相对路径
"../" 相对当前(根据不同的语境,当前是不同的)的上一级目录
"./" 就是当前目录
"~/" 当前项目的根路径,只在服务器端有效。
这次写静态网站用到相对路径,所以学习了解了一下,记录下来!
./ 当前目录。
../ 父级目录。
/ 根目录。
举个栗子:
页面引入js、css等文件:

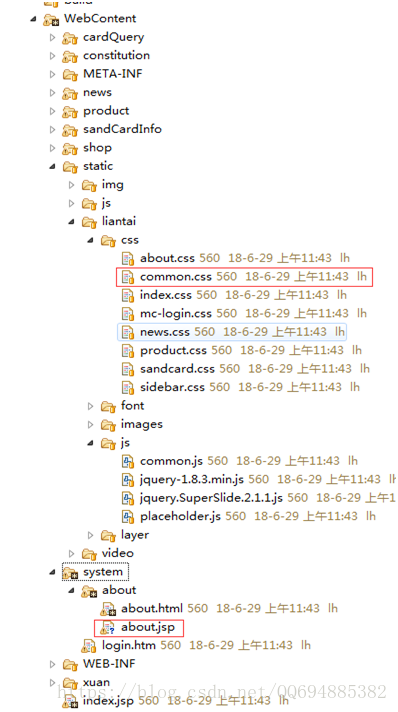
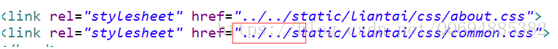
1.如果about.jsp页面想引入common.css文件:

以about.jsp为基点寻找 直到 和static文件在同一级;
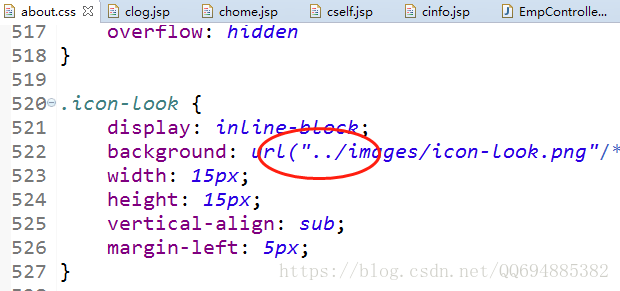
2.如果引入的外部css、js文件又引入image等时:
举个栗子:
about.css中还引入了image时:

那么此时使用相对路径,则是以about.css为基点找寻你所需要的image的位置;
随便用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号