Django 初识
Django 初识
【一】关于项目
【1】新建项目
【1.1】命令行创建
# 新建项目 django-admin startproject 项目名
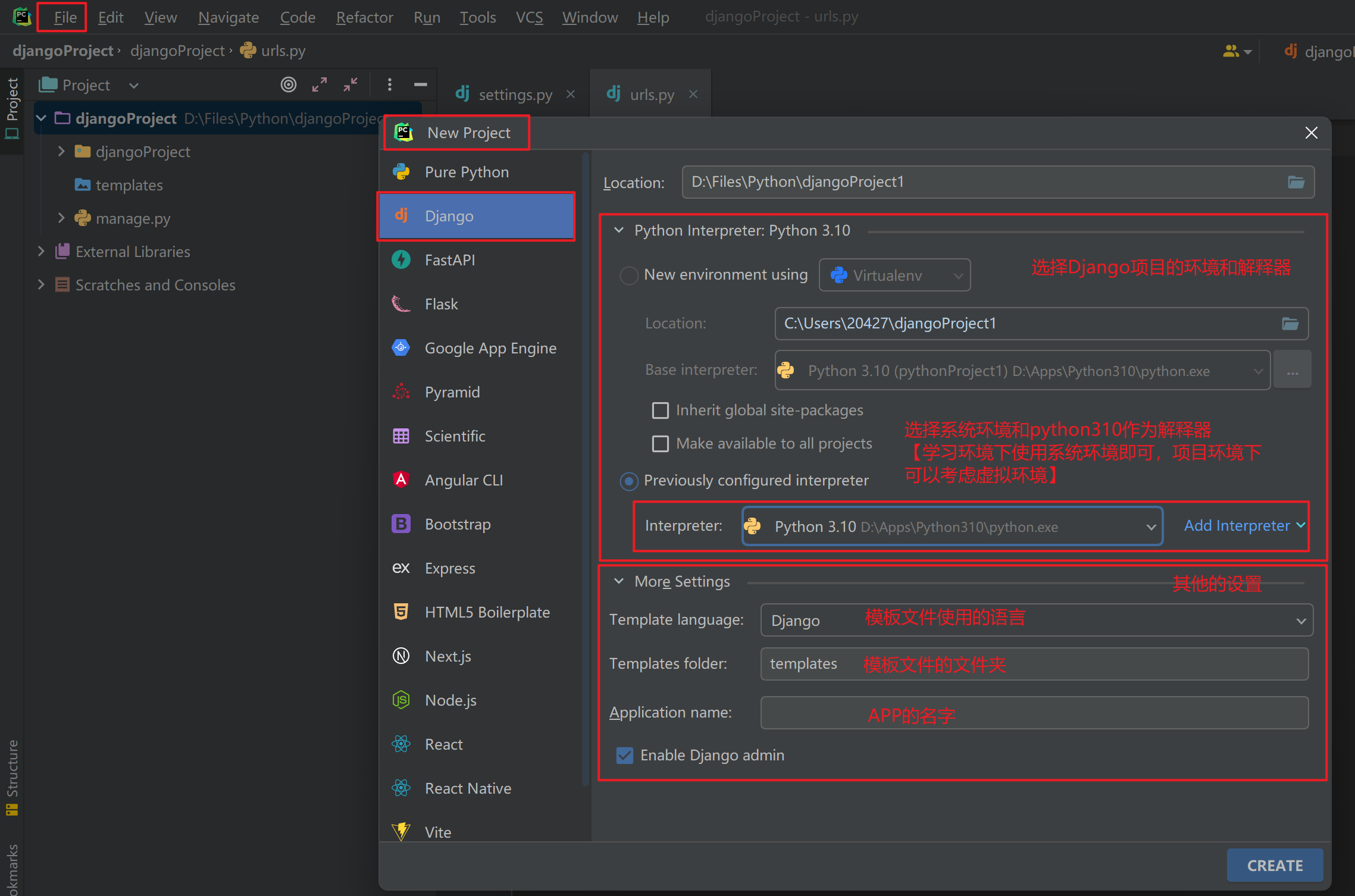
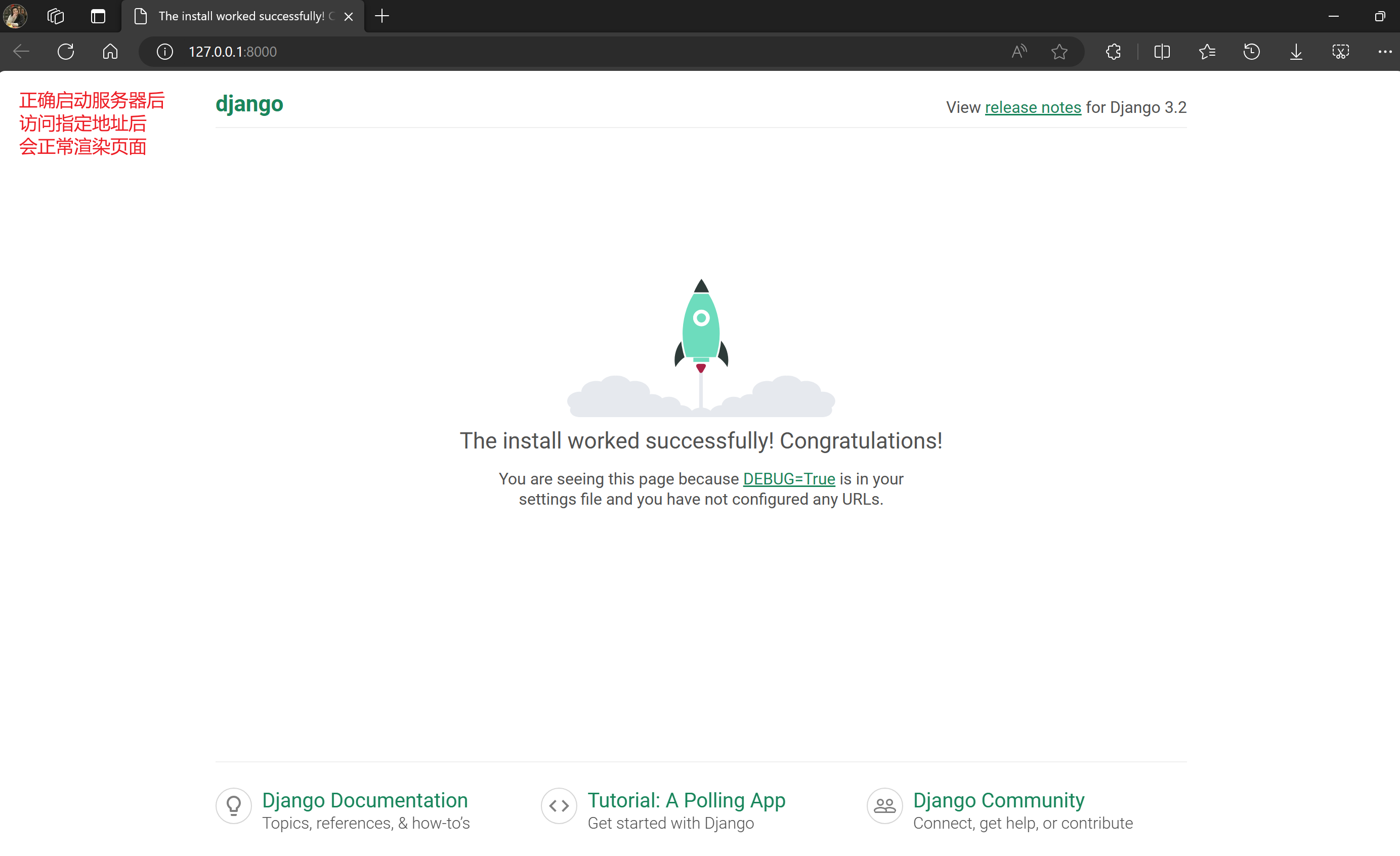
【1.2】pycharm创建

【2】项目创建后各配置文件中常量解释
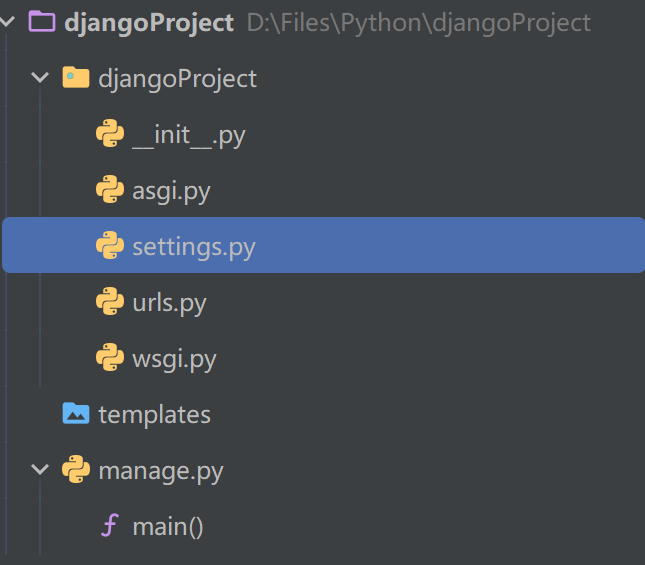
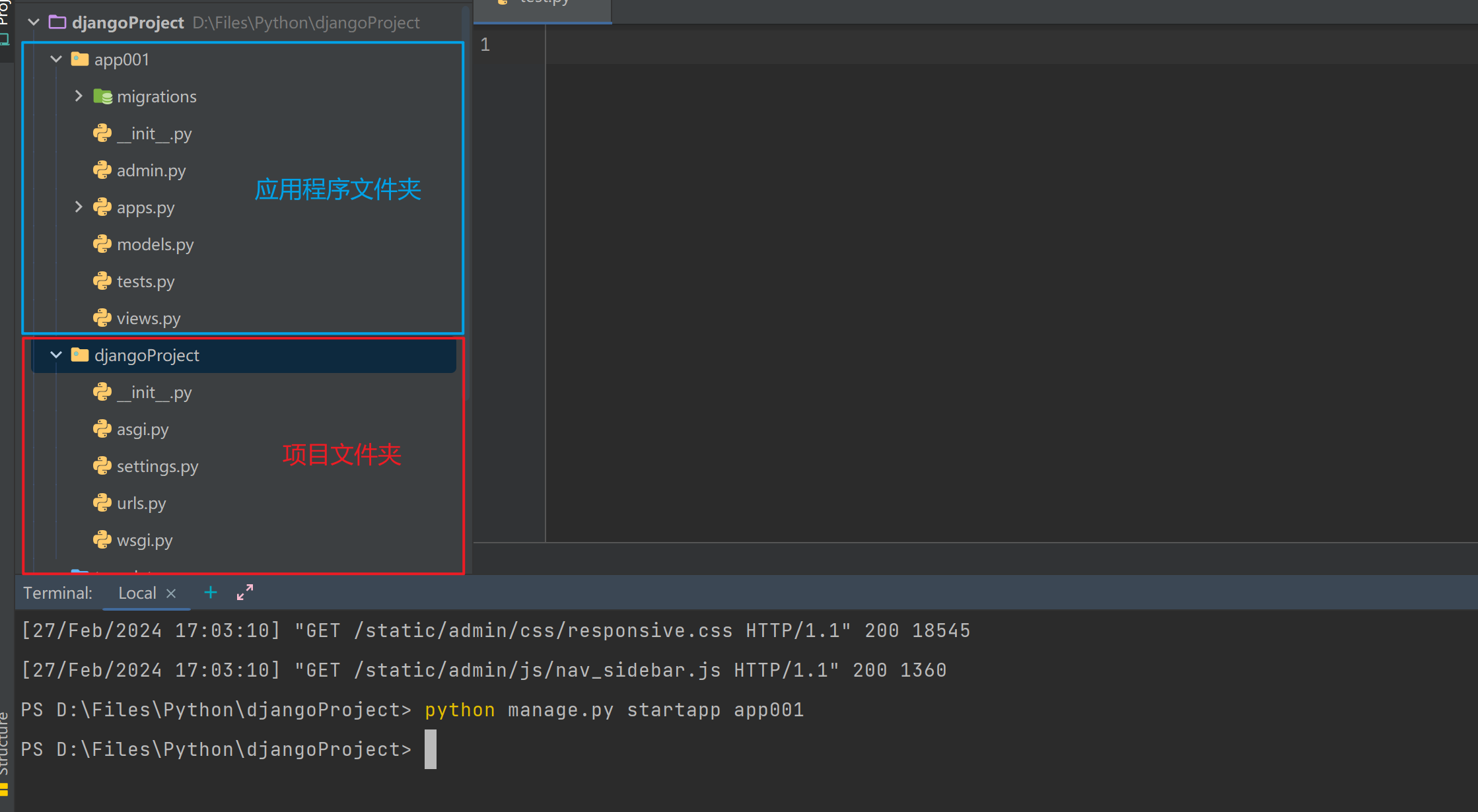
【2.1】文件夹各文件大致作用

settings.py: 这是Django项目的主要设置文件。它包含了项目的配置信息,如数据库配置、静态文件路径、模板路径等。你可以在这里配置项目的各种选项。urls.py: 这是项目的URL配置文件。它定义了URL模式与视图函数之间的映射关系。当用户请求某个URL时,Django会根据这个文件中的配置来确定应该调用哪个视图函数来处理请求。wsgi.py: 这是WSGI(Web Server Gateway Interface)应用程序的入口文件。WSGI是Python Web应用程序与Web服务器之间的标准接口,它定义了一种通用的方式来处理HTTP请求和响应。asgi.py: 这是ASGI(Asynchronous Server Gateway Interface)应用程序的入口文件。与WSGI类似,ASGI是用于异步Python Web应用程序与异步Web服务器之间的接口。
【2.2】settings.py
""" Django settings for djangoProject project. Generated by 'django-admin startproject' using Django 3.2.12. For more information on this file, see https://docs.djangoproject.com/en/3.2/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/3.2/ref/settings/ """ from pathlib import Path # Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/3.2/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = '...' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [...] MIDDLEWARE = [...] ROOT_URLCONF = 'djangoProject.urls' TEMPLATES = [...] WSGI_APPLICATION = 'djangoProject.wsgi.application' # Database # https://docs.djangoproject.com/en/3.2/ref/settings/#databases DATABASES = {...} # Password validation # https://docs.djangoproject.com/en/3.2/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [...] # Internationalization # https://docs.djangoproject.com/en/3.2/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/3.2/howto/static-files/ STATIC_URL = '/static/' # Default primary key field type # https://docs.djangoproject.com/en/3.2/ref/settings/#default-auto-field DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
BASE_DIR: 这是一个Path对象,表示项目的根目录。通常通过使用__file__获取当前文件的路径,然后通过resolve().parent.parent获取其父目录的父目录,即项目的根目录。SECRET_KEY: 这是用于加密会话数据等敏感信息的密钥。在生产环境中,应该保持这个值的机密性,以防止潜在的安全漏洞。DEBUG: 这是一个布尔值,指示是否启用调试模式。在开发阶段,通常将其设置为True,以便在出现错误时获得详细的错误信息。在生产环境中,应该将其设置为False。ALLOWED_HOSTS: 这是一个字符串列表,包含允许访问该Django应用程序的主机名或IP地址。在生产环境中,应该将其设置为应用程序的实际域名或IP地址,以增强安全性。INSTALLED_APPS: 这是一个字符串列表,包含当前项目中已安装的Django应用程序。这些应用程序可以是Django自带的应用程序,也可以是第三方应用程序,或者是你自己编写的应用程序。MIDDLEWARE: 这是一个字符串列表,包含Django中间件的类名。中间件是一个处理HTTP请求和响应的钩子,可以用于添加额外的功能,如安全性、性能优化等。ROOT_URLCONF: 这是一个字符串,指定项目的URL配置模块的Python路径。这个模块定义了URL路由规则。TEMPLATES: 这是一个包含模板配置的列表。每个模板配置都是一个字典,包含模板引擎、模板目录、上下文处理器等信息。WSGI_APPLICATION: 这是一个字符串,指定WSGI应用程序的入口点。DATABASES: 这是一个字典,包含数据库配置信息,如数据库引擎、数据库名称等。默认情况下,使用SQLite作为开发环境的默认数据库。AUTH_PASSWORD_VALIDATORS: 这是一个包含密码验证器配置的列表。密码验证器用于验证用户密码的复杂度和安全性。LANGUAGE_CODE: 这是一个字符串,指定项目使用的默认语言代码。TIME_ZONE: 这是一个字符串,指定项目使用的默认时区。USE_I18N、USE_L10N、USE_TZ: 这些是布尔值,用于指定项目是否启用国际化、本地化和时区支持。STATIC_URL: 这是一个字符串,指定静态文件的URL前缀。DEFAULT_AUTO_FIELD: 这是一个字符串,指定模型中的默认主键字段类型。在Django 3.2及更高版本中,它默认为'django.db.models.BigAutoField',即使用BigAutoField作为主键字段类型。
【2.3】urls.py
# urls.py from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), path('路径/',视图函数名) ]
urlpatterns是一个列表,其中包含 URL 规则与视图函数之间的映射关系。- 当用户请求某个 URL 时,Django 会按照
urlpatterns中定义的顺序逐一匹配,直到找到与请求 URL 匹配的规则,然后调用相应的视图函数来处理请求。
【2.4】wsgi.py / asgi.py
os.environ.setdefault(key='DJANGO_SETTINGS_MODULE', value='djangoProject.settings') application = get_wsgi_application() application = get_asgi_application()
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'djangoProject.settings'):- 这一行设置了环境变量
DJANGO_SETTINGS_MODULE的默认值为'djangoProject.settings'。 - 这是告诉 Django 在启动时应该使用哪个 settings 文件进行配置。
- 在这里,它告诉 Django 使用
djangoProject.settings文件来配置项目。
- 这一行设置了环境变量
application = get_wsgi_application()/application = get_asgi_application():- 这一行创建了一个 应用程序对象,并将其赋值给变量
application。 get_wsgi_application()/get_asgi_application()是 Django 提供的一个函数,用于获取 WSGI 或ASGI应用程序对象,它会加载指定的 settings 文件,并返回一个可用于处理 HTTP 请求的 应用程序对象。
- 这一行创建了一个 应用程序对象,并将其赋值给变量
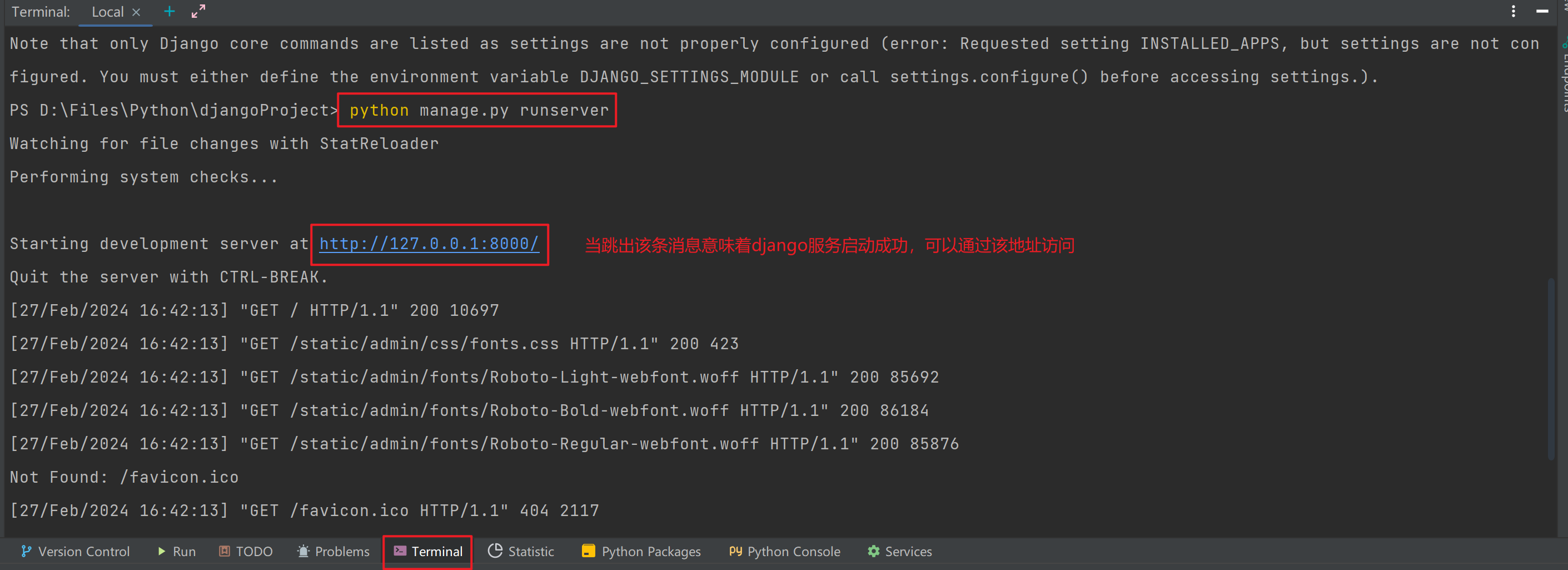
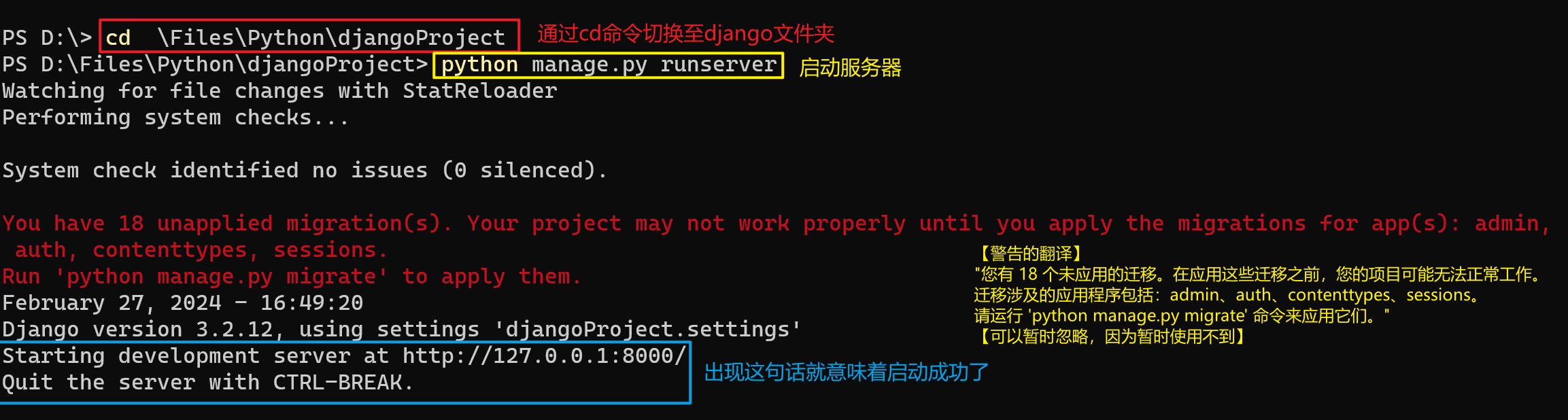
【3】启动Web服务器
python manage.py runserver [IP:PORT] # [IP:PORT] 可以选择指定的IP地址和端口,如果不填默认是回环地址+端口默认是8000【127.0.0.1:8000】
- 首先需要打开到Django项目所在的文件夹,也就是文件夹中包含
manage.py文件- pycharm中打开项目文件就会自动将文件夹切换至工作文件夹
- 在命令行中需要通过
cd命令切换工作文件夹

pycharm中启动服务器

命令行中启动服务器

【二】关于APP
【1】App的概念
在 Django 框架中,有两个重要的概念:项目(project)和应用程序(app)。
- 项目(Project):
- 项目是指整个 Django Web 应用程序的集合,包括了所有的配置、URL 映射、静态文件、模板等。
- 在创建一个新的 Django 项目时,Django 会生成一个包含项目配置的文件夹。这个文件夹通常包含了
settings.py、urls.py、wsgi.py等文件,用于配置和启动整个项目。
- 应用程序(App):
- 应用程序是 Django 中的一个独立模块,用于实现特定的功能或服务。一个 Django 项目可以由多个应用程序组成,每个应用程序可以独立开发、测试和部署。
- 在创建一个新的 Django 应用程序时,Django 会生成一个包含应用程序相关文件的文件夹。这个文件夹通常包含了
models.py、views.py、urls.py、admin.py等文件,用于定义应用程序的模型、视图、URL 路由、后台管理等内容。
- 新建项目时,生成的文件夹包含了项目的配置文件和启动文件,用于配置和启动整个项目。这些文件通常是一些通用的配置文件,用于定义整个项目的行为和组织结构。
- 新建应用程序时,生成的文件夹包含了应用程序的相关文件,用于实现特定功能或服务。这些文件通常是定义应用程序模型、视图、URL 路由、后台管理等内容的文件,用于实现应用程序的功能。
【1.1】项目与应用程序的类比
- 项目(Project):可以类比为一座大楼。项目是一个整体,包含了所有的配置、设置和基础设施,就像一座大楼包含了所有的楼层、电梯和基础设施。项目定义了整个 Web 应用程序的结构和组织方式,包括 URL 映射、数据库配置、静态文件等。
- 应用程序(App):可以类比为大楼中的各个房间或单元。应用程序是项目的组成部分,用于实现特定的功能或服务,就像大楼中的每个房间或单元用于特定的目的,比如卧室、厨房、客厅等。每个应用程序通常都有自己的模型、视图、URL 路由、模板等,用于实现特定的功能模块。
【1.2】具体项目示例
- 使用django写一个淘宝,淘宝里面有很多功能模块
- 我们应该先创建一个空的django项目然后根据功能的不同创建不同的应用
- 用户应用(user)关注用户的注册、登录、权限管理等功能;
- 订单应用(order)主要处理商品购买、订单状态跟踪、支付确认等相关事务;
- 商品应用(goods)专注于商品信息管理、分类展示、搜索推荐等功能;
- 后台管理应用(backend)则通常包含对系统设置、数据统计、权限控制等方面的集中管理和维护。
| 应用名 | 业务 |
|---|---|
| user | 用户相关业务:管理用户账户信息(账号、密码、角色、权限)、用户行为记录、消息通知等 |
| order | 订单相关业务:负责订单生成、订单详情展示、订单状态变更、支付接口调用、物流追踪及订单评价等 |
| goods | 产品相关业务:包括商品分类管理、商品详情展示、库存管理、商品评论、浏览记录等 |
| promotion | 促销相关业务:针对促销活动的规划、优惠券发放、满减规则设置、折扣计算等; |
| category | 商品类别业务:用于商品类别树的构建、导航菜单设置、新品上架、热门推荐等; |
| logistics | 物流相关业务:对接物流公司API以获取物流信息、快递单号追踪等功能; |
| statistics | 数据分析相关业务:收集并分析平台各项运营数据,如访问量、转化率、客单价等,为决策提供支持; |
- 一个项目可以包含多个应用程序,而且应用程序之间可以相互通信和共享功能
【2】新建APP
# 在命令行中 python manage.py startapp APP名 # APP名 一般为英文 # 与新建项目一样,需要在包含manage.py的文件夹中

【2.1】应用程序文件夹中的各个文件
models.py:- 用于定义应用程序的数据模型(Model)。
- 模型是与数据库交互的主要组件,用于定义数据结构和业务逻辑。
- 模型类通常继承自
django.db.models.Model类,每个模型类代表数据库中的一张表。
views.py:- 用于定义应用程序的视图函数或视图类。
- 视图是处理用户请求并生成响应的地方,包含了应用程序的业务逻辑。
- 视图函数通常接收 HTTP 请求作为参数,并返回 HTTP 响应,或者渲染指定的模板。
urls.py:- 用于定义应用程序的 URL 路由。
- URL 路由将 URL 地址映射到相应的视图函数或视图类。
- URL 路由定义了应用程序的不同功能页面的访问路径。
admin.py:- 用于在 Django 的后台管理系统中注册应用程序的模型。
- 后台管理系统允许管理员管理和操作应用程序的数据,包括添加、编辑和删除数据。
- 通过在
admin.py中注册模型,可以在后台管理系统中管理这些模型。
apps.py:- 应用程序的配置文件。
- 可以在此文件中指定应用程序的一些配置信息,如应用程序名称、应用程序标签等。
migrations/目录:- 用于存储数据库迁移文件。
- 每当你更改了模型(如添加、修改或删除字段)时,Django 会生成相应的数据库迁移文件,并将其存储在此目录中。
- 迁移文件用于同步数据库结构,使之与模型定义保持一致。
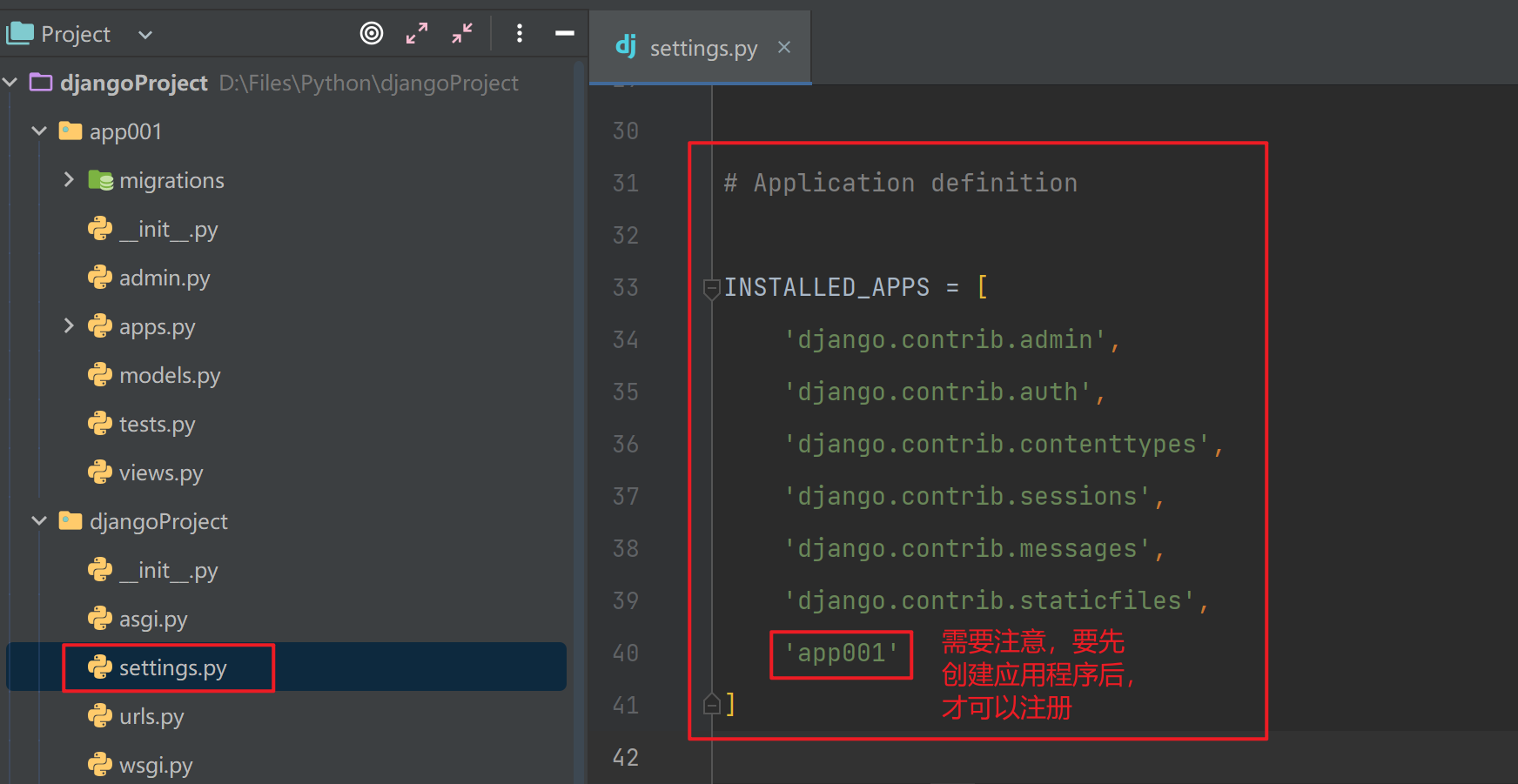
【3】注册App
- 创建APP后,如果想使用相关的功能,必须将创建的APP注册到配置文件中
- 注册app也就是将应用程序添加到项目的配置中,以便 Django 可以识别并使用该应用程序。
- 注册流程
- 创建应用程序
- 打开项目文件夹的配置文件settings.py
- 将应用程序名作为字符串添加到
INSTALLED_APPS的列表中

【3.1】应用程序中包含模型
- 如果你的应用程序包含模型(Models),则需要执行数据库迁移来创建或更新数据库中与该应用程序相关的表结构。
python manage.py makemigrations # 创建数据库迁移文件 python manage.py migrate # 执行数据迁移
【补】补充知识
【1】manage.py
manage.py 是 Django 项目中的一个命令行工具,用于执行各种 Django 相关的命令,如创建应用程序、运行开发服务器、执行数据库迁移等。
通过 manage.py,开发者可以方便地管理 Django 项目的各个方面,而不必依赖于外部工具或手动执行繁琐的操作。下面是一些常用的 manage.py 命令及其作用:
- 创建应用程序:
python manage.py startapp <app_name>,用于创建一个新的 Django 应用程序。 - 运行开发服务器:
python manage.py runserver,用于启动 Django 开发服务器,用于在开发阶段运行和测试项目。 - 执行数据库迁移:
python manage.py makemigrations和python manage.py migrate,用于创建数据库迁移文件和应用数据库迁移。 - 创建超级用户:
python manage.py createsuperuser,用于创建管理员账户,可以登录 Django 的后台管理系统。 - 收集静态文件:
python manage.py collectstatic,用于收集静态文件到指定的静态文件目录。 - 运行测试:
python manage.py test,用于运行项目中的测试用例。 - 查看可用命令:
python manage.py help,用于查看所有可用的manage.py命令及其使用方法。
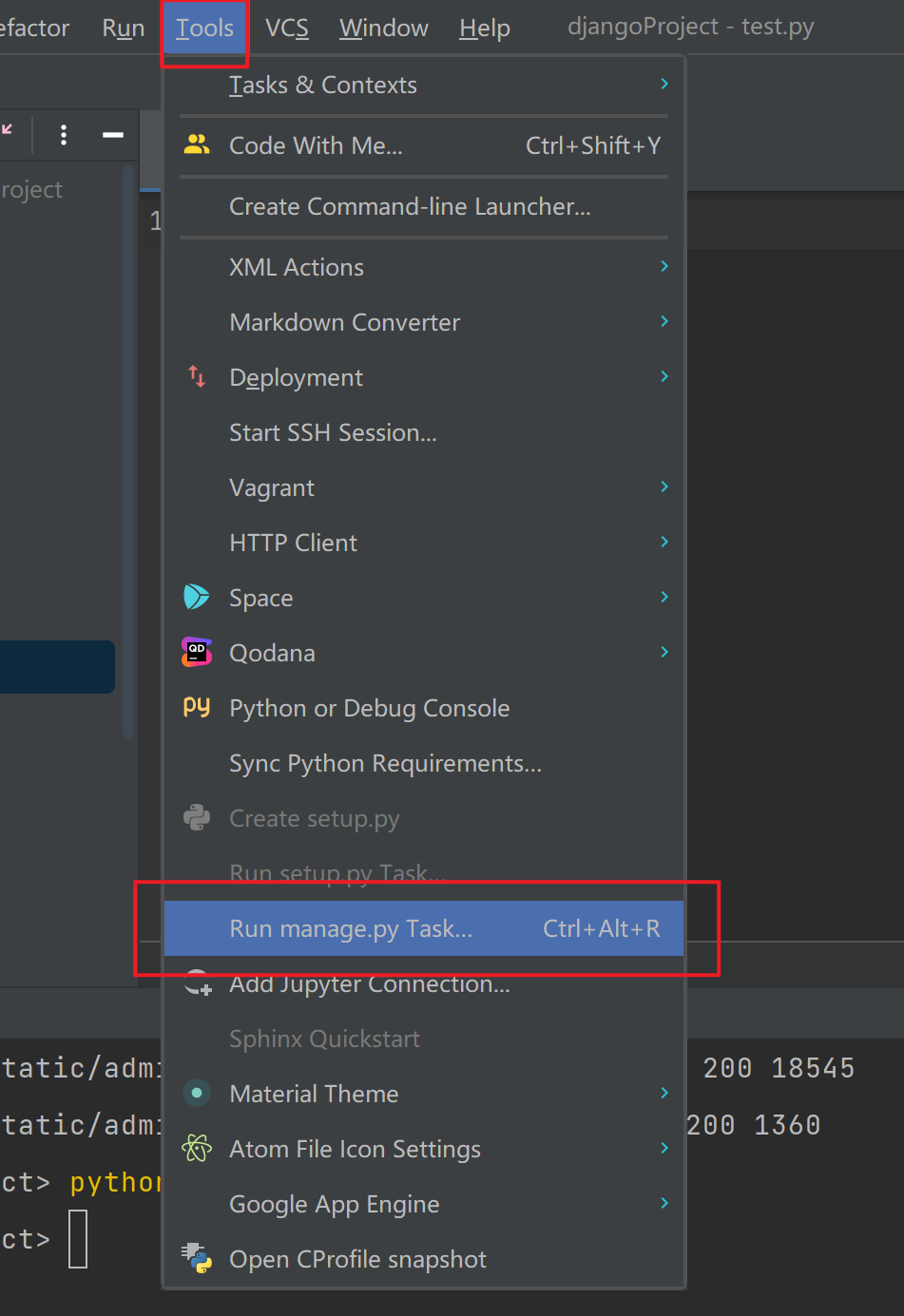
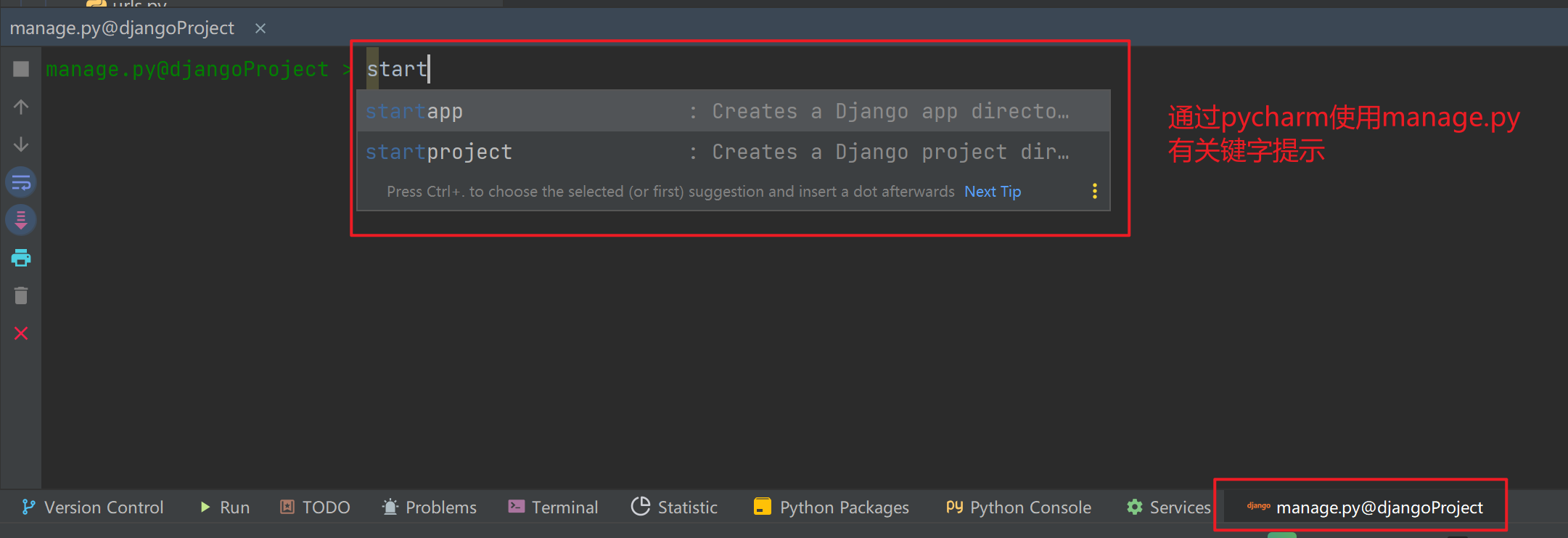
【1.1】利用pycharm快捷的使用manage.py
- 通过pycharm中的Tools使用manage.py执行命令时,会有关键字提示
- 如果使用Tools中的manage.py时,可以省略
python manage.py


Django基础
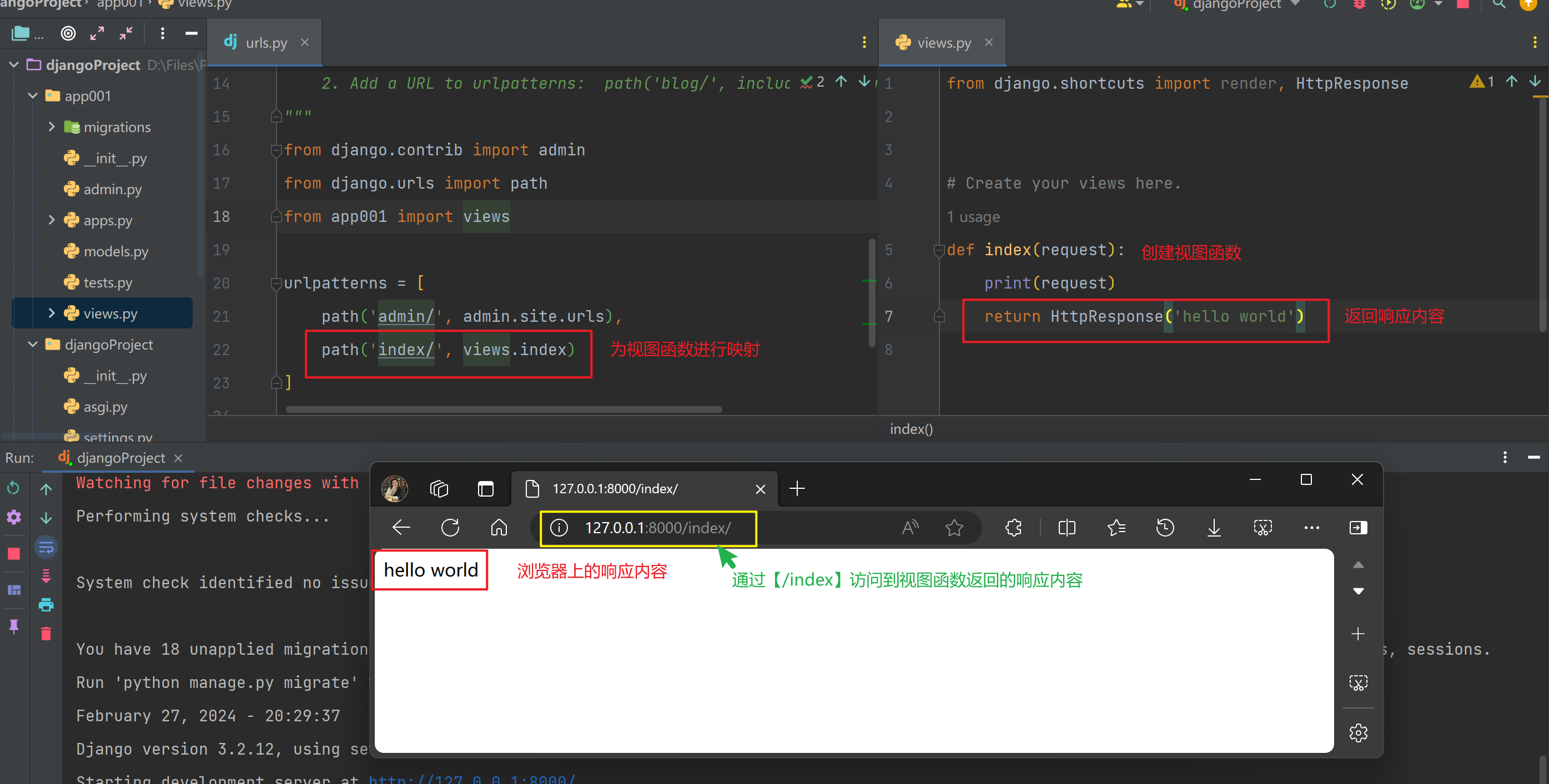
【引】项目调用应用程序
- 想要在项目中调用应用程序
- 首先先在应用程序中的
views.py文件中,书写视图函数 - 其次在项目中的
urls.py文件中,注册视图函数的映射
# app001 - views.py '''书写视图函数''' # 导入响应对象的参数,具体可看后续【三板斧】 from django.shortcuts import HttpResponse # 创建视图函数index,需要注意,视图函数一般默认设置形参【request】用来接收请求对象的 def index(request): '''执行代码''' print(f"request:【{request}】") # <WSGIRequest: GET '/index/'> return HttpResponse('返回响应内容')
# djangoProject - urls.py '''映射视图函数''' from django.urls import path # 导入视图函数 from app001 import views urlpatterns = [ # path('路径名',视图函数名) path('index/', views.index) ]

【一】响应、渲染、重定向
【0】引入
- 返回 HTTP 响应:
- 返回 HTTP 响应是 Web 开发中最基本的操作之一。
- 通过返回 HTTP 响应,可以向客户端发送数据,如文本、JSON 数据等。
- 在 Django 中,可以使用
HttpResponse对象来返回简单的文本响应,或者JsonResponse对象来返回 JSON 数据。
- 渲染 HTML:
- 渲染 HTML 是在 Web 应用程序中动态生成网页内容的关键步骤。
- 通过渲染 HTML,可以将数据动态地插入到 HTML 模板中,然后将最终的 HTML 页面发送给客户端。
- 在 Django 中,可以使用模板引擎来渲染 HTML。首先,定义一个 HTML 模板,然后在视图函数中使用模板引擎将数据渲染到模板中,最终生成 HTML 页面并返回给客户端。
- 重定向:
- 重定向是将用户的请求导向到另一个 URL 的过程。
- 可以在 Web 应用程序中使用重定向来引导用户到新的页面或执行其他操作。
- 在 Django 中,可以使用
redirect()函数来执行重定向操作。该函数接受一个 URL 参数,表示重定向的目标 URL,然后将用户重定向到该 URL。
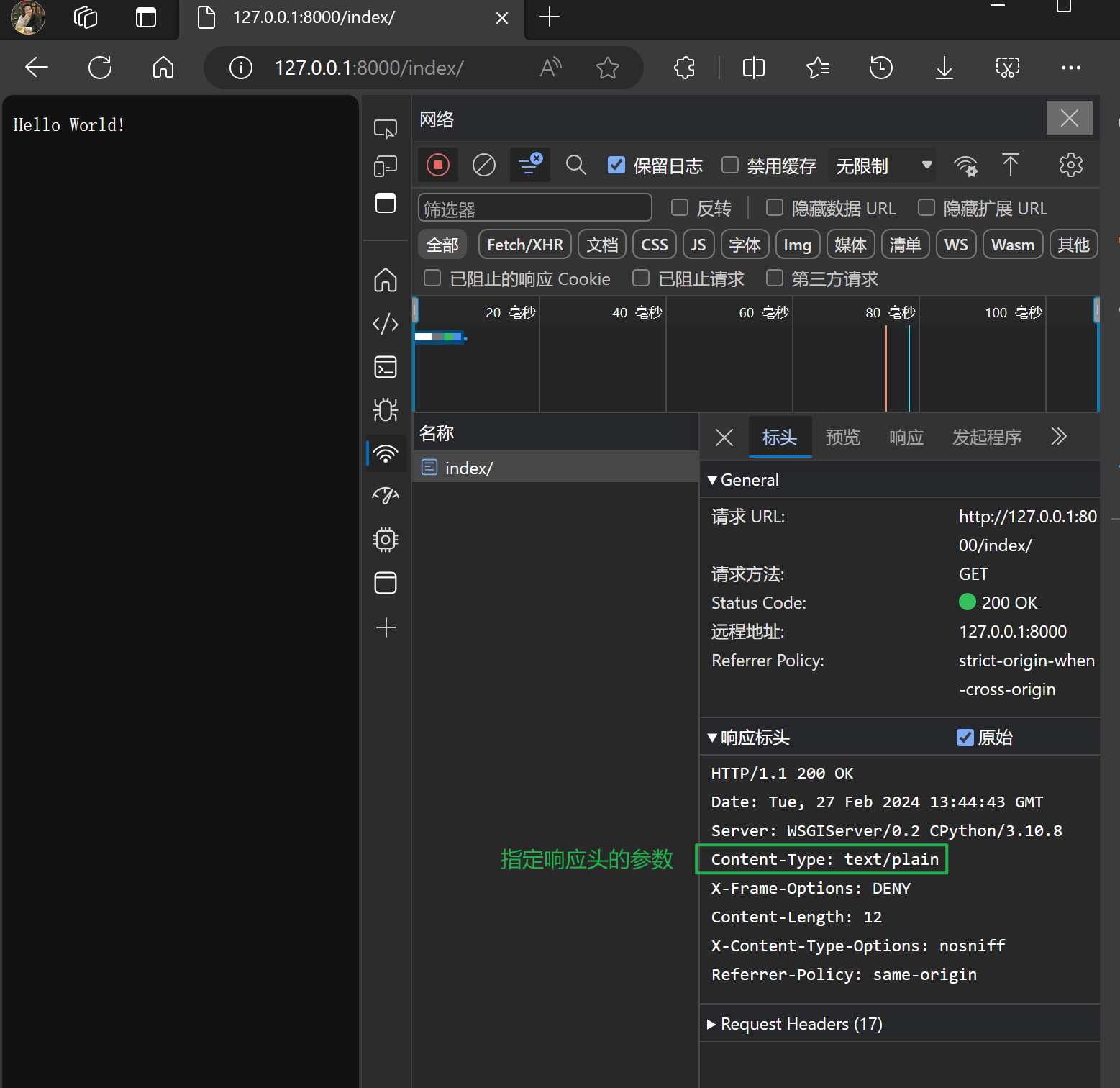
【1】响应HttpResponse
HttpResponse是 Django 中用于返回简单 HTTP 响应的类,适用于需要返回简单文本响应的情况。
from django.shortcuts import HttpResponse # Create your views here. def index(request): # 创建HttpResponse对象 response = HttpResponse('Hello World!') # 设置响应头 # 默认HttpResponse对象的content-type是text/html response['Content-Type'] = 'text/plain' # 返回HttpResponse对象 return response

【2】渲染render
- 用于渲染 HTML 模板并生成 HTTP 响应。它将模板、上下文数据(可选)和请求对象(可选)作为参数,并返回一个包含渲染后的 HTML 内容的
HttpResponse对象。
'''对于静态网页是不需要传递上下文数据''' from django.shortcuts import render, HttpResponse def index(request): # request:传递请求对象 # template_name:模板文件 # context:上下文数据 context = {'times': datetime.datetime.now()} response = render(request=request, template_name='01.html', context=context) print(type(response)) # <class 'django.http.response.HttpResponse'> return response
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ height: 60px; background-color: blanchedalmond; } #p1{ font-size: 48px; text-align: center ; } </style> </head> <body> <div id="d1"> <p id="p1">Index</p> <!-- 通过【 {{参数名}} 】来占位,context传递的参数便是根据key值传递至此 --> <p>{{times}}</p> </div> </body> </html>
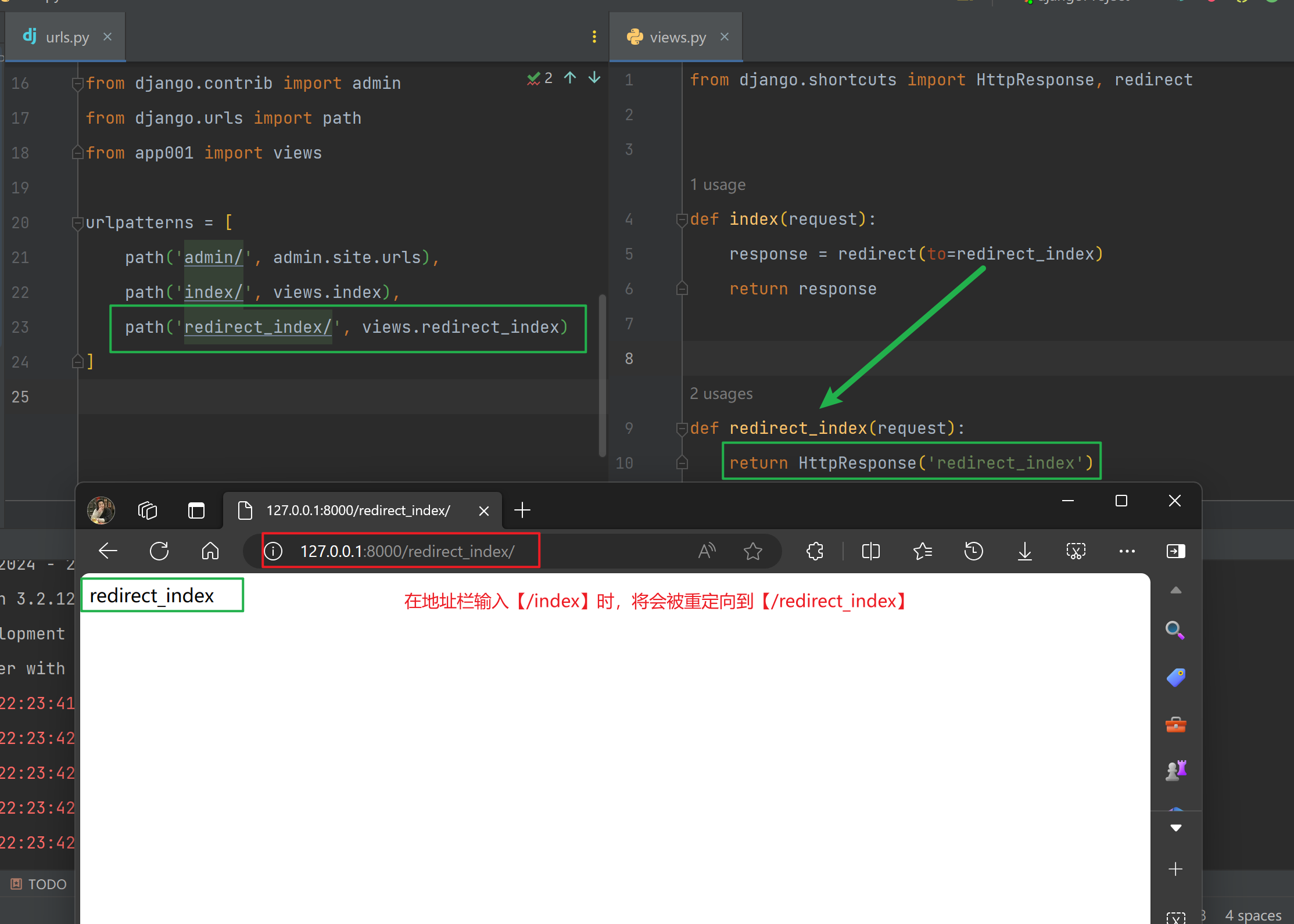
【3】重定向redirect
- 重定向是将用户的请求导向到另一个 URL 的过程。
redirect函数接受一个目标 URL 参数,并返回一个HttpResponseRedirect对象,将用户重定向到指定的 URL。也可以传递其他参数给redirect函数,比如路由中的名称、视图函数的名称等。redirect函数还可以接受其他的参数,用于指定重定向的方式、状态码等。例如,你可以使用permanent参数来指定重定向为永久重定向(301)还是临时重定向(302),默认情况下是临时重定向。
注:设置重定向参数为 301 表示永久重定向,这意味着浏览器会缓存重定向,并且下次访问相同的 URL 时会直接跳转到重定向的地址,而不再请求服务器获取最新的重定向规则。因此,即使你删除了重定向的代码,浏览器可能仍然会根据之前的 301 重定向规则执行跳转。
【如果出现该情况,需要清除浏览器缓存】
from django.shortcuts import HttpResponse, redirect def index(request): # to:目标视图函数 # permanent:重定向类型 response = redirect(to=redirect_index, permanent=301) return response def redirect_index(request): # 需要注意:视图函数都需要在项目中的【urls.py】中进行注册 return HttpResponse('redirect_index')

【二】静态文件
【1】静态文件是什么
- 在 Django 中,静态文件是指不会在服务器端进行任何处理的文件,通常包括 CSS 样式表、JavaScript 脚本、图像文件等。这些文件主要用于在浏览器端渲染页面时提供样式、交互和资源。
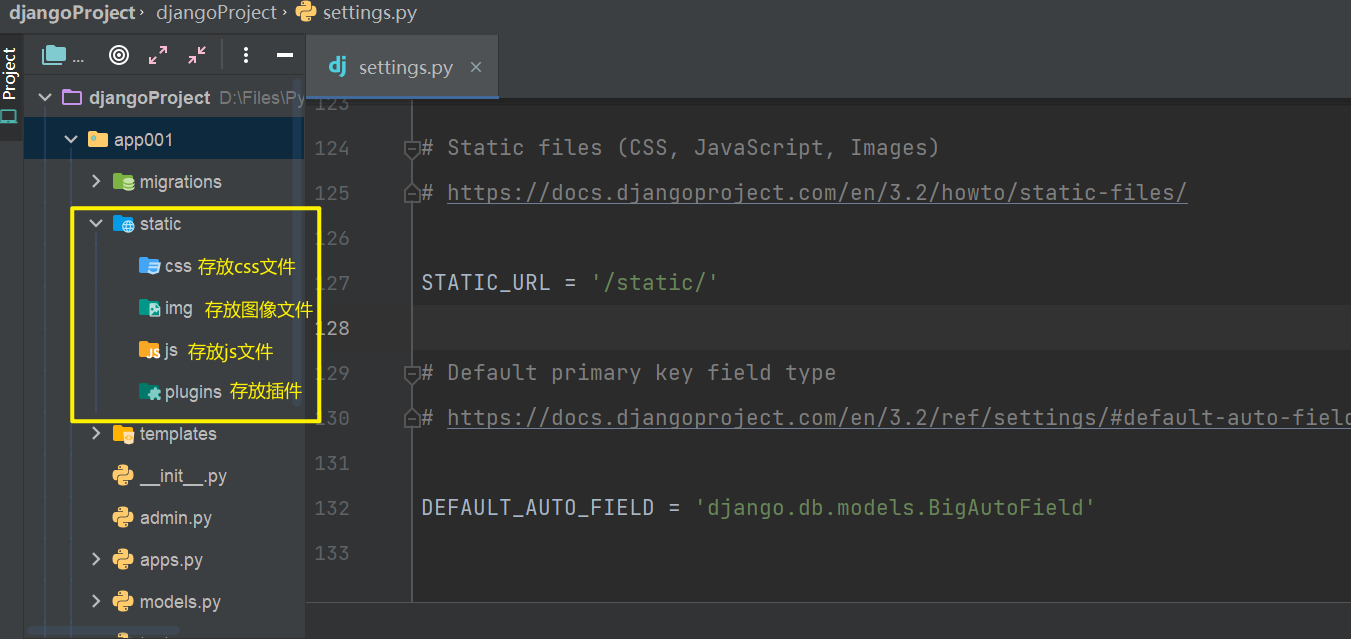
- 静态文件一般存放在
static文件夹中,一般情况我们在static文件夹下还会对文件进行划分- js文件夹
- css文件夹
- img文件夹
- plugins文件夹

【1.1】静态文件的放置方式
- 放置在项目文件夹中:
- 将静态文件放置在项目的根目录下的
static文件夹中。 - 这种方式适用于整个项目都会使用到的静态文件,如全局的 CSS 样式、全局的 JavaScript 脚本等。
- 将静态文件放置在项目的根目录下的
- 放置在应用程序文件夹中:
- 在每个应用程序的目录中创建一个
static文件夹,用于存放该应用程序独有的静态文件。 - 这种方式适用于特定应用程序需要使用的静态文件,如特定模块的 CSS 样式、JavaScript 脚本等。
- 在每个应用程序的目录中创建一个
- 混合方式:
- 也可以将静态文件同时放置在项目文件夹和应用程序文件夹中,根据具体情况决定。
- 通常全局性的静态文件放置在项目文件夹中,而特定应用程序的静态文件放置在应用程序文件夹中。
【2】配置静态文件
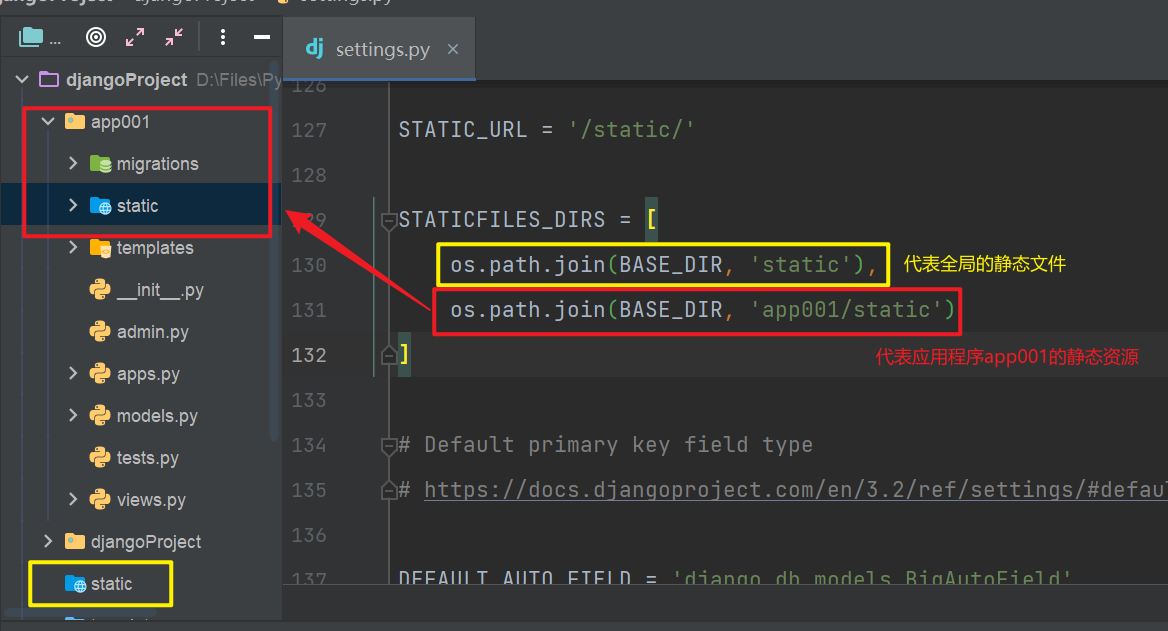
无论选择哪种方式,都需要在
settings.py文件中配置STATICFILES_DIRS变量来指定静态文件的目录,并在模板中使用
{% static %}模板标签来加载静态文件。另外,也需要配置静态文件 URL 的处理方式,可以使用 Django 提供的
static()辅助函数来处理,在开发环境中直接由 Django 服务器处理,而在生产环境中建议使用 Web 服务器来处理静态文件。
【2.1】在后端配置文件目录
STATIC_URL = '/static/' # 类似于访问静态文件的令牌 '''如果想要访问静态文件,你就必须以static开头''' STATICFILES_DIRS =[ '放置静态文件的路径', # 【1】可以使用【/】拼接 BASE_DIR / 'static', # 【2】可以直接使用字符串声明路径 '/static/img' # 【3】也可以使用os模块拼接路径 os.path.join(BASE_DIR,'存放静态文件的文件夹') ] # 【STATICFILES_DIRS】这个配置定义了静态文件应用在启用 FileSystemFinder 查找器时将穿越的额外位置

参考
STATICFILES_FINDERS配置的文档了解staticfiles是如何找到你的文件的细节
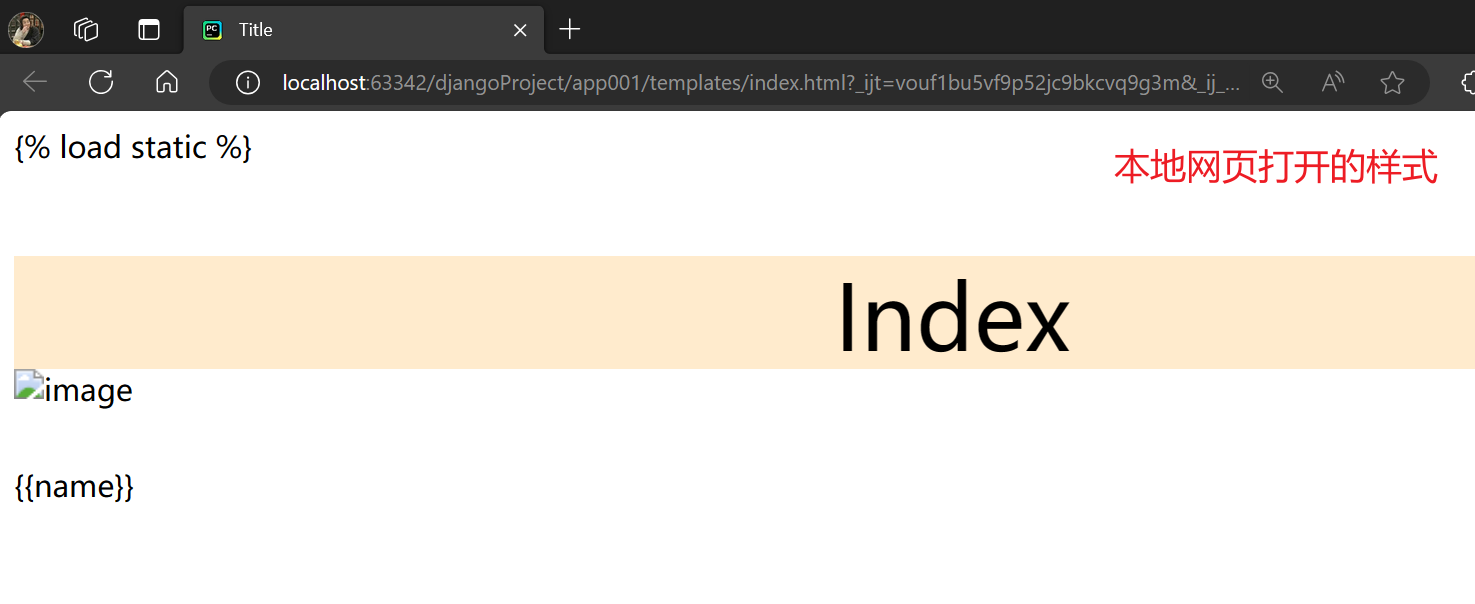
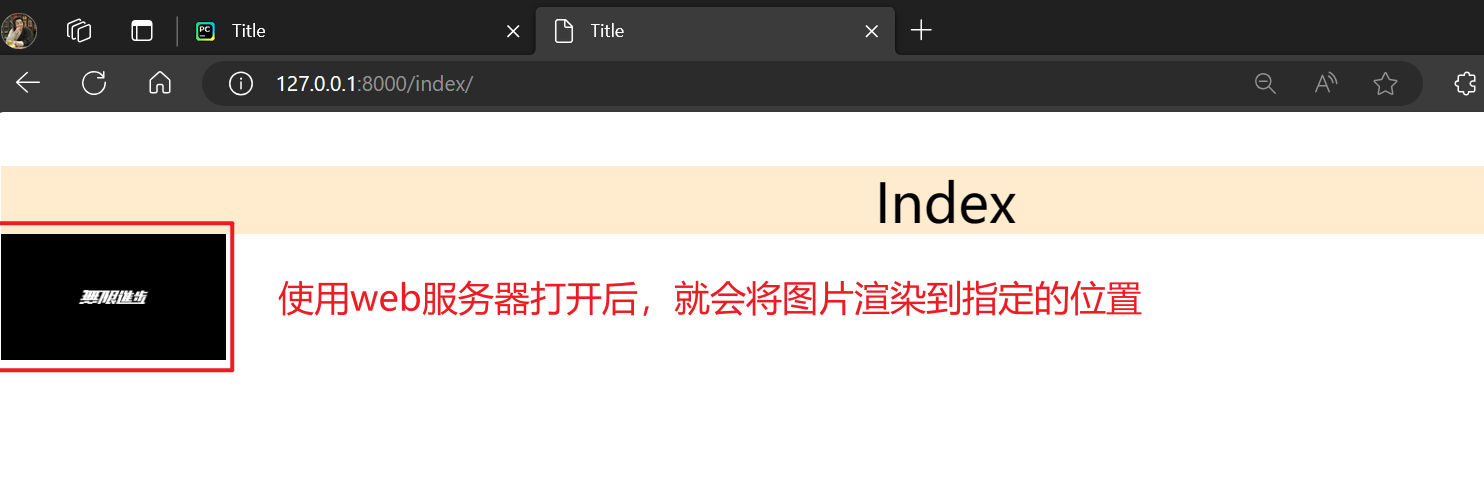
【2.2】在前端使用静态文件
<head> {% load static %} </head> <body> <img src="{% static 'my_app/example.jpg' %}" alt="My image"> </body>
<!DOCTYPE html> <!-- index.html --> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load static %} </head> <body> <!-- 页面展示时加了样式,此处没加 --> <h1>Index</h1> <div> <img src="{% static 'img/img-1.jpg' %}" alt="image" style="width: 200px"> </div> </body> </html>


【3】前缀参数prefix
- 如果你想用一个额外的命名空间来引用其中一个位置的文件,你可以 可选的 提供一个前缀作为
(prefix, path)的元组
STATICFILES_DIRS = [ ('xxx', '被代替的路径') ]
- 在模板中使用静态资源时,可以用
xxx来代替被代替的路径,浏览器渲染时将会自动将路径补全
【3.1】示例
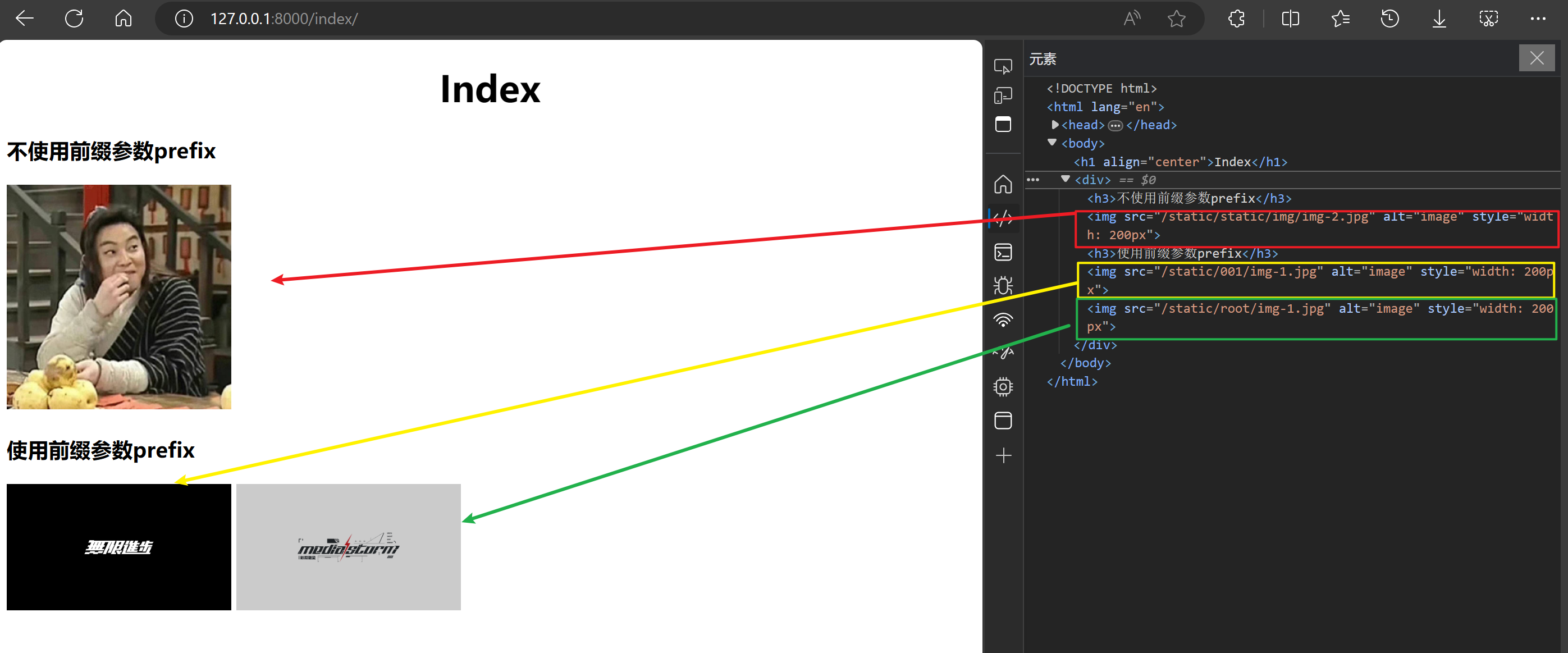
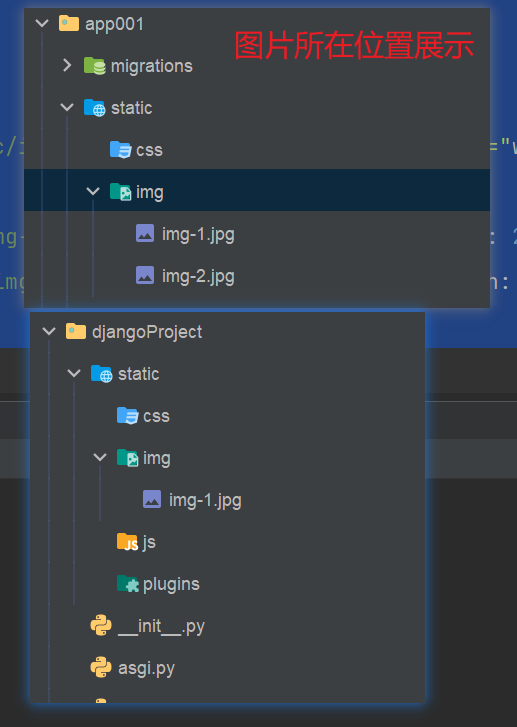
# 后端配置文件目录 STATICFILES_DIRS = [ # 不使用前缀参数 'app001', # 使用前缀参数 # 001代表 app001/static/img ('001', 'app001/static/img'), # root 代表 djangoProject/static/img ('root', 'djangoProject/static/img') ]
<head> {% load static %} </head> <body> <h1 align="center">Index</h1> <div> <h3>不使用前缀参数prefix</h3> <img src="{% static 'static/img/img-2.jpg' %}" alt="image" style="width: 200px"> <h3>使用前缀参数prefix</h3> <img src="{% static '001/img-1.jpg' %}" alt="image" style="width: 200px"> <img src="{% static 'root/img-1.jpg' %}" alt="image" style="width: 200px"> </div> </body>


【三】request对象
【1】回顾form表单的参数method
method参数是 HTML 表单元素的一个属性,用于指定表单数据的提交方法。它决定了表单数据将如何发送到服务器端。- 常用的取值
- GET
- POST
【2】request对象是什么
- 无论表单使用的是 GET 方法还是 POST 方法,提交后,Django 将请求数据封装到
request对象中,供后端视图函数处理。 request对象还包含了其他有关请求的信息,例如请求的路径、请求头、用户信息等。
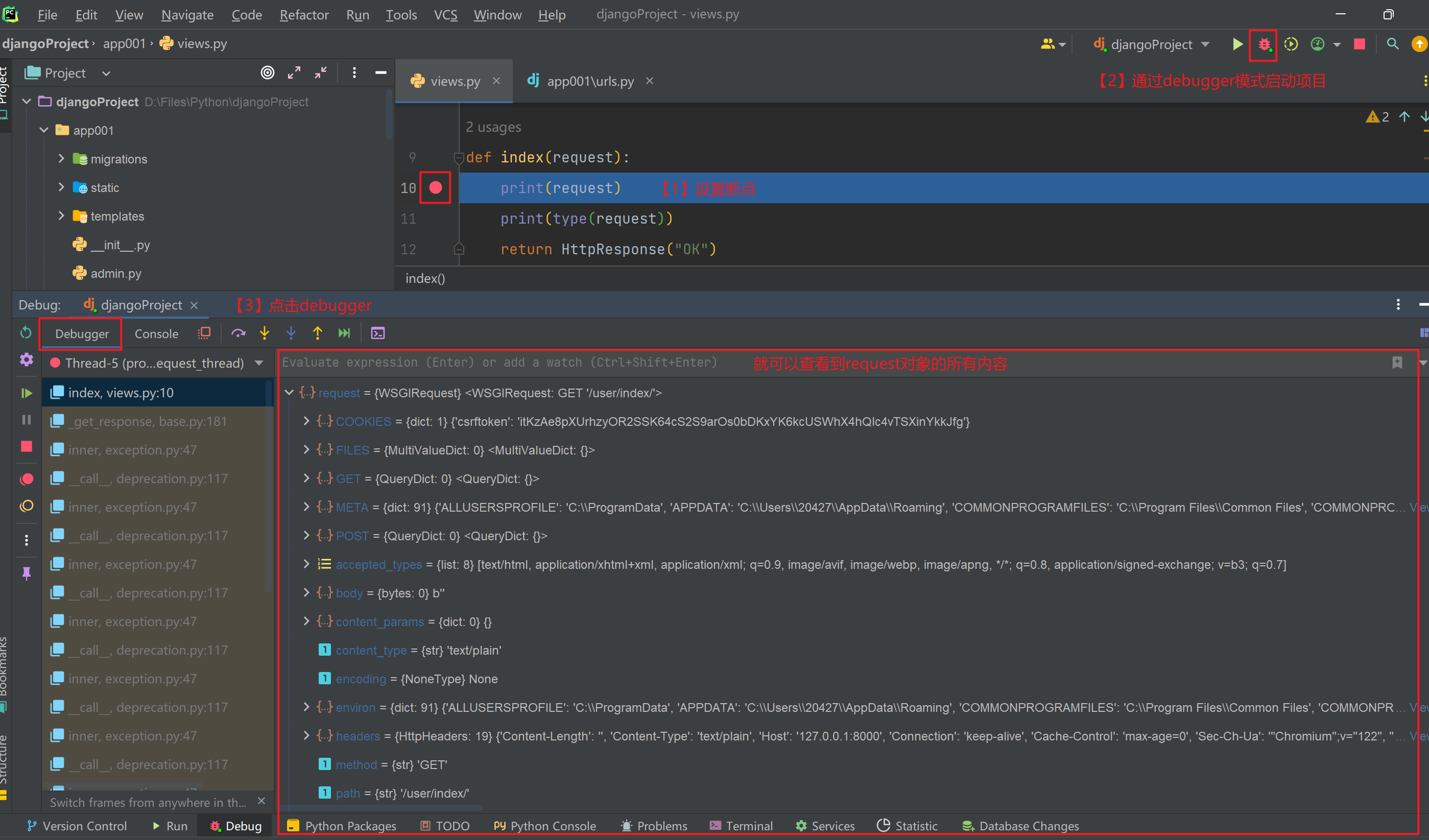
通过在视图函数中print(request),可以查看到request对象是一个WSGIRequest对象 <WSGIRequest: GET '/index/'>

- reqeust对象
- 就是Django帮我们处理好http传递过来的数据,并传递给request
- 我们就可以通过【.】点语法使用对象中封装好的方法
【3】request对象的属性和方法
在 Django 中,request 对象是一个包含了当前 HTTP 请求信息的对象,它作为视图函数的第一个参数传递给视图函数。request 对象包含了与请求相关的各种信息,开发者可以使用它来获取请求的各种属性和数据。
下面是一些常用的 request 对象属性和方法:
- 属性:
request.method:HTTP 请求方法,如 GET、POST、PUT、DELETE 等。request.GET:包含 GET 请求参数的字典。request.POST:包含 POST 请求参数的字典。request.FILES:包含上传文件的字典。request.path:请求的路径部分,不包含域名和查询参数。request.path_info:请求的路径信息,包含域名、端口和查询参数。request.META:包含 HTTP 头信息的字典。request.user:表示当前登录的用户对象。
- 方法:
request.get_full_path():获取完整的请求路径,包括域名、端口和查询参数。request.is_secure():判断请求是否使用了安全连接(HTTPS)。request.is_ajax():判断请求是否为 Ajax 请求。request.session:表示当前会话对象,用于处理会话数据。request.COOKIES:包含请求中的所有 Cookie 的字典。
- 对于GET请求参数的字典和POST请求参数的字典
-
get:根据key取列表中最后一个值
request.GET.get(key)request.POST.get(key)
-
getlist:获取key值的所有内容
request.GET.getlist(key)request.POST.getlist(key)
-
<!-- 前端界面 --> <body> <form action="" method="post"> <p>username: <input type="text" name="username"></p> <p>hobby: <input type="checkbox" name="hobby" value="11">11 <input type="checkbox" name="hobby" value="22">22 <input type="checkbox" name="hobby" value="33">33 </p> <p><button type="submit">提交</button></p> </form> </body>
# 后端 def index(request): '''查看请求数据的方式''' print(request.method) # POST '''使用的是哪个方式提交的,哪一个方法就可以接收到数据''' print(request.GET) # <QueryDict: {}> print(request.POST) # <QueryDict: {'username': ['aaa'], 'hobby': ['11', '22']}> '''获取数据''' # 可以看到数据是以QueryDict的字典形式传递数据的 # 【以name值为键,输入的内容以列表形式作为值】 # 字典形式可以使用get取值,但是需要注意,django中是QueryDict对象是不支持中括号取值的【[]】 print(request.POST.get('username')) # aaa print(request.POST.get('hobby')) # 22 '''get方法只会获取列表中的最后一个元素''' print(request.POST.getlist('hobby')) # ['11', '22'] return render('index.html')
【补】form表单文件上传
- 通过request.FILES获取到文件的二进制数据
- 注:如果希望文件数据上传到后端,需要在form表单中添加属性
enctype="multipart/form-data"
<body> <form action="" method="post" enctype="multipart/form-data"> <p><input type="file" name="file"></p> <p><input type="submit"></p> </form> </body>
def index(request): if request.method == 'POST': print(request.FILES) # <MultiValueDict: {'file': [<InMemoryUploadedFile: img-1.jpg (image/jpeg)>]}> file_obj = request.FILES.get('file') print(file_obj) # img-1.jpg # 虽然看着像字符串,实际上是一个类对象 print(type(file_obj)) # <class 'django.core.files.uploadedfile.InMemoryUploadedFile'> return render(request, 'index.html')
【补.1】保存表单文件
- 因为,
InMemoryUploadedFile和TemporaryUploadedFile对象并不是真正的文件对象,而是内存中的临时对象或临时文件对象。这些对象的主要作用是临时存储上传的文件内容,而不是直接写入文件系统中
【补1.1】方式1:.chunks()
chunks()方法返回一个生成器(generator),每次迭代都会产生一块文件内容的数据。- 这个方法非常有用,特别是对于大文件而言,可以避免一次性将整个文件加载到内存中,而是逐块读取文件内容,以降低内存消耗。
def index(request): if request.method == 'POST': file_obj = request.FILES.get('file') with open('路径',mode='wb') as fp: for chunk in file_obj.chunks(): fp.write(chunk) return render(request,'index.html')
- 如果想要使用原文件的名字可以通过
file_obj.name获取到文件名属性 with open(file_obj.name,mode='wb') as fp:- 如果需要指定位置,也可以使用os模块进行路径拼接





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了