (cDay < 11) ? "初" : ((cDay < 20) ? "十" : ((cDay == 20)?"二十" : ((cDay < 30) ? "廿" : "三十"))); 87 if (cDay % 10 != 0 || cDay == 10) { 88 tmp += numString.charAt((cDay - 1) % 10); 89 } 90 // return tmp; 91 return { 92 annals: tgString.charAt((cYear - 4) % 10) + dzString.charAt((cYear - 4) % 12) + '年', 93 lunarCalendar: tmp 94 } 95 } 96 97 function GetLunarDay(solarYear, solarMonth, solarDay) { 98 // if (solarYear < 1921 || solarYear > 2020) { 99 // return ""; 100 // } else { 101 // solarMonth = (parseInt(solarMonth) > 0) ? (solarMonth - 1) : 11; 102 // e2c(solarYear, solarMonth, solarDay); 103 // return GetcDateString(); 104 // } 105 106 solarMonth = (parseInt(solarMonth) > 0) ? (solarMonth - 1) : 11; 107 e2c(solarYear, solarMonth, solarDay); 108 return GetcDateString(); 109 } 110 111 var D = new Date(); 112 var yy = D.getFullYear(); 113 var mm = D.getMonth() + 1; 114 var dd = D.getDate(); 115 var ww = D.getDay(); 116 var ss = parseInt(D.getTime() / 1000); 117 118 function getFullYear(d) {// 修正firefox下year错误 119 yr = d.getYear(); 120 if (yr < 1000) 121 yr += 1900; 122 return yr; 123 } 124 125 /** 126 * @param timeStamp 传值时间戳,不传则默认为今日 127 * @returns {{year: number, month: number, date: number, week: string, annalsAndLunarCalendar: (string|*), dayDetail: string}} 128 */ 129 var dateDetail = function ($) { 130 if ($.timeStamp) { 131 dNow = new Date($.timeStamp); 132 } 133 // var sValue = getFullYear(dNow) + "年" + (dNow.getMonth() + 1) + "月" + dNow.getDate() + "日" + " " + sWeek[dNow.getDay()] + " "; 134 // sValue += GetLunarDay(yy, mm, dd); 135 let lunarDay = GetLunarDay(getFullYear(dNow), dNow.getMonth() + 1, dNow.getDate()); 136 return { 137 year: getFullYear(dNow), 138 month: dNow.getMonth() + 1, 139 date: dNow.getDate(), 140 week: sWeek[dNow.getDay()], //星期 141 weekEng: weekEng[dNow.getDay()], //星期英文 142 aL: lunarDay, //annals:纪年 lunarCalendar:农历 143 dayDetail: getFullYear(dNow) + "年" + (dNow.getMonth() + 1) + "月" + dNow.getDate() + "日" + " " + sWeek[dNow.getDay()] + " " + lunarDay.annals + " " + lunarDay.lunarCalendar 144 } 145 }; 146 147 window.dateDetail = dateDetail; 148 })(window)



