svg动画 - 波浪动画
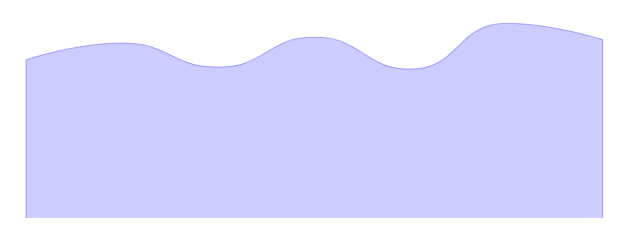
波浪

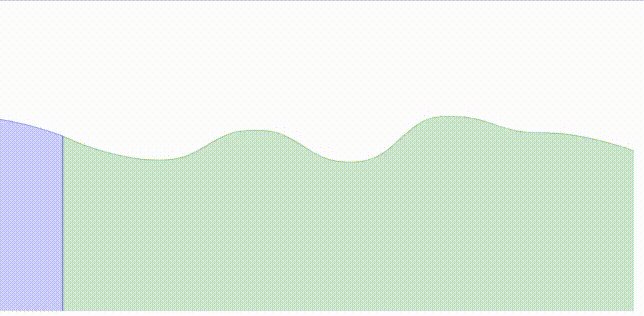
<path d="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 745.8917 1826.88 745.8917 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="blue" stroke-width="3" stroke-opacity="0.3" fill="blue" fill-opacity="0.2"/>
path c 的用法
C x1 y1, x2 y2, x y
c dx1 dy1, dx2 dy2, dx dy
(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。
曲线数据分析

控制点的y值的大小决定了波峰是由高到低还是由低到高
第一条曲线起点低(806.2501),结点高(755.7685),就是一条向上的曲线(svg使用的是坐标系的第四象限,y值越大,越往下)

对应这一部分

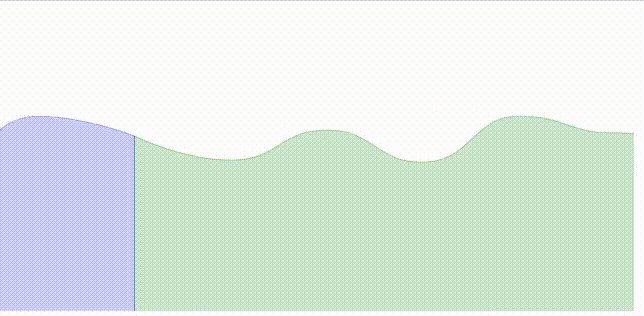
第二条曲线起点高(755.7685),结点低(827.65),就是一条向下的曲线

对应这一部分

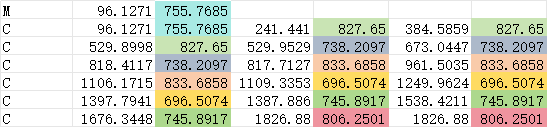
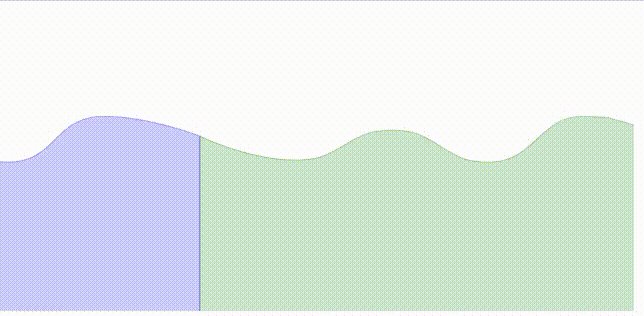
把所有的y值对应前移一个位置,可以得到波峰相反的曲线

见下图绿色曲线

<g xmlns="http://www.w3.org/2000/svg" transform="translate(0 -350)"> <path d="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 755.7685 1826.88 755.7685 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="blue" stroke-width="3" stroke-opacity="0.3" fill="blue" fill-opacity="0.2"> </path> <path d="M 96.1271 755.7685 C 96.1271 755.7685 241.441 827.65 384.5859 827.65 C 529.8998 827.65 529.9529 738.2097 673.0447 738.2097 C 818.4117 738.2097 817.7127 833.6858 961.5035 833.6858 C 1106.1715 833.6858 1109.3353 696.5074 1249.9624 696.5074 C 1397.7941 696.5074 1387.886 745.8917 1538.4211 745.8917 C 1676.3448 745.8917 1826.88 806.2501 1826.88 806.2501 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="green" stroke-width="3" stroke-opacity="0.3" fill="green" fill-opacity="0.2"> </path> </g>
制作无线循环动画
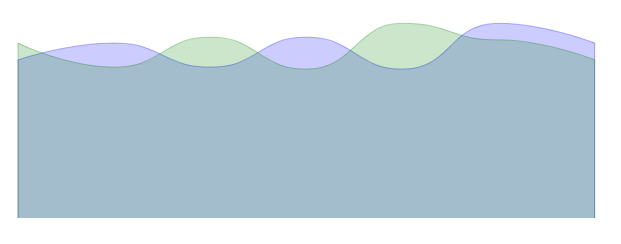
为了让两个波形可以首尾相连,把第一个曲线的最后一个y值,改为第二个曲线的第一个y值

移动第二条曲线到第一条曲线的结尾处

<g xmlns="http://www.w3.org/2000/svg" transform="translate(0 -350)"> <path d="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 755.7685 1826.88 755.7685 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="blue" stroke-width="3" stroke-opacity="0.3" fill="blue" fill-opacity="0.2"> </path> <path d="M 96.1271 755.7685 C 96.1271 755.7685 241.441 827.65 384.5859 827.65 C 529.8998 827.65 529.9529 738.2097 673.0447 738.2097 C 818.4117 738.2097 817.7127 833.6858 961.5035 833.6858 C 1106.1715 833.6858 1109.3353 696.5074 1249.9624 696.5074 C 1397.7941 696.5074 1387.886 745.8917 1538.4211 745.8917 C 1676.3448 745.8917 1826.88 806.2501 1826.88 806.2501 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="green" stroke-width="3" stroke-opacity="0.3" fill="green" fill-opacity="0.2" transform="translate(1730.75 0)"> </path> </g>
利用三条曲线加上动画,可以制作无线循环的动画

<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" baseProfile="full" width="1903" height="931" style="position:absolute;left:0;top:0;user-select:none"> <g transform="translate(0 -350)"> <path d="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 755.7685 1826.88 755.7685 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="blue" stroke-width="3" stroke-opacity="0.3" fill="blue" fill-opacity="0.2"> <animateTransform attributeName="transform" begin="0s" dur="3s" type="translate" values="0 0; 1730.75 0; 3461.5 0" repeatCount="indefinite"/> </path> <path d="M 96.1271 755.7685 C 96.1271 755.7685 241.441 827.65 384.5859 827.65 C 529.8998 827.65 529.9529 738.2097 673.0447 738.2097 C 818.4117 738.2097 817.7127 833.6858 961.5035 833.6858 C 1106.1715 833.6858 1109.3353 696.5074 1249.9624 696.5074 C 1397.7941 696.5074 1387.886 745.8917 1538.4211 745.8917 C 1676.3448 745.8917 1826.88 806.2501 1826.88 806.2501 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="green" stroke-width="3" stroke-opacity="0.3" fill="green" fill-opacity="0.2"> <animateTransform attributeName="transform" begin="0s" dur="3s" type="translate" values="-1730.75 0; 0 0; 1730.75 0" repeatCount="indefinite"/> </path> <path d="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 755.7685 1826.88 755.7685 L 1826.88 1283.07 L 96.1271 1283.07Z" stroke="blue" stroke-width="3" stroke-opacity="0.3" fill="blue" fill-opacity="0.2"> <animateTransform attributeName="transform" begin="0s" dur="3s" type="translate" values="-3461.5 0; -1730.75 0; 0 0" repeatCount="indefinite"/> </path> </g> </svg>
波浪动画
用两条曲线的路径值,不断切换,可以制作波浪形变的动画

<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" baseProfile="full" width="1903" height="931" style="position:absolute;left:0;top:0;user-select:none"> <g clip-path="url(#rectClip)"> <g transform="translate(0 -350)" > <path fill="url(#zr0-g1)" fill-opacity="0.8"> <animate attributeName="d" dur="3s" repeatCount="indefinite" values="M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 745.8917 1826.88 745.8917 L 1826.88 1283.07 L 96.1271 1283.07Z; M 96.1271 755.7685 C 96.1271 755.7685 241.441 827.65 384.5859 827.65 C 529.8998 827.65 529.9529 755.7685 673.0447 755.7685 C 818.4117 755.7685 817.7127 827.65 961.5035 827.65 C 1106.1715 827.65 1109.3353 738.2097 1249.9624 738.2097 C 1397.7941 738.2097 1387.886 833.6858 1538.4211 833.6858 C 1676.3448 833.6858 1826.88 696.5074 1826.88 696.5074 L 1826.88 1283.07 L 96.1271 1283.07Z; M 96.1271 806.2501 C 96.1271 806.2501 241.441 755.7685 384.5859 755.7685 C 529.8998 755.7685 529.9529 827.65 673.0447 827.65 C 818.4117 827.65 817.7127 738.2097 961.5035 738.2097 C 1106.1715 738.2097 1109.3353 833.6858 1249.9624 833.6858 C 1397.7941 833.6858 1387.886 696.5074 1538.4211 696.5074 C 1676.3448 696.5074 1826.88 745.8917 1826.88 745.8917 L 1826.88 1283.07 L 96.1271 1283.07Z"></animate> <animateTransform attributeName="transform" begin="0s" dur="3s" type="translate" values="-100 0; 100 0; -100 0" repeatCount="indefinite" /> </path> </g> </g> <circle cx="700" cy="500" r="400" stroke-width="5" stroke="green" fill="transparent" stroke-opacity="0.5" stroke-dasharray="5"/> <defs> <clipPath id="rectClip"> <circle cx="700" cy="500" r="400" stroke-width="10" stroke="red" fill="transparent"></circle> </clipPath> <linearGradient gradientUnits="objectBoundingBox" x1="0" y1="0" x2="0" y2="1" id="zr0-g1"> <stop offset="0%" stop-color="rgb(0,221,255)"></stop> <stop offset="100%" stop-color="rgb(77,119,255)"></stop> </linearGradient> </defs> </svg>


