django中介模型,CBV模型,及logging日志配制
1.中介模型
中介模型,这个是在我们创建表格时,多对多添加的时候应用到的,通过制定ManyToManyField字段中的through参数来定义,为两者的关系新建一个中介class
为什么会产生这个中介模型呢?主要还是和业务需求有关系:
我们都知道,建立多对多关系后,django会自动帮我们生成第三张表,对于这张表只包含相关的id。但是由于业务需要,我们现在需要在第三张表添加其它字段,这时候就需要自己去创建第三张表
1.1用法实例
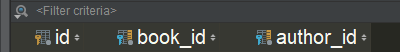
常规多对多创建表模型:
1 2 3 4 5 6 7 | class Author(models.Model): name = models.CharField(max_length=32)class Book(models.Model): title = models.CharField(max_length=32) authors = models.ManyToManyField(to='Author') |
效果:

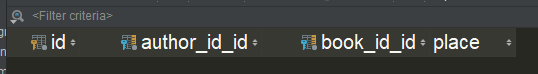
中介模型:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | class Author(models.Model): name = models.CharField(max_length=32)class Book(models.Model): title = models.CharField(max_length=32) authors = models.ManyToManyField(to='Author', through='Book2Author')class Book2Author(models.Model): book_id = models.ForeignKey(to='Book',on_delete=models.CASCADE) author_id = models.ForeignKey(to='Author',on_delete=models.CASCADE) place = models.CharField(max_length=32) class Meta: unique_together = [("book_id", "author_id")] |
效果:

# 注意:中介模型没有add,areate,remove方法,但是clear() 方法却是可用的。它可以清空某个实例所有的多对多关系
2.CBV模式说明
相应的还有FBV(funvcion base view)模式,FBV(function base views) 就是在视图里使用函数处理请求
CBV的实现是django中把之前的视图函数通过类来实现
CBV定义一定要继承django.views.View
注册路由的时候要写类名.as_view()
具体原理是dispatch()方法中利用反射找到每个请求要执行的方法
2.1用法实例(如果还不明白,可以点击源码查看相关属性介绍)
urls.py
1 2 | 注意:这里的Login_cbv是类名,它必须后面调用as_view()url(r'^login_cbv/$', views.Login_cbv.as_view()) |
views.py
1 2 3 4 5 6 7 8 | from django.views import Viewclass Login_cbv(View): def get(self,request): #如果是get请求需要执行的代码 return render(request,"login_cbv.html") def post(self,request): #如果是post请求需要执行的代码 return HttpResponse(".....") def delete(self,request): pass |
login_cbv.html
1 2 3 4 5 | <form action="/login_cbv/" method="post"> {% csrf_token %} 姓名:<input type="text"> <input type="submit"></form> |
# 在源码说明中,可以看见总共有八种请求方式:
http_method_names = ['get', 'post', 'put', 'patch', 'delete', 'head', 'options', 'trace']
部分请求协议说明:
1 2 3 4 5 6 7 8 9 | GET :从服务器取出资源(一项或多项)POST :在服务器新建一个资源PUT :在服务器更新资源(客户端提供改变后的完整资源)PATCH :在服务器更新资源(客户端提供改变的属性)DELETE :从服务器删除资源 |
3.LOGGING日志
写Django项目常用的logging配置,在django的setting文件下配置如下代码:
BASE_LOG_DIR = os.path.join(BASE_DIR, 'log') # 日志相关配置 LOGGING = { 'version': 1, # 保留字段 'disable_existing_loggers': False, # 不要禁用已经存在的logger实例 'formatters': { # 定义三种日志显示的格式 'standard': { 'format': '[%(asctime)s][%(threadName)s:%(thread)d][task_id:%(name)s][%(filename)s:%(lineno)d]' '[%(levelname)s][%(message)s]' }, 'simple': { 'format': '[%(levelname)s][%(asctime)s][%(filename)s:%(lineno)d]%(message)s' }, 'collect': { 'format': '%(message)s' } }, 'filters': { # 定义一个过滤规则 'require_debug_true': { '()': 'django.utils.log.RequireDebugTrue', }, }, 'handlers': { # 日志流的处理方式 'console': { # 把日志打印到终端 'level': 'DEBUG', 'filters': ['require_debug_true'], # 只有在Django debug为True时才在屏幕打印日志 'class': 'logging.StreamHandler', 'formatter': 'simple' }, 'default': { 'level': 'INFO', 'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切 'filename': os.path.join(BASE_LOG_DIR, "info.log"), # 日志文件 'maxBytes': 1024 * 1024 * 500, # 日志大小 500M 'backupCount': 3, # 'formatter': 'standard', 'encoding': 'utf-8', }, 'error': { 'level': 'ERROR', 'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切 'filename': os.path.join(BASE_LOG_DIR, "err.log"), # 日志文件 'maxBytes': 1024 * 1024 * 500, # 日志大小 500M 'backupCount': 5, 'formatter': 'standard', 'encoding': 'utf-8', }, 'collect': { 'level': 'INFO', 'class': 'logging.handlers.RotatingFileHandler', # 保存到文件,自动切 'filename': os.path.join(BASE_LOG_DIR, "collect.log"), 'maxBytes': 1024 * 1024 * 500, # 日志大小 500M 'backupCount': 5, 'formatter': 'collect', 'encoding': "utf-8" } }, 'loggers': { # 默认的logger应用如下配置 '': { 'handlers': ['default', 'console', 'error'], # 上线之后可以把'console'移除 'level': 'DEBUG', 'propagate': True, # 是否向父级logger实例传递日志信息 }, # 名为 'collect'的logger还单独处理 'collect': { 'handlers': ['console', 'collect'], 'level': 'INFO', } }, } INTERNAL_IPS = ['127.0.0.1', ] DEBUG_TOOLBAR_CONFIG = { "JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js', }
# 用法:
在需要的文件中引入
1 2 3 | import loggingloger = logging.getLoggr(__name__) # 生成一个以当前文件名为名字的 logger实例 |
在需要的位置下引入即可
示例:

def get(self, request, name): res = {"code": 0} # 拿到第一个学校对象 school_obj = models.School.objects.filter(name=name).first() if not school_obj: logger.warning('找不到学校信息...') collect_logger.info(name) logger.debug('我来获取名字为{}学校详情'.format(name)) logger.info('我来获取名字为{}学校详情'.format(name))
4.django-debug-toolbar
一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面板内容的更多详细信息。文档地址猛戳这里
4.1 安装模块
1 | pip3 install django-debug-toolbar |
4.2 setting配制
settings.py中将 debug_toolbar 添加到 INSTALL_APPS 中
1 2 3 4 | INSTALLED_APPS = [ … 'debug_toolbar',] |
4.3 urls.py中
1 2 3 4 5 6 7 8 | from django.conf import settingsfrom django.conf.urls import include, urlif settings.DEBUG: import debug_toolbar urlpatterns = [ url(r'^__debug__/', include(debug_toolbar.urls)), ] + urlpatterns |
4.4 settings.py中在中间件中加入DebugToolbarMiddleware
1 2 3 4 5 | MIDDLEWARE = [ # ... 'debug_toolbar.middleware.DebugToolbarMiddleware', # ...] |
4.5 如果是本机调试,还在将127.0.0.1加入 INTERNAL_IPS,在settings.py中加入以下配置项:
1 | INTERNAL_IPS = ['127.0.0.1', ] |
4.6 配置jQuery的URL
django-debug-toolbar 默认使用的是Google的地址,默认配置如下:
1 | JQUERY_URL = '//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js' |
国内用不了的话可以在settings.py中配置一下,例如(我这里特意选用了和原作者相同版本的jQuery):
1 2 3 | DEBUG_TOOLBAR_CONFIG = { "JQUERY_URL": '//cdn.bootcss.com/jquery/2.2.4/jquery.min.js',} |
# 或者你如果在Django项目中使用了jquery的话就可以直接将这一项置为空,即 "JQUERY_URL": ' ',那么django-debug-toolbar 就会使用你项目中用到的jquery,
4.7使用效果
访问具体路径的时候在页面右侧有各项配置面板,点击即可查看各种调试信息。







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· 官方的 MCP C# SDK:csharp-sdk
· 一款 .NET 开源、功能强大的远程连接管理工具,支持 RDP、VNC、SSH 等多种主流协议!
· “你见过凌晨四点的洛杉矶吗?”--《我们为什么要睡觉》
· 提示词工程师自白:我如何用一个技巧解放自己的生产力
· C#/.NET/.NET Core技术前沿周刊 | 第 31 期(2025年3.17-3.23)