cesium三维模型加文字标签
给三维模型加文字标签,可以在找不到模型的时候双击标签,直接定位模型,但是模型是放在地球平面上的,它的中心点是底部中心点,label也显示在这个底部的中心点,想把这个label调整到合适的位置,可以使用
eyeOffset 属性,设置文字的三维偏移,靠近还是远离眼睛,用的是z轴,负数表示靠近,正数表示远离,设置靠近眼睛的位置,可以让文字显示在模型的上方。
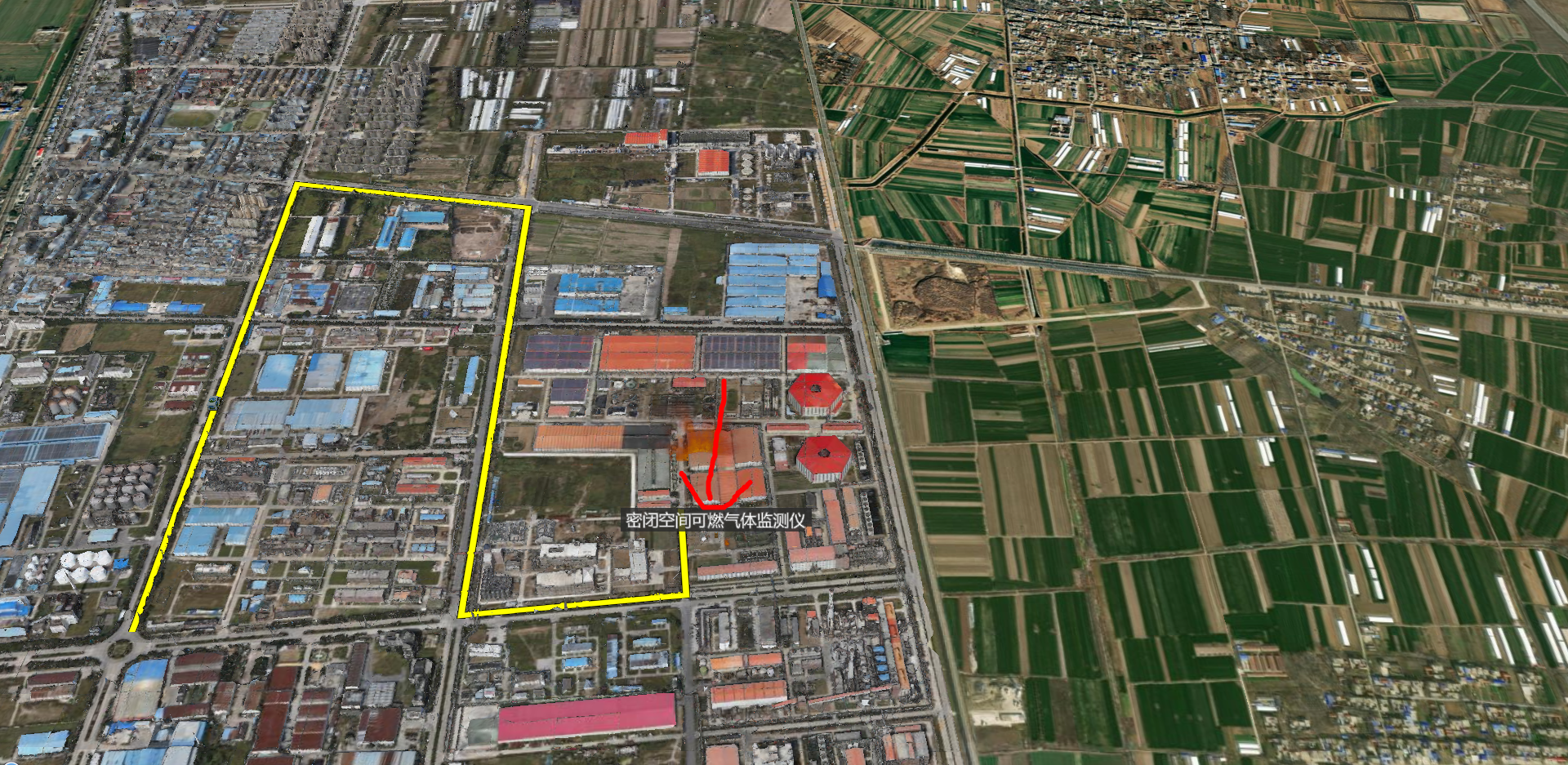
下图中,看不到模型,但是可以看到文字标签,双击文字标签,可以定位到模型


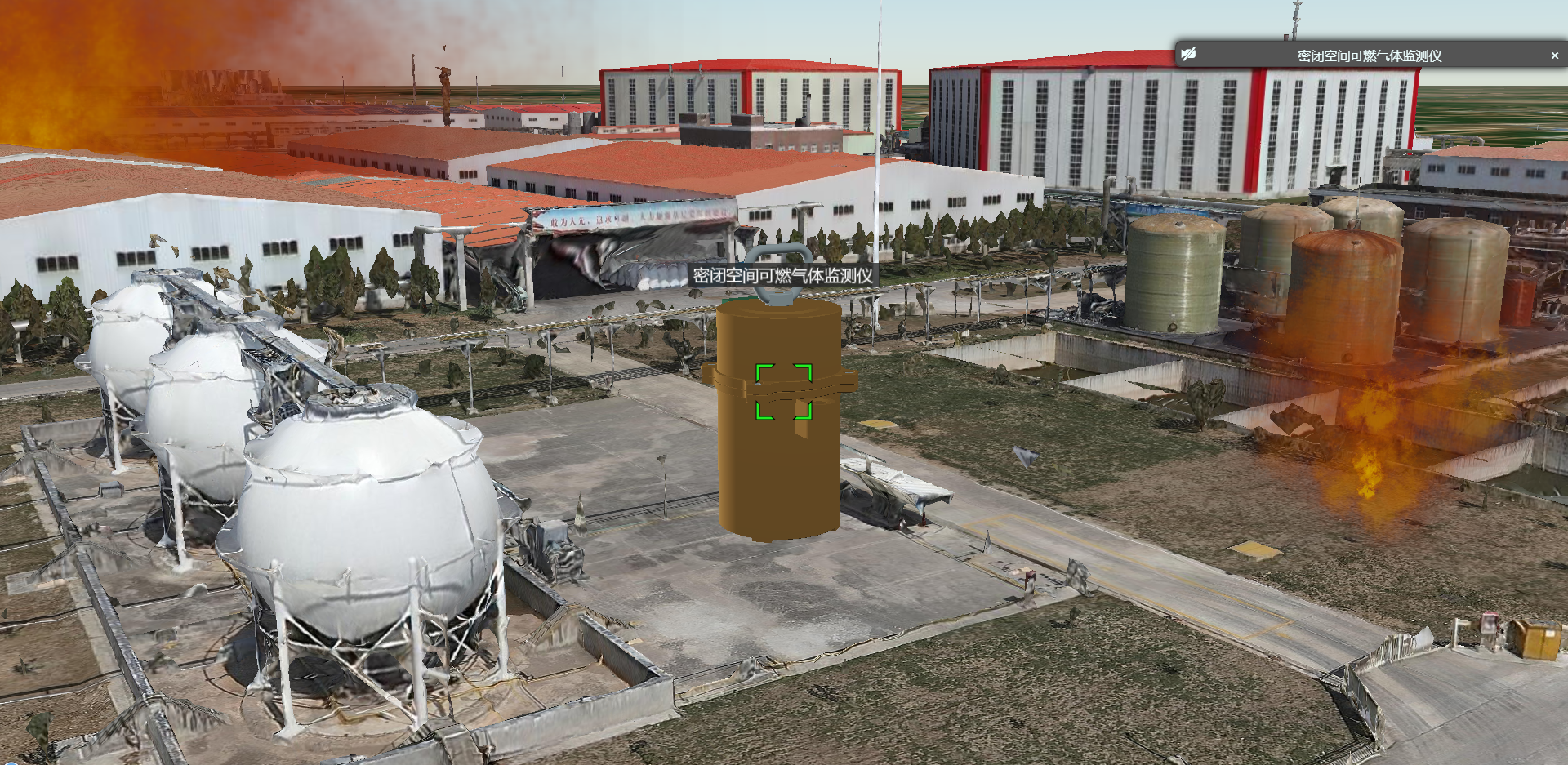
下图中,由于文字靠前,所以文字不会被模型遮挡

entity label API
https://cesium.com/learn/cesiumjs/ref-doc/LabelGraphics.html


代码
const entity = viewer.entities.add({ name: "密闭空间可燃气体监测仪", position: position, orientation: orientation, model: { uri: url, scale: 50, }, label: { //文字标签 text: '密闭空间可燃气体监测仪', font: '500 20px Helvetica',// 15pt monospace scale: 1, style: Cesium.LabelStyle.FILL, fillColor: Cesium.Color.WHITE, // pixelOffset: new Cesium.Cartesian2(0, 0), //偏移量 eyeOffset: new Cesium.Cartesian3(0.0, 10.0, -15.0), // horizontalOrigin: Cesium.HorizontalOrigin.LEFT, verticalOrigin: Cesium.VerticalOrigin.BOTTOM, showBackground: true, // heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, // disableDepthTestDistance: Number.POSITIVE_INFINITY, // backgroundColor: new Cesium.Color(26 / 255, 196 / 255, 228 / 255, 1.0) //背景顔色 }, });



