前端介绍
前端
【一】前端的概念
【1】前端与后端
- 前端是指网站或 Web 应用程序的用户界面部分,负责展示数据和与用户进行交互。它是用户直接接触和感知到的部分,包括网页的布局、样式和交互功能。
- 后端是指网站或 Web 应用程序的服务端部分,负责处理客户端发送的请求、与数据库交互、进行业务逻辑处理,并向客户端返回相应的数据或结果。
【2】前端开发
前端开发涉及到一系列的技术和工具,主要包括:
- HTML(超文本标记语言):用于定义网页的结构和内容,包括标题、段落、图像、链接等。
- CSS(层叠样式表):用于描述网页的样式和布局,包括字体、颜色、大小、间距等。
- JavaScript:用于实现网页的交互功能和动态效果,比如响应用户的点击事件、发送网络请求、修改网页内容等。
- 前端框架:如React、Vue.js、Angular等,用于简化和加速前端开发,提供组件化、数据绑定、路由等功能。
- 版本控制工具:如Git,用于管理和协作开发团队的代码。
- 构建工具:如Webpack、Parcel等,用于自动化构建、打包和优化前端项目。
- 调试工具:如Chrome开发者工具,用于调试和排查前端代码的问题。
- 响应式设计:设计网页以适应不同设备和屏幕尺寸的显示,提供良好的用户体验。
- 性能优化:优化网页加载速度和性能,提升用户体验和SEO排名。
【3】HTML、CSS、JavaScript
HTML、CSS 和 JavaScript 是构建 Web 页面的三种核心技术,它们各自承担着不同的角色:
- HTML(超文本标记语言):
- HTML 是用来定义网页结构的标记语言。
- HTML 文件由一系列的标签组成,这些标签描述了网页上的各种元素,比如标题、段落、图像、链接等。
- HTML 提供了网页的基本结构,是网页内容的载体。
- CSS(层叠样式表):
- CSS 用于描述网页的样式和布局。
- CSS 可以控制文本的字体、颜色、大小,以及元素的位置、边框、背景等。
- CSS 的作用是美化网页,使网页更加美观和易于阅读。
- JavaScript:
- JavaScript 是一种脚本语言,用于实现网页的交互功能和动态效果。
- JavaScript 可以处理用户的输入、改变网页的内容和样式、发送网络请求等。
- JavaScript 的作用是增强网页的交互性,使用户能够与网页进行更丰富的交互。

- 简单来说
- HTML :负责搭建网页的【骨架】
- CSS :负责给骨架【穿衣服】
- JavaScript :负责【让骨架动起来】
【二】前端开发的前置知识
学习前端只需有一个浏览器即可,浏览器就是前端的解释器,负责编译前端的代码
浏览器就是一个万能的客户端,超级客户端,言外之意,他可以作为很多服务端的客户端
比如:淘宝、腾讯视频、京东、等
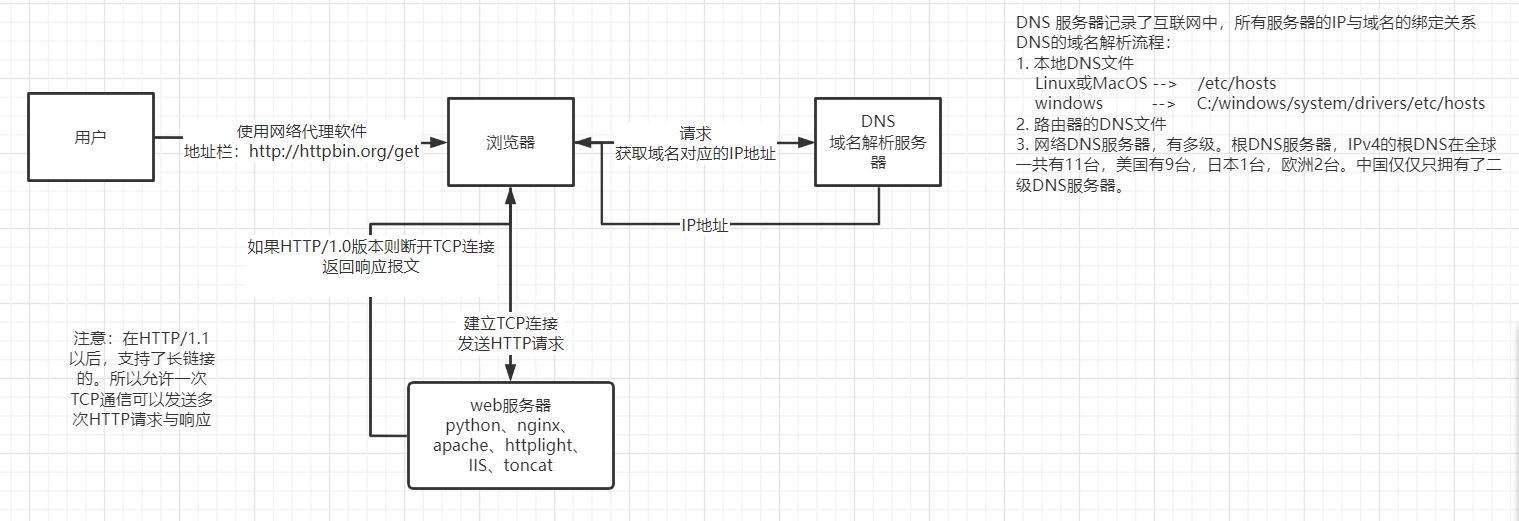
【1】从输入网址到页面加载完成的过程
从在浏览器地址栏中输入网址并按下回车键,到最终看到页面的过程,涉及到多个步骤,包括:
- DNS 解析:浏览器首先会解析输入的网址,获取其对应的 IP 地址。这个过程称为 DNS 解析,浏览器会向 DNS 服务器发送查询请求,获取网址对应的 IP 地址。
- 建立 TCP 连接:一旦获取到目标网址的 IP 地址,浏览器就会尝试与目标服务器建立 TCP 连接。TCP 是一种可靠的传输协议,用于在网络上建立可靠的连接。
- 发送 HTTP 请求:建立好 TCP 连接后,浏览器会向目标服务器发送 HTTP 请求,请求获取网页的内容。HTTP 请求中包含了请求的方法(通常是 GET)、请求的路径、请求头等信息。
- 服务器处理请求:服务器接收到浏览器发送的 HTTP 请求后,会根据请求的路径和其他信息,处理请求并生成相应的响应。
- 返回 HTTP 响应:服务器处理完请求后,会将生成的网页内容以 HTTP 响应的形式返回给浏览器。HTTP 响应中包含了状态码、响应头和响应体等信息。
- 浏览器渲染页面:浏览器接收到服务器返回的 HTTP 响应后,会根据响应中的 HTML、CSS 和 JavaScript 等内容,解析和渲染页面。浏览器会根据 HTML 构建文档对象模型(DOM)、根据 CSS 构建样式表对象模型(CSSOM),然后将二者合并成渲染树,最终将渲染树绘制到屏幕上。
- 页面加载完成:当页面的所有资源(包括 HTML、CSS、JavaScript、图片、视频等)都被下载和渲染完成后,页面加载完成,用户就可以看到完整的页面内容了。

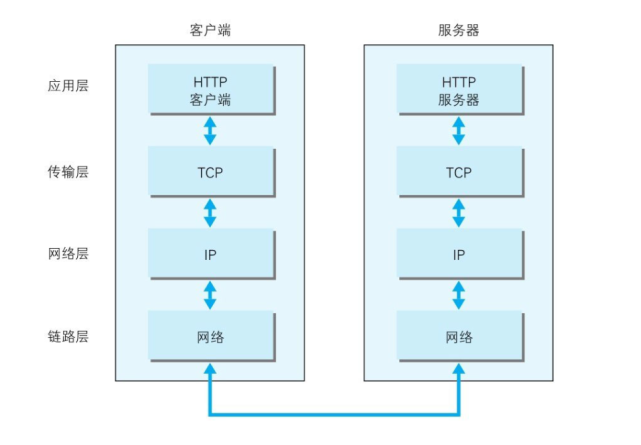
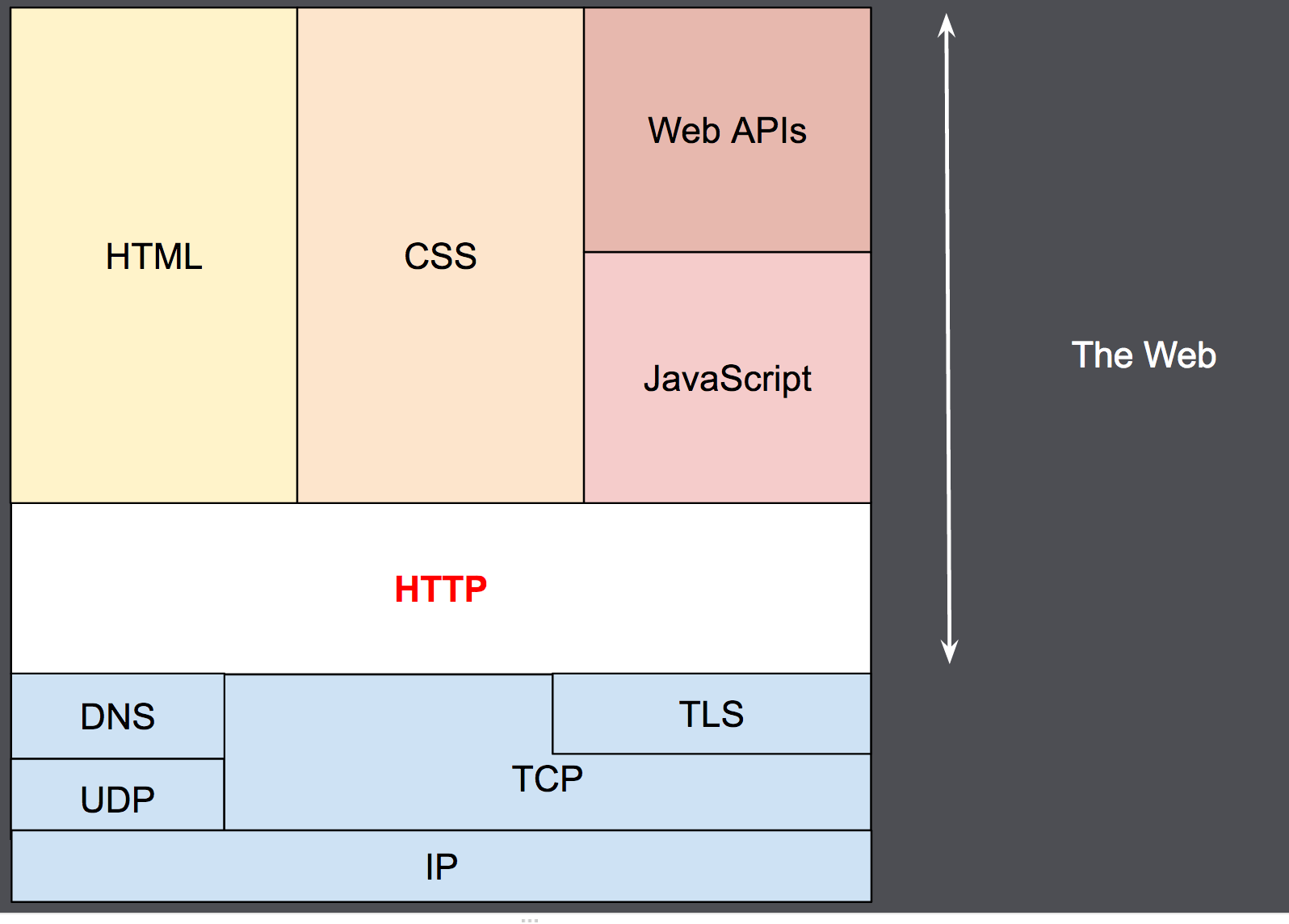
【2】HTTP协议
HTTP协议:应用层
TCP/UDP: 传输层
ip协议: 网络层
【2.1】什么是HTTP协议
- HTTP协议(HyperText Transfer Protocol,超文本传输协议)
- 由蒂姆·伯纳斯-李于1989年为了推广互联网技术而推出的一种无状态网络应用协议
- HTTP协议构建于TCP/IP协议族之上
- 属于应用层协议。
- 主要用于传输与超文本相关的资源文件
- 如HTML网页,css,js,图片,视频,音频等。

- 现行的HTTP协议基于数据是否加密,主要分两种。

- 直接构建于TCP协议之上
- 没有进行加密传输数据的是HTTP协议
- 默认通信端口是80端口
- 常用端口有:3000,5000,8000,8080等。
- 构建于TLS或SSL协议之上
- 对数据使用SSL加壳加密传输数据的是HTTPS协议
- 默认通信端口是443端口
- 常用端口8443。
注意:在本地电脑上双击html网页也可以通过浏览器来查看HTML网页信息,但是这种方式是采用file协议来访问的。 file协议叫本地文件浏览器协议,顾名思义,是只能访问本地电脑中的路径文件,用户无法通过file协议访问另一台电脑中的文件。 除了http或https协议可以提供html等资源的浏览服务以外,还有ws或wss也可以用于在浏览器中提供网页服务,但是ws或wss一般用于web网络即时通信比较多。
【2.2】HTTP协议与浏览器的关系
- 数据交互格式与规范:规定了服务端与浏览器之间的数据交互格式及其他事项。
- HTTP协议与浏览器访问:如果服务端遵循HTTP协议,就可以被浏览器正常访问并展示内容。
- 影响与非影响:如果服务端不遵循HTTP协议,浏览器就不会正常访问和展示,但是不影响服务端。
【2.3】HTTP协议的特点
- 无连接性:HTTP 协议是无连接的,即每次请求和响应都是独立的,服务器不会保存客户端的状态信息。这意味着每个请求都是独立的,不会因为之前的请求而受到影响。
- 无状态性:HTTP 协议是无状态的,即服务器不会保存客户端的状态信息。每个请求都是独立的,服务器不会记住之前的请求或会话信息。
- 请求-响应模型:HTTP 协议采用请求-响应模型,客户端向服务器发送请求,服务器接收到请求后返回响应。请求和响应都包含了相应的头部信息和可选的消息体。
- 支持多种请求方法:HTTP 协议定义了多种请求方法,常用的包括 GET、POST、PUT、DELETE、HEAD 等,每种方法用于执行不同的操作。
- 支持状态码:HTTP 响应中包含了状态码,用于表示请求的处理结果。常见的状态码包括 200(OK)、404(Not Found)、500(Internal Server Error)等。
- 支持缓存:HTTP 协议支持缓存机制,可以提高网站的性能和用户体验,减少不必要的网络流量。
【2.4】请求响应模型
- HTTP协议永远都是客户端发起请求,服务器回送响应。

HTTP 协议的请求-响应模型是指客户端向服务器发送请求,服务器接收到请求后进行处理并返回响应的过程。这种模型是 HTTP 协议的基本工作原理,它包括以下几个主要的步骤:
- 客户端发送请求:
- 客户端(通常是浏览器)向服务器发送 HTTP 请求。
- 请求中包含了请求方法(比如 GET、POST、PUT、DELETE 等)、请求路径、请求头等信息,以及可选的请求体(对于 POST、PUT 请求)。
- 服务器接收请求:
- 服务器接收到客户端发送的 HTTP 请求。
- 服务器解析请求,根据请求方法、路径等信息确定如何处理该请求。
- 服务器处理请求:
- 服务器根据请求的内容和路径,执行相应的处理逻辑,比如读取文件、查询数据库、生成动态内容等。
- 服务器可能还会验证请求的合法性,检查权限等。
- 服务器发送响应:
- 服务器处理完请求后,会生成一个 HTTP 响应。
- 响应中包含了状态码(用于表示请求的处理结果,如 200 表示成功,404 表示未找到资源,500 表示服务器错误等)、响应头和响应体等信息。
- 客户端接收响应:
- 客户端接收到服务器发送的 HTTP 响应。
- 客户端解析响应,根据状态码和响应体等信息确定如何处理该响应。
- 客户端处理响应:
- 客户端根据响应的内容,执行相应的操作,比如渲染页面、显示错误信息、更新页面内容等。
【3】HTTP报文
- HTTP/1.1 以及更早的 HTTP 协议报文都是语义可读的。在 HTTP/2 中,这些报文被嵌入到了一个新的二进制结构,帧。
- 帧允许实现很多优化,比如报文标头的压缩以及多路复用。
- 即使只有原始 HTTP 报文的一部分以 HTTP/2 发送出来,每条报文的语义依旧不变,客户端会重组原始 HTTP/1.1 请求。因此用 HTTP/1.1 格式来理解 HTTP/2 报文仍旧有效。
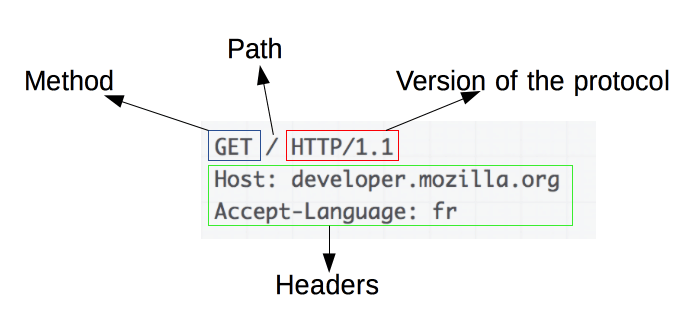
【3.1】请求报文

- 请求报文包含的内容
- 一个 HTTP 方法,通常是由一个动词,像
GET、POST等,或者一个名词,像OPTIONS、HEAD等,来定义客户端执行的动作。典型场景有:客户端意图抓取某个资源(使用GET);发送 HTML 表单的参数值(使用POST);以及其他情况下需要的那些其他操作。 - 要获取的那个资源的路径——去除了当前上下文中显而易见的信息之后的 URL,比如说,它不包括协议(
http://)、域名(这里的域名是developer.mozilla.org),或是 TCP 的端口(这里的端口是80)。 - HTTP 协议版本号。
- 为服务端表达其他信息的可选标头。
- 请求体(body),类似于响应中的请求体,一些像 POST 这样的方法,请求体内包含需要了发送的资源。
- 一个 HTTP 方法,通常是由一个动词,像
请求方法 请求路径 http协议版本 请求头选项1: 选项值 请求头选项2: 选项值 .... 请求头选项n: 选项值 请求体(可以有多行,前后必有空行)
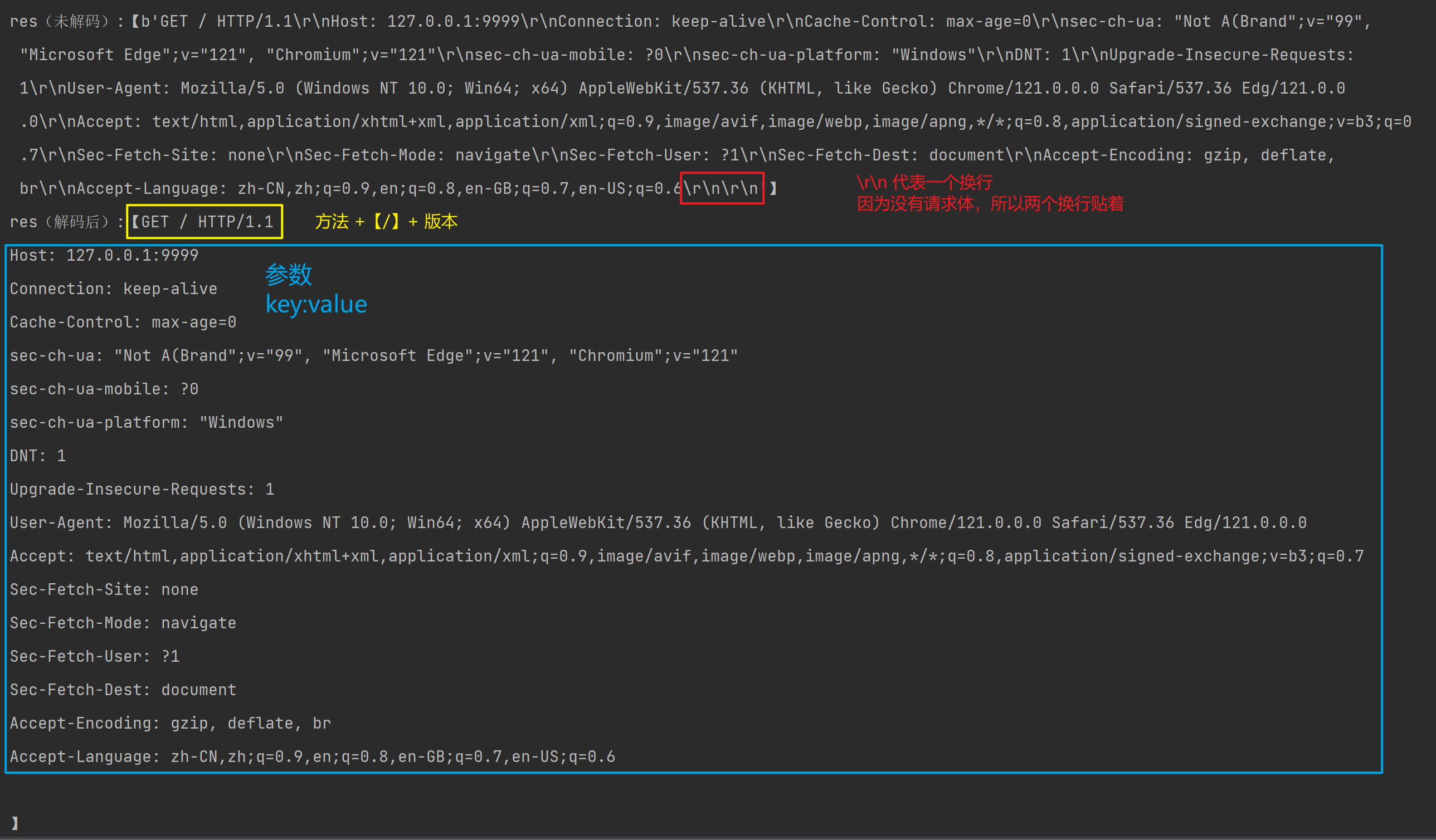
【3.1.1】通过socket模块查看请求报文
- 通过在浏览器地址栏中输入
127.0.0.1:端口号获取请求报文
import socket server = socket.socket() ip = '127.0.0.1' port = 9999 server.bind((ip, port)) server.listen(5) while True: conn, addr = server.accept() res = conn.recv(1024) print(f"res(未解码):【{res}】") print(f"res(解码后):【{res.decode('utf8')}】")

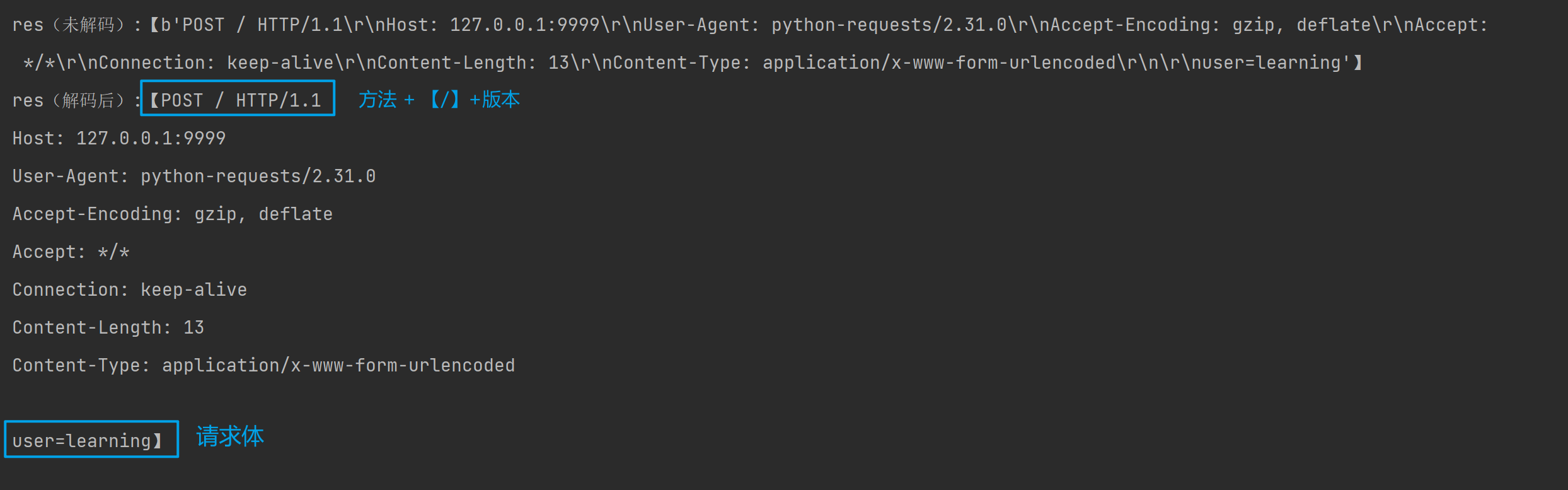
【3.1.2】通过requests模块发送带请求体的内容
# 导入模块 import requests # 链接地址 url = 'http://127.0.0.1:9999' # 请求体的内容 data = {'user': 'learning'} res = requests.post(url, data=data) print(res.text)

【3.1.3】请求方法
HTTP定义了多种请求方法,也称为HTTP动词或HTTP动作,用于指示对指定资源执行的操作。这些方法可以归类为安全、幂等、以及不安全的方法。
安全方法(Safe Methods):GET / HEAD
- GET:从服务器获取资源,不会对服务器上的资源产生任何影响。它是安全的,因为它只是请求数据而不会修改服务器状态。
- HEAD:与GET类似,但服务器不返回资源的主体部分,用于获取资源的元数据。
幂等方法(Idempotent Methods):GET / HEAD / PUT / DELETE / OPTIONS
- GET:除非资源本身在请求之间发生了变化,否则多次执行相同的GET请求会返回相同的结果。
- HEAD:与GET类似,也是幂等的。
- PUT:将请求的资源放置到服务器上的指定位置。如果资源已经存在,则替换它;如果不存在,则创建它。多次执行相同的PUT请求具有相同的效果。
- DELETE:从服务器上删除指定的资源。多次执行相同的DELETE请求具有相同的效果。
- OPTIONS:用于获取目标资源所支持的通信选项。多次执行相同的OPTIONS请求具有相同的效果。
不安全方法(Unsafe Methods):POST / PATCH / TRACE
- POST:向服务器提交数据,常用于向服务器提交表单数据、文件上传等。每次执行POST请求可能会导致服务器状态的变化,因此它是不安全的。
- PATCH:对资源进行局部修改。与PUT的区别在于,PATCH是对资源进行部分更新,而不是替换整个资源。
- TRACE:用于对请求进行追踪,主要用于调试或诊断目的。
【补】/r/n换行符
换行符 \r\n 的由来与计算机的历史有关。在早期的电传打字机和打印机中,换行操作是分为两个步骤的:
- 回车(Carriage Return,
\r):将打印头(或打字头)移动到行首位置。 - 换行(Line Feed,
\n):将纸张向下移动一行。
这两个步骤分别负责将打印头回到行首和将纸张移动到下一行,以完成一次换行操作。因此,当我们使用 \r\n 时,实际上是在模拟这个过程,先将光标移动到行首,然后再移动到下一行,以完成换行操作。
尽管现代计算机系统已经不再使用物理纸张和打印头,但是这种换行方式仍然被保留并广泛应用于文本文件和通信协议中,比如在 Windows 系统中的文本文件中通常使用 \r\n 作为换行符,而在类 Unix 系统中则通常使用 \n 作为换行符。
【补.1】HTTP协议中请求头与请求体之间的两个/r/n
-
在 HTTP 协议中,请求头参数与请求体之间通常由两个
\r\n(也就是 CRLF,即 Carriage Return + Line Feed)分隔。这个空行的存在是为了明确地分隔请求头和请求体,从而告知服务器请求头部的结束和请求体的开始。 -
HTTP 协议规范定义了这种格式,以便于服务器能够准确地解析请求。在解析 HTTP 请求时,服务器会根据首次出现的空行(即两个连续的 CRLF)来确定请求头部的结束位置,然后开始解析请求体。
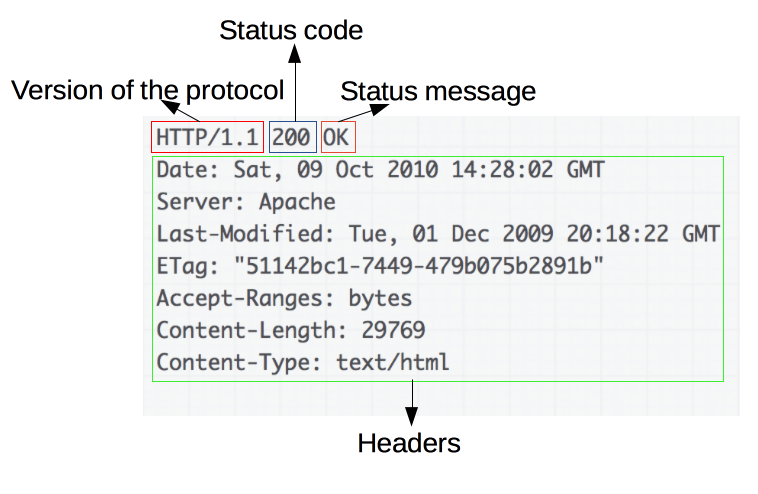
【3.2】响应报文

-
响应报文包含了下面的元素:
-
HTTP 协议版本号。
-
一个状态码(status code),来指明对应请求已成功执行或是没有,以及相应的原因。
-
一个状态信息,这个信息是一个不权威、简短的状态码描述
-
HTTP 标头,与请求标头类似。
-
可选项,一个包含了被获取资源的主体。
-
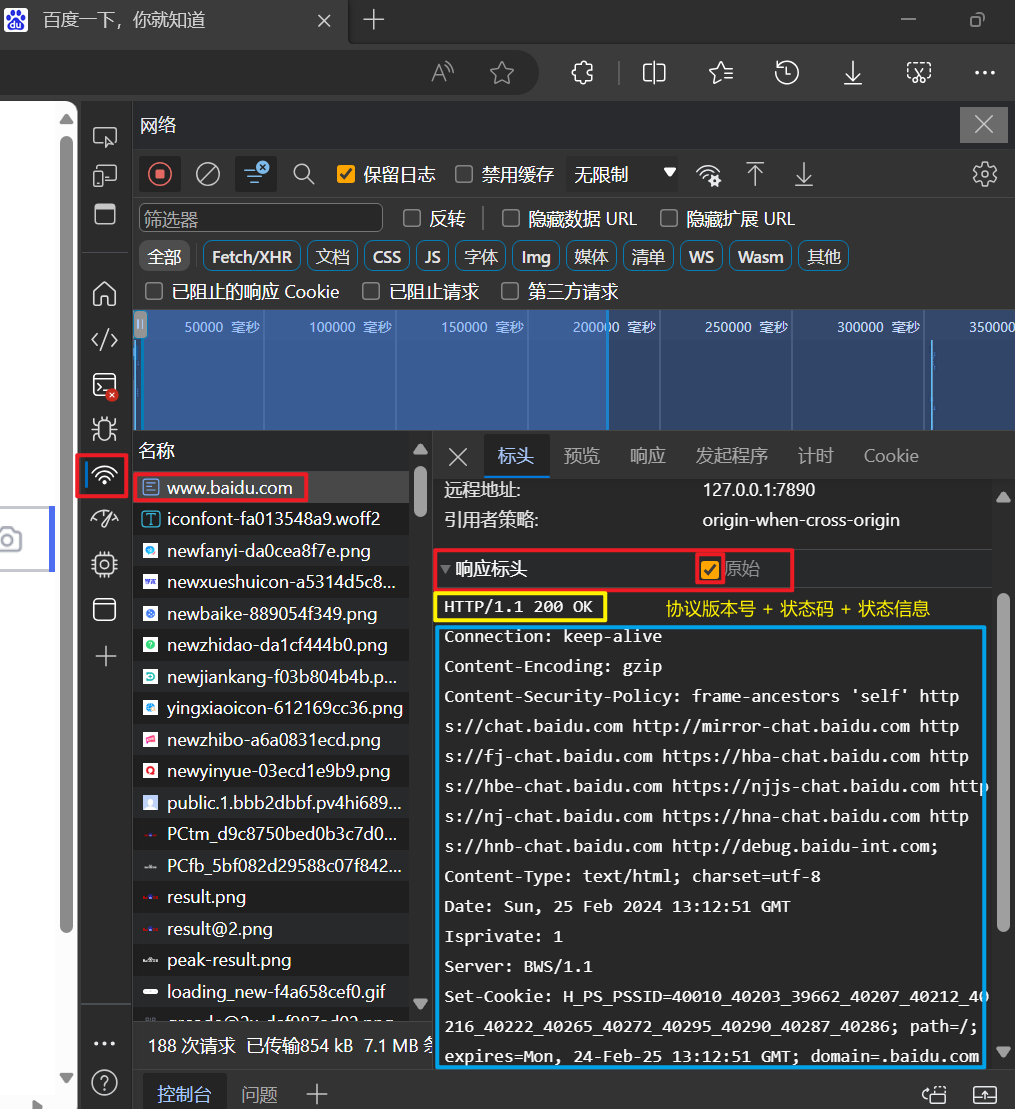
【3.2.1】通过浏览器开发者模式查看响应报文
- F12 - 网络 - www.baidu.com - 标头 - 响应标头

【3.2.2】常见的响应状态码
- 状态码(Status Code)
- 用于表达本次服务端在接收客户端请求之后的操作结果的成功或失败结果,由三位整数组成。
| 状态码类型 | 描述 |
|---|---|
| 1xx | 告诉客户端,本次请求,服务端还在持续处理中,并没有结束。 |
| 2xx | 告诉客户端,本次请求,服务端已经接收并成功受理了。 |
| 3xx | 告诉客户端,服务端位置发生改变,希望客户端重定向访问跳转新的服务器地址进行请求 |
| 4xx | 告诉客户端,本次请求有误,服务器无法处理。 |
| 5xx | 告诉客户端,本次请求服务端在处理过程中服务端出错了。 |
【3.2.3】常见的HTTP状态码
| 状态码 | 响应信息 | 描述 |
|---|---|---|
| 101 | Switching Protocols | 服务器已经理解了客户端的请求,并将通过Upgrade消息头通知客户端采用升级协议来完成请求。 |
| 200 | OK | 请求已成功,请求所希望的响应头或数据体将随此响应返回。出现此状态码是表示正常状态。常用于GET,PUT或PATCH |
| 201 | Created | 请求已成功,请求的资源已经创建成功或更新完成,常用于POST,PUT或PATCH |
| 204 | No Content | 请求已成功,但是没有任何内容返回。常用于DEELTE |
| 301 | Moved Permanently | 永久重定向,表示当前客户端请求的资源地址已经永久发生改变。 |
| 302 | Move Temporarily | 临时重定向,表示当前客户端请求的资源地址还存在,但是访问客户端达不到访问资源的条件,所以暂时无法访问。 |
| 304 | Not Modified | 表示本次客户端请求的资源,并非来自服务端,而是本地缓存。如果web项目有做了客户端缓存,一般静态文件都会出现304 |
| 305 | Use Proxy | 被请求的资源必须通过指定的代理才能被访问。 |
| 307 | Temporary Redirect | 请求的资源临时从不同的URI 响应请求。 |
| 400 | Bad Request | 本次请求,报文语义有误或请求参数有误,当前请求无法被服务器理解。 |
| 401 | Unauthorized | 本次请求,需要需要用户验证,但用户并没有提供认证。 |
| 403 | Forbidden | 服务器已经理解请求,但是拒绝执行它。一般是因为没有权限导致的。 |
| 404 | Not Found | 请求失败,请求所希望得到的资源未被在服务器上发现,请求路径不存在。 |
| 405 | Method Not Allowed | 请求行中指定的请求方法不能被用于请求相应的资源。使用了错误的请求方法。 |
| 500 | Internal Server Error | 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。就是服务端的代码报错了。 |
| 502 | Bad Gateway | 网关宕机,作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。一般就是大量访问请求导致服务器瘫痪或宕机了。 |
| 503 | Service Unavailable | 网关过载,由于临时的服务器维护或者过载,服务器当前无法处理请求。 |
| 504 | Gateway Timeout | 网关超时,作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器或者辅助服务器(例如DNS)收到响应。 |
| 507 | Insufficient Storage | 服务器无法存储完成请求所必须的内容。 |
【3.2.4】响应头常见参数
- HTTP响应头(Response Head),主要是服务器返回的内容进行补充说明,并提供下一次请求的一些辅助信息。
| 选项 | 描述 |
|---|---|
| Content-Type | 告知客户端,响应数据的MIME类型 |
| Content-Length | 告知客户端,响应数据的字节大小 |
| Content-Encoding | 告知客户端,响应数据采用的压缩格式 |
| Server | 告知客户端,响应服务器的名字或类型 |
| Date | 告知客户端,响应请求的时间 |
| Location | 告知客户端,实际要请求的资源地址(用于301或302进行页面跳转) |
| Cache-Control | 告知客户端,响应数据的缓存机制 |
| Refresh | 告知客户端,要定时刷新的时间间隔 |
| Connection | 告知客户端,本次HTTP通信完成以后是否要保持TCP连接。 |
| Transfer-Encoding | 告知客户端,数据是以分块方式响应回来的。 |
| Content-Disposition | 告知客户端,以下载方式打数据的,格式:Content-Disposition: attachment;filename=文件名 |
| Expires | 告知客户端,响应数据的过期事件,-1表示马上过期,客户端不要缓存当前响应数据。 |
| Retry-After | 告知客户端,应该在多久之后再次发送请求。常见于服务端限流,或503中。 |
| Access-Control-Allow-Origin | 指定客户端通过哪些域名下的脚本可以访问服务器资源。 |
| Access-Control-Allow-Methods | 指定客户端通过哪些HTTP请求方法访问服务端资源。 |
| Access-Control-Allow-Headers | 指定客户端请求服务器的报文中,允许包含哪些请求头。 |
【补】浏览器响应类型
- 浏览器就是依靠
Content-Type来判断响应的内容是网页还是图片,是视频还是音乐。浏览器并不靠URL来判断响应的内容,所以,即使URL是http://example.com/abc.jpg,它也不一定就是图片。
【补.1】常见的浏览器响应类型
- 包括以下几种:
- text/html:HTML 文档,用于表示普通的网页内容。
- text/css:CSS 样式表,用于表示网页的样式信息。
- application/javascript:JavaScript 文件,用于表示 JavaScript 脚本文件。
- image/png、image/jpeg、image/gif:图片文件,分别表示 PNG、JPEG 和 GIF 格式的图片。
- application/json:JSON 数据,用于表示结构化的数据,常用于前后端数据交互。
- application/xml、text/xml:XML 数据,用于表示可扩展标记语言(XML)格式的数据。
- text/plain:纯文本数据,不包含任何格式或样式。
- application/pdf:PDF 文件,用于表示 Adobe Portable Document Format(PDF)格式的文档。
- application/octet-stream:二进制数据流,表示未知的二进制文件类型。
- audio/mpeg、video/mp4:音频和视频文件,分别表示 MP3 和 MP4 格式的音频和视频。
【4】URL
- URL(Uniform Resource Locator)是统一资源定位符的缩写,用于唯一地标识互联网上的资源。它是通过浏览器地址栏输入的,用于定位和访问网页、文件、图像、视频等网络资源的标识符
【4.1】URL的组成
URL通常由以下几个部分组成:
- 协议(Protocol):URL中的协议部分指示了浏览器在访问资源时应该使用的通信协议,如HTTP、HTTPS、FTP等。
- 主机名(Host):主机名部分指示了资源所在的服务器的域名或IP地址。浏览器使用主机名来确定要请求的服务器。
- 端口号(Port):端口号是可选的,用于指定服务器上用于监听传入连接的端口。如果未指定,默认使用协议的默认端口。
- 路径(Path):路径部分指示了资源在服务器上的位置。它是一个层次结构的路径,用斜杠(
/)分隔不同的目录或文件。 - 查询参数(Query Parameters):查询参数是可选的,用于向服务器传递额外的数据。它们出现在问号(
?)后面,多个参数之间用&分隔。 - 片段标识(Fragment):片段标识是可选的,用于指定资源中的特定部分。它出现在井号(
#)后面,指示资源中的锚点。
【4.2】示例
https://www.example.com:8080/path/to/resource?query=value#fragment
- 百度
https://www.baidu.com/s?wd=python&rsv_spt=1&rsv_iqid=0xdce3adc5003dee70&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&rqlang=&tn=baiduhome_pg&ch=&rsv_enter=1&rsv_btype=i&rsv_dl=ib&inputT=1581 # 协议 : https # 主机名 : www.baidu.com # 路径 : /s # 查询参数 : ''' ?wd=python &rsv_iqid=0xdce3adc5003dee70 &issp=1 &f=8 &rsv_bp=1 &rsv_idx=2 &ie=utf-8 &rqlang= &tn=baiduhome_pg &ch= &rsv_enter=1 &rsv_btype=i &rsv_dl=ib &inputT=1581 '''




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库