HTML 基础语法
HTML基础语法
【一】HTML概述
- HTML(Hypertext Markup Language)是一种标记语言,用于创建网页结构和内容。
- 它是Web页面的基础,通过使用一系列的HTML标签和属性,可以描述网页的各种元素,如文本、图像、链接、表格等。
- HTML文档由HTML标签和文本组成,每个标签用于定义文档中的不同部分或元素,这些标签由尖括号
<和>包围,通常成对出现,包括起始标签和结束标签。
【二】HTML基础语法
【0】HTML编辑器
【0.1】使用记事本 Notepad (PC) 或 TextEdit (Mac)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Hello World </p>
</body>
</html>

-
通常包含以下几个部分
-
文档类型声明(Document Type Declaration):文档类型声明用于告诉浏览器正在使用的HTML版本。它位于HTML文档的最开始处,通过
<!DOCTYPE>标签来定义<!DOCTYPE html>
-
HTML根元素(Root Element):HTML根元素是整个HTML文档的顶层元素,包含了文档的整体内容。它由
<html>标签表示,通常包括了两个子元素:<head>和<body>。<html lang="en">+</html>
-
头部(Head):头部包含了文档的元数据,如标题、字符集、样式表和脚本等。它由
<head>标签表示,位于HTML文档的开始部分。- 标题(Title):标题元素定义了文档的标题,显示在浏览器的标题栏或标签页上。它由
<title>标签表示,位于头部中。
- 标题(Title):标题元素定义了文档的标题,显示在浏览器的标题栏或标签页上。它由
-
主体(Body):主体包含了文档的实际内容,如文本、图像、链接等。它由
<body>标签表示,位于HTML文档的结尾部分。
-
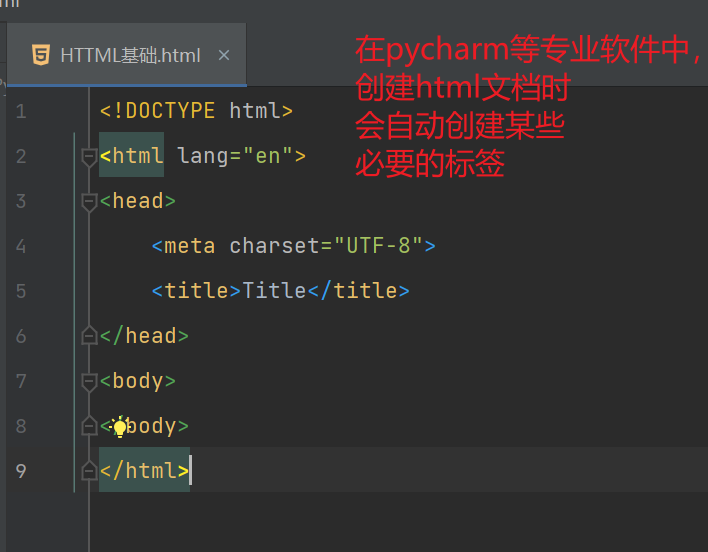
【0.2】使用专业的HTML文档编辑器
- Visual Studio Code:Visual Studio Code是一款免费、轻量级的文本编辑器,具有丰富的功能和强大的扩展性,适用于Web开发。
- Sublime Text:Sublime Text是另一款流行的文本编辑器,具有快速响应和强大的功能,也支持多种编程语言和文件类型的编辑。
- WebStorm:由JetBrains开发的一款专业的JavaScript、HTML和CSS集成开发环境(IDE)
注:PyCharm也支持HTML文档编辑
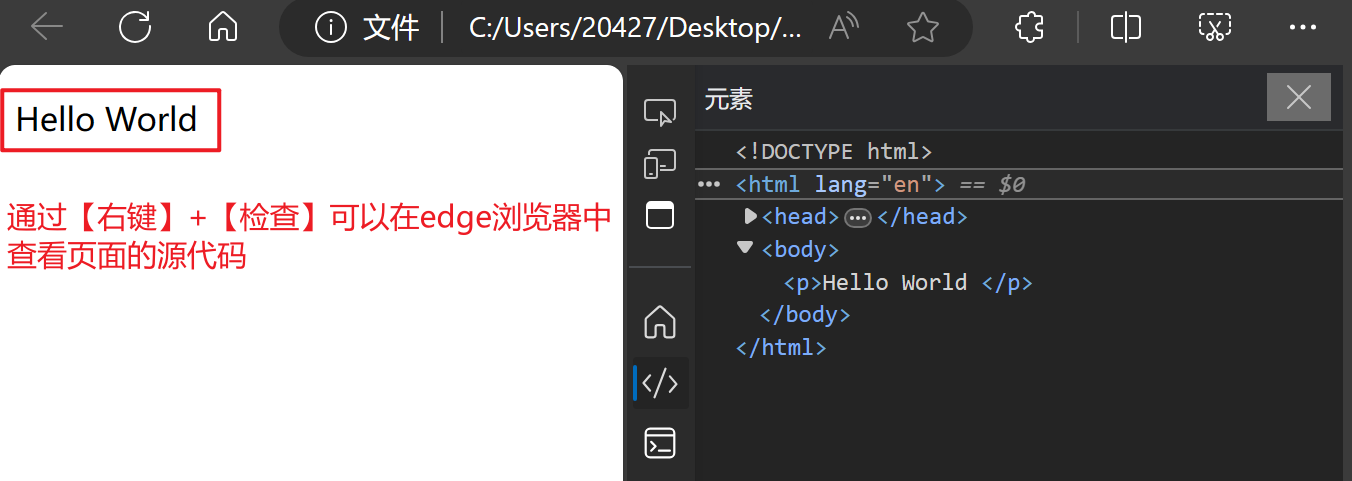
- 查看HTML文档,直接在浏览器中打开html文档即可

【1】基本概念
【1.1】标签
- 标签由尖括号
<和>包围,通常成对出现,包括起始标签和结束标签。
- 根据标签的闭合情况,可以分为单标签和双标签
- 双标签 :包括起始标签和结束标签
<起始标签> + </结束标签>
- 单标签 :也叫做自闭标签,标签自己闭合,不需要额外的结束标签
<自闭标签/>
- 双标签 :包括起始标签和结束标签
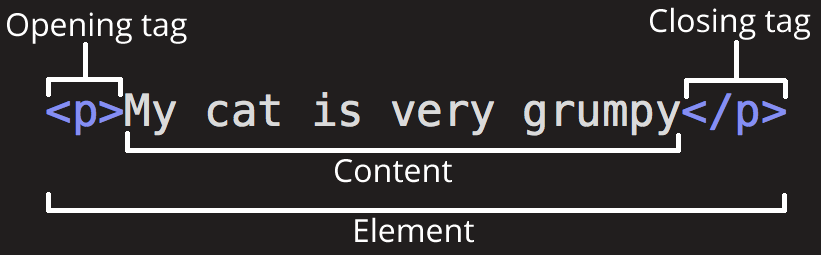
【1.2】元素
- HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码
- 开始标签常被称为开放标签(opening tag),结束标签常称为闭合标签(closing tag)

【1.2.1】嵌套元素
- 在HTML语法中,每个HTML标签与文字所形成的元素内,还可以包含另一个元素。
- 整个HTML文件就像是一个大元素包含了许多小元素
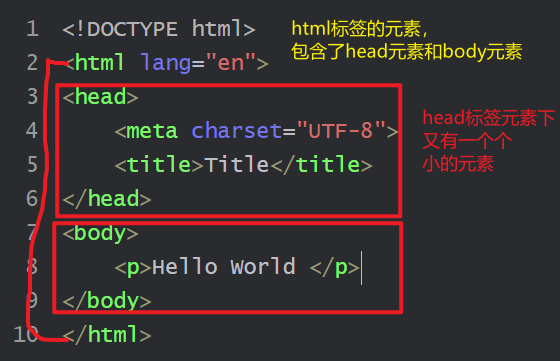
- 回顾以下,html文档包含的部分
- 其实就是HTML根元素,包含了其他包括
<head></head>元素所包含的内容+<body></body>所包含的内容
- 其实就是HTML根元素,包含了其他包括

注意:
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML
但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
未来的 HTML 版本不允许省略结束标签。
【1.2.2】空元素
-
HTML中的空元素是指没有任何内容的元素,它们通常在HTML文档中用来插入一些没有实际内容的元素或者用来在页面中创建一些特定的效果。
-
这些空元素在HTML中是自闭合的,即它们没有结束标签,只有一个起始标签。
-
也就是自闭标签
-
在开始标签中添加斜杠,比如
<br/>,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使
<br>在所有浏览器中都是有效的,但使用<br/>其实是更长远的保障。
-
-
常见的HTML空元素:
<br>:换行符,用于在文本中创建换行。<img>:图像,用于在文档中插入图像。<hr>:水平线,用于在文档中插入水平分隔线。<input>:输入框,用于创建各种类型的输入字段,如文本框、复选框、单选按钮等。<meta>:元数据,用于设置HTML文档的元数据,如字符集、关键词、描述等。<link>:外部资源链接,用于引入外部样式表、网站图标等。
<img src="图片地址" alt="图片无法访问显示的内容">
<!-- 因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。-->
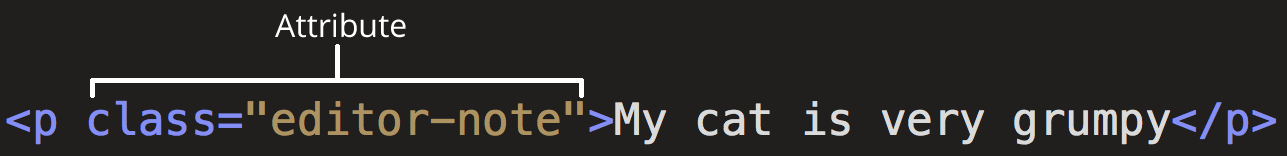
【1.3】属性
- 属性为 HTML 元素提供附加信息。
- 属性总是以名称/值对的形式出现,比如:name="value"。
- 属性总是在 HTML 元素的开始标签中规定。

- 一个标签可以有多个属性
<开始标签 属性1="值1" 属性2="值2" ...>包裹的内容</结束标签> - 本例中,
class是属性名称,editor-note是属性的值。class属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
【2】注释语法
- 单行注释
<!-- 单行注释 -->
- 多行注释
<!--
多行注释1
多行注释2
多行注释3
-->
注意事项:注释语法不可以放置在
<!DOCTYPE html>元素前
【3】head标签与body标签的区别
<head>标签:<head>标签用于包含文档的元数据,如标题、字符集、样式表、脚本等。- 在
<head>标签中定义的内容不会直接显示在页面上,而是提供给浏览器和搜索引擎等解析器使用。
<body>标签:<body>标签用于包含文档的实际内容,如文本、图像、链接等。- 在
<body>标签中定义的内容会直接显示在页面上,是用户最终看到的内容。
<html>
<head></head>:head内的标签不是给用户看的,而是定义一些配置,主要是给浏览器看的
<body></body>:body内的标签,写什么浏览器就渲染什么,用户就能看到什么
</html>
<!-- HTML代码是没有格式的,可以全部写在一行,只不过我们习惯了缩进来表示代码 -->
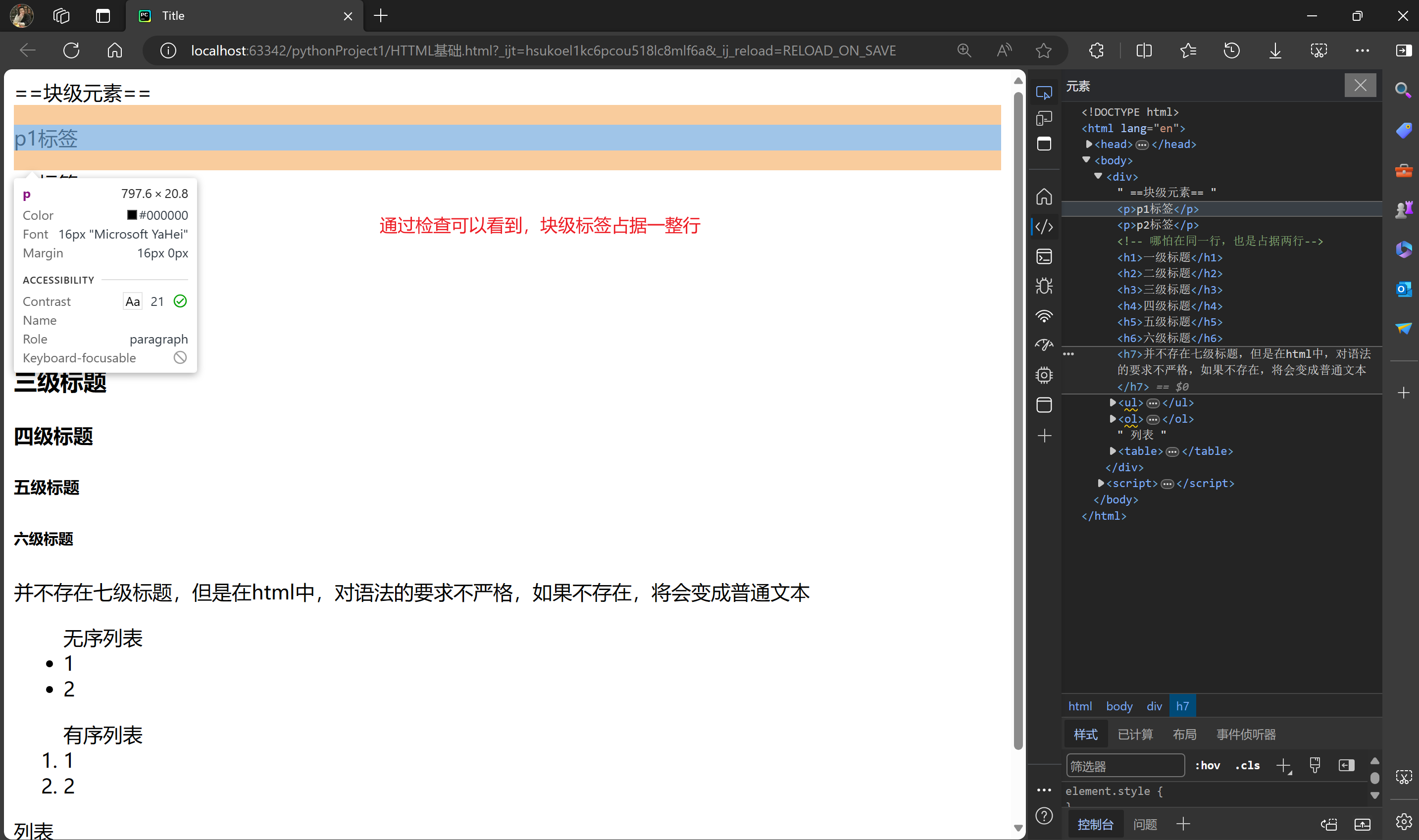
【4】块级元素和行内元素
按照标签属性分类,分为以下种类:
- 块级元素(Block-level Elements):
- 块级元素会在页面上生成一个块,它会占据父元素的整个宽度,每个块级元素都会从新的一行开始,并且会在上下文中创建一个新的块。
- 常见的块级元素包括
<div>、<p>、<h1>到<h6>、<ul>、<ol>、<li>、<table>、<form>等。
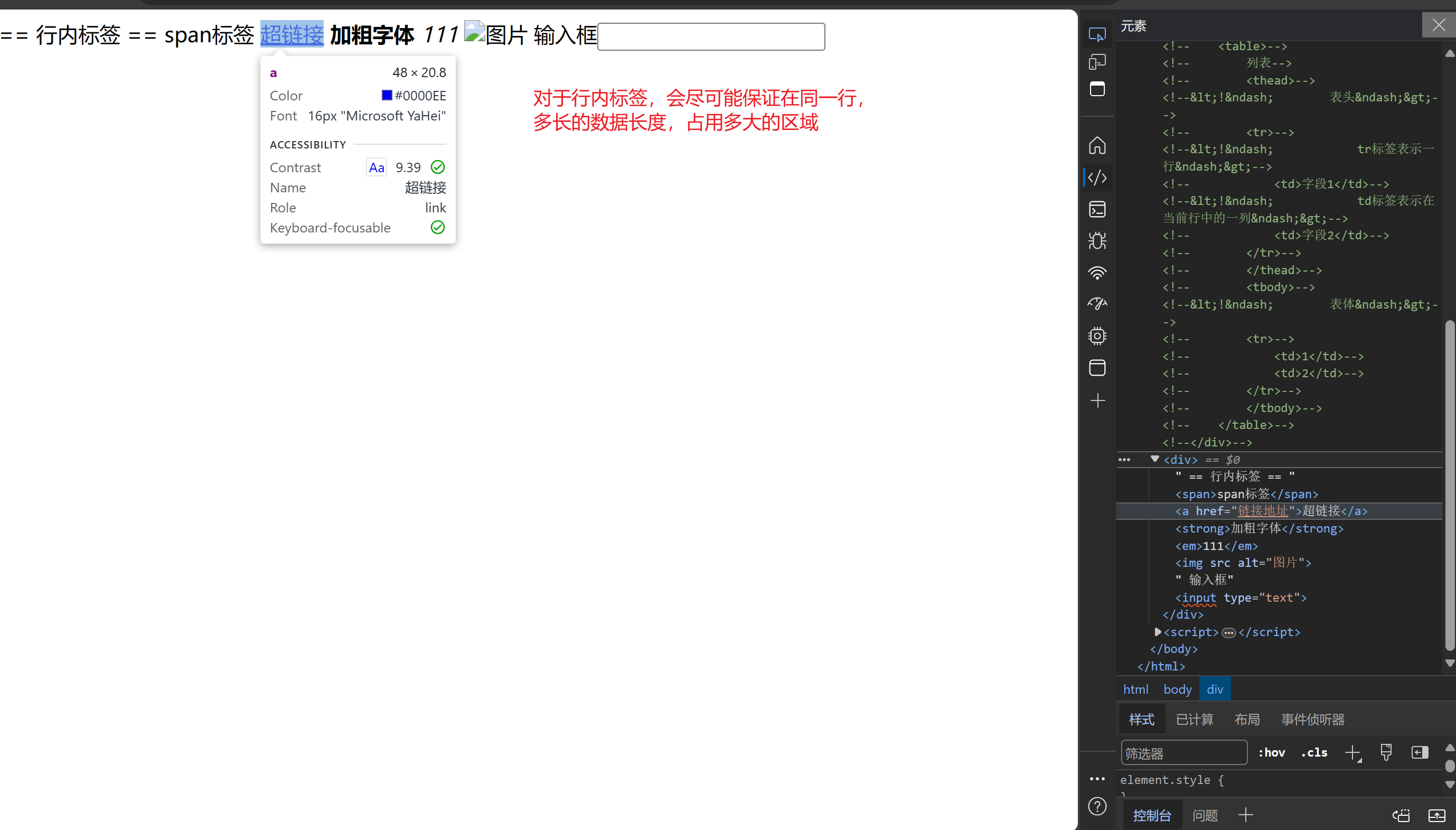
- 行内元素(Inline Elements):
- 行内元素不会产生新的块,它会在同一行上显示,并且会尽可能地占据内容所需的宽度。
- 常见的行内元素包括
<span>、<a>、<strong>、<em>、<img>、<input>、<br>、<label>等。
- 块级行内元素(block-level inline element)或行内块级元素(inline block-level element)
- HTML5中引入了一些新的标签和元素,它们的性质可能介于块级和行内之间,被称为块级行内元素(block-level inline element)或行内块级元素(inline block-level element)
- 如
<button>、<input>等,其具体表现取决于CSS的属性和样式。
<!DOCTYPE html>
<!-- 块级标签 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
==块级元素==
<p>p1标签</p><p>p2标签</p>
<!-- 哪怕在同一行,也是占据两行-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h7>并不存在七级标题,但是在html中,对语法的要求不严格,如果不存在,将会变成普通文本</h7>
<ul>
无序列表
<li>1</li>
<li>2</li>
</ul>
<ol>
有序列表
<li>1</li>
<li>2</li>
</ol>
<table>
列表
<thead>
<!-- 表头-->
<tr>
<!-- tr标签表示一行-->
<td>字段1</td>
<!-- td标签表示在当前行中的一列-->
<td>字段2</td>
</tr>
</thead>
<tbody>
<!-- 表体-->
<tr>
<td>1</td>
<td>2</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

<!DOCTYPE html>
<!-- 行内标签 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
== 行内标签 ==
<span>span标签</span>
<a href="链接地址">超链接</a>
<strong>加粗字体</strong>
<em>111</em>
<img src="" alt="图片">
输入框<input type="text">
</div>
</body>
</html>

块儿级元素是可以嵌套所有的标签的
p标签不能够嵌套块儿级元素,但是它可以嵌套行内元素
行内元素只能嵌套行内元素,不能够嵌套块儿级元素,非写了嵌套,也不报错,只不过是没有效果
【5】标签的两个重要属性
id属性与class属性
- id 值: 相当于是人的身份证,一个文档中,id值不能够重复,必须唯一
- class 值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有
<div id="d1" class='c1 c2 c3'></div>
<div id="d2" class='c2'></div>
<div id="d3" class='c3'></div>
<div id="d3" class='c1'></div>
【三】常用标签
| 标签名称 | 标签命令代码 |
|---|---|
| 文档 | 通过<html>的标签实现,如<html>…</html> |
| 文档主体 | 通过<body>的标签实现,如<body>…</body> |
| 标题 | 通过<h1>到<h6>的标签实现,如<h1>第一个标题</h1> |
| 段落 | 通过<p>标签实现,如<p>第一个段落</p> |
| 图像 | 通过<img>标签实现,如<img src="/im/logo.jpg" width="258" height="39" /> |
| 水平线 | 通过<hr >标签实现,如<hr>也可以是<hr/> |
| 注释 | 通过<!-- -->标签实现,如<!--三酷猫网站说明 --> |
| 样式 | 通过标签style属性实现背景颜色设置,如<p style="background-color:green"> |
通过标签style属性实现字体设置,如<p style="font-family:宋体">微笑</p> |
|
通过标签style属性实现字颜色设置,如<p style="color:red">爱</p> |
|
通过标签style属性实现字尺寸设置,如<p style="font-size:20px;">Leaf </p> |
|
通过标签style属性实现文本对齐设置,如<h1 style="text-align:center">第一个三酷猫网站 </h1> |
|
| 文本格式化 | 通过标签<b>实现文字粗体设置,如<b>蜂蜜般的甜!!!</b> |
通过标签<big>实现文字大号字设置,如<big>风吹</big> |
|
通过标签<em>实现着重文字设置,如<em>沙沙</em> |
|
通过标签<i>实现斜文设置,如<i>响</i> |
|
通过标签<small>实现小号字设置,如<small> 进了</small> |
|
通过标签<strong>实现加重语气设置,如<strong> 我的心。</strong> |
|
通过标签<sub>实现下标字设置,如站高 |
|
通过标签<sup>实现上标字设置,如望远 |
|
通过标签<ins>实现带下划线文字设置,如 眺 |
|
通过标签<del>实现删除字设置,如 |
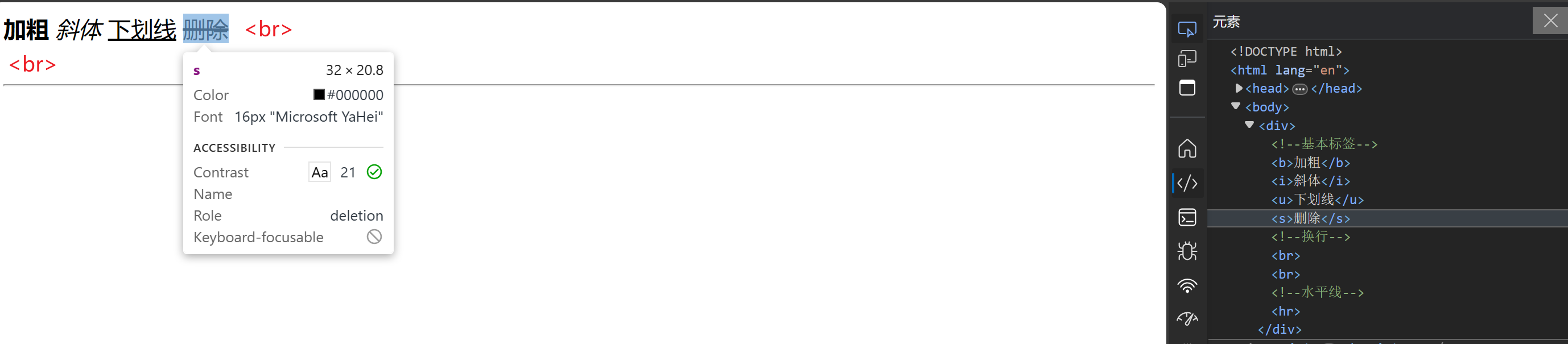
【1】基本标签
<!--基本标签-->
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<br><!--换行-->
<!--水平线--><hr>

【1.1】div标签和span标签
- 这两个标签它是没有任意意义的,主要用来'布局'页面
- div一般用在占位置布局
- span一般用在占文本布局
【2】head内常用标签
<style></style>定义CSS样式<script></script>定义JavaScript样式
<meta>
<title>Title</title> 就是浏览器标签页上显示的内容
<style>
/*写css样式的*/
</style>
<!--可以通过link连接css文件 -->
<link rel="stylesheet" href="my.css">
<script>
/*写JavaScript样式的*/
</script>
<!-- 通过script包裹连接js文件-->
<script src="my.js"></script>
【2.1】meta标签
<meta> 元素是 HTML 中用来提供关于文档的元数据(metadata)的标签。元数据是描述文档的数据,如字符集、页面描述、作者等信息,它们不会直接显示在页面上,但对于浏览器和搜索引擎等客户端程序是非常重要的。
<meta> 元素通常位于 <head> 标签内部,常见的用法包括:
-
字符集(Charset): 指定文档的字符编码。常见的值包括
UTF-8、ISO-8859-1等。<meta charset="UTF-8"> -
视口(Viewport): 用于控制页面在移动设备上的显示方式,包括宽度、缩放等。
<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
页面描述(Description): 描述页面的内容,对搜索引擎优化(SEO)有一定的影响。
<meta name="description" content="这是页面的描述"> -
关键词(Keywords): 页面的关键词,对搜索引擎优化(SEO)有一定的影响。
<meta name="keywords" content="关键词1, 关键词2, 关键词3"> -
作者(Author): 页面的作者信息。
<meta name="author" content="作者名">
【3】img标签
<img src="123.png" title="你看我好看吗" width="200px" alt="">
src:
1. 内部的图片地址
2. 写外链的地址
title:
鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度
### 一般情况下只写一个,等比例缩放
alt:当图片不存在的时候,显示的内容
【3.1】图像热区链接
- 图像热区链接(Image Map)是一种 HTML 技术,允许您将一个图像划分成多个可点击的区域,每个区域都可以链接到不同的 URL。
- 这样可以实现在同一张图像上创建多个不同的链接,用于导航、地图等目的。
- 图像热区链接通常使用
<map>和<area>标签来定义。<map>标签定义一个图像映射,而<area>标签定义图像热区的形状和链接。
<img src="图像链接" alt="" usemap="映射图像名称">
<map name="映射图像名称">
<area shape="热区形状" coords="热区坐标" href="链接地址" alt="">
</map>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Map Example</title>
</head>
<body>
<img src="example.jpg" alt="Example Image" usemap="#image-map">
<map name="image-map">
<area shape="rect" coords="0,0,100,100" href="page1.html" alt="Link 1">
<area shape="circle" coords="200,200,50" href="page2.html" alt="Link 2">
<area shape="poly" coords="300,100,400,200,200,300" href="page3.html" alt="Link 3">
</map>
</body>
</html>
<area> 标签的 shape 属性指定热区的形状,并通过 coords 属性指定热区的参数。
- 矩形(rect):
coords属性值为左上角坐标和右下角坐标。例如,coords="x1,y1,x2,y2"。- 其中
(x1, y1)是矩形左上角的坐标,(x2, y2)是矩形右下角的坐标。
- 圆形(circle):
coords属性值为圆心坐标和半径。例如,coords="x,y,r"。- 其中
(x, y)是圆心的坐标,r是圆的半径。
- 多边形(poly):
coords属性值为多边形各个顶点的坐标。例如,coords="x1,y1,x2,y2,x3,y3,..."。- 多边形的顶点坐标依次列出,以逗号分隔。
【4】a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
● 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
● 相对URL - 指当前站点中确切的路径(href="index.htm")
● 锚URL - 指向页面中的锚(href="#top")
target:
● _blank表示在新标签页中打开目标网页
● _self表示在当前标签页中打开目标网页
【5】列表
【5.1】无序列表
<!-- 1.无序列表 -->
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
<!--
type属性:
● disc(实心圆点,默认值)
● circle(空心圆圈)
● square(实心方块)
● none(无样式)
-->
【5.2】有序列表
<!-- 2.有序列表 -->
<ol type="A">
<li>第一项</li>
<li>第二项</li>
</ol>
<!-- 有序列表具有type属性,但并不是所有浏览器都支持它 -->
<!--
type属性:
"1":默认值,表示阿拉伯数字(1,2,3,...)。
"a":小写英文字母(a,b,c,...)。
"A":大写英文字母(A,B,C,...)。
"i":小写罗马数字(i,ii,iii,...)。
"I":大写罗马数字(I,II,III,...)。
-->
【5.3】标题列表
- 标题列表经常用于网站的导航菜单、目录、章节标题等场景,以及用于呈现文档中的内容结构,比如书籍、文章、教程等。
- 通过使用不同级别的标题,可以构建出层次分明的文档结构,使得读者可以快速定位所需的内容。
<dl>
<dt>标题一</dt>
<dd>内容一</dd>
<dt>标题二</dt>
<dd>内容二</dd>
<dt>标题三</dt>
<dd>内容三</dd>
<dt>标题四</dt>
<dd>内容四</dd>
</dl>
【6】表格<table>
<!--
id name age gender salary
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
1 kevin 20 male 2000
-->
table标签
<table>
<thead> # thead就是表头
<tr> # 一个tr就是一行
<th>序号</th> # 一个th就是一列
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> # tbody就是数据
<tr>
<td>1</td>
<td>jason</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
<!--
属性:
● border: 表格边框.
● cellpadding: 内边距 # 用在thead中
● cellspacing: 外边距.
● width: 像素 百分比.(最好通过css来设置长宽)
● rowspan: 单元格竖跨多少行 # 用在数据中
● colspan: 单元格横跨多少列(即合并单元格)
-->
【7】form表单标签
<form action="">
<p>
<label for="inp1">
username: <input type="text" id="inp1">
</label>
</p>
<p>
<label for="inp2">
password: <input type="password" id="inp2">
</label>
</p>
<p>
<label for="inp3">
password: <input type="date" id="inp3">
</label>
</p>
<p>
<input type="checkbox" name="hobby"> read
<input type="checkbox" name="hobby"> music
<input type="checkbox" name="hobby"> tangtou
</p>
<p>
<input type="checkbox" name="hobby1"> read1
<input type="checkbox" name="hobby1"> music1
<input type="checkbox" name="hobby1"> tangtou1
</p>
<p>
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<input type="radio" name="gender"> 未知
</p>
<p>
<input type="hidden" value="123">
</p>
<p>
<input type="file" multiple>
</p>
<p>
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">河南</option>
</select>
</p>
<textarea name="" id="" cols="30" rows="10">
</textarea>
<p>
<input type="submit" value="登录">
<input type="reset" value="重置">
</p>
</form>
<!--
属性说明:
● name:表单提交时的“键”,注意和id的区别
● value:表单提交时对应项的值
○ type="button", "reset", "submit"时,为按钮上显示的文本年内容
○ type="text","password","hidden"时,为输入框的初始值
○ type="checkbox", "radio", "file",为输入相关联的值
● checked:radio和checkbox默认被选中的项
● readonly:text和password设置只读
● disabled:所有input均适用
-->
<!--
select属性
属性说明:
● multiple:布尔属性,设置后为多选,否则默认单选
● disabled:禁用
● selected:默认选中该项
● value:定义提交时的选项值
-->
【补】实体符号
实体符号是用来表示特殊字符的编码方式,以便在 HTML 中正确显示这些字符,而不会被误解为 HTML 标签。下面是一些区别:
- 转义字符(Entity Escape): 实体符号是 HTML 中的转义字符,用于表示一些特殊字符,例如
<,>,&, 空格等。这样可以确保在 HTML 中正常显示这些字符,而不会被解释为 HTML 标签。- 直接输入:
<表示小于号。 - 实体符号:
<表示小于号。
- 直接输入:
- 预防解析问题: 如果在 HTML 中直接输入特殊字符,可能会导致浏览器将其解释为 HTML 标签,而不是普通文本。使用实体符号可以预防这种解析问题。
- HTML验证: 在 HTML 中,一些字符是保留的,直接输入可能会引起 HTML 验证错误。使用实体符号可以避免这些问题。
- 常用的实体字符
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
  |
半个空白位 | |
  |
一个空白位 | |
|
不断行的空白 |
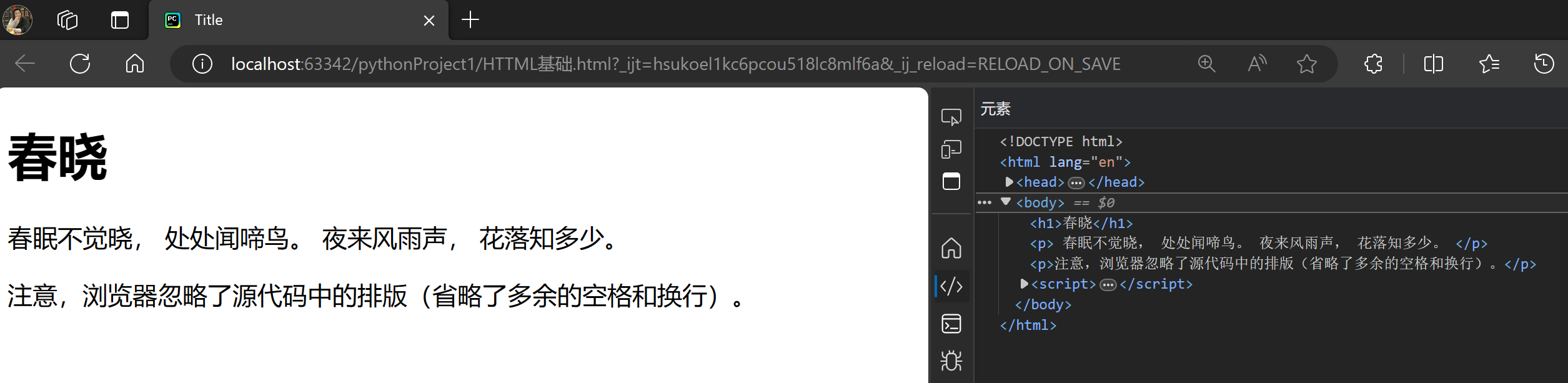
【补.1】浏览器中的空格问题
- 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
<html>
<body>
<h1>春晓</h1>
<p>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</p>
<p>注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。</p>
</body>
</html>

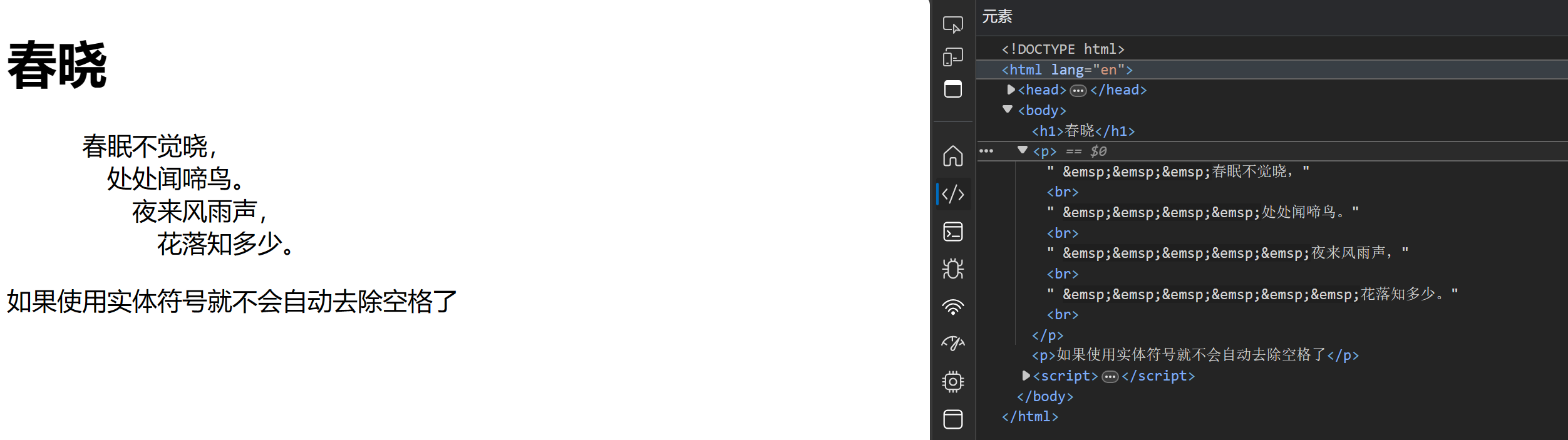
- 使用实体符号中的空白就不会被自动去除了
<body>
<h1>春晓</h1>
<p>
   春眠不觉晓,<br>
    处处闻啼鸟。<br>
     夜来风雨声,<br>
      花落知多少。<br>
</p>
<p>如果使用实体符号就不会自动去除空格了</p>
</body>

【补.2】pre标签
<pre>标签是 HTML 中的一个元素,用于定义预格式化的文本块。- 在
<pre>元素中的文本通常会保留空格、换行符和其他空白字符,以保持其原始格式。 - 这种元素通常用于显示代码示例、ASCII 艺术、文本图形等需要保留格式的内容。
<pre>
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
</pre>

【四】常用属性
【1】<body>中的常用属性
background:设置页面的背景图像。bgcolor:设置页面的背景颜色。text:设置页面的文本颜色。link:设置超链接的默认颜色。alink:设置活动超链接的颜色(被点击但尚未释放)。vlink:设置已访问的超链接的颜色。
【五】小练习
【1】HTML小练习

【1.1】代码示例

logo.jpg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="text-align:center"> <a href="#tip">相思</a></h1>
<p style="font-family:宋体;color:red;font-size:20px;">
<a name="tip"><b>红</b>豆<big>生</big>南国,</a>
<em>春</em>来<i>发</i>几枝。
<small>愿</small>君<strong>多</strong>采撷,
<sub>此</sub>物<sup>最</sup>相思。
</p>
<img src="logo.jpg" width="500" height="75" />
<img src="https://res.lea4ning.top/res/202402271541853.jpg" width="500" height="75" />
<p>注意,<ins>浏</ins>览<del>器</del>忽<q>略</q>了源代码中的排版。</p>
<p><blockquote>风轻轻的拂动着叶子,
<abbr title="诗">发</abbr>出了温柔的沙沙声,
拨动了我的心弦,
久久萦绕...</blockquote></p>
<p><abbr title="World Health Organization">WHO</abbr> 成立于 1948 年。</p>
<address>作者:刘瑜;地点:天津;时间:2020</address>
<p><cite>《Python Django Web 编程手把手项目实战》</cite> 写于2020年</p>
<a href="https://www.sina.com.cn/" target="_blank">欢迎访问新浪网站</a>
<table border="1">
<tr><td>第一行第一格</td><td>第一行第二格</td></tr>
<tr><td>第二行第一格</td><td>第二行第二格</td></tr>
</table>
<dl>
<dt>梨</dt>
<dd>温带水果</dd>
</dl>
<div style="color:green">
<h2>块</h2>
<p>苹果、梨都是水果</p>
</div>
<p>清醒的早晨,<span>微笑着起床</span></p>
<form>
水果:<br>
<input type="text" name="fruits">
<br>
产地:<br>
<input type="text" name="Origin">
</form>
<form>
<input type="radio" name="Select" value="1" checked>现摘
<input type="radio" name="Select" value="2" checked>邮寄
</form>
<form action="action_page.py">
水果: ___________________产地:<br>
<input type="text" name="fruits">
<input type="text" name="Origin">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>

